In this tutorial, we provide a complete walkthrough of the steps involved in creating a multilingual Joomla! site.
Please create a menu for each of the languages. You need a menu pointing to the French articles and a separate menu pointing to the English articles.
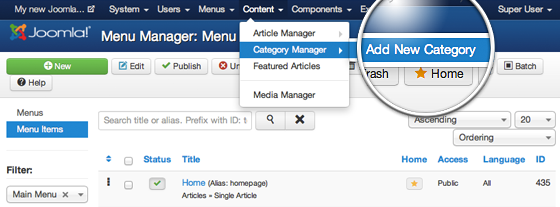
Step 1: Navigate to Menus > Manage > Add New Menu.
Step 2: Create a menu for the French language articles:
- Title: English Menu..
- Menu Type: enter englishmenu.
- Description: Menu for English content.
Step 3: Click Save & Close.
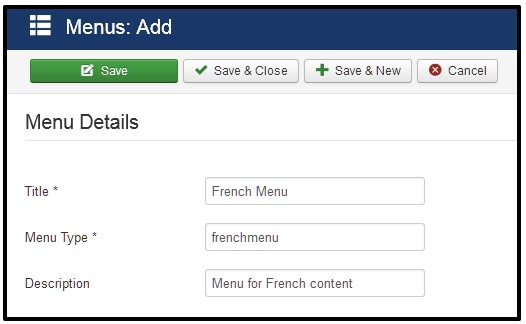
Step 4: Create another menu for French language articles:
- Title: French Menu.
- Menu Type: frenchmenu.
- Description: Menu for French content.
Step 5: Click Save & Close.

You’ve now got two sets of content and two menus, ready to be filled with menu items.
2.
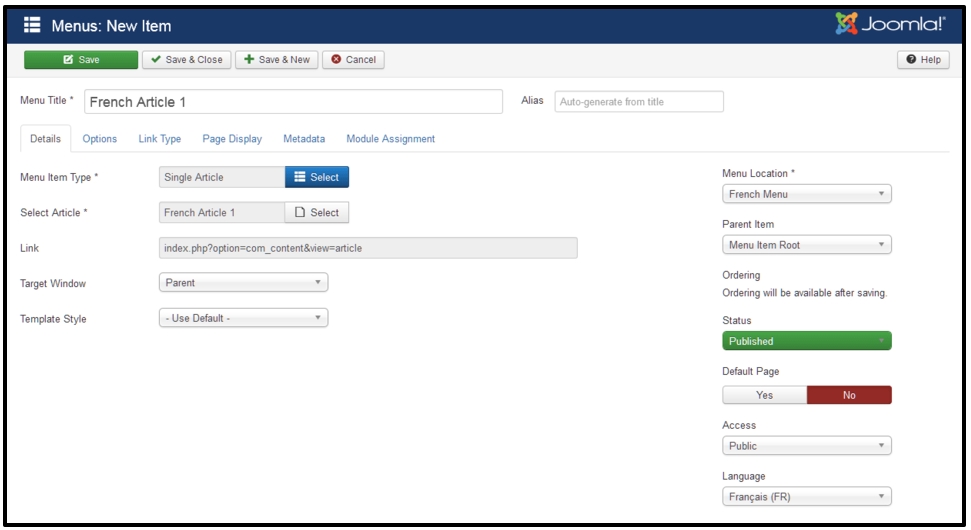
Step 1: Navigate to Menus > French Menu > Add New Menu Item.
- Menu Item Type: Select the type Single Article.
- Select the Article: French Article 1.
- Menu Title: Enter French Article 1.
- Make sure the Menu Location is set to French Menu and the Language to Français.
Step 2: Click Save & Close.

Repeat the actions described above until you’ve got your three menu items in the French Menu, each pointing to one of the three available French articles. Now navigate to Menus > English Menu and create three menu links pointing to the three English articles.
Let’s set one of the menu items to be the default homepage for this language. Your French and English menus both contain all necessary menu links. However, Joomla! needs to know what menu link in either of these menus should be the default link (the default homepage to be displayed for either the English site or the French site).
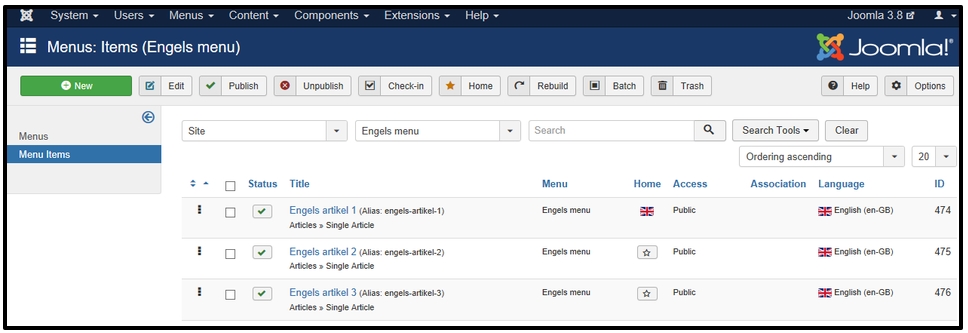
Step 1: Navigate to Menus > Manage and click on English Menu to open it.
Step 2: Click on the star in the Home column, next to the first article.
The star icon will be changed into an image of the British flag, indicating this is the default page for the English part of the site.
Step 3: Navigate to Menus > French Menu and click the Home star next to the first French article. The star turns into a French flag.

