Are you not enjoying the complexity of Gutenberg’s widget appearance? Do you want to disable Gutenberg widgets and restore Classic widgets? If yes, don’t ignore our blog, we will give you a step-by-step guide to help you handle this task. Now, let’s read our blog.
Why do you need to disable Gutenberg Widgets?
In WordPress 5.0, the appearance of Gutenberg (Block editor) brings an amazing experience for WordPress users. Users can design their websites by using a lot of useful blocks without touching any line of code. It means that classic widgets will be replaced with block widgets.
However, many users are used to using the classic widgets, and the new appearance of block widgets can make them confused. Or other users are interested in the simplicity of classic widgets rather than block widgets. It is the reason why a lot of users want to disable the Gutenberg widget and restore the classic widget.
Therefore, in today’s blog, we will offer 2 simple solutions to help you disable Gutenberg widgets as well as restore the classic widgets editor easily. Now, let’s check them out.
How to Disable Gutenberg Widgets and Enable Classic Widgets
Method 1: Disable Gutenberg Widgets by adding Code snippet
The first method that we would like to recommend is adding a code snippet to disable widget block editor. All you need to do is copy and paste the following code into WordPress. However, it requires you to edit your functions.php files.
function example_theme_support() {
remove_theme_support( 'widgets-block-editor' );
}
add_action( 'after_setup_theme', 'example_theme_support' );
This code snippet will help you disable the Gutenberg widget on your widget page. Nevertheless, it keeps the block widget in your pages and posts.
If you are used to using WordPress, you can paste this code into your theme’s file. On the other hand, you can use a dedicated code snippets plugin instead which is WPcode. This alternative solution will help you reduce unwanted mistakes that might come to your website.
To use this plugin, first and foremost, you need to install the WPcode plugin. You can follow our brief guide below.
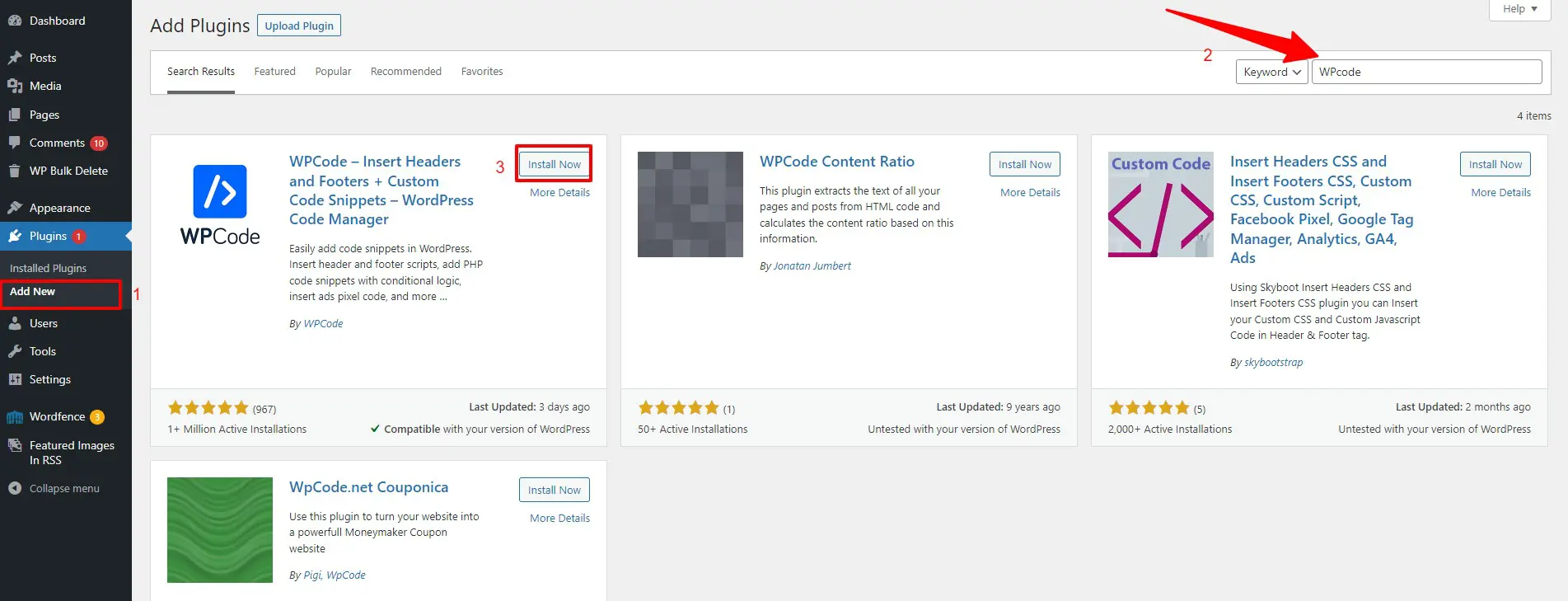
- Step 1: Navigate to Plugins > Add New from your WordPress dashboard
- Step 2 Let’s use the search bar to find the plugin
- Step 3 Click on the “Install Now” button and the “Activate” button to activate it

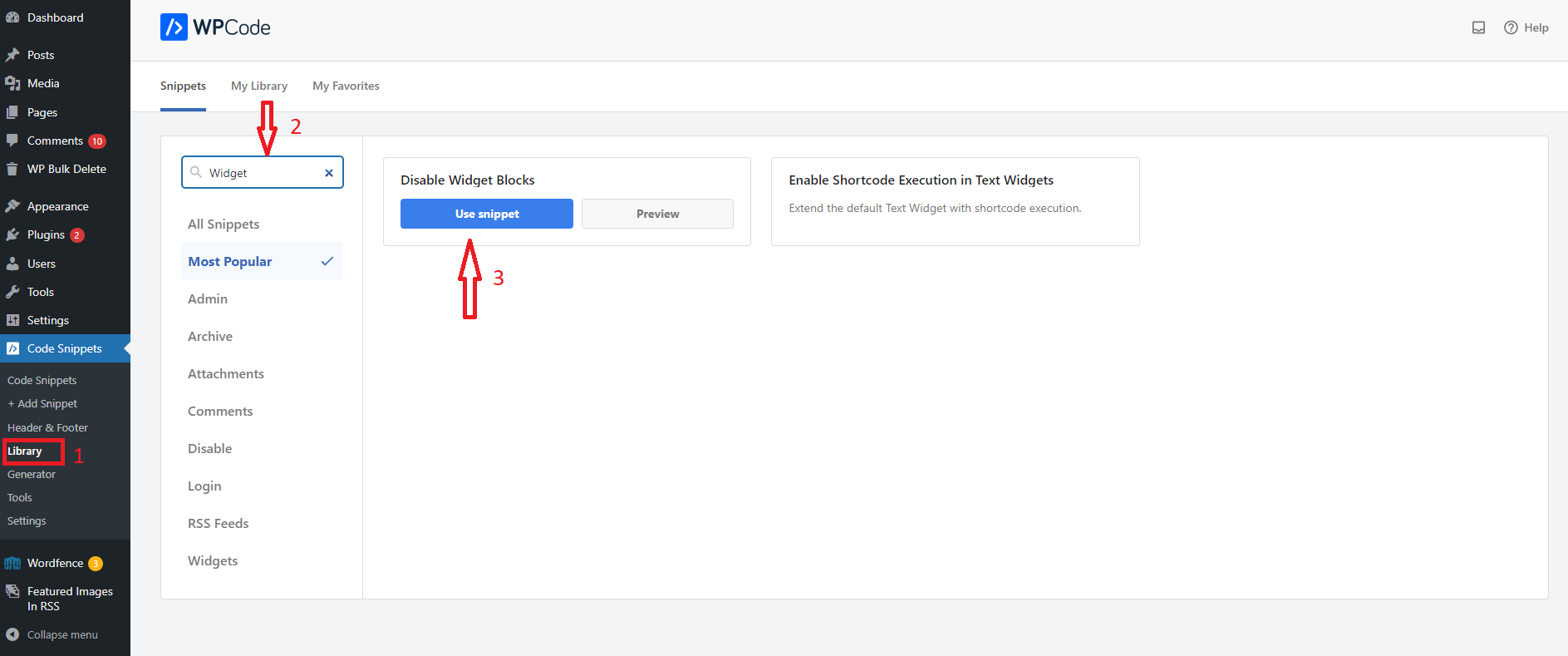
Once the plugin is activated, let’s navigate to Code Snippets > Library from your WordPress admin panel.
