Do you want to add a countdown timer widget in WordPress to display upcoming events on your website? Don’t ignore our blog. We will provide you with 2 amazing methods that help you add a countdown timer widget in WordPress by using free plugins. Now, give it a look.
Why do you need to add a countdown timer widget in WordPress?
A countdown timer is widely used to remind your customers about an attractive event that is upcoming on your website. In addition, this feature also assists you to build anticipation for your next project, event, new product, or release and boosts user engagement on your website.
You can add a countdown timer in WordPress in the following situations.
- When you are going to launch your website on a coming soon page.
- You want to hold special sale events such as Halloween special sale, end-year sale, birthday sale, and much more
- Before you want to release a new product on your website
Generally, this feature is quite useful in most scenarios. However, by default WordPress doesn’t offer this functionality, so you need the assistance of the WordPress countdown plugins.
In today’s blog, we will introduce 2 easy methods to help you add a countdown timer widget in WordPress by using free plugins. Now, let’s check them out.
How to Add a Countdown Timer Widget in WordPress with a free plugin
Method 1: Using the Countdown Timer Ultimate plugin
Although there are unlimited WordPress plugins that allow you to add a countdown timer widget in WordPress, we will highly recommend using the Countdown Timer Ultimate plugin for your website.
This is one of the most prevalent Woocommerce countdown plugins and has over 20.000 active installations. Countdown Timer Ultimate allows you to generate a dynamic and functional Countdown timer within a few minutes and display them with a shortcode.
To use this tool, first and foremost, you need to install the plugin. You can track our instructions below.
- Login into your WordPress Dashboard
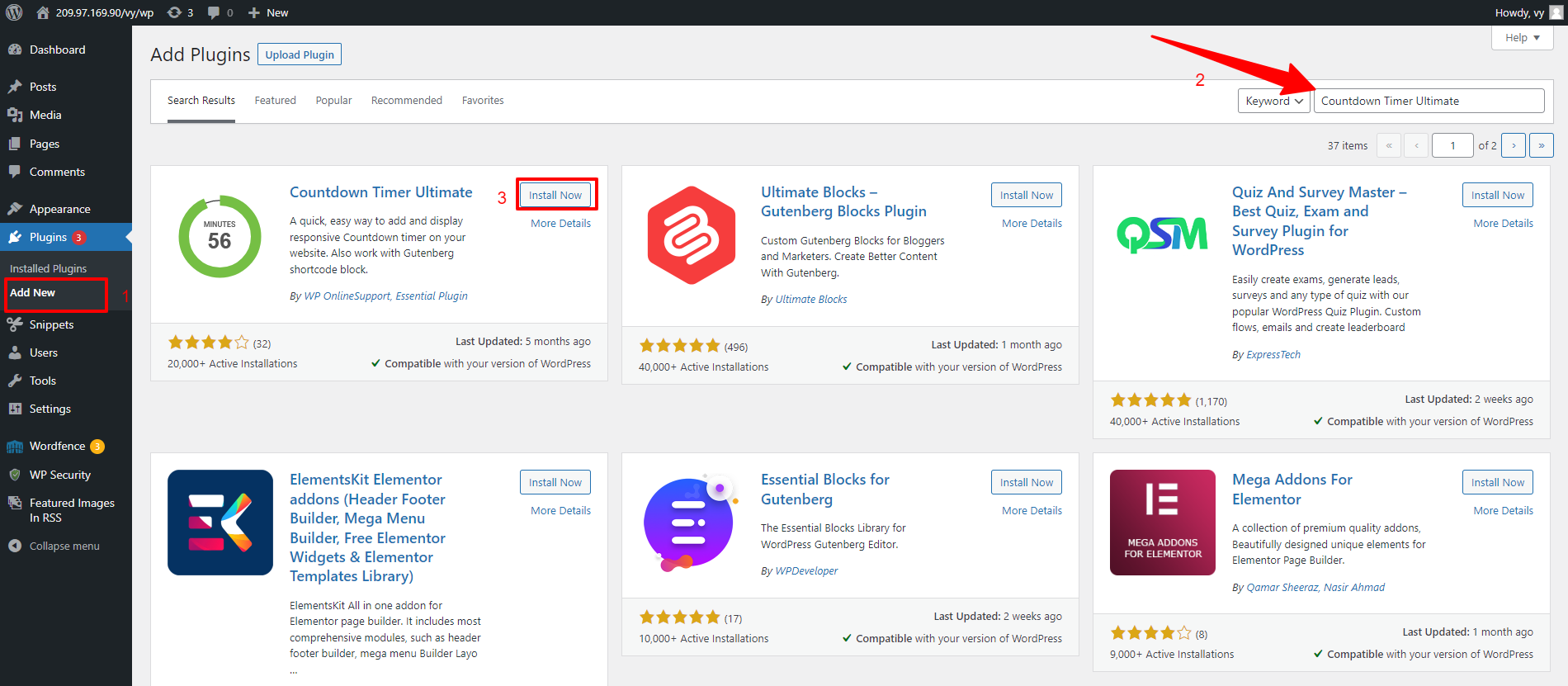
- Go to Plugins > Add New
- Use the search bar to find the plugin
- Click on the “Install Now” button and “Activate” it

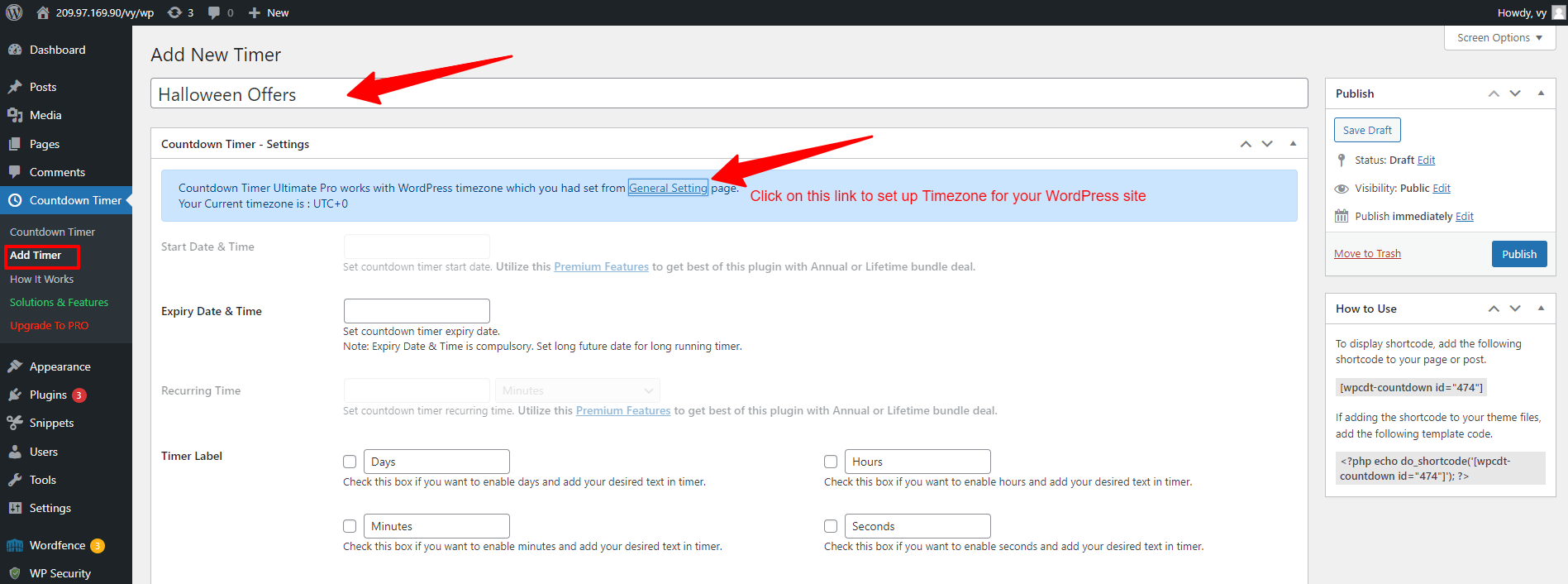
Once the plugin is activated, now you can navigate to Countdown Timer > Add Timer page from your WordPress admin area.
From here, you can provide your countdown timer with a title.
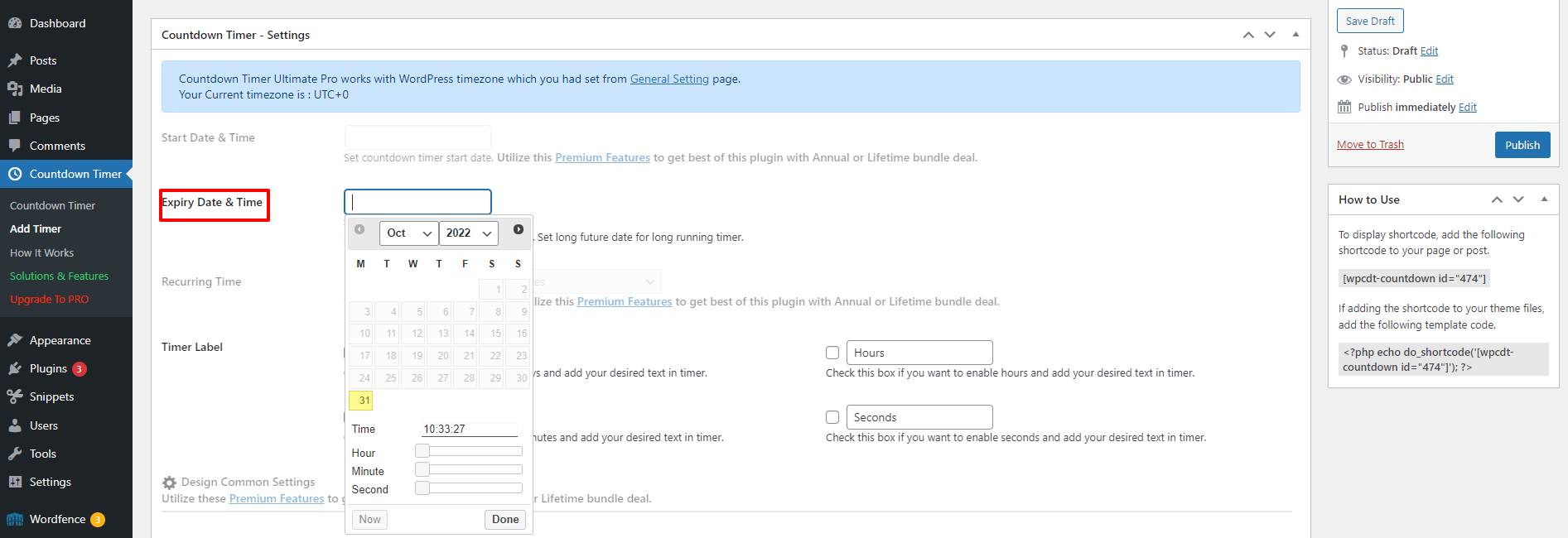
You should notice that the timer will utilize the timezone that you set in your WordPress site settings. Therefore, if you want to change the timezone for your countdown timer, you simply click on the “General Setting” link to set up the timezone of your website.

