The custom settings provide the ability to customize the look and feel of the site. This article will help you easily customize Helix Ultimate Framework with your own custom code. Inserting custom code before your Joomla website’s </head> and/or </body> tags is a common requirement for a variety of scripts and services.
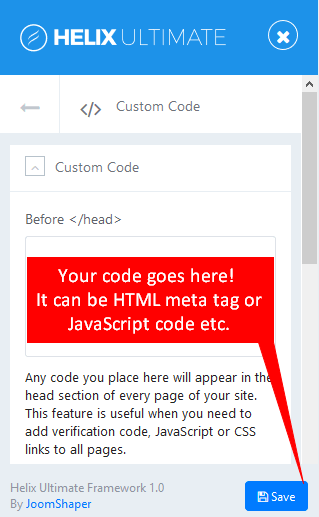
Before < / head >
Your code in this option will appear in the < head > section of all your web pages. Use this feature when you need to add verification code, extra Meta Tags, HTML Links Tags and other metadata.

Image by Joomshaper
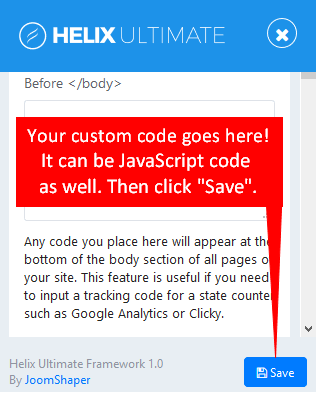
Before < / body >
Your code in this option will appear at the bottom of the body section of all your web pages. Use this feature when you need to input a tracking code for a state counter such as Google Analytics or Clicky.

Image by Joomshaper
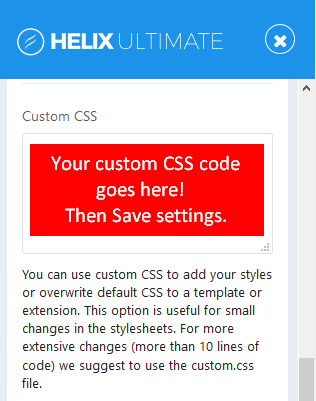
Custom CSS
Place your custom code here to add your styles (code tweaks) or overwrite default CSS from a Joomla template or extension. This is only for CSS code. Be useful for small design changes.

Image by Joomshaper
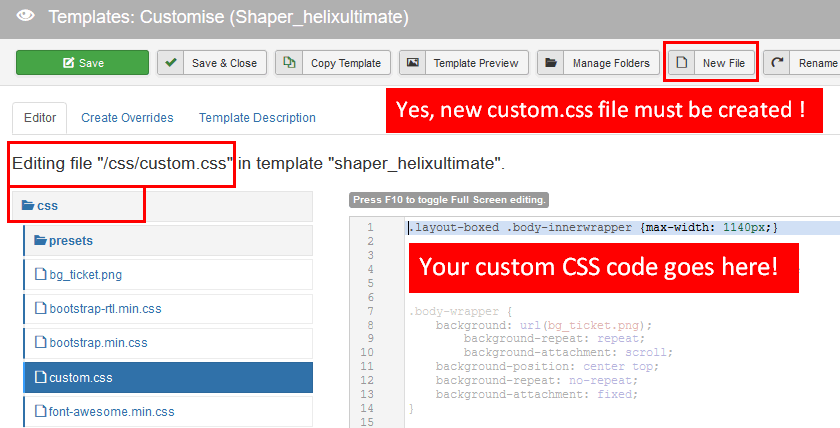
For more extensive design changes, you have to create a new file inside /css folder of template. Because custom.css file doesn’t exist. With this method, you can moves from template-to-template and if something ever goes wrong, you can easily to debug.

Image by Joomshaper
CSS cascades in reverse, that means rules that appear later always take precedence over rules that appear earlier. Hence, any CSS applied to a separate sheet will override the page’s default code.
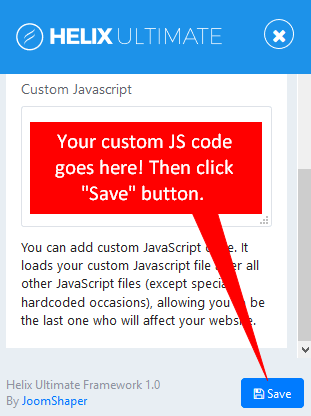
Custom JavaScript
Place your custom JS code here to inject custom JavaScript to whole website. It loads your custom JS code after all other JavaScript files, so you would be the last one who will affect your website.

Image by Joomshaper
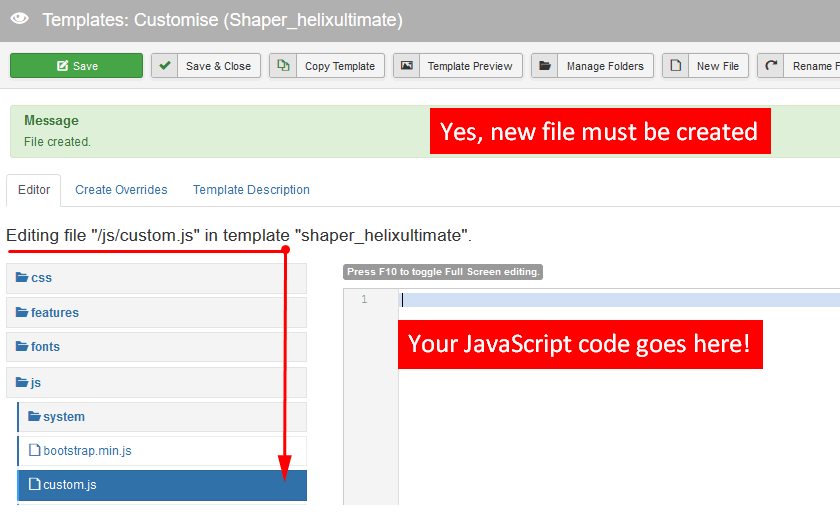
For longer custom JavaScript code, you should use the custom.js file (you have to create a new file inside /js folder of template)

Image by Joomshaper
That’s all! Hope you find this article useful! If you have any question about this tutorial, don’t hesitate to leave a comment below. And don’t forget to share with your friends ! Thanks! ?








Well this dosent suppor in line snipets!broken the layout!
hi,
Can you submit ticket with details about issue?