Learn how to configure your products details page with a color selector by following this tutorial.
The customer will be able to easily select his favorite color thanks to a preview of each color.
Color setup
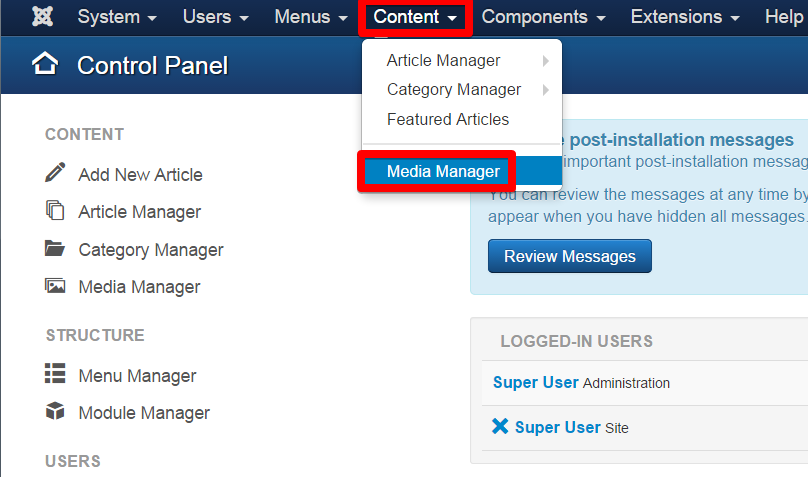
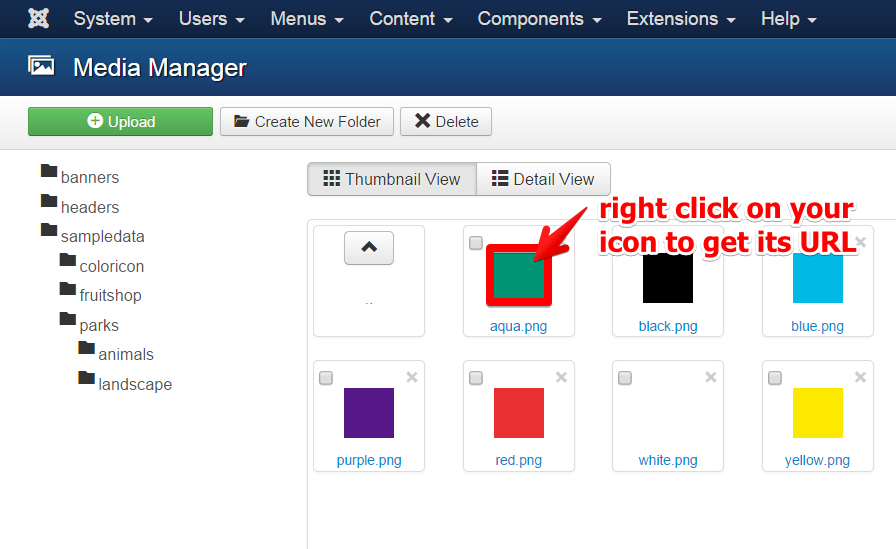
Step 1. The first thing you need to do is to go to the Joomla media manager.

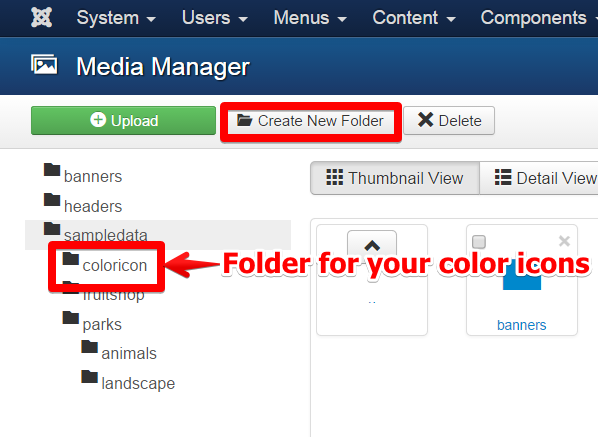
Step 2. Here, you create a new folder or choose folder that you will save your color icon.

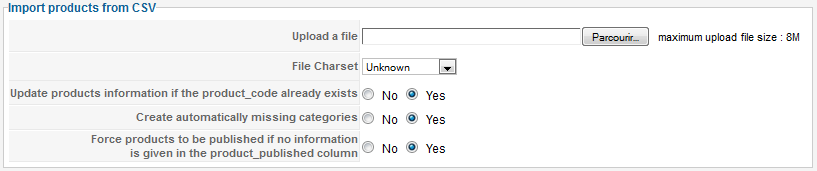
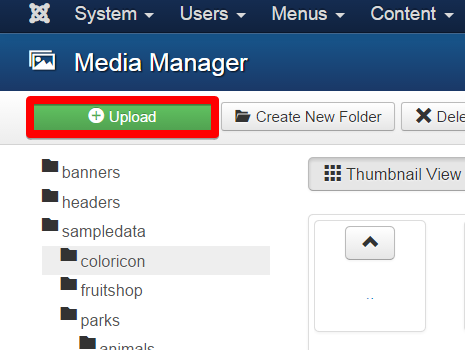
Step 3. Click on the “Upload” button to upload your color icons.

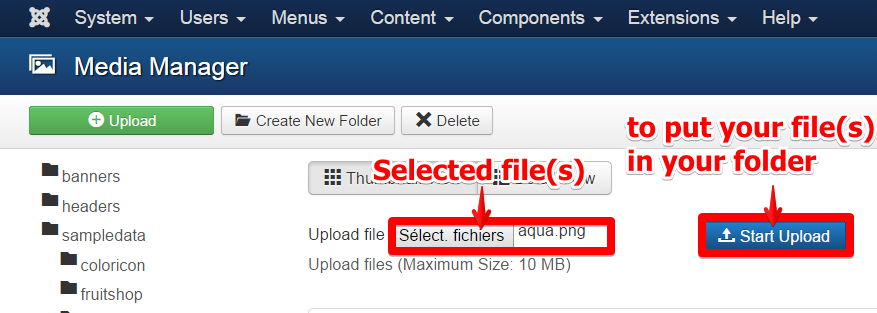
Step 4. Click on the “browse” button, it will open the classic select window of your computer in order to pick your files. Select your files then click on the “start upload” button.
NOTE: You can find here, a link to an archive containing several color icons in png that you can use for this tutorial.

You will see all your uploaded color icons.