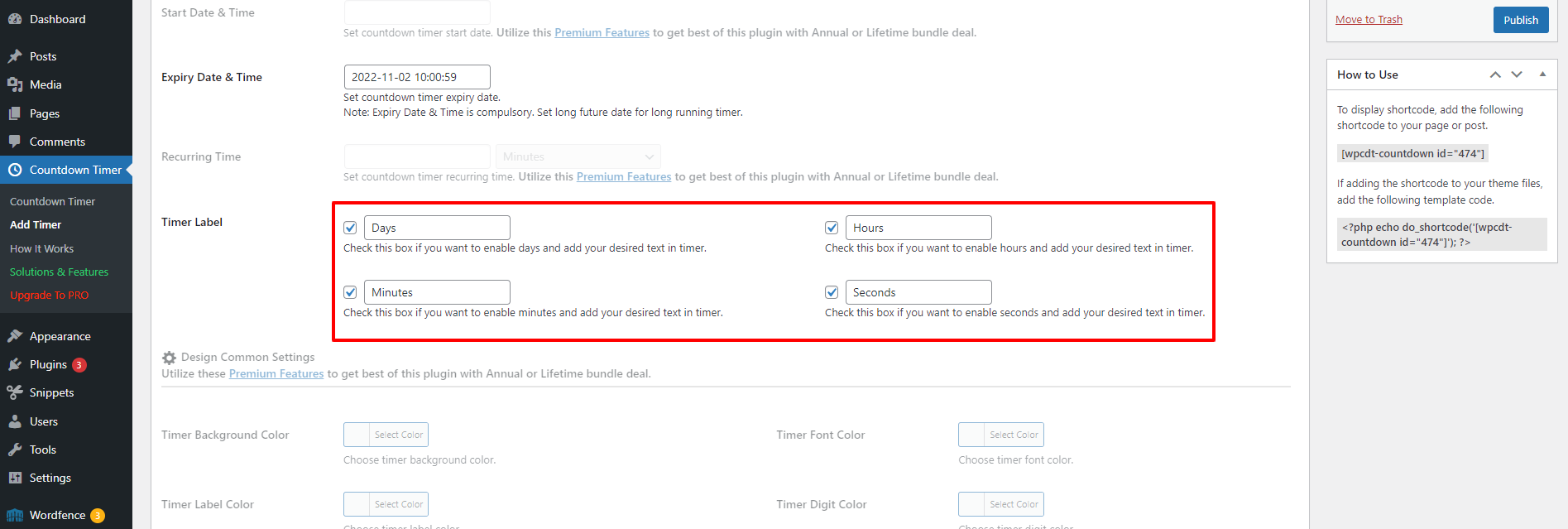
Next, you need to scroll down to the Expire Date & Time section to set an expiration date and time for your countdown timer.

Additionally, there is an option that allows you to show days, hours, minutes, and seconds and even change the text of them.

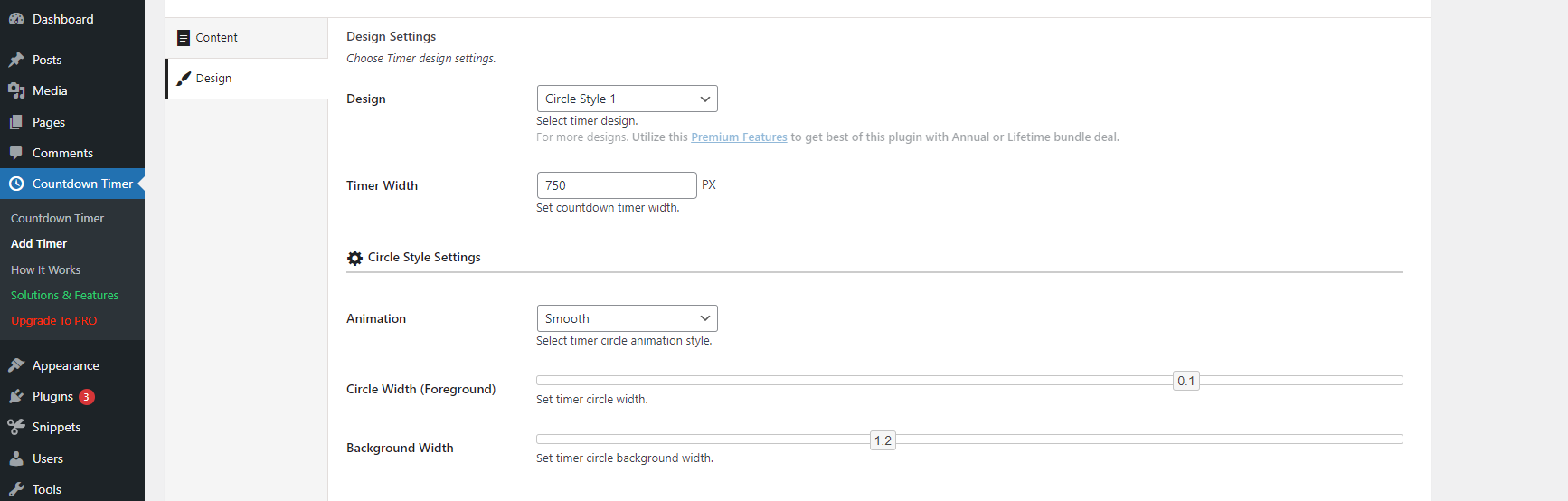
Moreover, this plugin allows you to change the design of your countdown timer including design style, and timer width. You can also select an animation style to adjust the circle and change the background width without effort.

