The configuration page has several tabs. Each one is explained in detail in this post. 😀
I. Basic Settings
Before you proceed, you need to be done somes basic settings below:
1. Enable J2Store CSS
If this option is enabled, J2store loads the j2store.css file for customizing the template style. First, this will look in to the template CSS file. If it is not included, then J2Store loads it own J2Store.css file.
NOTE: Copy the original CSS file from /media/j2store/css/j2store.css to your template’s css folder. Otherwise, you will have to style every element from scratch. The original j2store.css will help you to start quickly. Then you can append or change existing styles.
2. Load jQuery UI
There are four options available for selection.
No => Do not load jQuery UI
Only Frontend => Load jQuery UI for frontend only
Only Backend => Load jQuery UI for backend only
Both frontend and backend => Load jQuery UI for frontend and backend
3. Load jQuery UI Localisation for date picker
Select YES if you want the date picker to be translated in your language.
4. Load full bootstrap css
Choose YES to load the default Bootstrap CSS packed with j2store. If the template is loaded with bootstrap and you don’t want it to be loaded, then choose NO.
5. Load minimal bootstrap css
If your template does not support the bootstrap, you can consider setting this to YES to load a minimal bootsrap support. So that your cart, checkout and order history pages looks good.
6. Who can see ‘add to cart’
You can set to be viewed by ‘everyone’ or for ‘registered users only’.
7. Date Format
You can choose the display format of date from several available options.
8. Folder path for digital goods
The relative path to the folder with your corresponding files. For example: ‘/media/myfiles/xyz.css’
* Store
Configure the address, administrator email and some defaults for your storefront
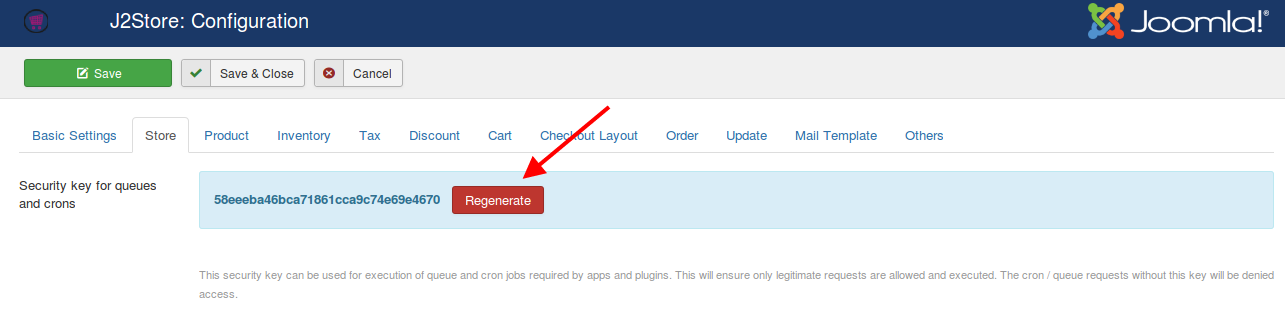
9. Security keys for queues and crons
This security key can be used for execution of queue and cron jobs required by apps and plugins. This will ensure only legitimate requests are allowed and executed. The cron / queue requests without this key will be denied access.
If you want to regenerate this key, just click on the Regenarate button.

10. Maximum Queue repeat
Set maximum queue repeat for Queue system.
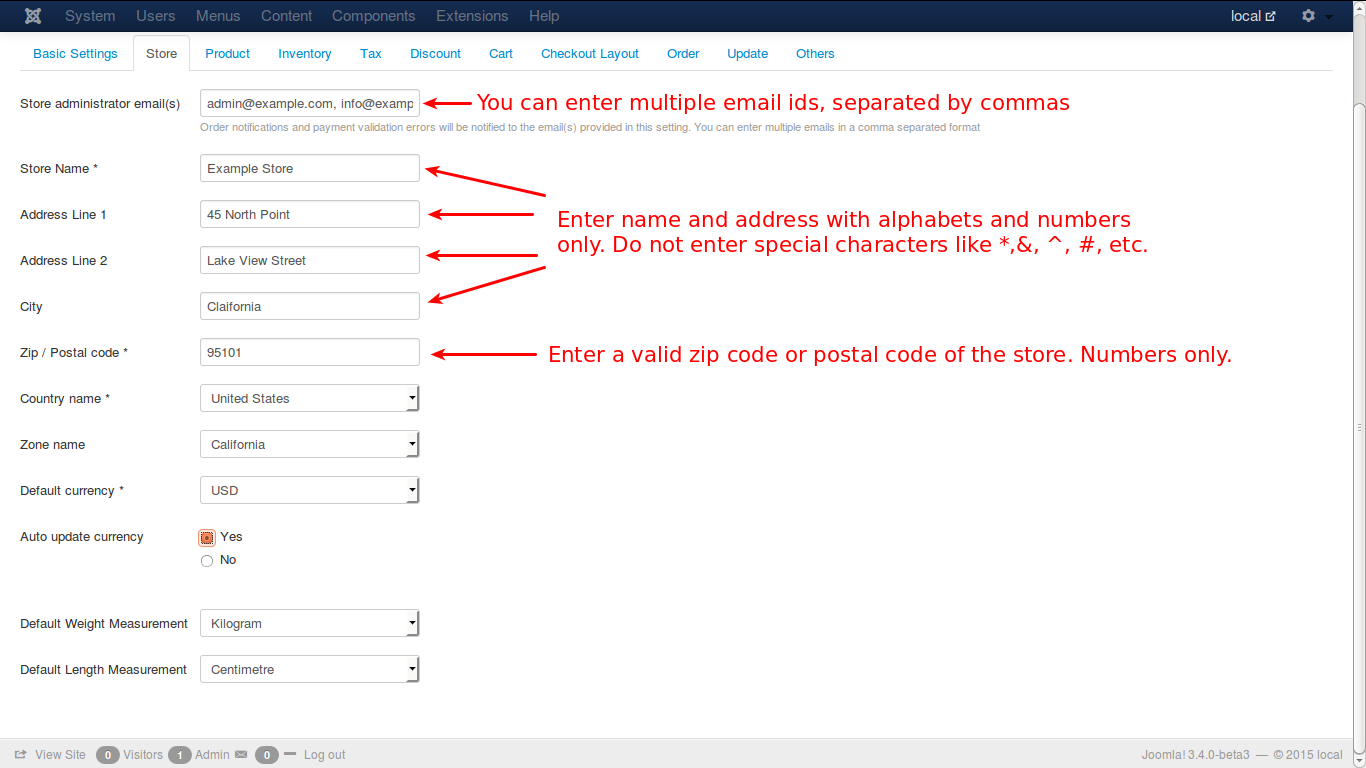
11. Store Administrator Email(s)
This is administrator’s email and can have multiple emails, emails are separated by comma. The order notification and payment validation errors will be sent to mail ids provided here.
12. Store Name
Enter a valid store name.
13. Address, City
You can enter an address or simply leave the fields empty. ( It’s not mandatory).
14. ZIP/Postal code
This field is mandatory. So enter a valid postal code for the store.
You can refer to the image below.

