Do you want to add anchor link in Elementor? This method not only improves the user experience but also gives your website more chances to get a higher ranking on Google search results. In today’s blog, we will share with you 4 ways to add anchor link in Elementor. Now, let’s dive into our blog.
What are the advantages of adding anchor links in Elementor
Adding anchor links in Elementor is also similar to creating a table of content on your website. Therefore, this feature also brings you plenty of valuable benefits for your website.
First of all, it helps improve the user experience by quickly redirecting them to specific sections on your page instead of reading the whole page.
Moreover, you can take advantage of this feature to share direct links to different sections or useful pages by using the menu anchor widget, which helps increase the satisfaction of your visitors.
Another benefit is that Google can take these anchor tags into consideration while presenting the results on the search engines. Thanks to that, it will strengthen the organic click-through rate (CTR) for your WordPress website because searchers can get useful information that was not included in your meta description or title.
How to Add Anchor Link in Elementor?
Here are 4 prevalent methods to add anchor link in Elementor. Let’s check them out.
Situation 1: Add anchor link to the same page in Elementor
It is effortless to add an external link to the same page in Elementor. First of all, you need to open the page you want to add an anchor link on.
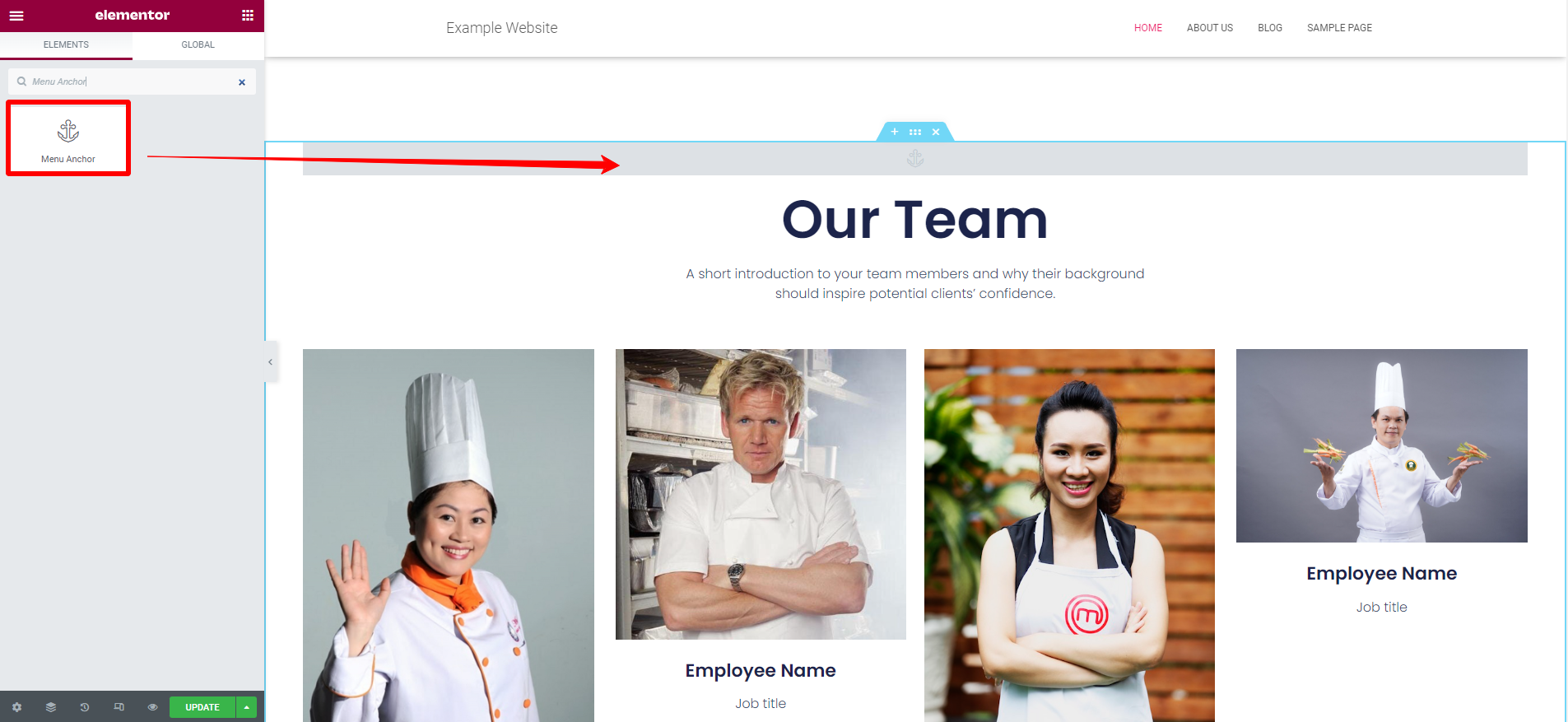
On the Elementor page, you need to find the Menu Anchor widget and drag it to any section on your page where you want visitors to be redirected after clicking on a specific anchor link.