Display configuration
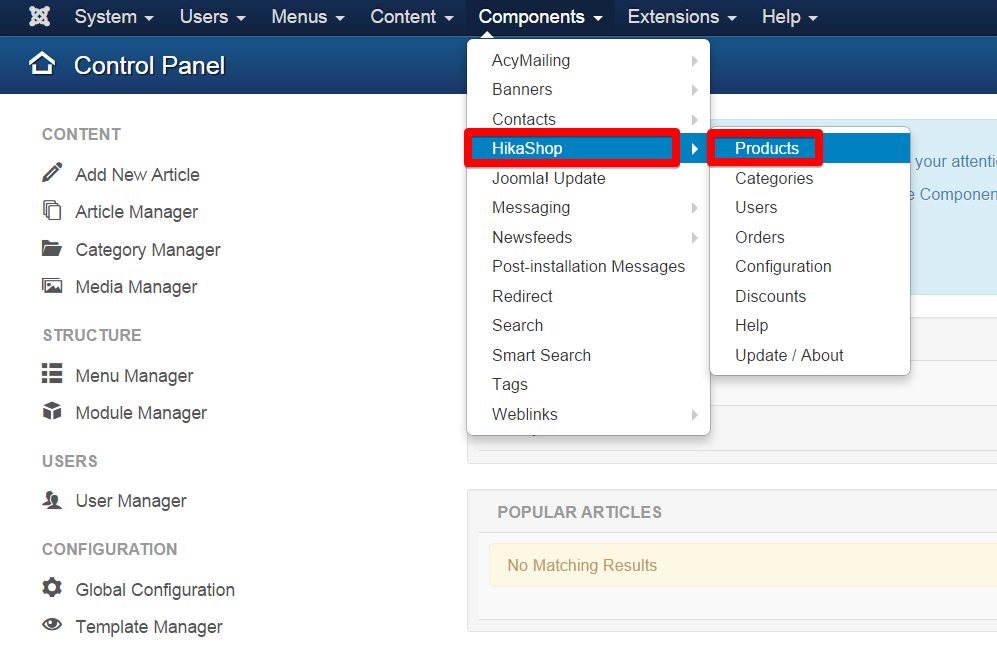
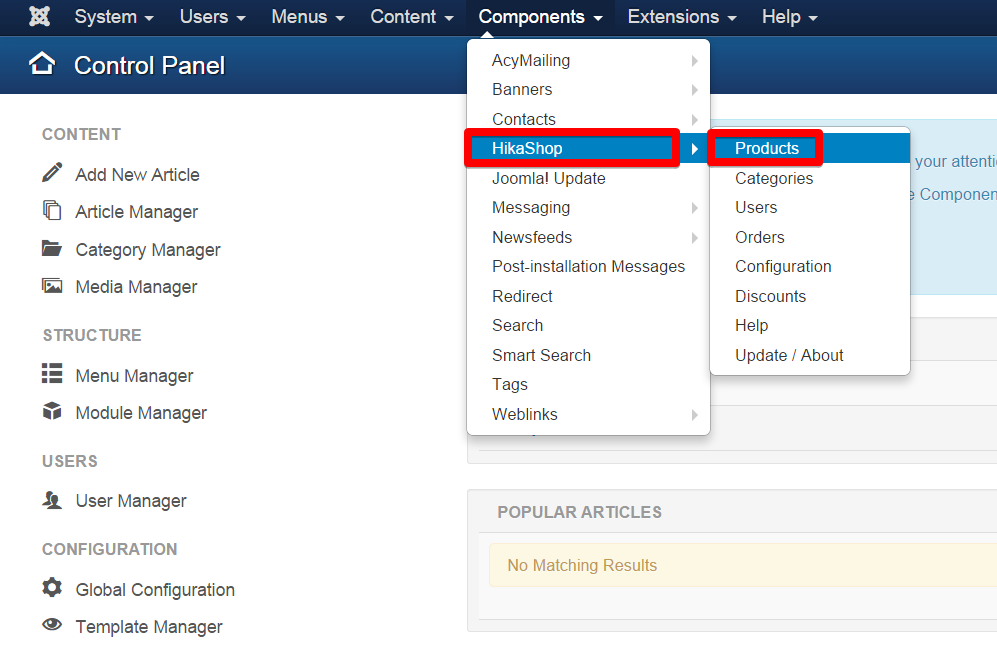
Step 1. Go on the Hikashop products screen.

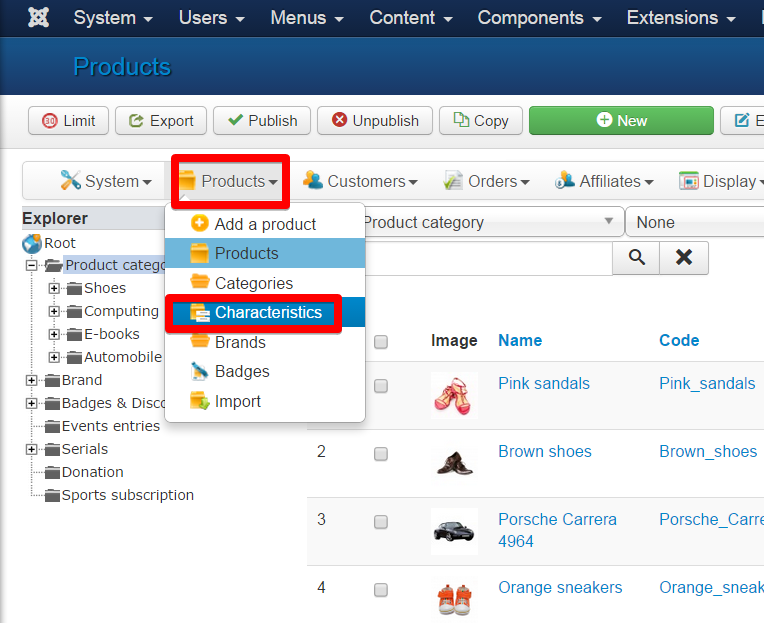
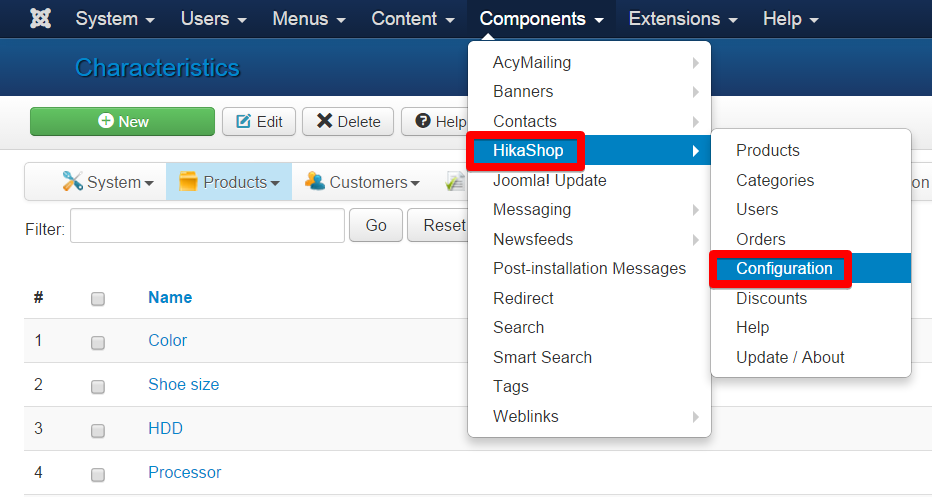
Step 2. Select the Characteristics menu.