On the Snippets library page, you can use the search bar to find the “Disable Widget Blocks” snippet quickly. Then, hover over this snippet and click on the “Use Snippets” button. This will take you to the edit snippet page.

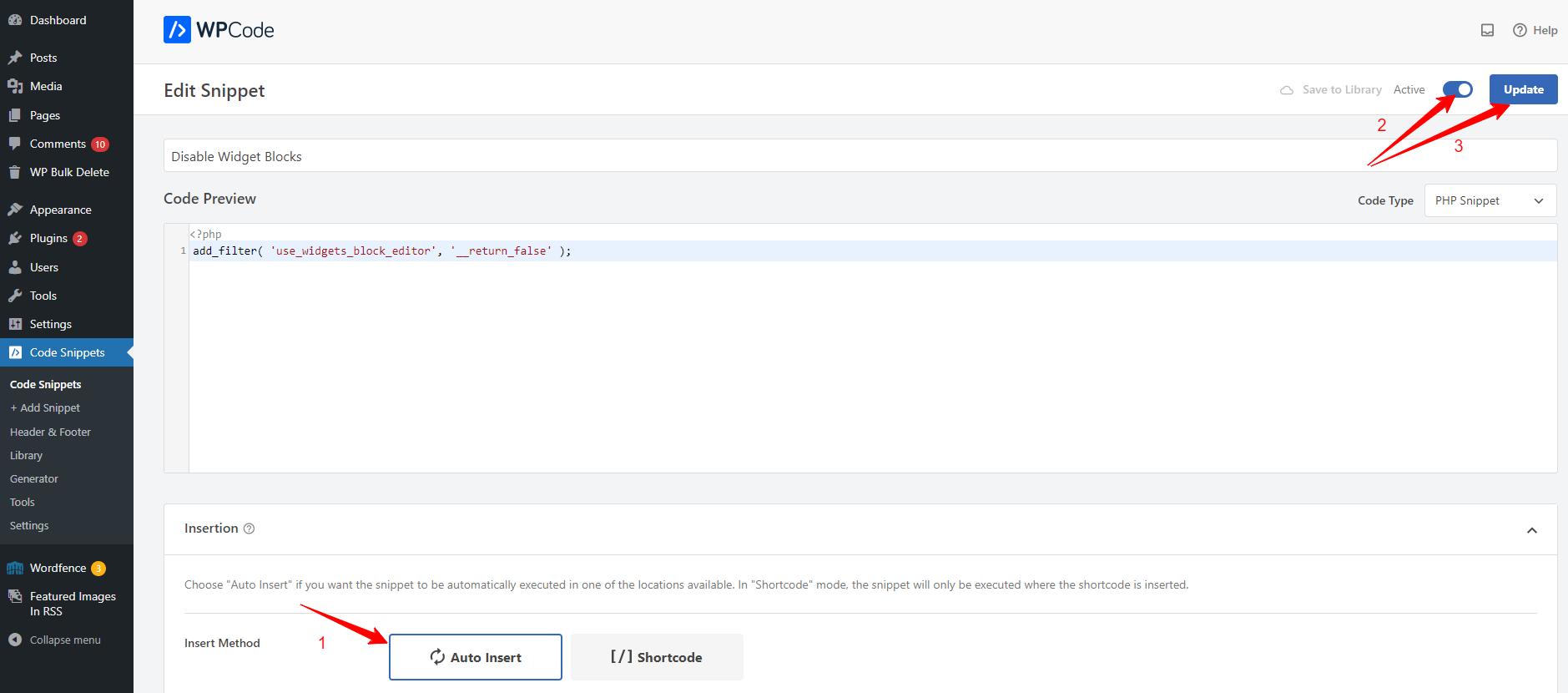
From there, you don’t need to configure any settings since this is a pre-made snippet. The plugin will automatically add the code and give a title. Therefore, you only need to choose your favorite insertion method(recommend choosing the Auto insert option) and then switch the toggle from “Inactive” to “Active” mode.