15. Country Name
It’s the country where the store exists. You select it from the given list.
16. Zone Name
It’s name of the zone in the country. Select it from the given list.
17. Default Currency
The currency that has been a legal tender in the country. Select it from the given list.
18. Auto Update Currency
If you set it to Yes, it will automatically update the latest exchange values for the currency that is being dealt with. Ex: the daily exchange values of INR against US $ will be updated automatically.
19. Default Weight Measurement
Select the default weight measurement in use for any country from the available options. (Kilograms, Grams, Ounce, Pounds)
20. Default Length Measurement
Select the default length measurement in use for any country from the available options. (Centimetre, Inch, Millimetre)
*Product: These are global parameters for product display. If you are using the J2Store’s product layout, you can override some of these parameters.
21. Catolog Mode
If you set to YES, it will disable all the features of the cart except the ‘price’ of the product.
22. Show SKU (Stock Keeping Unit)?
If you set to ‘No’, the SKU will become hidden in both product and cart views.
NOTE: SKU Show/Hide setting can be done in configuration setup and in product layout. Product layout setting will be given higher priority, it means that if SKU is set to Show in configuration and again it is set to Hide in product layout, the configuration setting will be overridden and the SKU will be set to Hide as it is in product layout. Then SKU will not be shown in frontend.
23. Manufacturer/Brand
If you set it to ‘YES’, it will visible the manufacturer name.
24. Show Quantity Field
If you set it to ‘YES’, it will visible the manual input for quantity, else quantity can not be given manually.
25. Show Price
If you want to hide the price of a product, just set this option to ‘No’.
26. Show Base / Regular Price
If advanced pricing option is used, it means that a discount is offered on base price, it can be displayed using this option by setting it to ‘Yes’. It will show the base price in strikedout format.
Example:
And lets assume that the base price of a product is $ 200.00 and it is offered a discount of $ 50.00, then the new price will be $ 150.00
It will be displayed as below:
$ 200.00 (base price)
$ 150.00 (advanced price)
27. Product Option Price
Product option price will displayed along with the option name if you set this option to “Show”.
28. Product Option Price Prefix
This option work only when the previous option is enabled.
It will show the prefix for price modifier ifyou set this option to ‘Show’. it means that a modifier ‘+/-‘ will be shown in the view, to modify the product price.
Note: The options, Product Option Price and Product Option Price Prefix, are applicable to Simple and Configurable product types only, not for Variable and Downloadable product types.
29. Show Image for Product Options
This will be applicable for radio button option only. Setting this will show an image near the options in products page.
30. No of columns for related products (upsells & cross sells)
This will be used for up-sells and cross-sells display layout when you use the shortcode for displaying up-sells and cross-sells in your article layouts.
II. Inventory ( J2Store PRO feature)
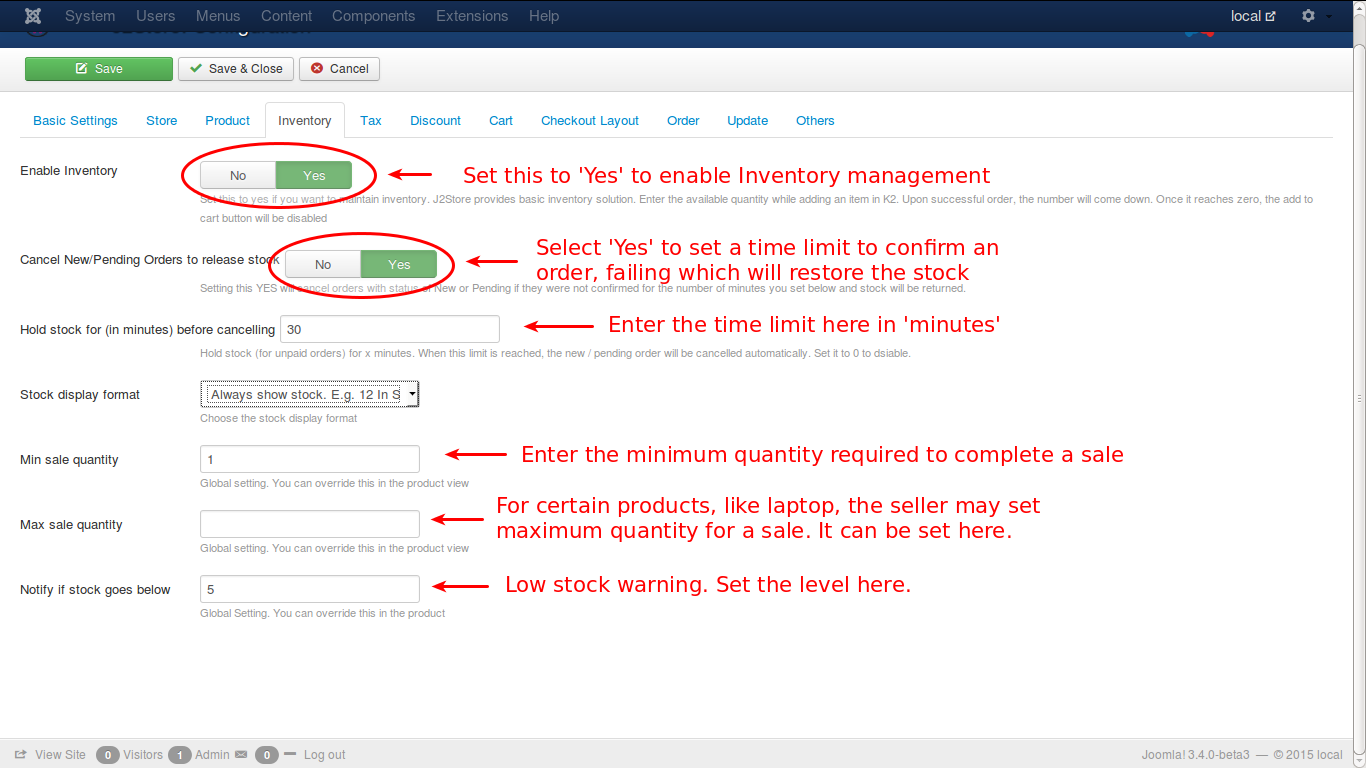
1. Enable Inventory
Set this option to ‘Yes’ to enable inventory management.
When a product is added, provide the available quantity and this number will be kept in track whenever an order is processed. Upon successful completion of an order, the ordered product quantity will be deducted from the available quantity and the result will be the new available quantity and when available quantity for a particular product becomes zero, the add to cart button will be disabled, and the user cannot enter a quantity greater than available quantity.
2. Cancel New / Pending orders to release stock
If you set this option to “Yes”, it will cancel the orders with status ‘Pending’ / ‘New’. Within the stipulated time, if they were not confirmed, then the stock will be released and added to available quantity.
3. Hold stock for (in minutes) before canceling
If the previous option is set to yes, this option will be enabled for entering the allowed time for order confirmation, else, it will stay disabled.
4. Stock Display Format
This option is used to display the available stock. There are three formats:
- Always Show Stock e.g., 12 in stock.
- Show only when stock reaches low stock threshold. e.g., only 2 left in stock.
- Never show stock.
5. Min Sale Quantity
This global setting default value is 1 and it can be overwritten for user’s desired quantity in products view.
6. Max Sale Quantity
Global setting. By default, it is left empty. It can also be overwritten.
7. Notify if stock goes below
The global setting for this field is empty and it can be overwritten for the user’s desired quantity. It’ll be notified if the stock goes beyond the preset level.
You can refer to the image below.