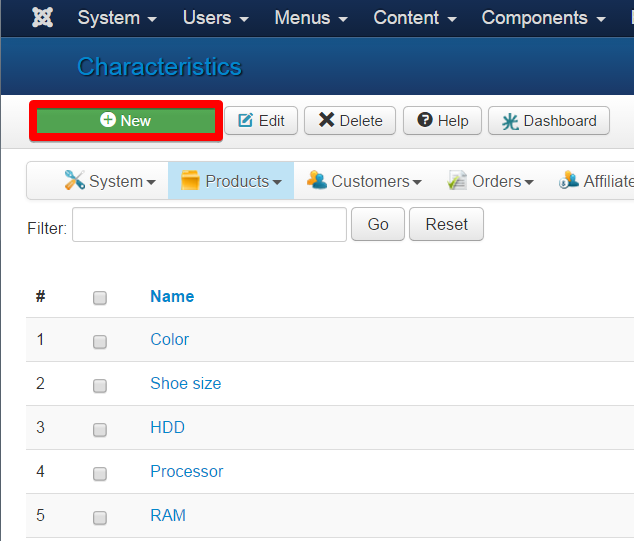
Step 3. Click on the “New” button to create your new characteristics.

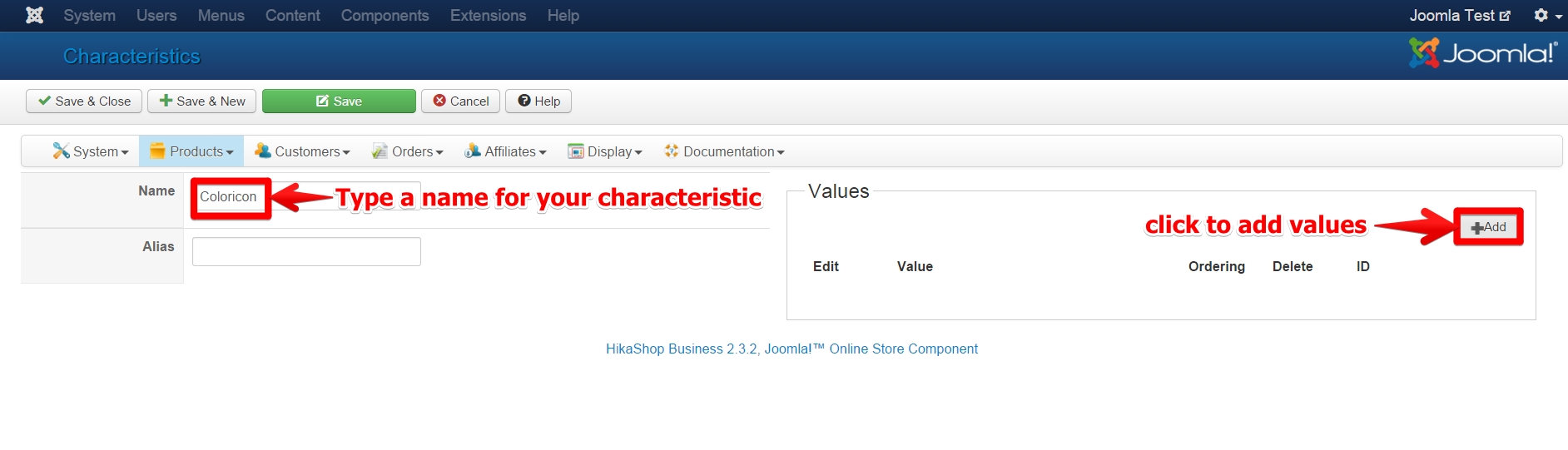
Step 4. Type a name for your characteristics, then click on Add button for each possible value of your characteristic.

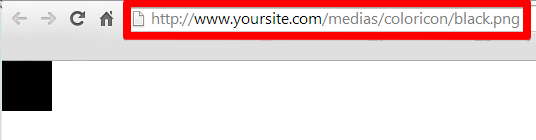
Here is for example the URL of your icon image:

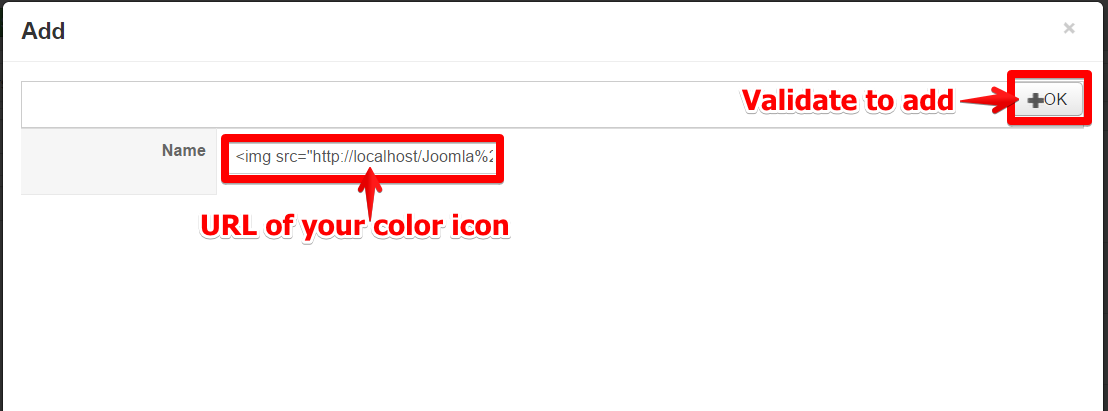
Use the HTML code below in your value name :
<img src=“http://www.yoursite.com/medias/coloricon/black.png”/>