Finally, don’t forget to click on the “Update” button.

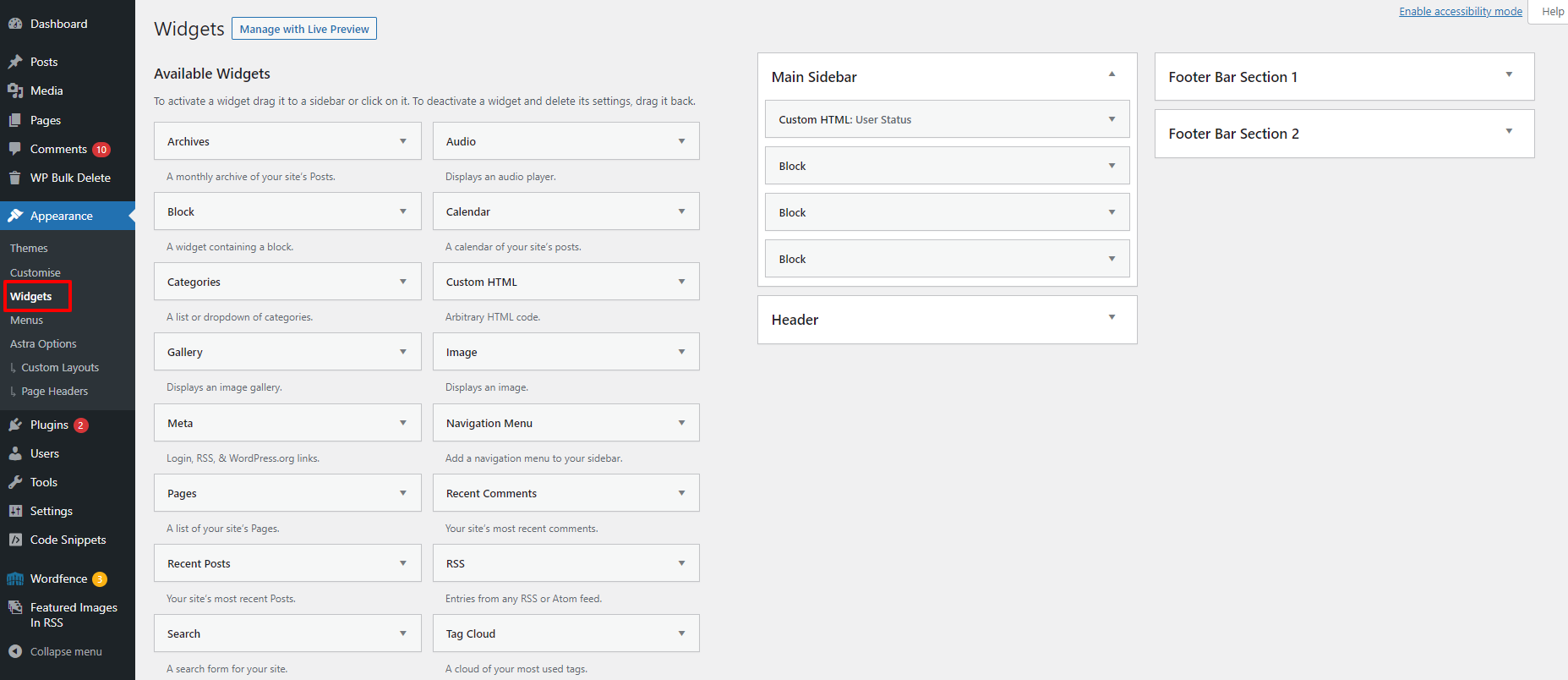
Now, you can go to Appearance > Widget page and use the classic widgets.

Method 2: Enable classic widgets by using a WordPress plugin
Another method is using the Classic widget plugin. You only need to install this plugin, then this will automatically enable the classic widget without configuring any settings.
However, if you don’t want to install an additional plugin that is used for a single purpose, then you should use the WPCode plugin in the first method. Because the WPcode plugin can help you conduct a lot of different functionalities on your website.