III. Tax
This is an important area so read the description carefully while configuring the following options.
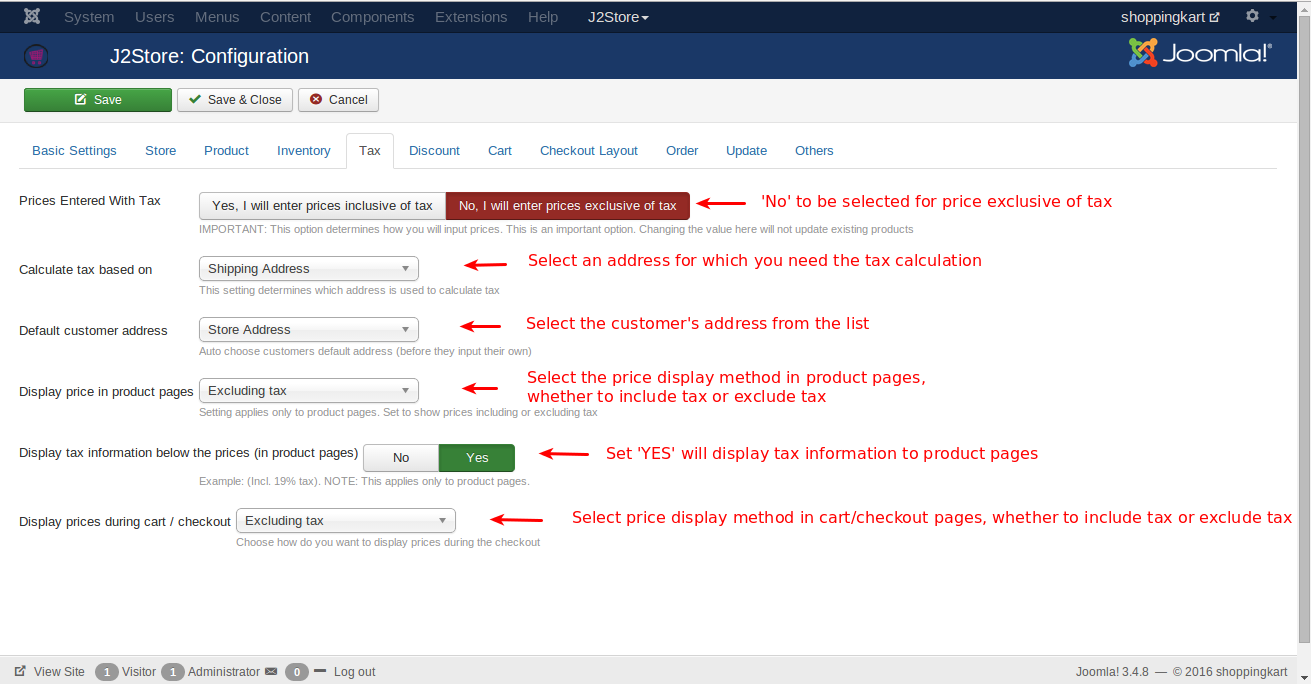
1. Prices Entered with tax
There are two options:
- Yes, I will enter prices inclusive of tax
- No, I will enter prices exclusive of tax
The price entered initially will be the one till the end. Later alterations will not reflect in the product price.
2. Calculate Tax based on
There are three options:
- Billing Address
- Shipping Address
- Store Address
Tax will be calculated differently depending on the address
3. Default Customer Address
Customer’s address should be selected automatically from the available options in the list, before the customer inputs their own.
4. Price Display Options
Price of a product can be displayed in three formats.
- Only the price of the product.
- Price inclusive of relevant tax, as a single figure.
- Price and Tax separately.
5. Display tax information below the prices (in product pages)
If you set it to YES, it will display (Incl.19% tax) or (excl.19% tax) to product pages.
6. Display prices during cart / checkout Excluding tax
Choose how do you want to display the prices(including tax or excluding tax) during the checkout.
You can check the image below for a clear understanding.

III. Discount (J2Store PRO exclusive feature)
1. Enable Coupons
By default, this option is set to No. If the product has some discounts based on the coupons, then set this option to Yes.
2. Enable Gift Vouchers
If this option is set to ‘Yes’, the customers can be offered gift vouchers with fixed value, say $ 25.00, which in turn, can be applied during the checkout.
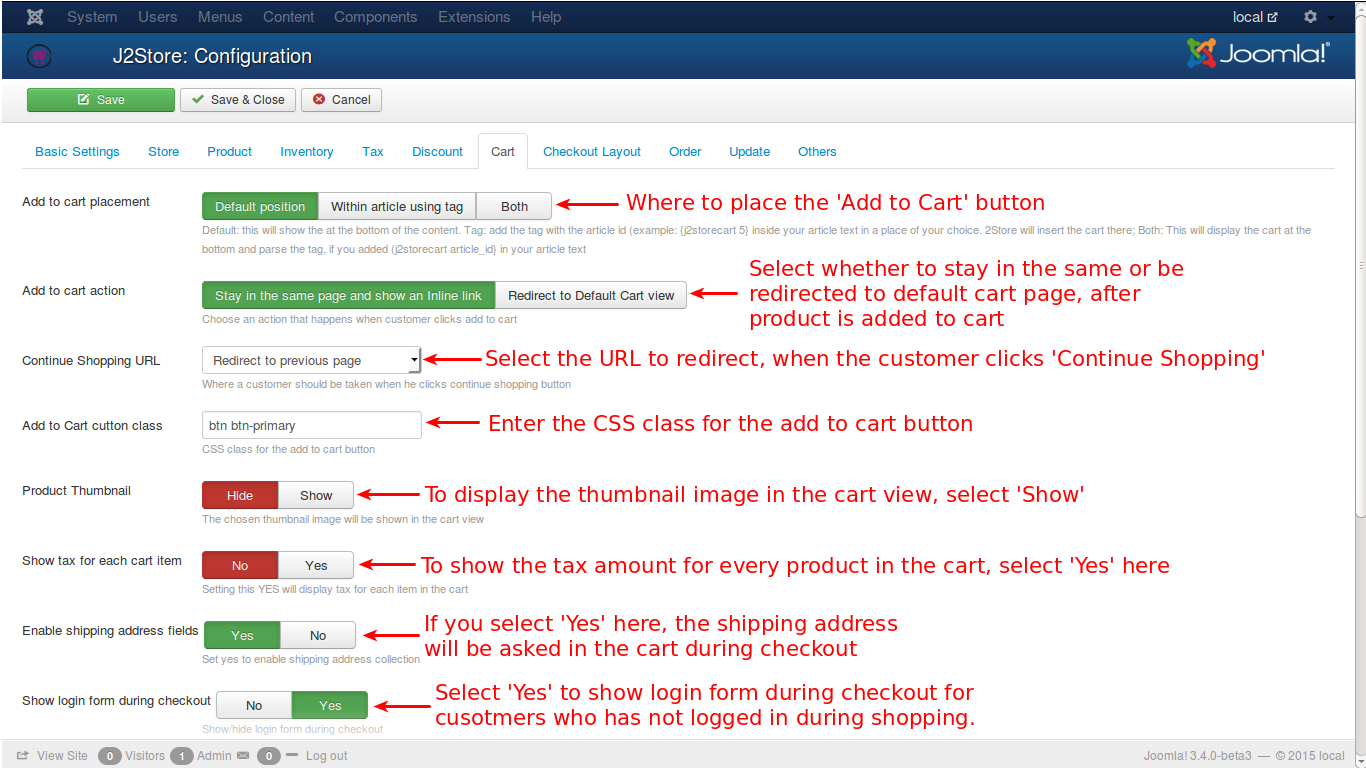
IV. Cart
1. Add to Cart Placement
There are three available options:
- Default Position: If you choose this option, the add to cart button will be shown at the bottom of the product.
- Within Article using Tag: A tag can be added with article id (e.g., {j2store}5|cart{/j2store}) inside the text in a desired location, and j2store will place the add to cart button in that location.
- Both: If this option is choose, then it will display the add to cart both at the bottom and also parse the tag, provided one (e.g., {j2store}5|cart{/j2store}) is added in the article text.
2. Add to cart action
This option helps to decide on what has to be done when the customer click on the add to cart button.
There are two options:
- Stay in the same page and show an inline link to a predefined location
- Redirect to default view of the cart
3. Continue Shopping URL
After the customer add a product to the cart, they will be offered with three options to choose from, if the customer wishes to continue shopping.
- Redirect to the previous page where they added the product
- Redirect to a menu
- Redirect to a custom URL
4. Add to cart button class
Use this option to set the CSS class for the add to cart button.
5. Empty cart redirect URL
Here, choose the url where a customer should be taken when cart is empty.
- Cart view
- To a menu
- To a custom url
6. Product Thumbnail
By choosing Show, it will display the thumbnail image of the product in the cart view.
7. Show Tax for each cart item
Tax will be calculated for each item in the cart if you set this option to YES.
8. Enable Shipping address fields
If the product has to be shipped to an address different from the customer’s billing address, it can be added by setting this option to Yes.
9. Show login form during checkout
If this option is set to YES, then it will show the login form during the checkout process, if a customer is not logged in before.
See the image below.