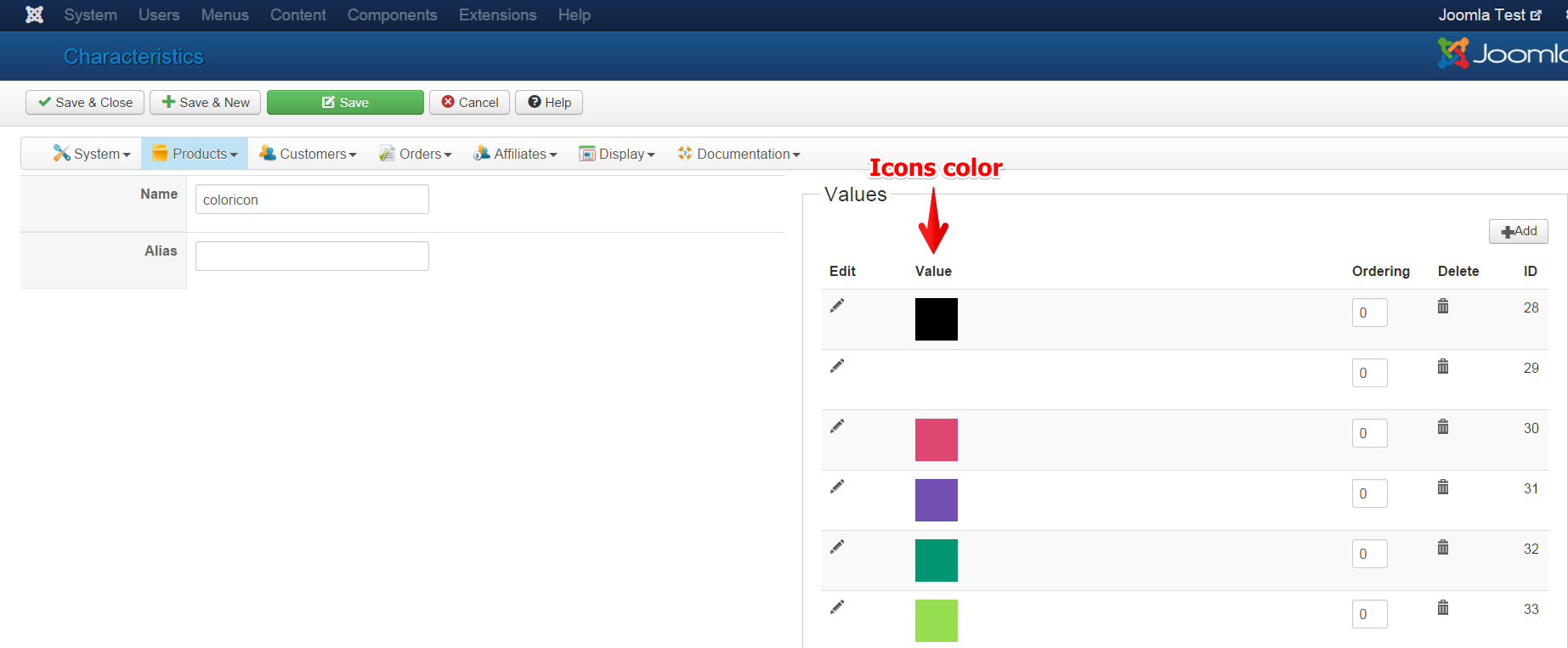
Repeat the last operation for each color icon needed. It will show your color icon(s) as the screenshot below.
NOTE: You must create only ONE “color characteristics” but with all color needed on your website (like the picture below). Later in each product settings, you will be able to select the needed color(s) for that product.

You have now finished to create your characteristic
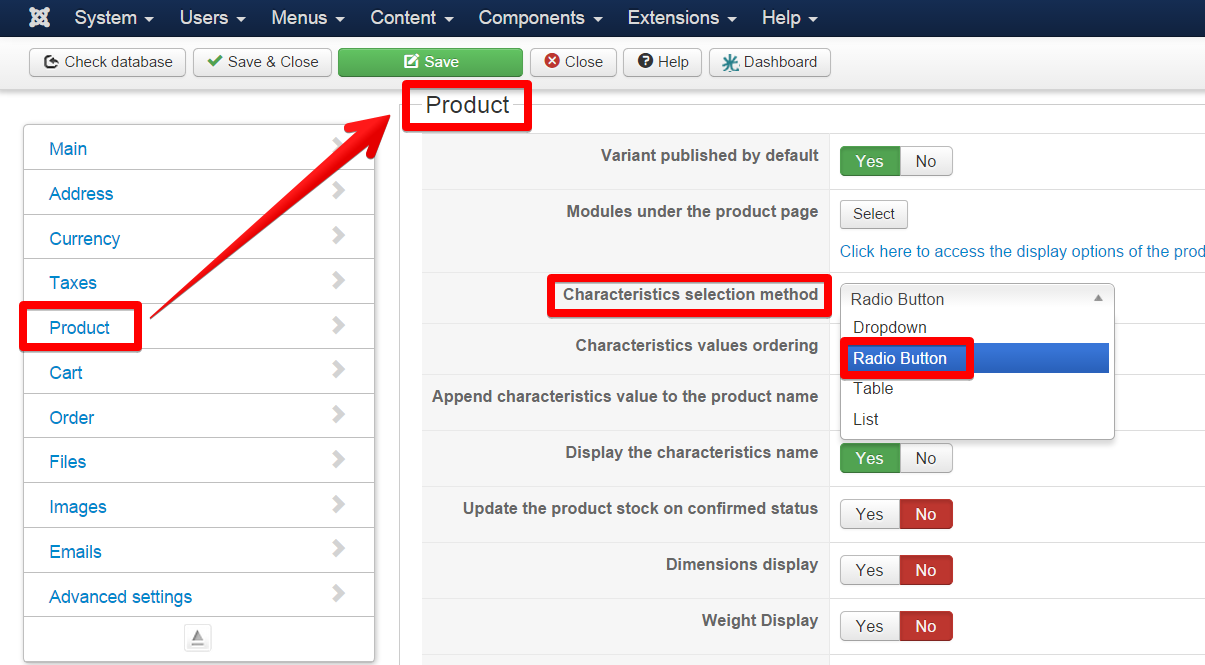
Step 5. Go to the HikaShop Configuration page.

Step 6. Go to the Product section, find the “characteristics selection method” option and select “Radio Button“. Don’t forget to save it.