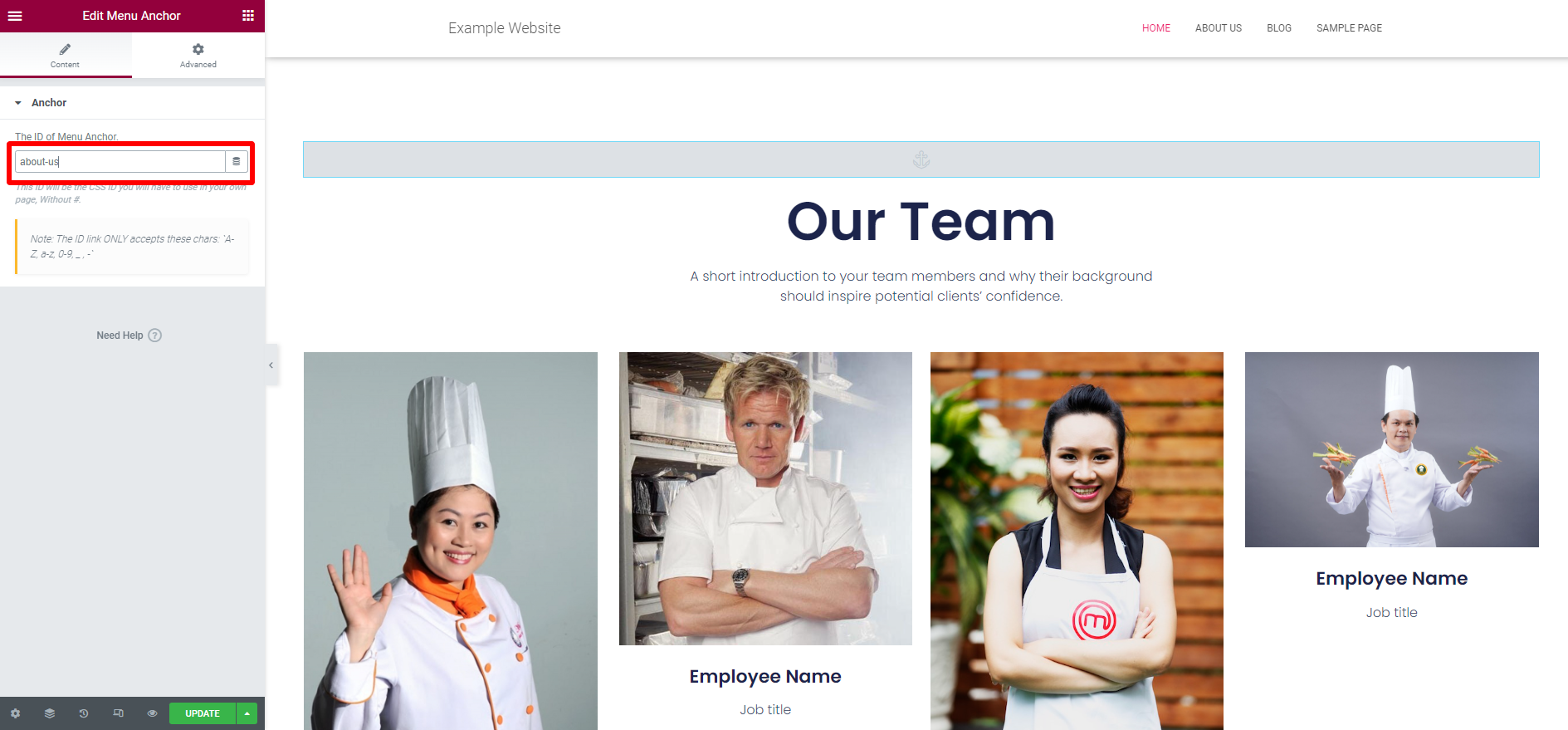
After dropping the Menu anchor widget to your selected section. Now, you need to provide the Menu anchor widget with the ID name of this section. You can set it with any name. However, you have to remember it because it needs to be consistent throughout the page.
For example, we will write the name as “about-us” in the ID field.