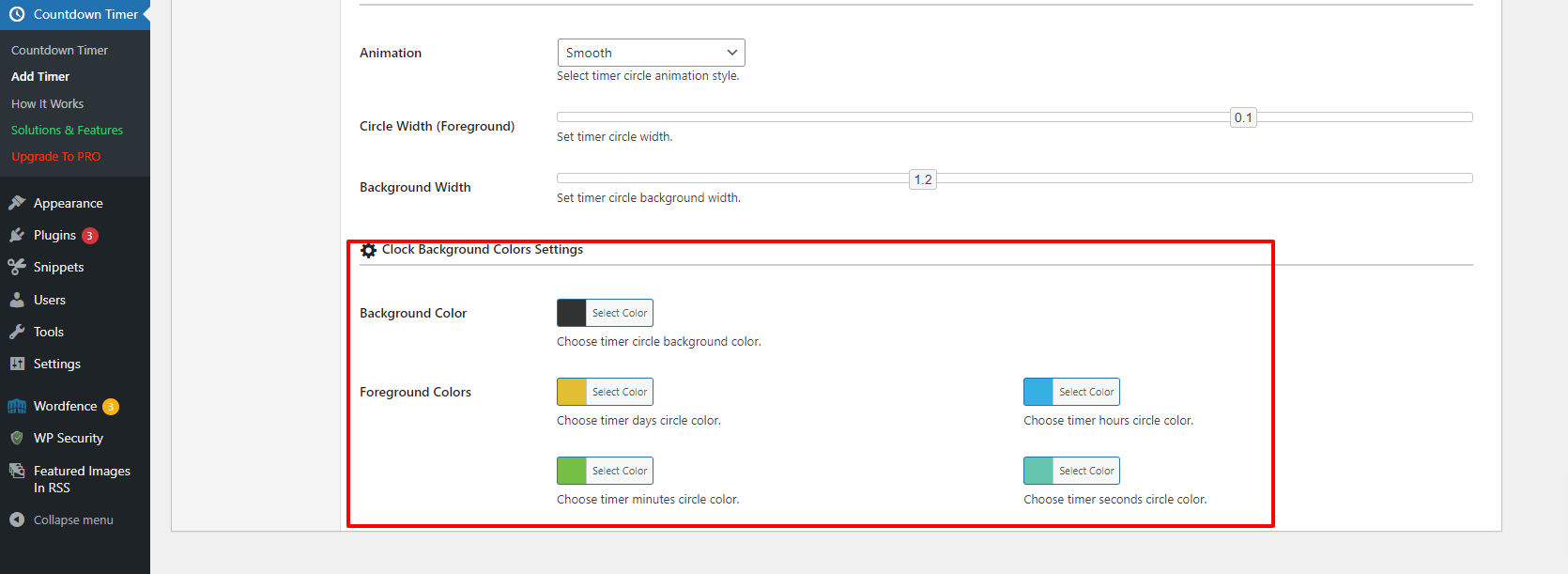
If you want to make your countdown stand out, it is necessary to customize the background and foreground color for your countdown timer. Even you can change the foreground color for days, hours, minutes, and seconds individually.

Once you are pleased with your countdown timer settings, let’s click on the “Publish” button and move to the next step.
Now, it’s time to display your countdown timer widget on your WordPress site.
However, you first need to get the shortcode of the countdown timer that you just created. You simply go to the Countdown Timer menu, then you will see a list of created countdown timers displayed there.
Let’s copy the shortcode next to the countdown timer that you would like to display. Then, paste it to any post/page on your WordPress site. Don’t forget to click on the “Update” or “Publish” button to save your changes.