Now you configure your characteristics from your product settings
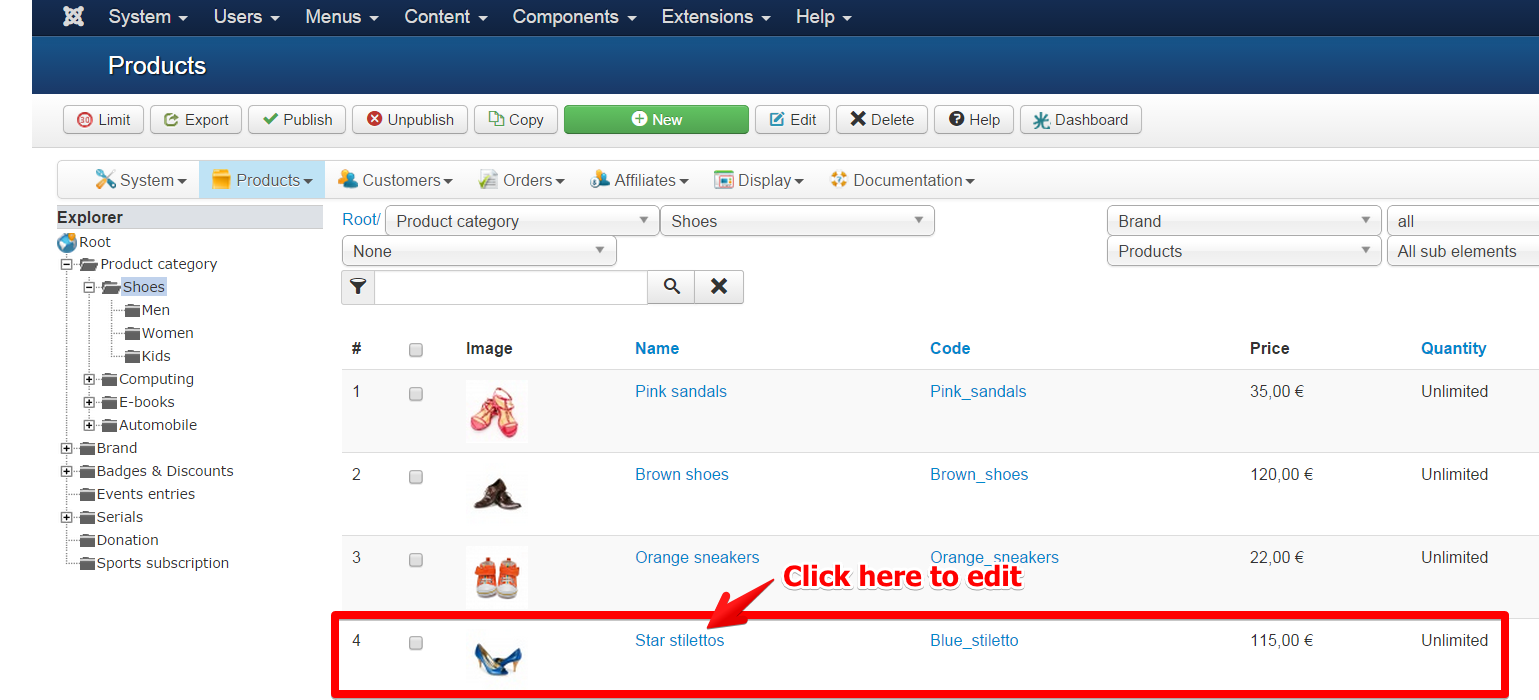
Step 7. Goback to Hikashop -> Products.

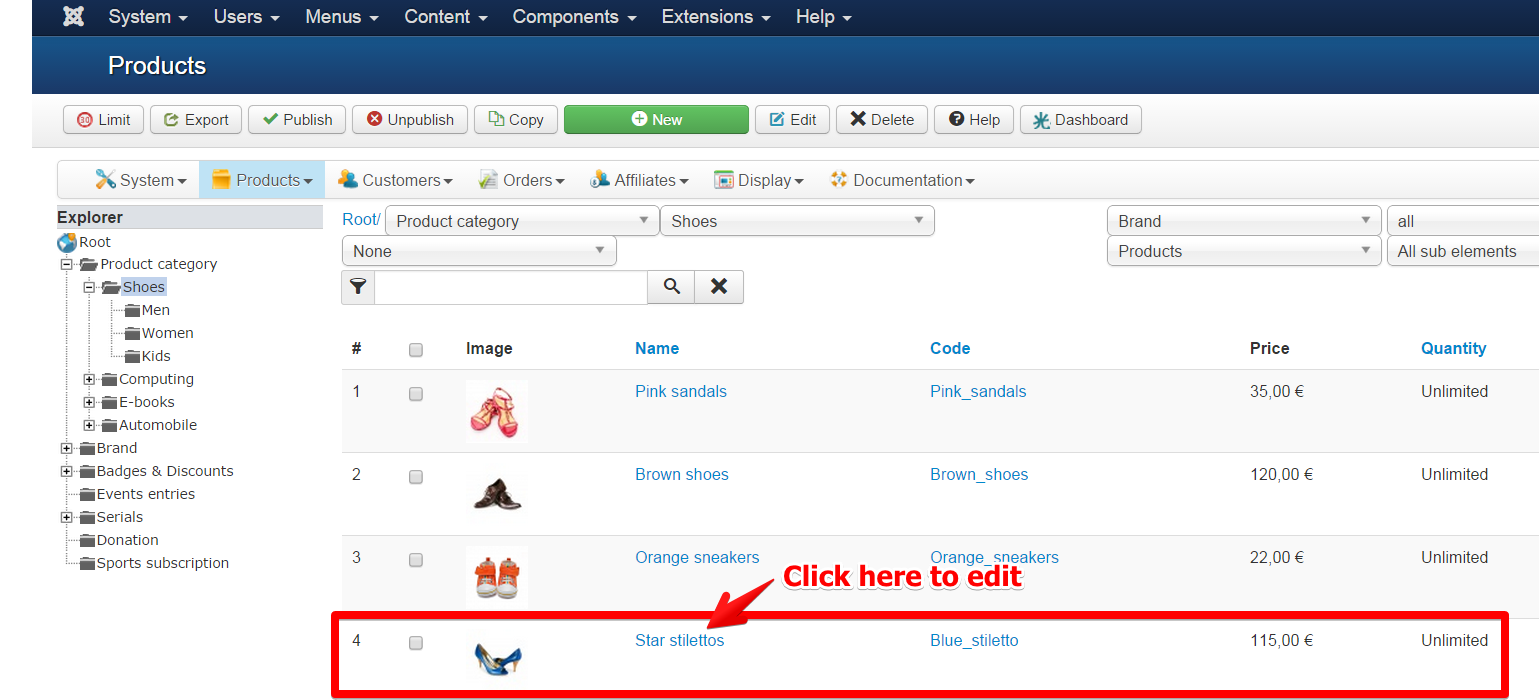
Step 8. Click on the product for which you want a color selector.