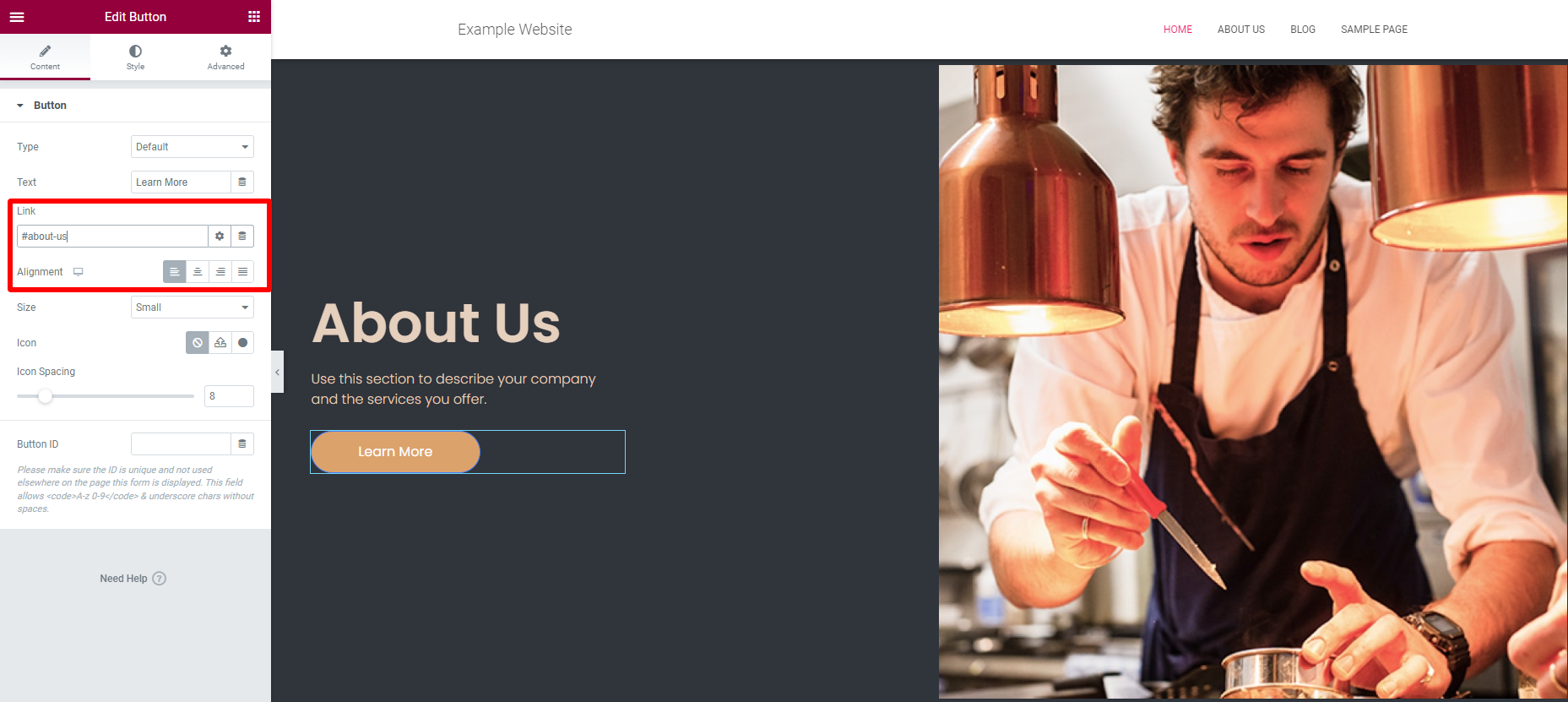
Next, you need to use a button, text, or any element that you want to insert the anchor link. And you have to add the ID name that you provided in the Menu anchor widget before preceded by a “#” symbol.
For instance, we want to use a CTA button to add the anchor link. Now, we will give an anchor link, just like “#about-us“.
Once you are done, don’t forget to click on the “Update” button.

Now, if visitors click on the “Learn more” button, it takes them to the section where we created the Menu Anchor link earlier.
Situation 2: Add anchor link to another page in Elementor
Similarly, to add an Elementor anchor link to another page, initially, you only create the page that you want your visitors to be redirected to. If you use an existing page, let’s open it in the Elementor editor. Then, you also add the Menu Anchor widget to this page. It will be similar to the process that we did in situation 1.