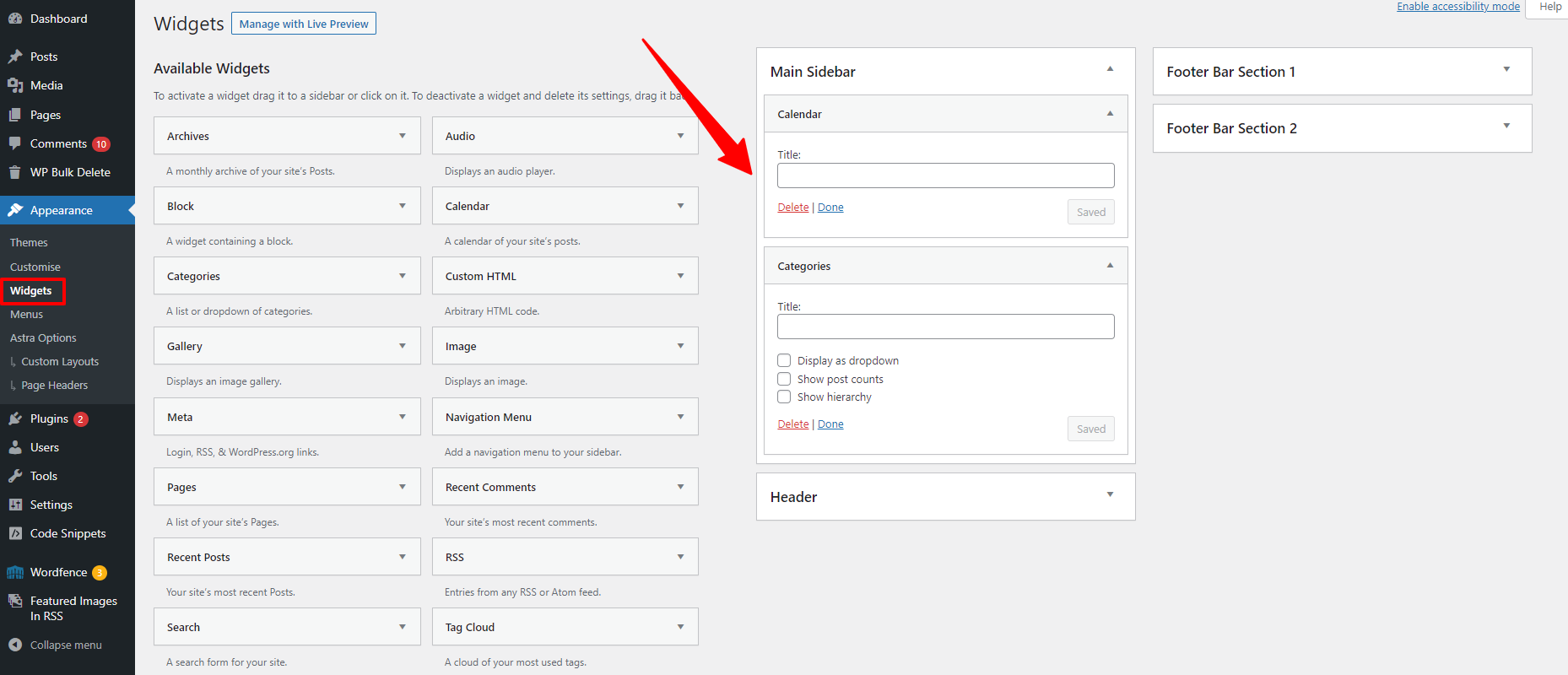
After the plugin is activated, you can go to the Appearance > Widgets page from your WordPress dashboard and use your favorite widgets by dragging them to available widget positions.

In contrast, if you want to use the block widget, you simply go to Plugins > Installed plugins and deactivate this plugin.
The bottom line
Are these methods useful for your website? Let’s share your point of view with us by leaving a comment below. Your comments will help our website improve day by day. If you have any problem related to WordPress, we will also support you as soon as possible.
Additionally, we also provide you with a hundred stunning, free WordPress Themes. If you want to decorate your website, don’t miss our eye-catching designs.