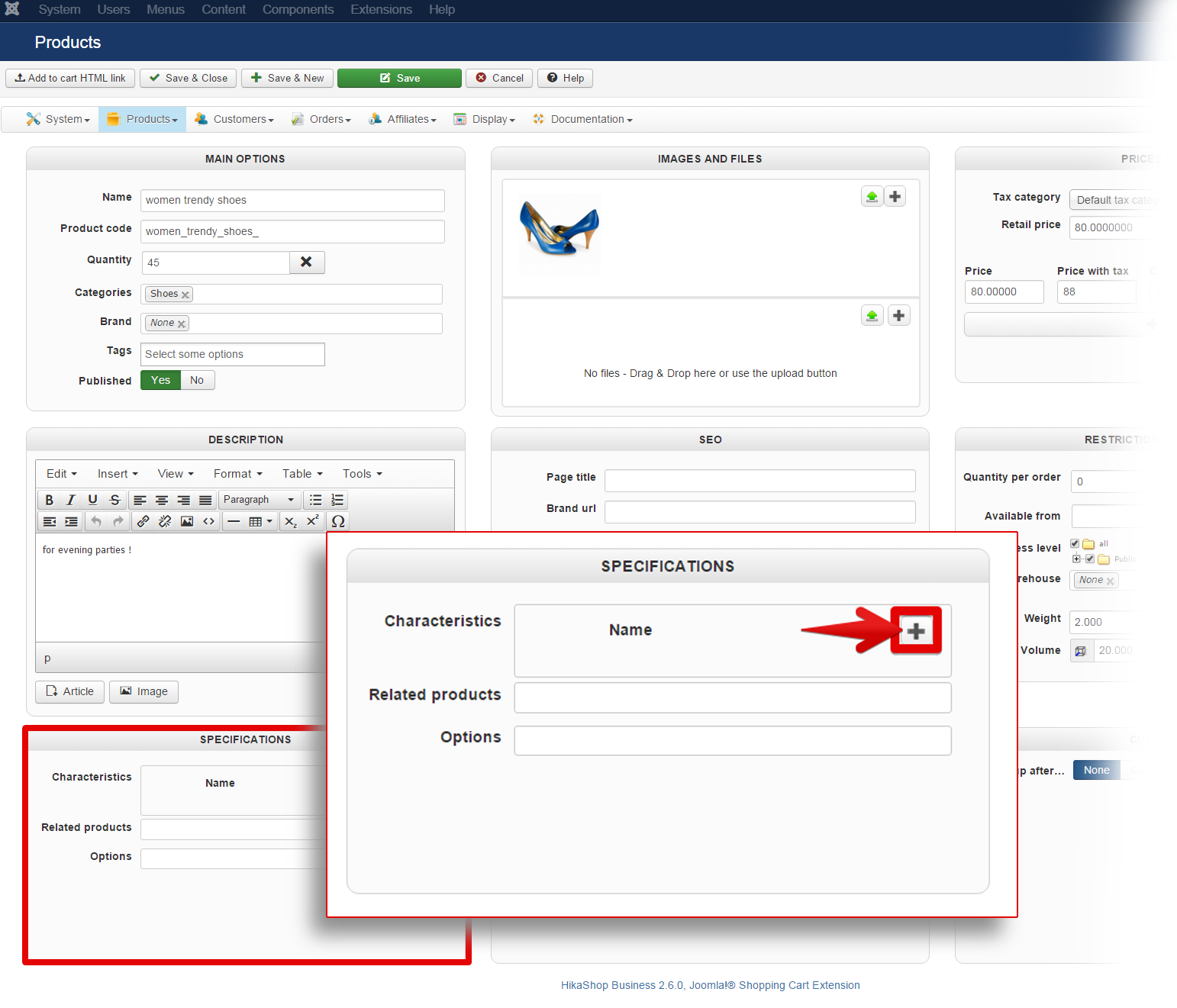
Step 9. In product settings, find the Characteristics in Specifications part, and click on the Add (+) button.

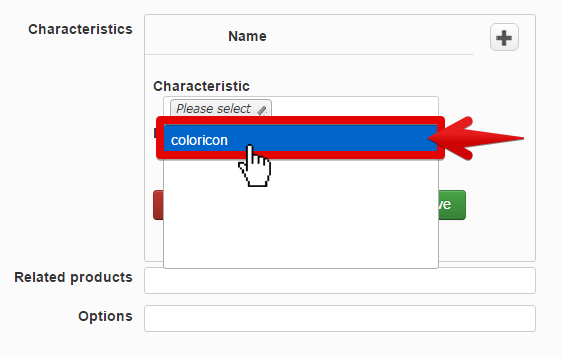
Step 10. In Characteristic namebox, select your new Characteristic, here: “coloricon”.

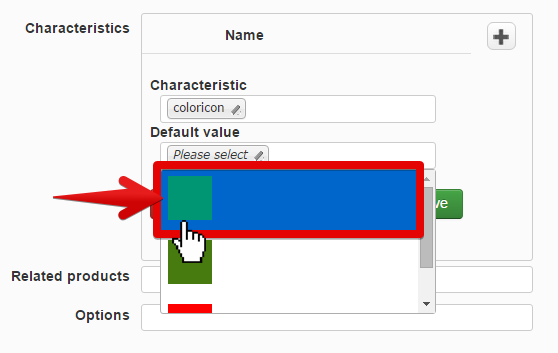
Step 11. In Default value namebox, select one color, here for example : “Aqua”.

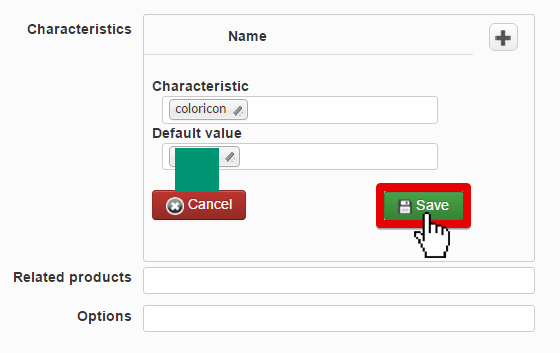
Step 12. Save your Characteristics change.