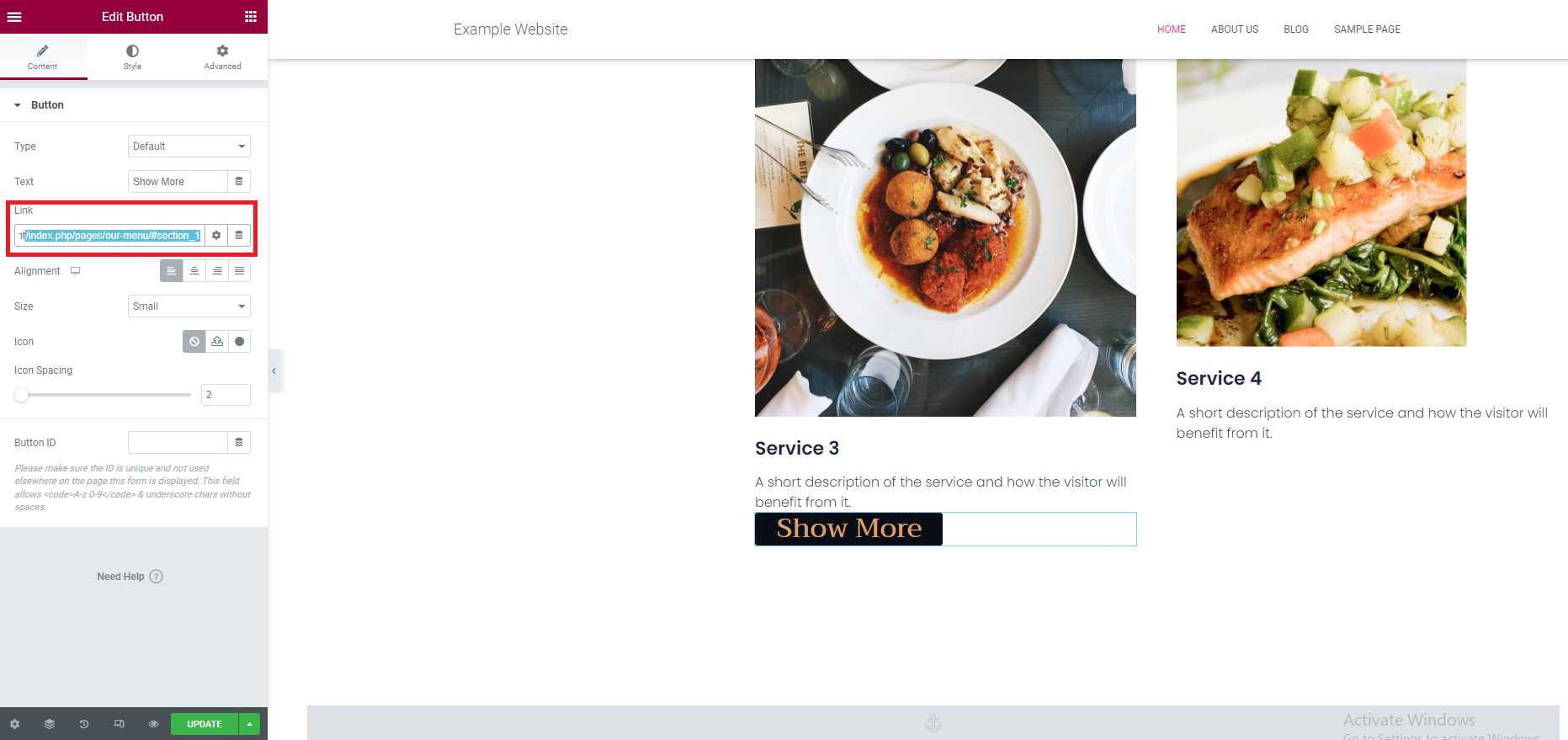
Once you provided the ID name in the Menu Anchor widget. Now, you need to open the page where you want to add an anchor link. You can use any button, text, icon, or element. Then, let’s add the URL of your target page in the link field. After the URL, you need to use the “#” symbol and paste the ID name of the Menu anchor you added earlier. For example https://demo.example.com/wordpress/at-restaurant/index.php/pages/our-menu/#section_1

Remember to save your changes before leaving the Elementor editor. Now, whenever visitors click on the button or text link, they will be redirected to the specific page or a section on another page.
Situation 3: Add Elementor anchor link in WordPress Menu
To add the Elementor anchor link in the WordPress menu, firstly, you also need to open your predefined page and create the Menu Anchor on that page. You only need to do similar steps as earlier.