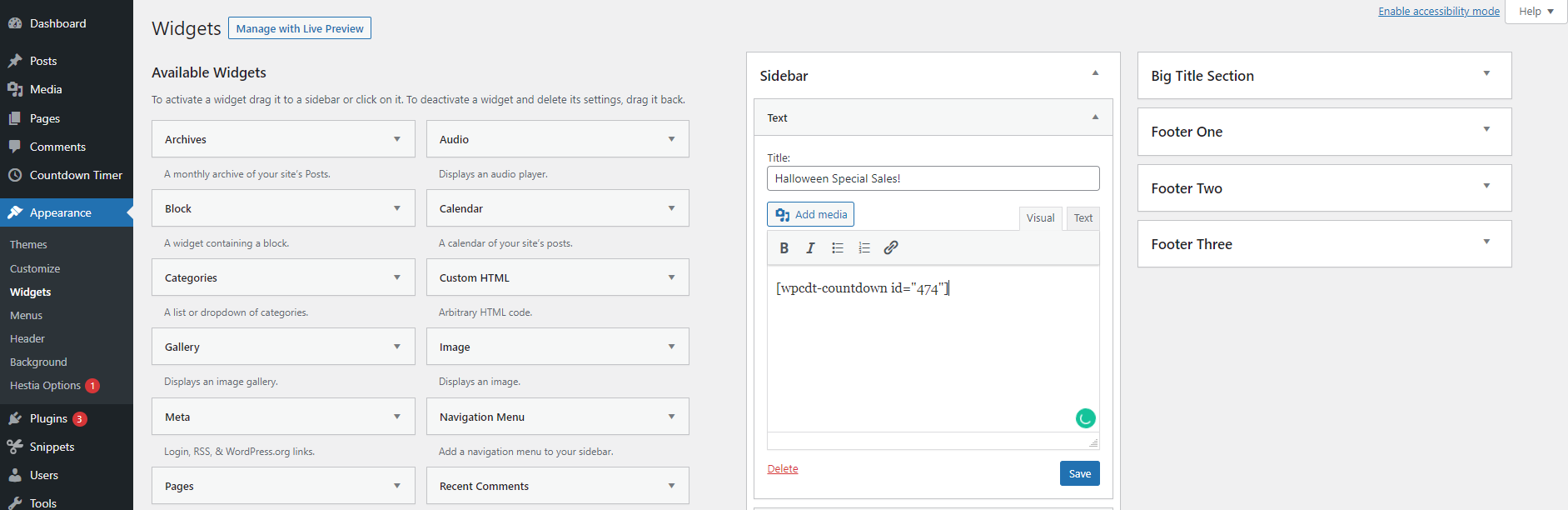
Alternatively, you can display the countdown timer in the sidebar of your website by navigating to the Appearance > Widgets page. Then you need to add the “Text” widget to your sidebar.
In the widget settings, you need to provide a title and paste the shortcode of your countdown timer in the content area. Don’t forget to click on the “Save” button to save your changes.

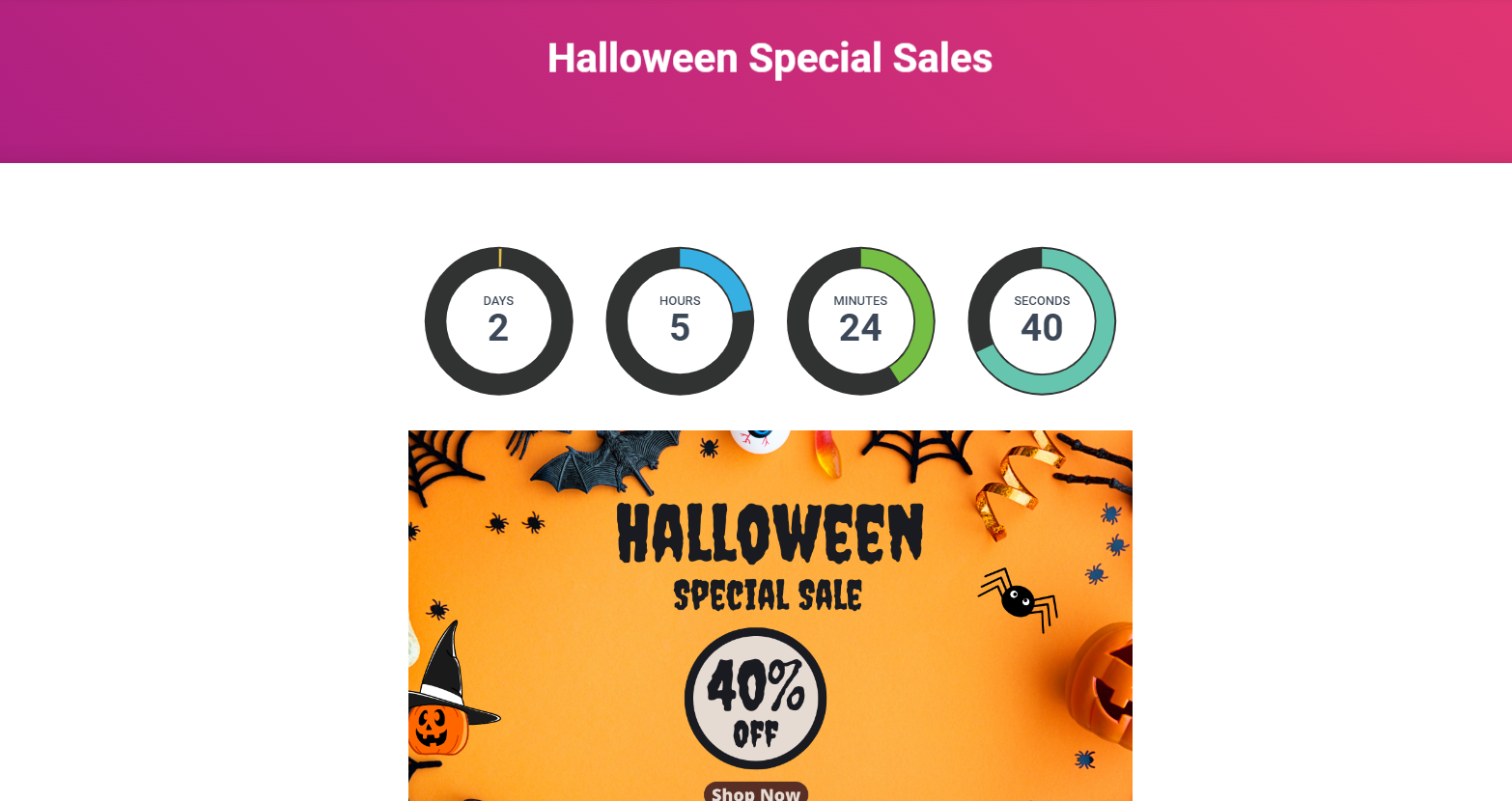