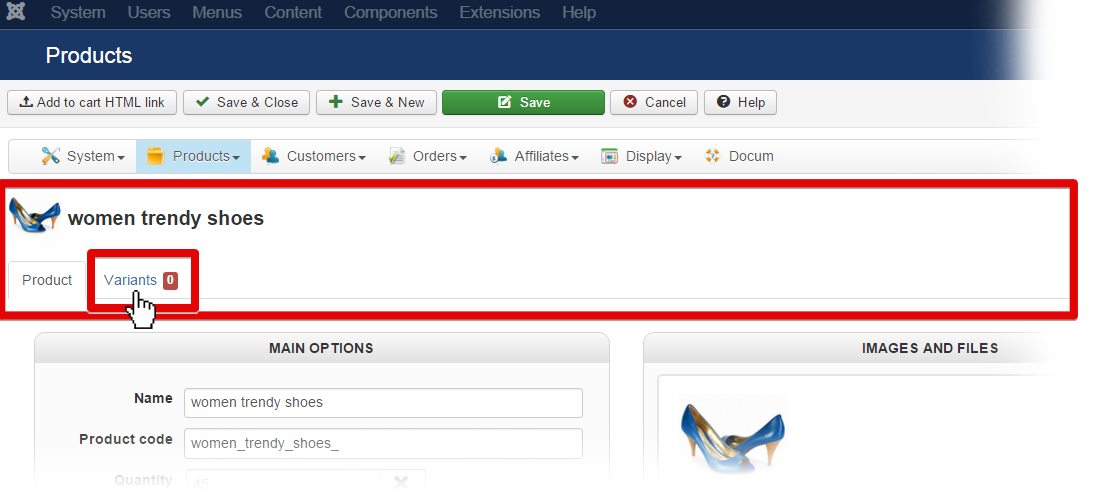
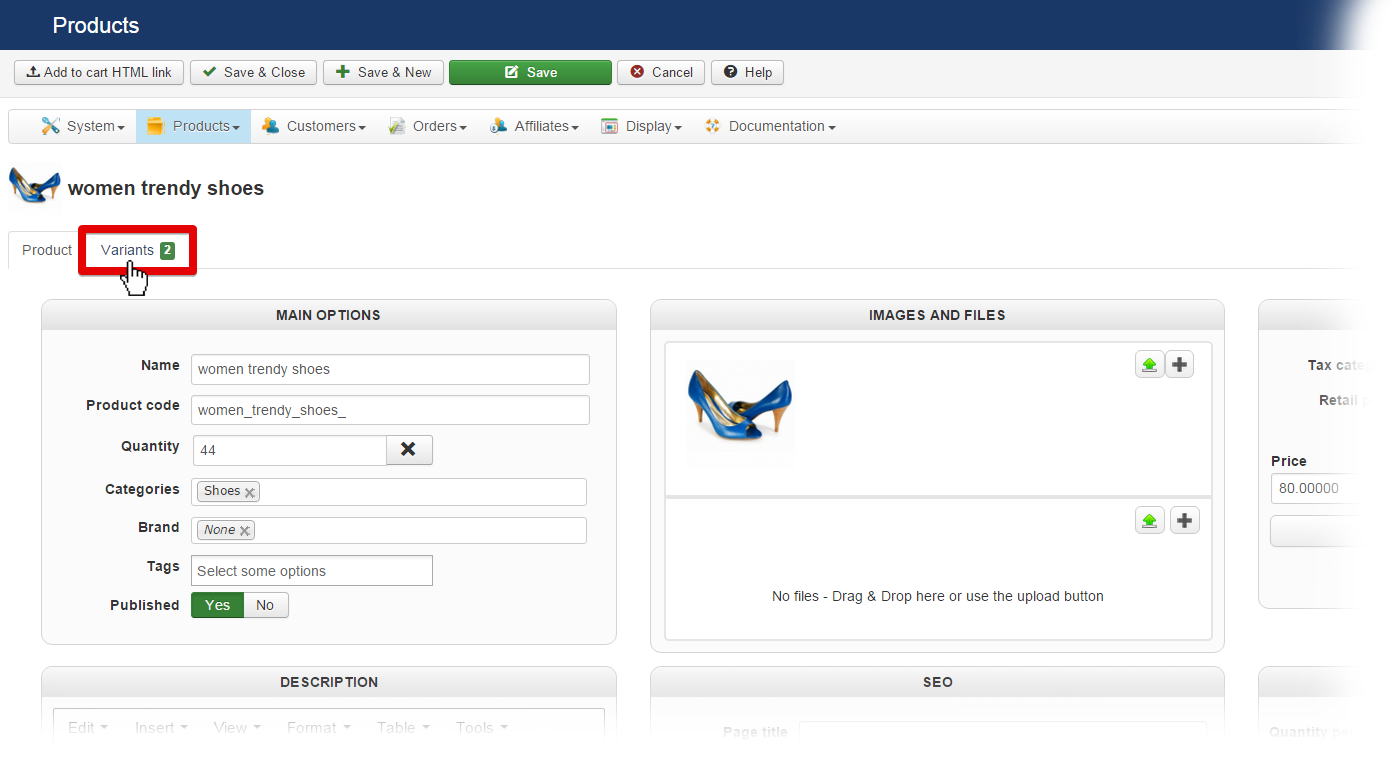
You can now see “Variants” in a new tab, that’s will appear after you save your Characteristics change.
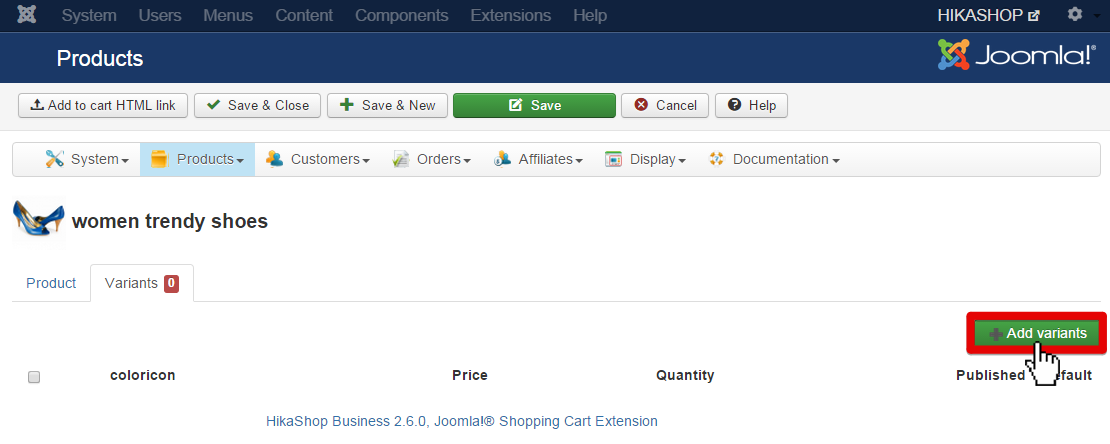
Step 13. Click on the Variants tab.