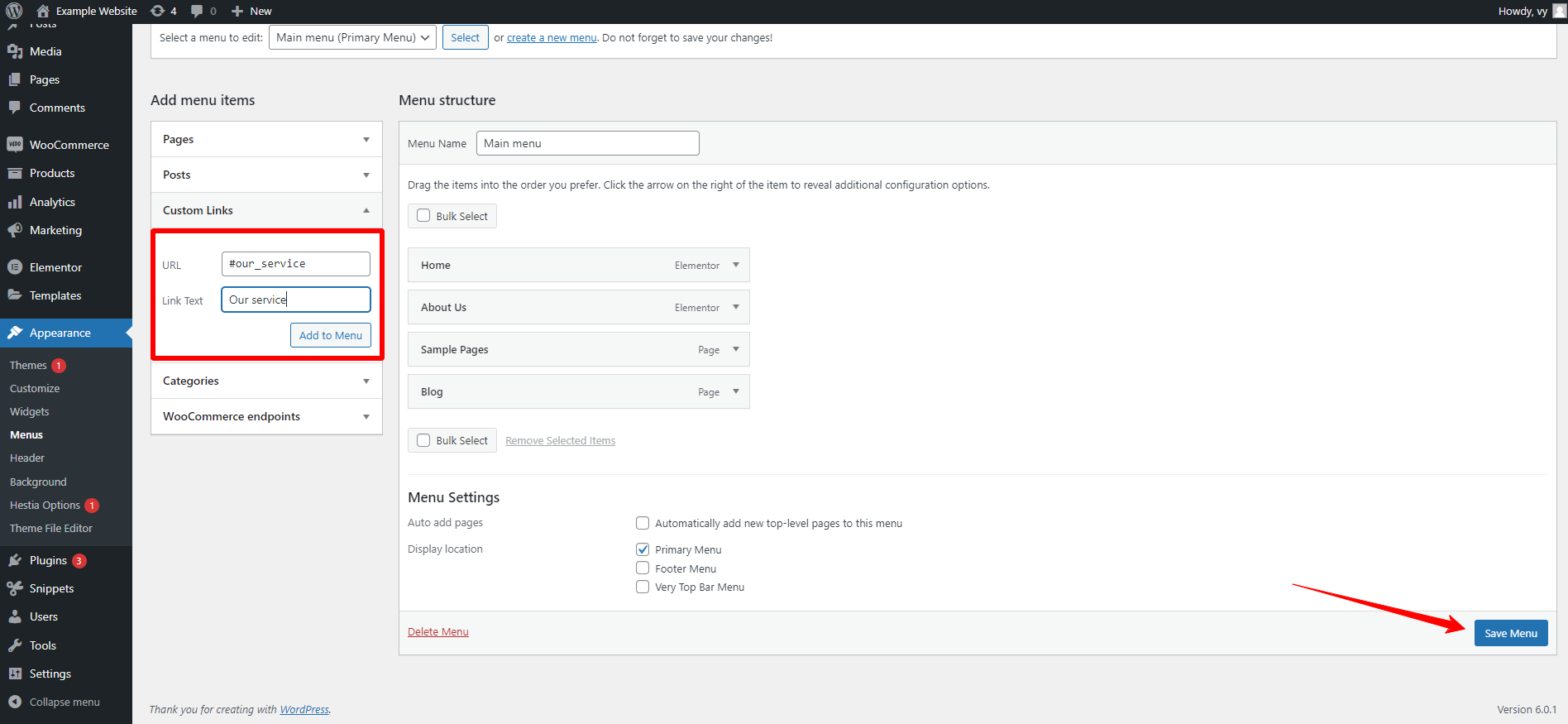
Then, let’s navigate to the Appearance > Menus page from your WordPress dashboard. From here, you need to click on the Custom links section below the “Add menu items” column.
Next, you also add the ID name of your Menu anchor preceded by the “#” symbol in the URL field and provide a link text as you want. Then, click on the “Add to menu” button, and don’t forget to hit the Save menu button.

Now, once visitors click on the “Our service” from your menu, they will be redirected to your services section.

Situation 4: Add an anchor link to an element in Elementor
In order to add an anchor link to an element in Elementor. Firstly, you also add the Menu anchor widget to the element you want. Then, you need to provide the Menu anchor with an ID name.
Similarly, you need to use a button, icon, or any element and add the ID name that you added to the Menu anchor with the # prefix in the link field.
Summary
We have just provided you with 4 cases to add anchor link in Elementor. Hopefully, all situations that we provided above can answer all your queries and help you easily redirect your visitors to specific sections as you want. If you have any questions or get into any difficulties, don’t hesitate to mention them in the comment section below.
Moreover, if you want to extend the functionality of Elementor, don’t miss a list of useful, free Elementor addons. Besides, visiting our free Elementor WordPress themes is also valuable to your website.