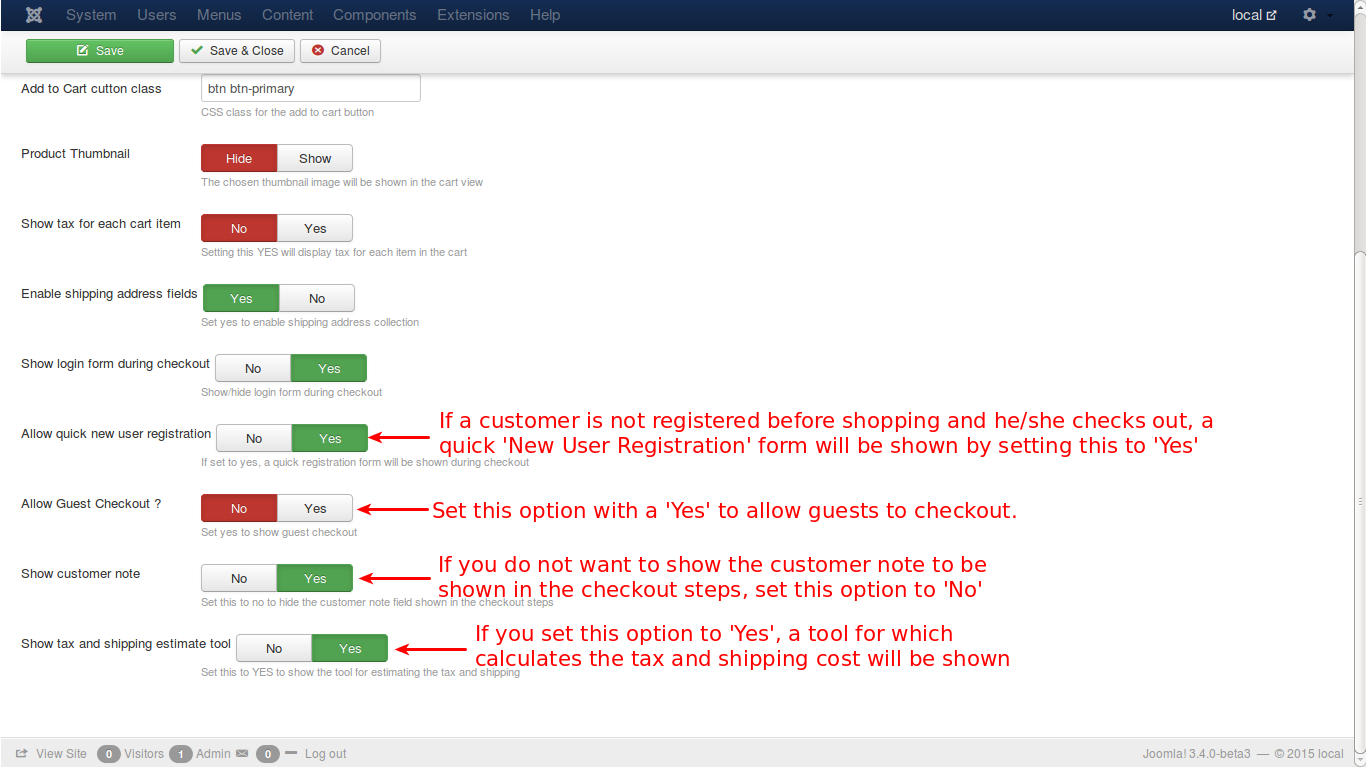
10. Allow Quick New User Registration
A quick new user registration is possible by setting this option to YES. ( for the case a customer is not registered before adding the products to the cart and checks out.
11. Allow Guest Checkout
Guests are usually not allowed to checkout in shopping but if it is required, you can set it to Yes.
12. Show Customer Note
If you don’t want to display customer note in the checkout process pages, then you can set it to No.
13. Show Tax and Shipping estimation tool
There is a facility to estimate the probable tax and shipping cost based on some preliminary details and this can be enabled by setting the option to Yes.
See the image below.

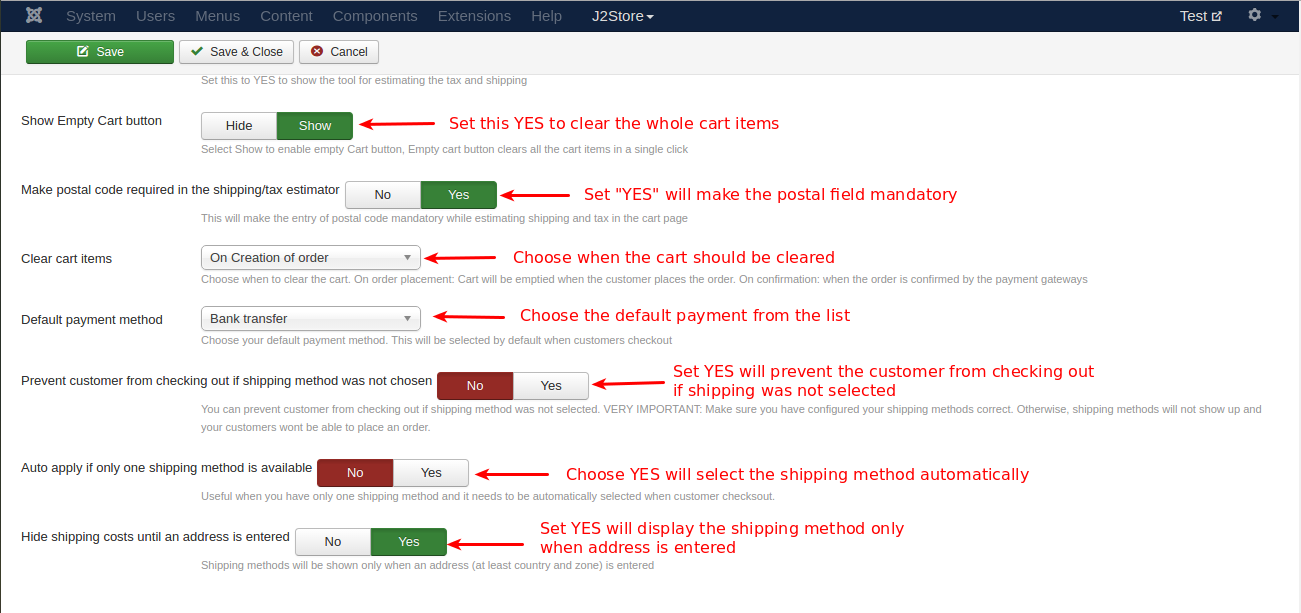
14. Show Empty Cart button
If this option is set to YES, then the customer can clear the whole cart items just a click.
15. Make postal code required in the shipping/tax estimator
Set this to YES will the make the entry of postal code mandatory while estimating shipping and tax in the cart page.
16. Clear cart items
Choose when to clear the cart. On confirmation : When the order is confirmed by the payment gateways. On order placement : cart will be emptied when the customer places the order.
17. Default payment method
Choose the default payment method from the list of payment available. When customers checkout, it will be selected by default.
18. Prevent customer from checking out if shipping method was not chosen
If you set this option to YES, it will prevent the customer from checking out if shipping method was not selected. Make sure you have configured your shipping methods correct. Otherwise, your customer wont be able to order. because the shipping methods will not show up.
19. Hide shipping costs until an address is entered
It will show the shipping methods when an address is entered if this option is set to YES.
See the image below.

