Do you want to know How To Add Social Icons For Helix Framework? Then check this tutorial to do it easily! In this article, we will make an example with VK social network and ET Tea – Responsive Tea Company Joomla Template. Let’s check now!
Step 1. Add more social field for Helix III framework feature with PHP & HTML code
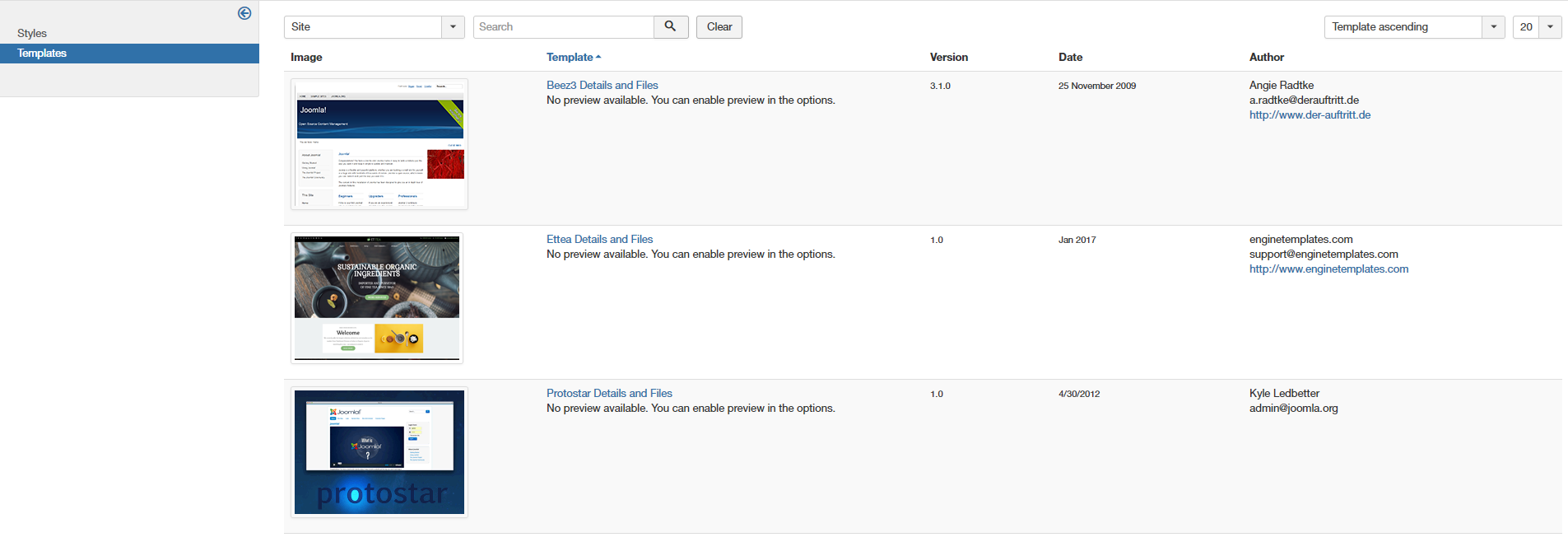
To do that, just go to Admin >> Extensions >> Templates >> Templates (File Manager for template) then open ENGINETEMPLATES template. Take a quick look at this screenshot:

At list of template file, go to the ‘features’ folder and open the ‘social.php’ file. Then we simply define new once social param and then make output style for them. Follow this screenshot :
![]()
Next we will define new more social param via function renderFeature().
$vk = $this->helix3->getParam(‘vk’);
And add more HTML output for this social (VK social network) as the following screenshot.
if( $vk ) {
$html .= ‘<li><a target=”_blank” href=”‘. $vk .’”><i class=”fa fa-vk”></i></a></li>’;
}
Note: You must to define Font Awecome class for social, it’s “fa fa-vk” in this example, you can see Font Awesome social class here.
Step 2. Define more social field for Template Settings on Helix III framework
The next thing you need to do is to go to Templates (File Manager for template), then open the ‘templateDetails.xml’ file and and define option for Template Settings by going to social defination code (you will find it by searching for keyword ‘social”).
<field name=”vk” type=”text” label=”HELIX_SOCIAL_ICON_VK” description=”HELIX_SOCIAL_ICON_VK_DESC” class=”child social_icons social_icons_1″ />
![]()
You can define HELIX_SOCIAL_ICON_VK and HELIX_SOCIAL_ICON_VK_DESC via language file, or make direct text, example: label=”VK Social Network” description=”This is social network URL and Icon for VK”.
Now, you can see new social field that we just defined by going to Template Settings, open ‘Basic’ tab, and find ‘Social’ option. See the screenshot below:
![]()
If you have any question about this post, don’t hesitate to leave a comment below. And don’t forget to share with your friends if you find it useful! Thanks!








Is possible to use an image.png file instead of fontawseome?
If yes can you show how?
Thanks
Yes, you just turn off this option via Template Settings > Basic > Social Icon, then go to Module Manager, create new Custom HTML, put your pictures and place this module at position that you set for social network icon display.