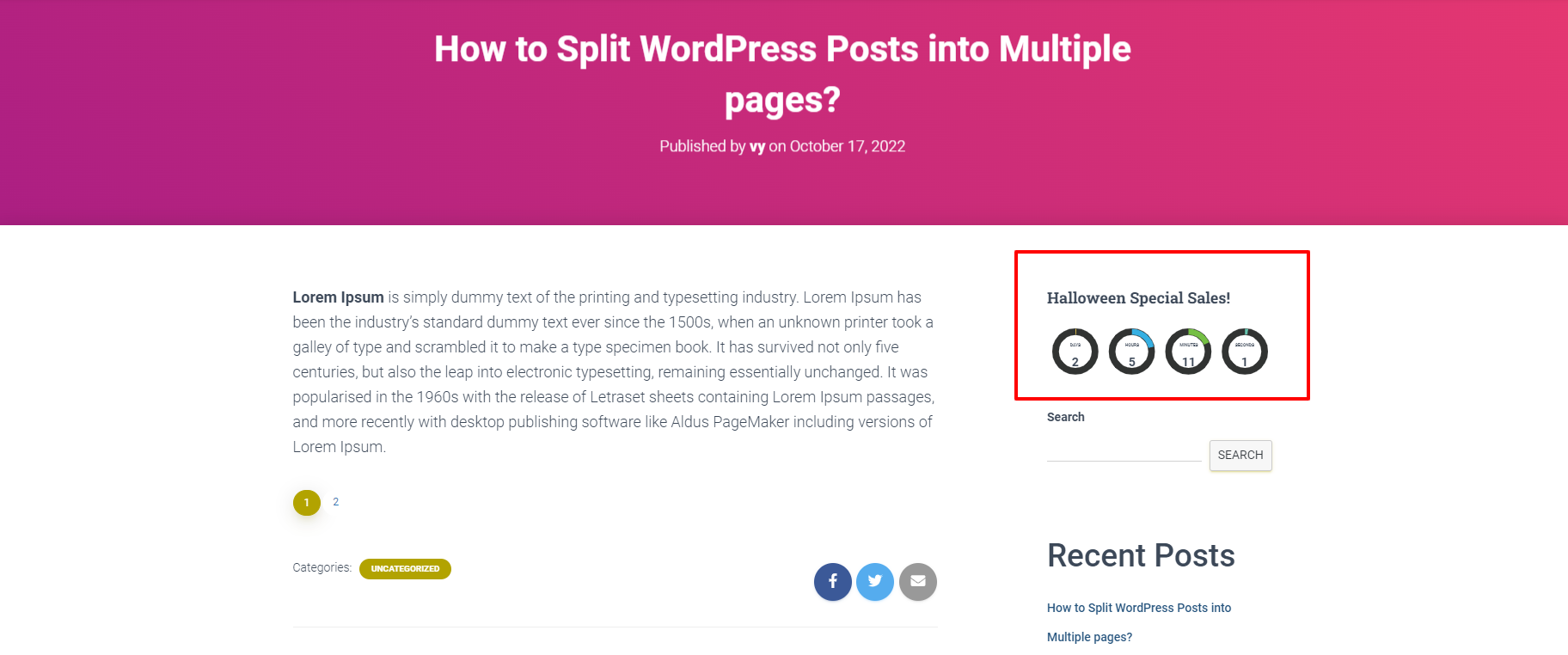
Now, you can visit your website and see your countdown timer widget in action.

Method 2: Using T(-) Countdown plugin
Another useful method is using the jQuery T(-) Countdown Widget plugin to display a countdown timer in the sidebar widget of your website.
Similarly, to use this plugin, you also need to install and activate it. The process of installing this plugin is also similar to the steps that we did with the above method.