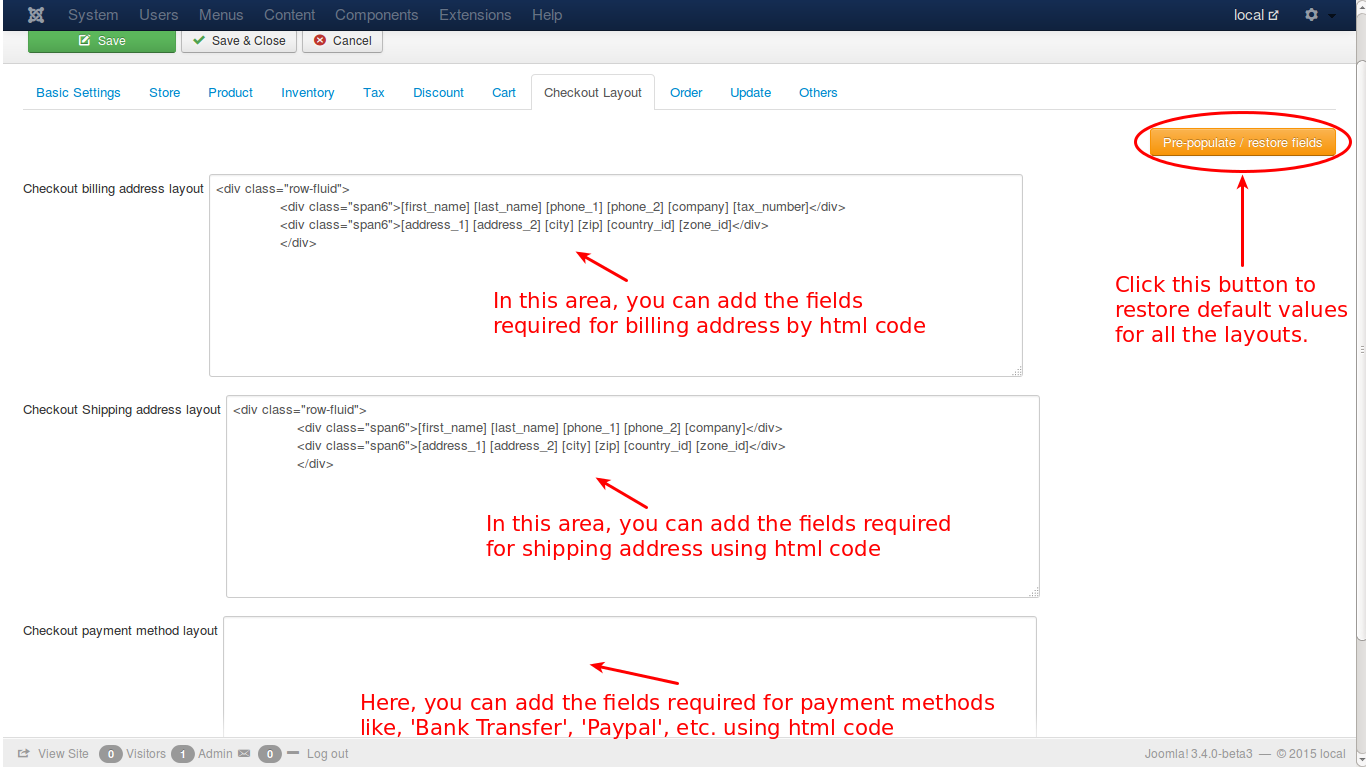
V. Checkout Layout
NOTE: Removing a field here will NOT remove it actually.
Go to Setup -> Custom Fields to enable or disable the fields. This tab just decides the display and ordering of the fields in the checkout steps.
1. Checkout Billing Address Layout
This option helps to include / exclude the required fields in the layout of Billing Address. For example:
[first_name] [last_name] [phone_1] [phone_2] [company] [tax_number]
[address_1] [address_2] [city] [zip] [country_id] [zone_id]
Like this any html code can be added here for one’s desired layout.
2. Checkout Shipping Address Layout
This option helps to include/exclude the required fields in the layout of Shipping Address.
3. Checkout Payment Method Layout
Use this option is to decide which fields are required in the layout for the Payment Method while checking out.
4. Pre-populate / Restore
Click this button to restore the default setting of all the three options given above.
See the image below:

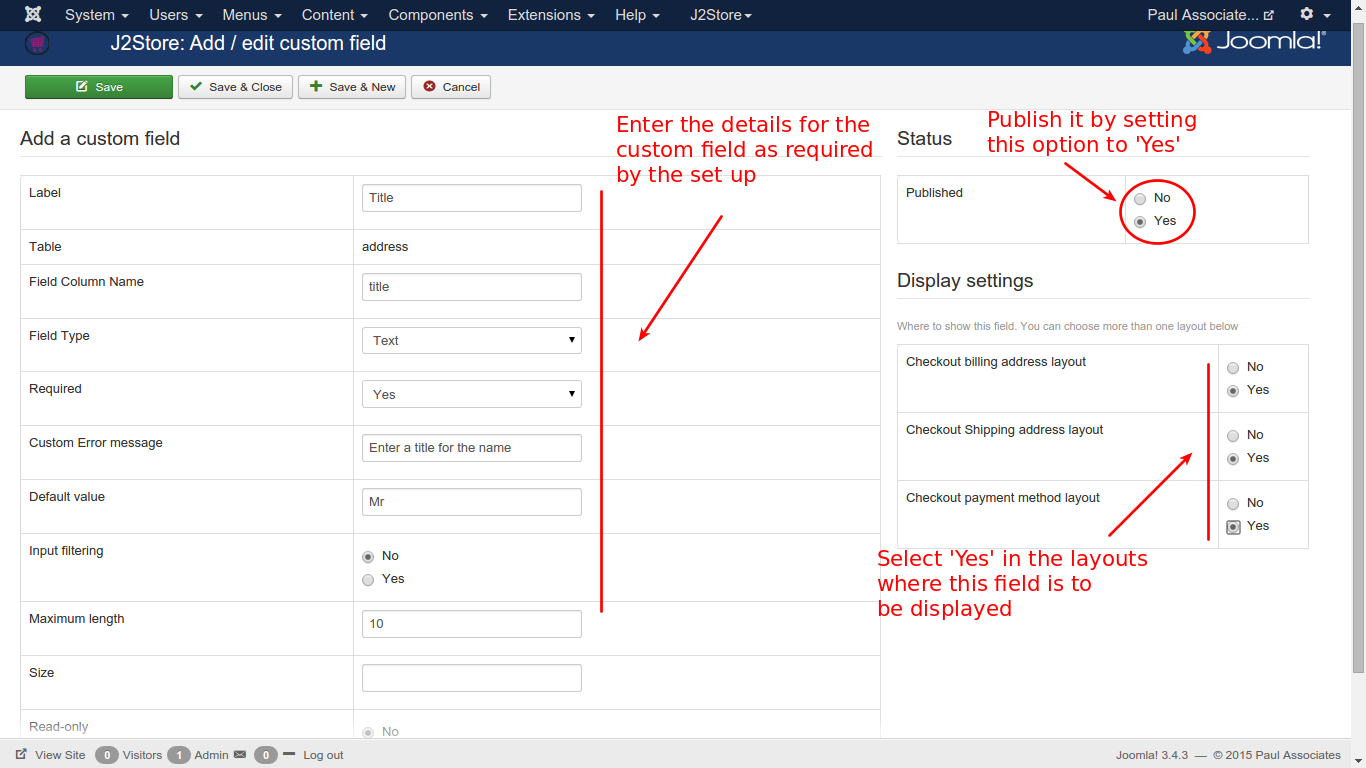
VI. Example to add a custom field
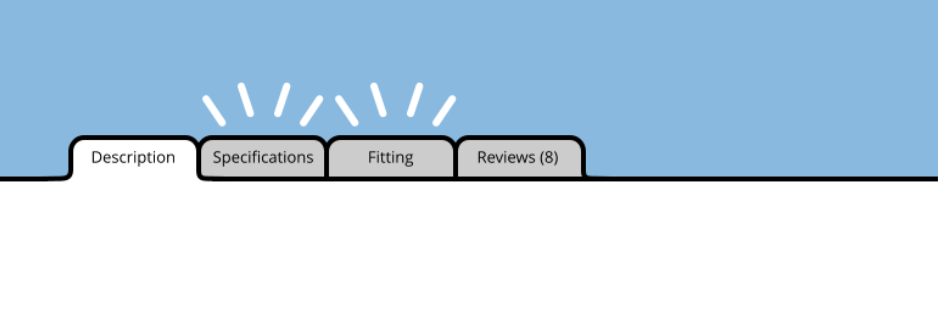
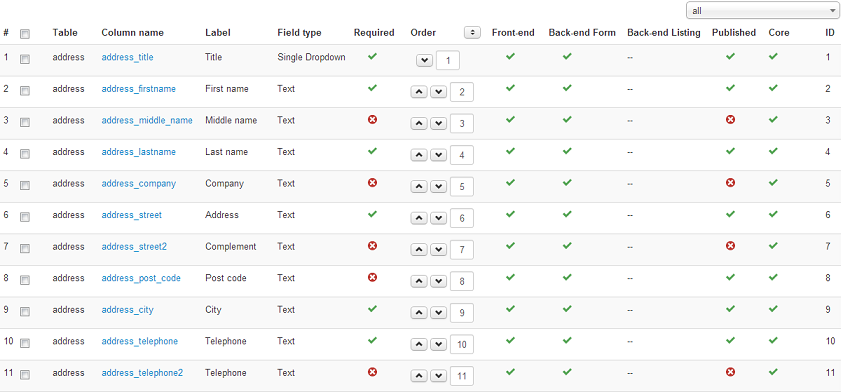
Assume that it would be better to add a Title field before the First Name. To achieve that, create a custom field with title as its name, see this image:

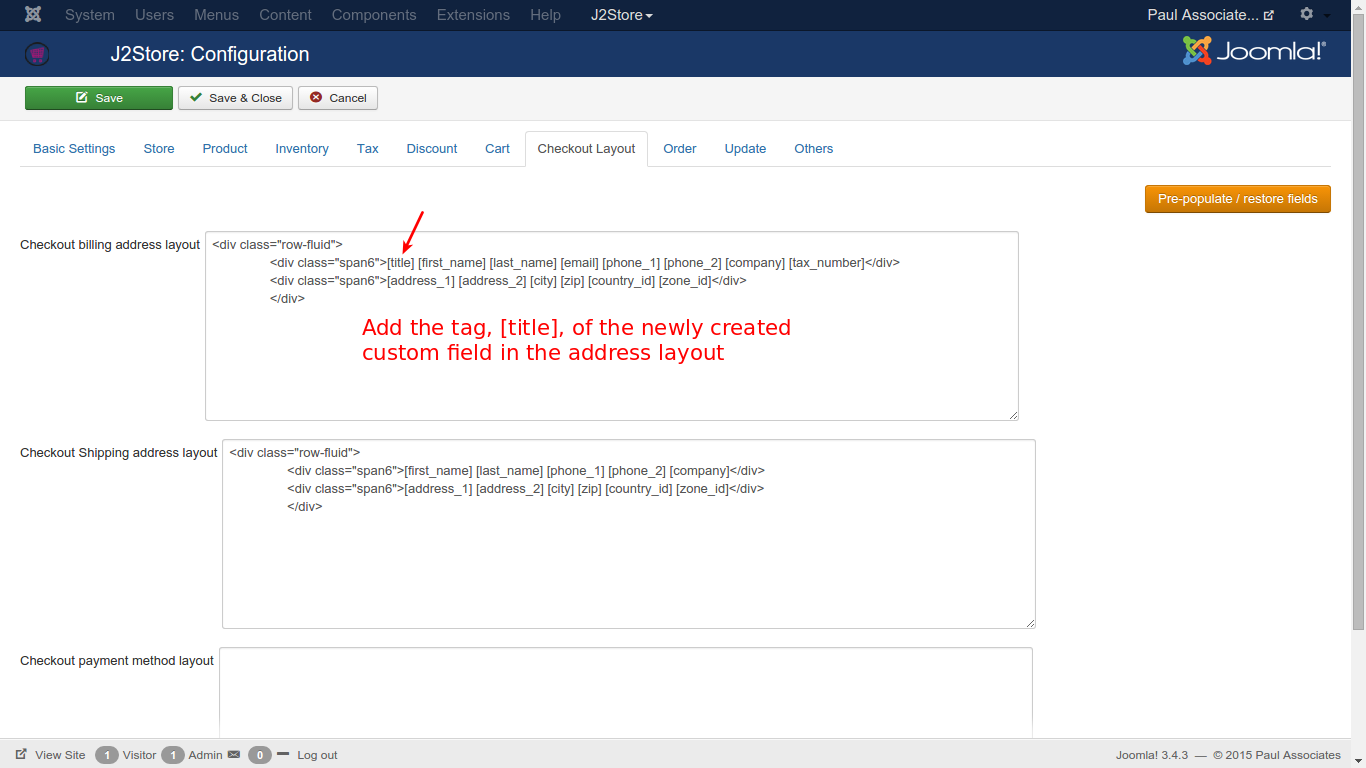
After the custom field has to be added to the layout settings in configuration. You go to J2Store -> Setup -> Configuration then select Checkout Layout tab and add the tag for the newly created custom field in the position of the display area you want. Then save it and close. See the image below:

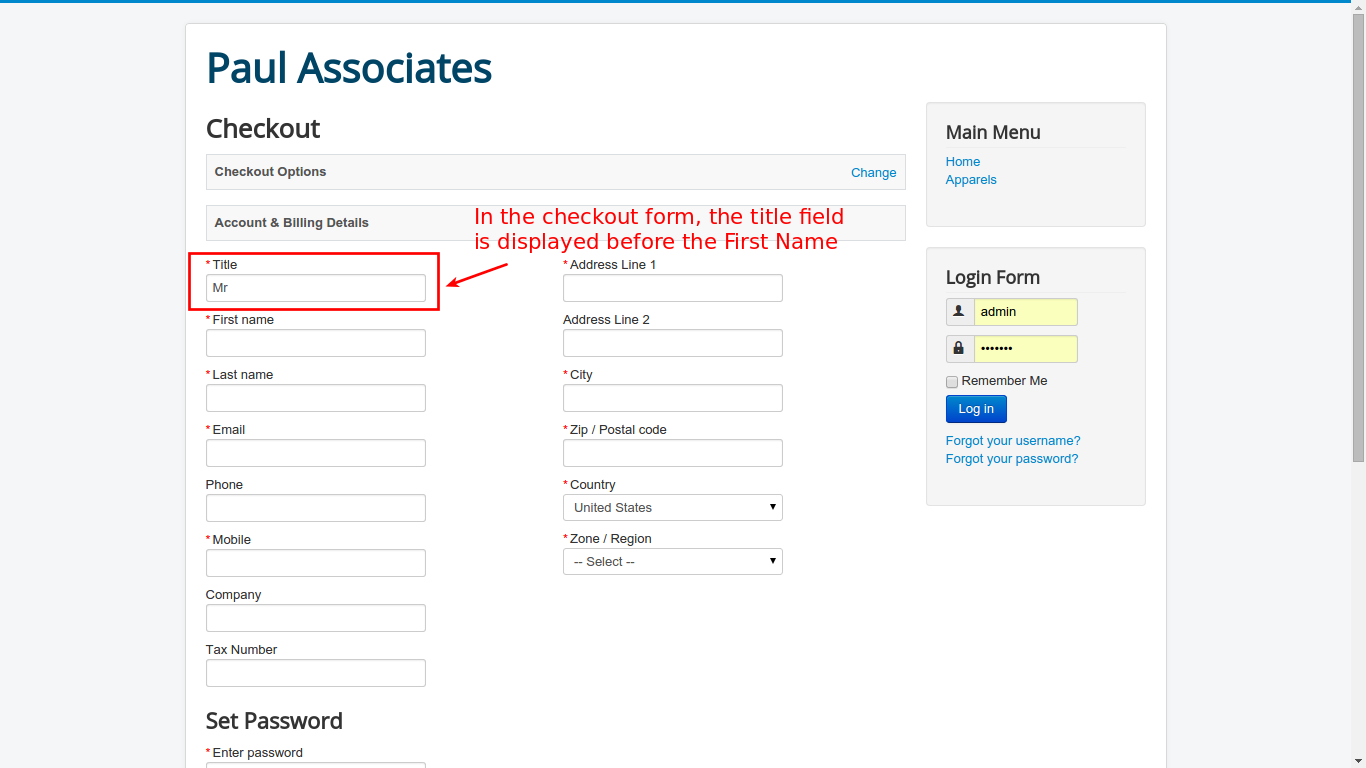
The added custom field Title will be displayed before the First Name field, as this image:

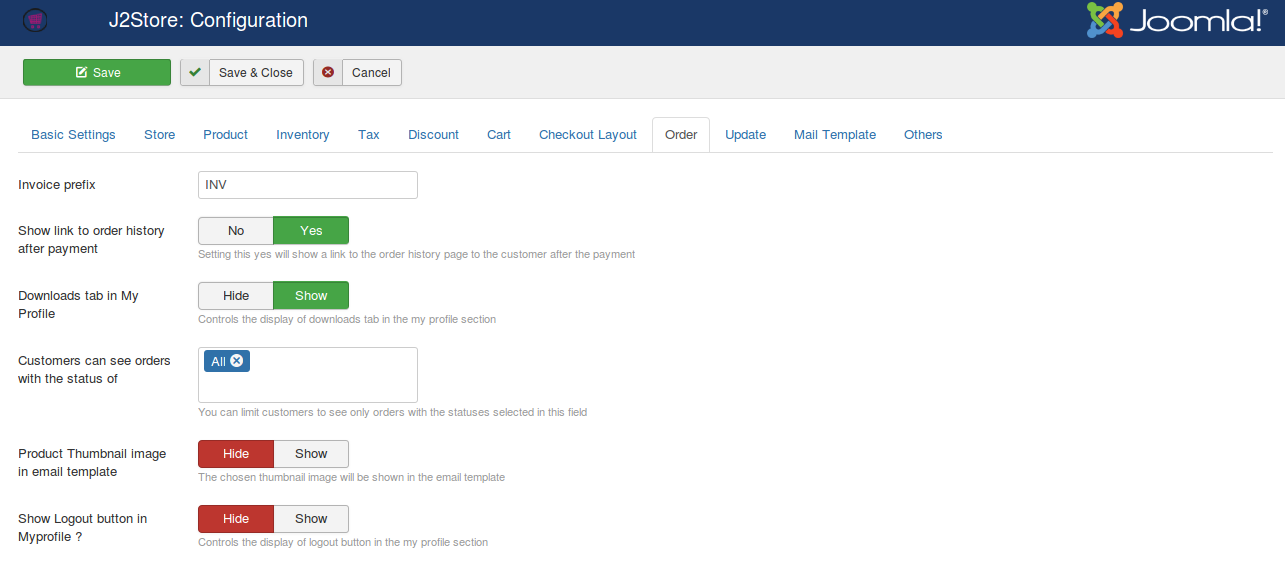
VII. Order
1. Invoice Prefix
This is the prefix of the Invoice generated when payment is done. If you want ro ass some prefix to the invoice number to add information about the invoice, then just set this field with the prefix.
Ex: RB Corporation (RBC) sells some products and the invoice prefix can be anything customized by the owner of the company. The possibility is:
RBC/S/000
Then RBC is the initials of the company, S can be added for sales classification, 000 for number prefix.
Check out the image below for a better understanding.

2. Show Link to Order History after payment
If this option is enabled, then it will show the user a link which will take to the user’s order history page. This will be done only after payment.
3. Downloads tab in My Profile
If you want to display the download tab in the myprofile section, then set this option to SHOW
4. Customers can see orders with the status of
- All
- Confirmed
- Processed
- Failed
- Pending
- New Cancelled
5. Product Thumbnail image in email template
If this option is set to SHOW, it will display the product thumbnail image in email template.
6. Show Logout button in Myprofile
This option is used to show / hide logout button in myprofile.
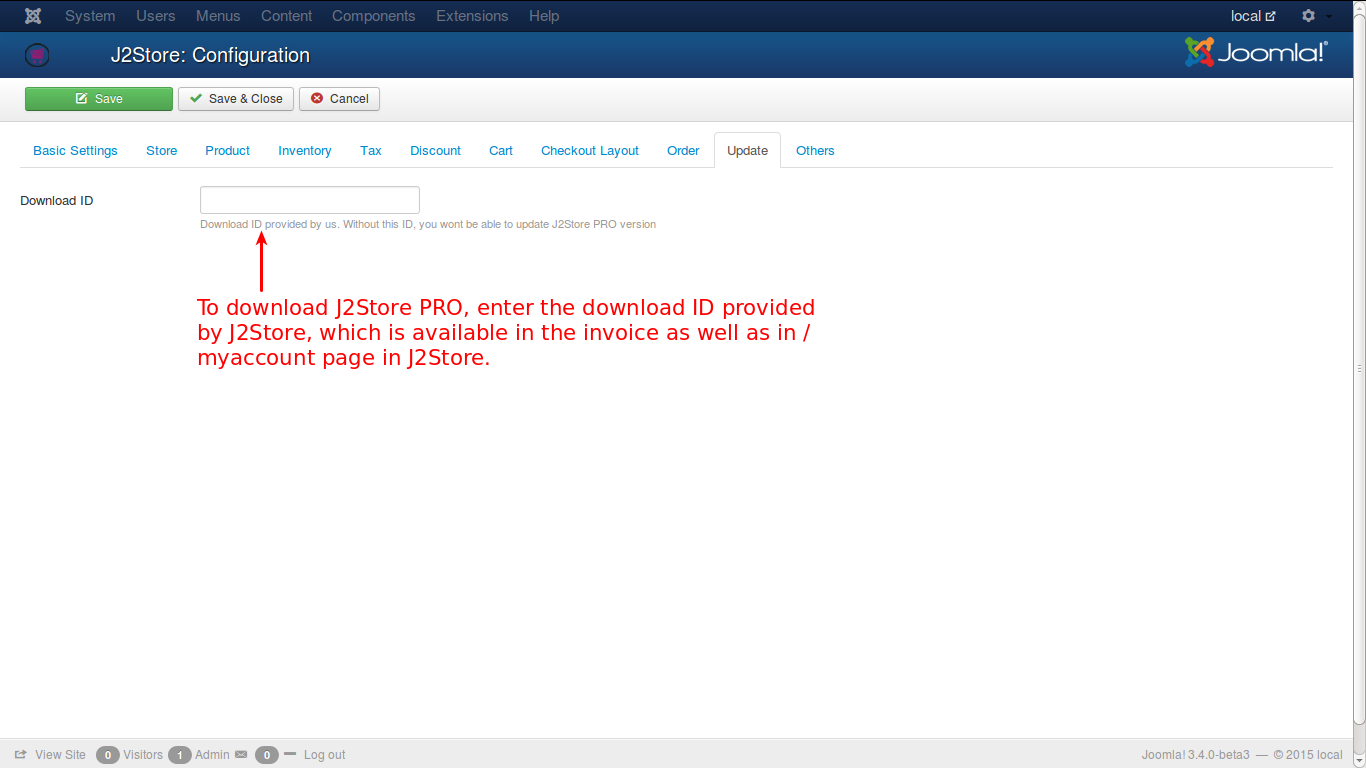
VIII. Update ( only for J2Store PRO users)
This tab has a text input to enter the Download ID provided by J2Store, which is a requirement for updating the j2store component’s PRO version. Without this ID, j2store PRO cannot be downloaded. This ID will be available in the Invoice as well as in My Download of j2store.org

