Friends! Through this article, you will know how to set color presets for templates in Helix Ultimate.
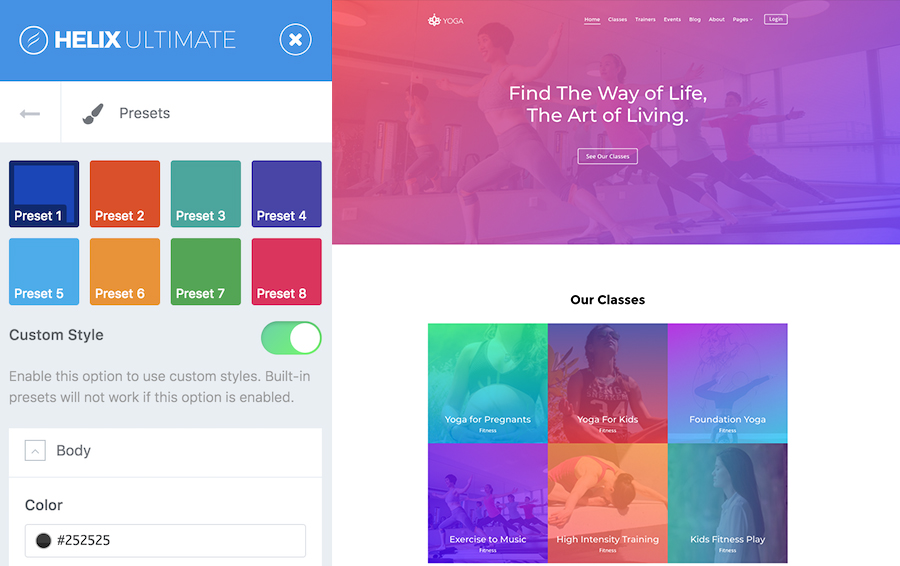
By default, Helix Ultimate has 8 color presets, however, you can enable “Custom Style” and choose there your own main colors.

Image by Joomshaper
The Presets tab allows you to easily configure color settings related to the appearance of the Helix-powered template, you can switch between pre-configured presets and custom color sets.
It also allows you to define those for some areas from Layout tab. If you want to define more colors or use extra CSS3 effects you have to use custom CSS to override default font color, background colors or other elements.
Very simple, isn’t it? If you have any question about this tutorial, don’t hesitate to leave a comment below. And don’t forget to share with your friends if you find it useful! Thanks! ?