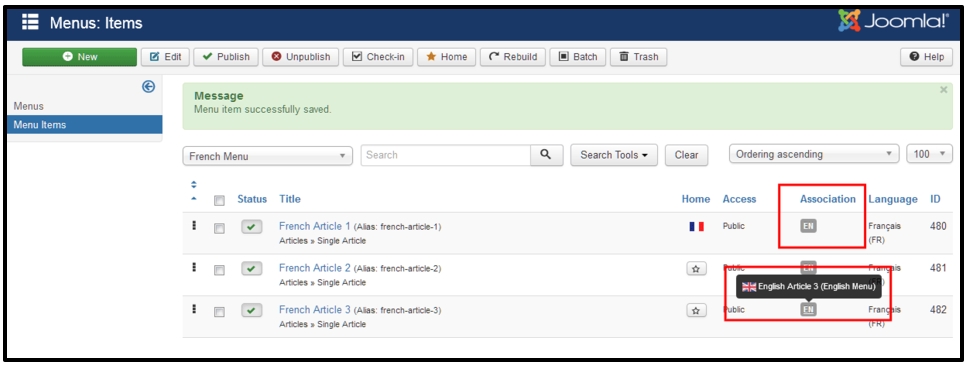
Let’s associate the English menu items with their translations.
Step 1: Navigate to “Menus → French Menu and click the first menu item to edit it (in our example, French Article 1 menu item).
Step 2: Click on the tab Associations and open the English (UK) drop-down list. Select the appropriate English menu item: English Article 1.
Step 3: Save & Close this menu item.
Repeat the previous steps to create associations for all three French menu items.

When you create a new menu in Joomla, you’ll need to add a menu module in order to be able to display the menu on the frontend of your site.
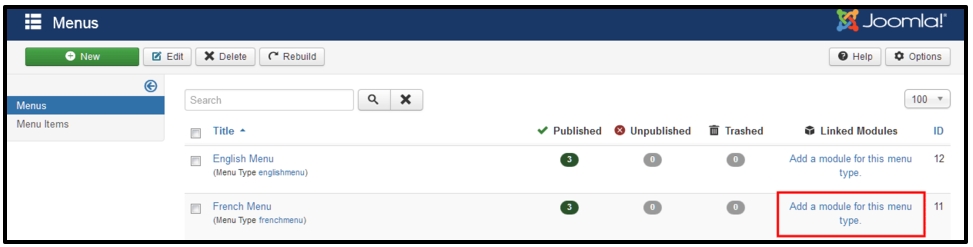
Step 1: Navigate to Menu > Manage
Step 2: Click on Add a module for this menu type in the column Linked Modules. It will open a new Menu Module.

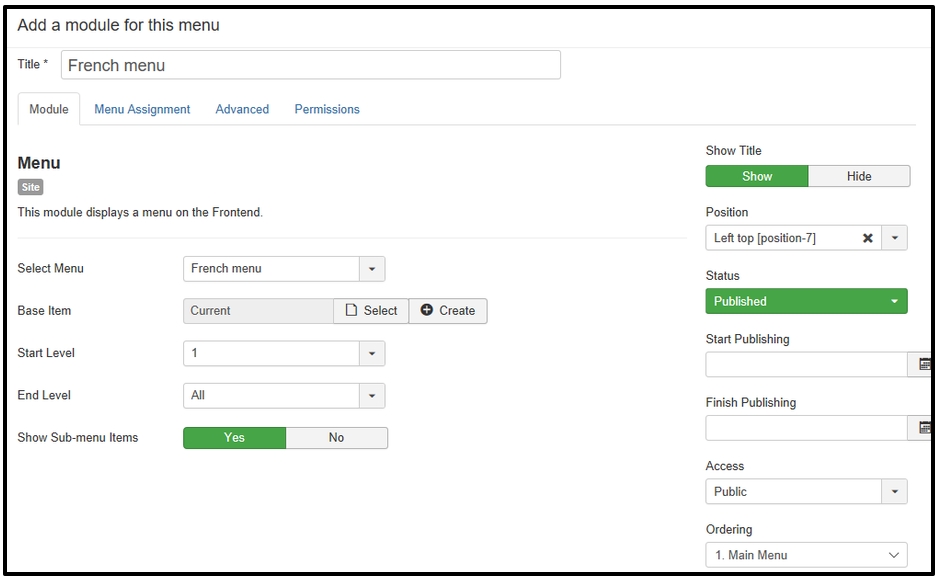
In the Modules:Menu screen, enter the following details:
- Title: French Menu.
- Language: Select Français (FR).
- Position: Select position-7.
Step 3: Click Save & Close.

Step 4: Repeat the previous steps in order to create a Menu Module for the English, and of course, don’t forget to change the details:
- Title: English Menu.
- Language: Select English (UK).
- Position: Select position-7.
Step 5: Click Save & Close.
6. Unpublishing the default Main Menu
Apart from our two new menus, the website also contains the Main Menu which is part of the Joomla! default setup. If you have installed Joomla! without sample data, this menu contains only a Home item. Even if our bilingual site will use the new English Menu and the new French Menu, Joomla! still needs this default Main Menu and its Home Item to be able to function. Joomla! also requires the Main Menu module to remain assigned to Language: All. As this Main Menu doesn’t need to be displayed on the site, we’ll unpublish the associated menu module:
*** Navigate to Extensions > Modules, locate the Main Menu module and unpublish it.
The menus for the multilingual content are now set up. Just one more step to go: adding a language switcher module so that your users can select their prefered language.
- [Hikashop] How to fix Error – Cannot pass parameter 3 by reference - October 7, 2019
- Collection of Greatest Woocommerce Order Status plugins - February 21, 2019
- How to Create a WordPress Job Board using Job Board Manager Plugin? - November 7, 2018








Dear reader,
I did this but it doesn’t work. My default is NL and when I go to the homepage of EN I get Call to a member function get() on null. The rest works, but home doesn’t. How do I fix this
What template are you using? try switch to default template (Protostar) to check.