The Joomla Layout Explained
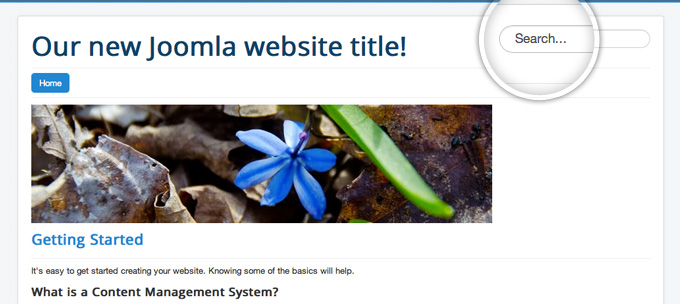
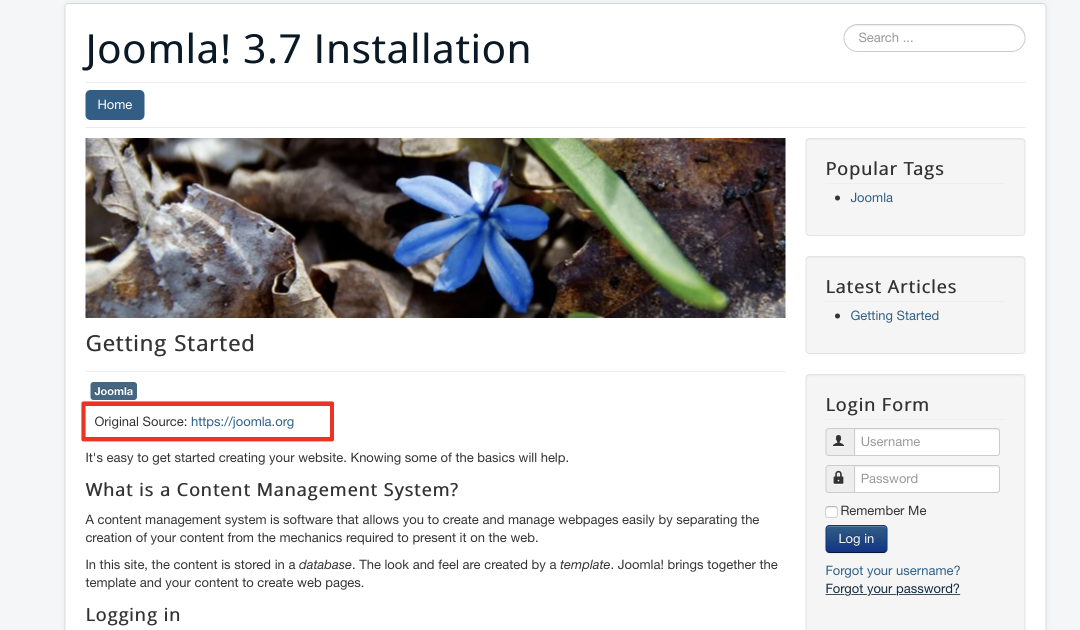
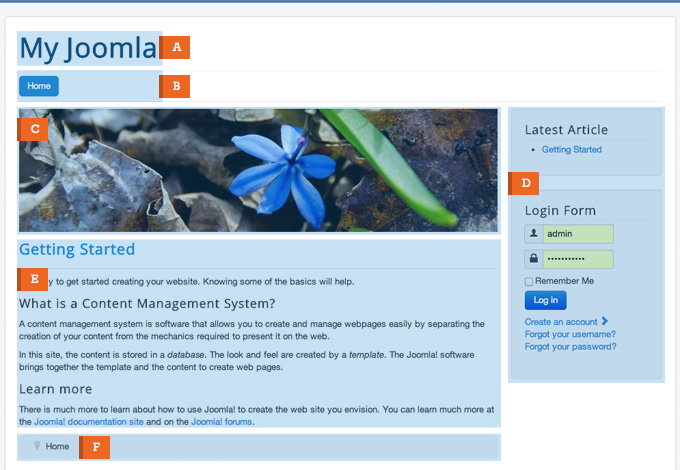
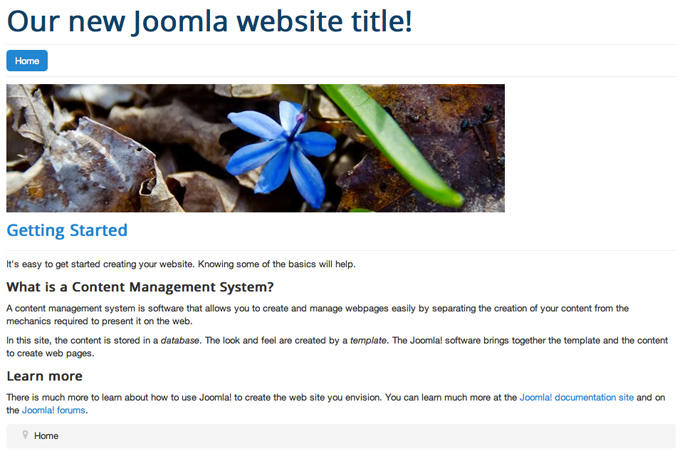
Today I will guide you to install Joomla by default with some templates of Joomla 3-Protostar. It will help you get acquainted with joomla faster.To begin with, take a look at this image:

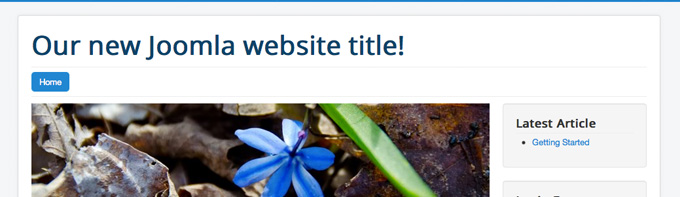
Your Joomla website’s title
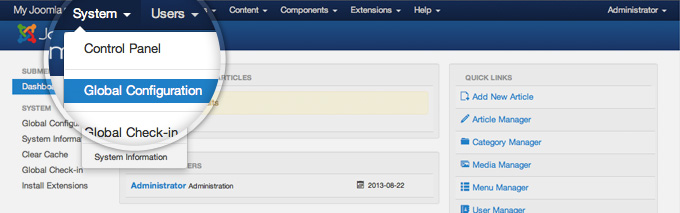
The main title of your website needs to make sense. You log into the Joomla Admin area under System -> Global Configuration.

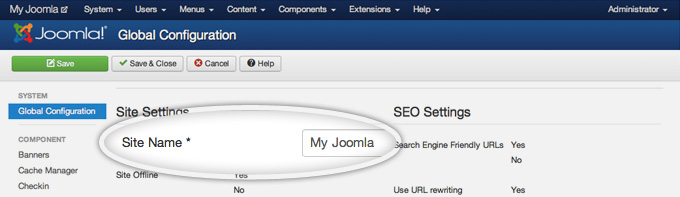
Find the site name tag and change the text next to it. After finishing, click the green Save button on the left side of the page.

Now, you can go to the front page of your Joomla site and see the new title.

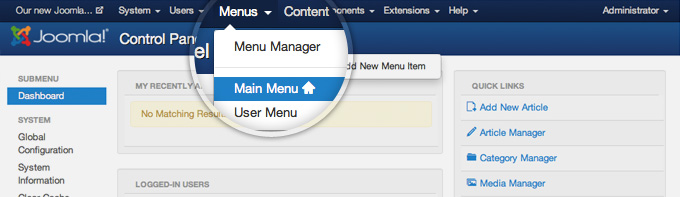
Menu module displayed horizontally
The menu in Joomla 3 is the list of links to different parts of the site or external URLs. To edit menus and items you need, go to Menus -> Main Menu.

An header image right above your content
This is an image added to a location right above the main content. The image is created by the custom HTML module.
This placement should be appropriate for banner ads. To set that type of content use the specialized Banner module.
A Joomla article chosen to be displayed on the home page
This is the main part of the Joomla 3 site. You can display one or more articles depending on your needs.
Right column with a login form and latest articles module in it
Most templates support one or two columns and they display if the module is published.
One Column Layout:

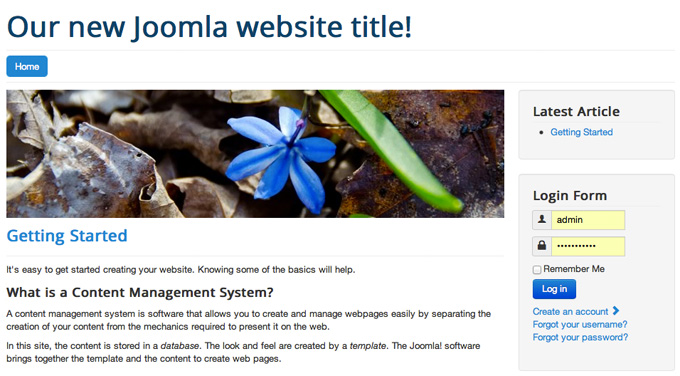
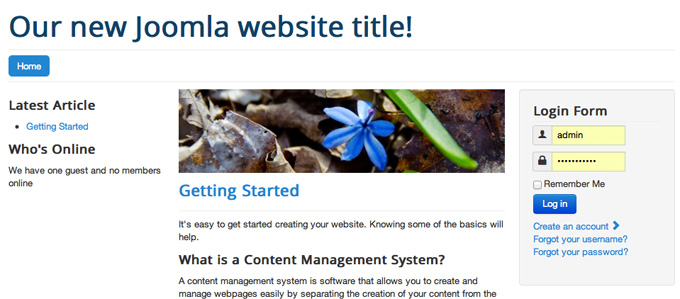
Two Columns Layout:

No Columns Layout:

A breadcrumb module at the bottom of your site
The final article and login form are published under the content of the site. The default Joomla breadcrumb module is quite useful for you.
That’s all!!! Let’s build your website right now.