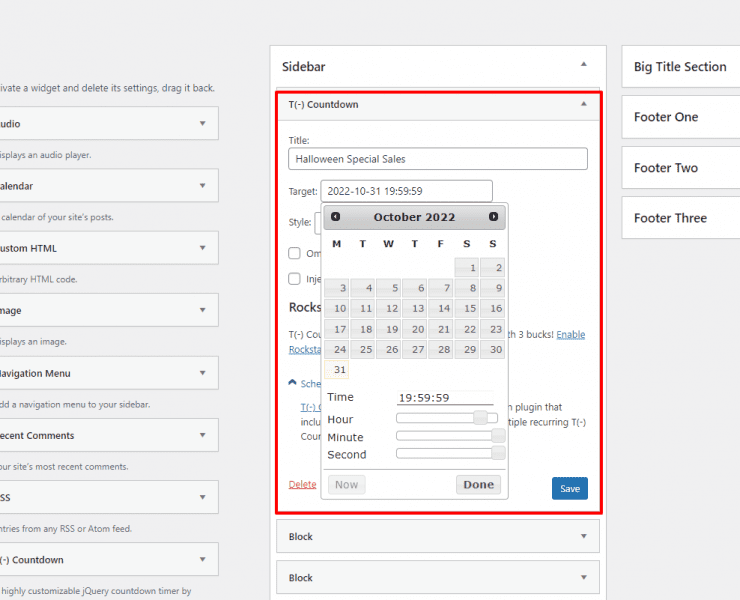
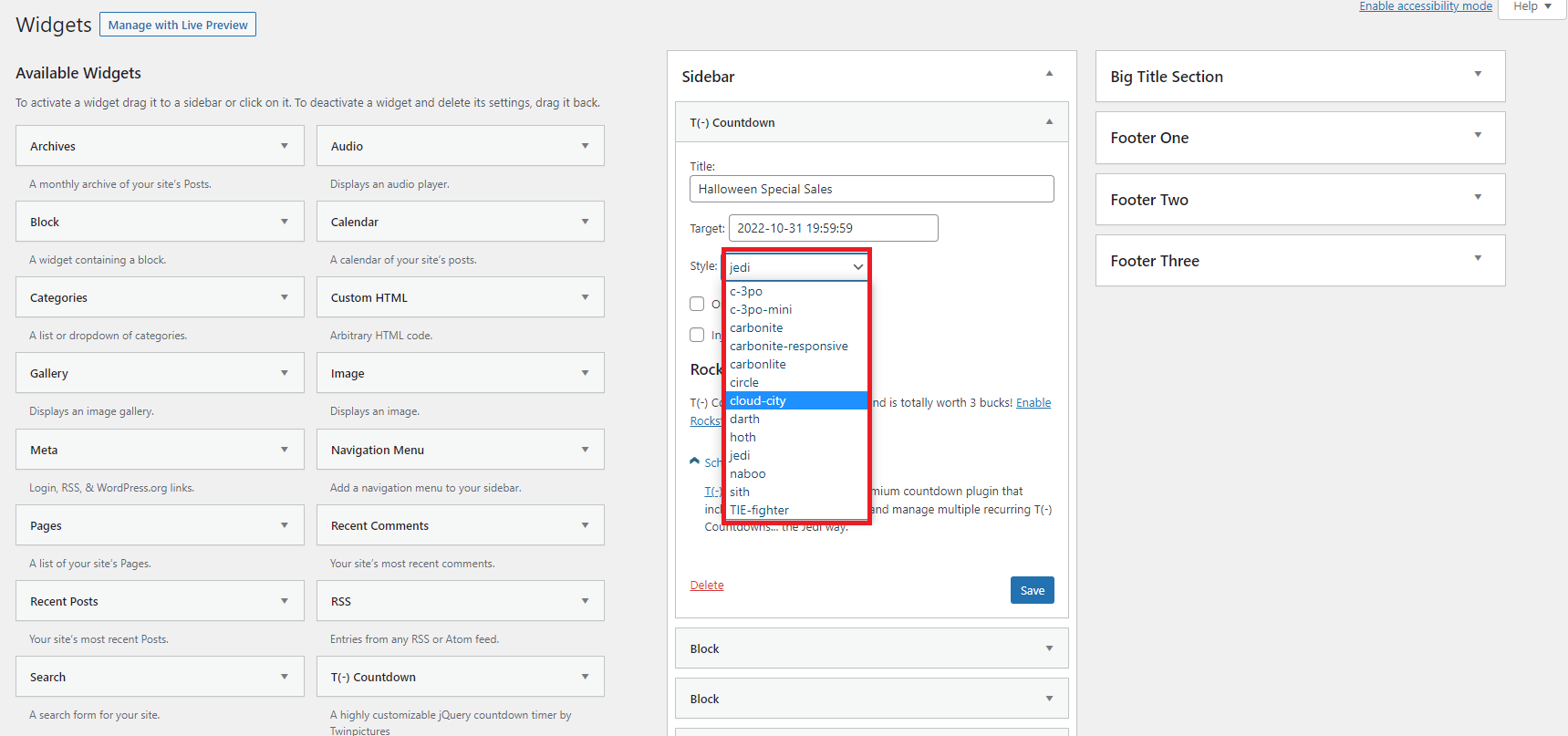
Upon activation, you need to navigate to the Appearance > Widgets page from your WordPress dashboard. Then, let’s find the T(-)Countdown widget from a list of available widgets and add it to the sidebar.