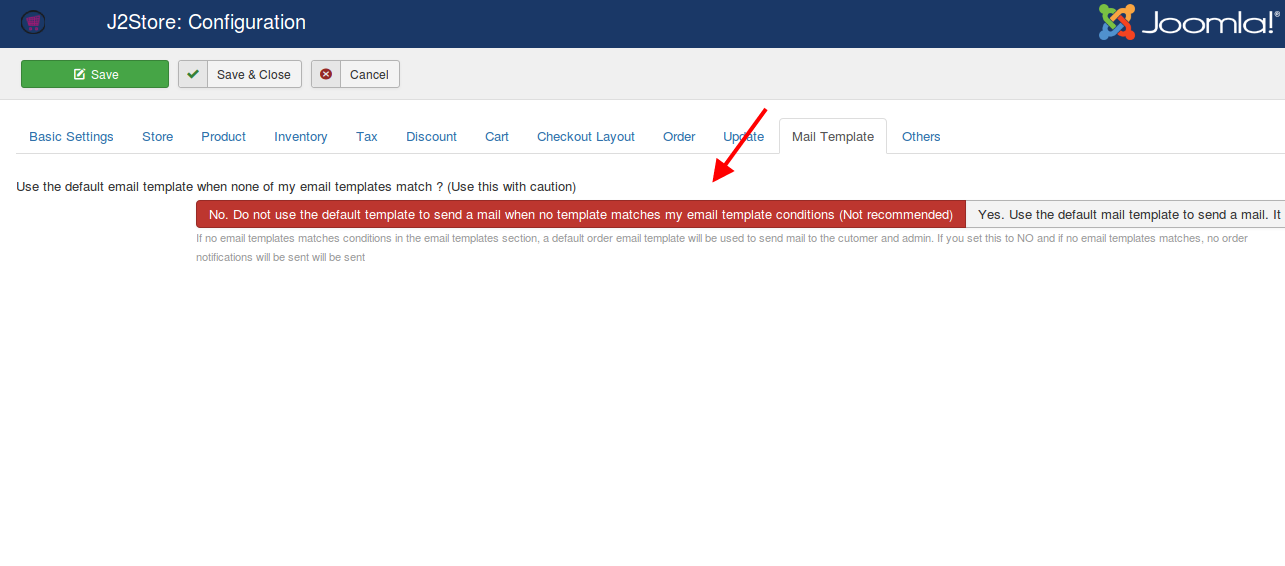
IX. Mail Template
In somecases, you will be like to send email template only to customers or admin. In this case, if there is no email template assigned to admin or to customer, the system will send a default email template.
To avoid this, please choose No.

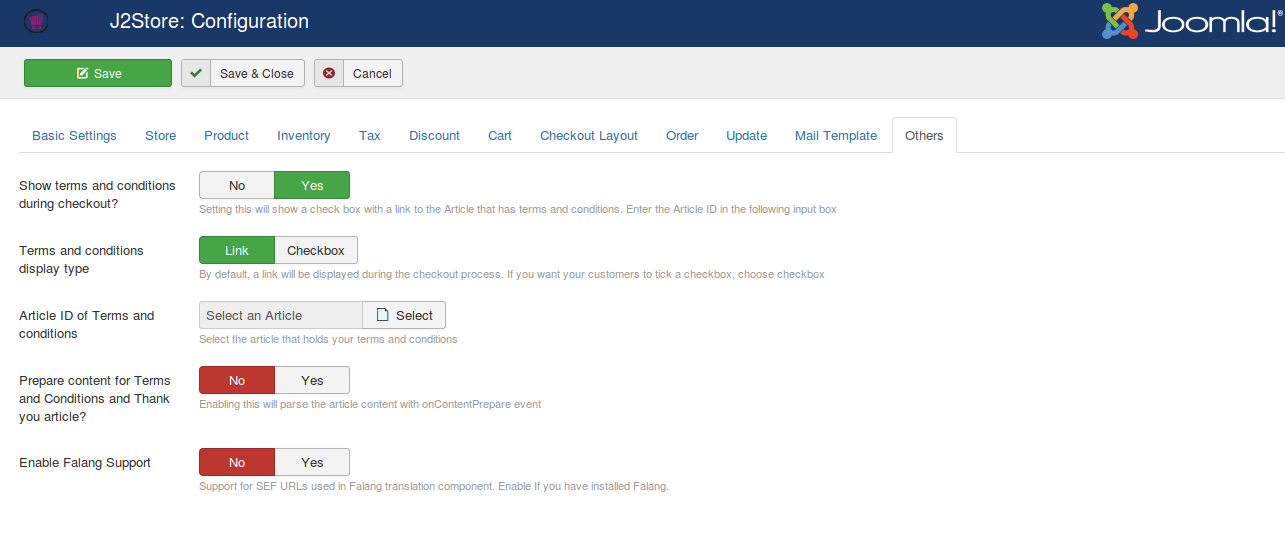
X. Others
Misc. options for the store
1. Show Terms and Conditions during Checkout
It will show a checkbox with a link to the article that contains the Terms and Coditions if you set this option to YES.
2. Terms and Conditions Display Type
This is to decide how the Terms and Conditions link is to be displayed. By default, it will be a Link but if it is desired to be a check box, you can select Checkbox.
3. Article ID of the Terms and Conditions
It will give the ID of the article that holds the Terms and conditions here.
4. Prepare content for Terms and Conditions and Thank you article?
Set this YES will parse the article content
5. Enable falang support
This option provides support for SEF URLs used in Falang translation component. Enable if you have installed Falang.
Check out the image below.

If you have any question about this post, don’t hesitate to leave a comment below. And don’t forget to share with your friends if you find it useful! Thanks!