On the widget settings, you can enter a title for your countdown timer and set an expiration date.

Moreover, you can choose your favorite timer style from a list of available ones.
Once you are done, remember to click on the “Save” button to store your changes.

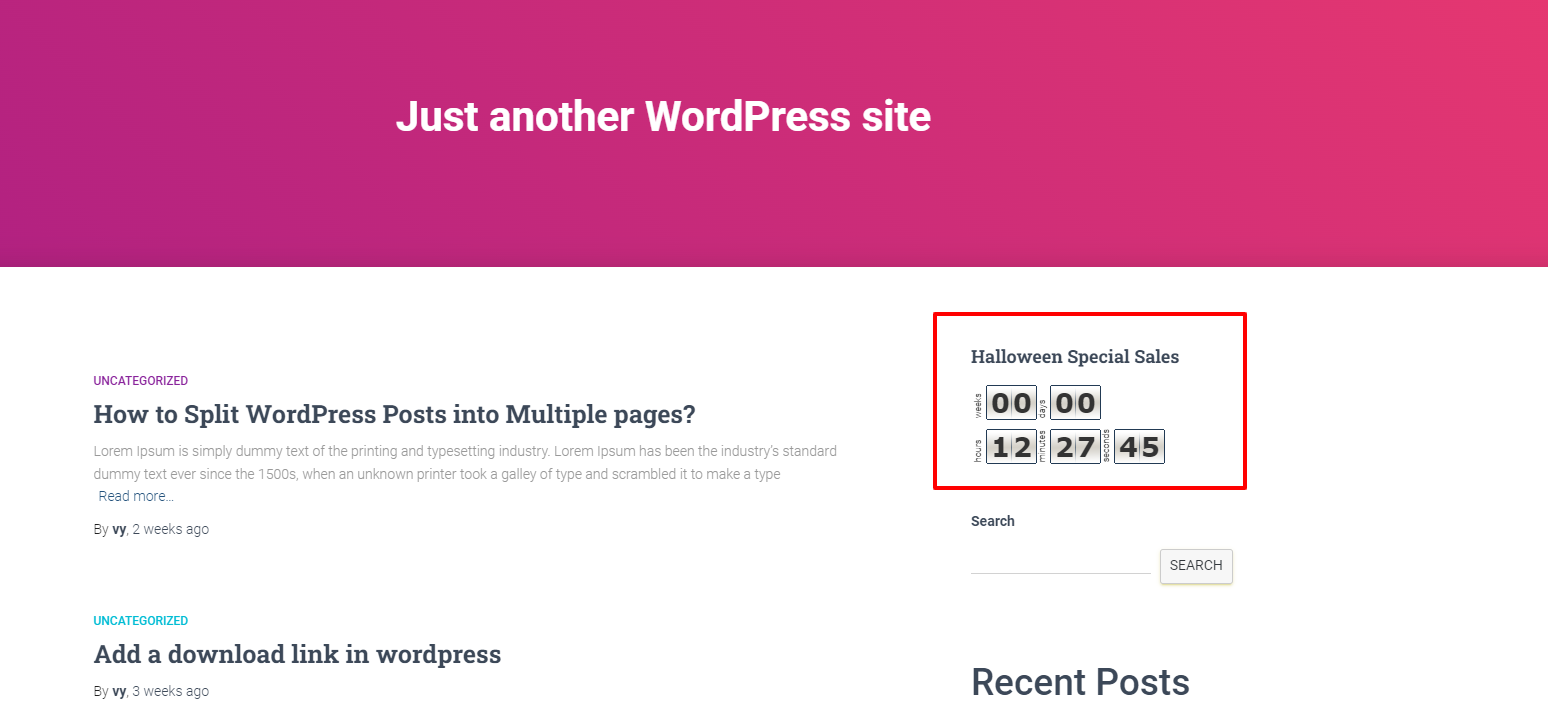
For example, we are going to choose the Jedi style and it will look like that on our website.

In case, you are not satisfied with the result that doesn’t match your theme’s design, you can go to Settings >jQuery T(-) Countdown Widget from your WordPress admin panel to add your custom CSS code so that the countdown timer will be fit your website design. However, this method requires you to have fundamental coding knowledge first, if you want to change the style of your countdown timer. Hence, if you are a beginner, we don’t highly recommend using this method for your website.
The bottom line
To sum up, adding a countdown timer widget in WordPress is a necessary feature in case you want to create a sense of urgency and give the feeling that time is running out. Thanks to that, you can encourage more customers to buy products or join special events on your website quickly. Hopefully, with the recommended methods above, you can find out the best solution that suits your website.
If you get into any trouble or need our support, don’t be afraid to leave a comment below. We will support you as soon as possible.
By the way, you can visit our website to discover a collection of beautiful, responsive, free WordPress Themes that help you create a professional website without coding knowledge.
- Solving the “Message Could Not Be Sent. Mailer Error: Extension Missing: OpenSSL” Issue - April 6, 2025
- Joomla 5 Upgrade Check: A Comprehensive Guide - April 3, 2025
- After update to Joomla! V5.2.4, your header area is removed, how to fix it? - February 21, 2025