Step 13. Click on the “Add variants” button.

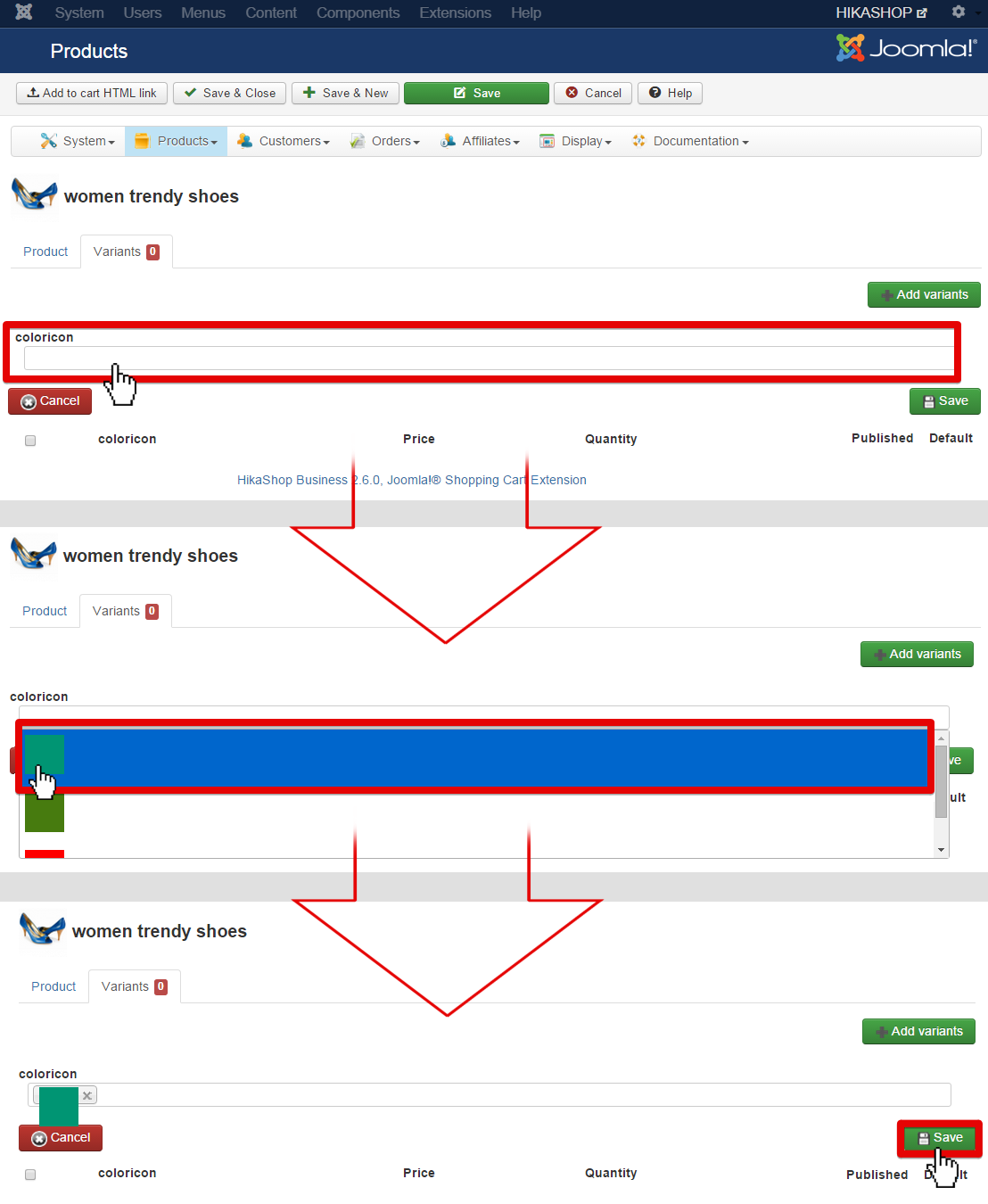
In this dropdwon, you will see ALL color icon that you had added sooner, select required variant.(2)
And save it.

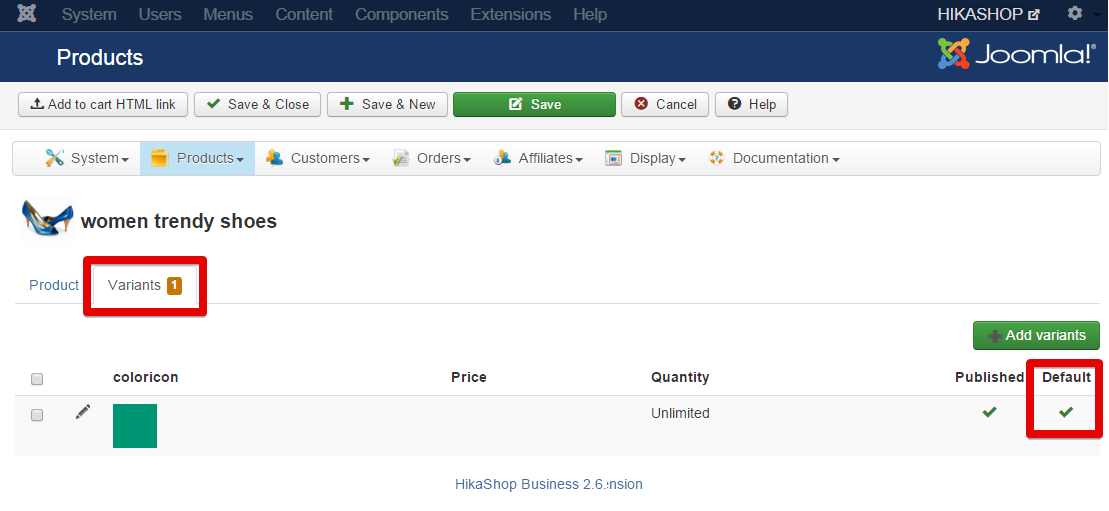
Note : Just below the “Add variants” you can see that this variant is set as the default one, it means that this default will be selected when reach the products among several variants.
You can now see “1 Variant” in the “Variants” tab.
Repeat this action for each required color for your product.

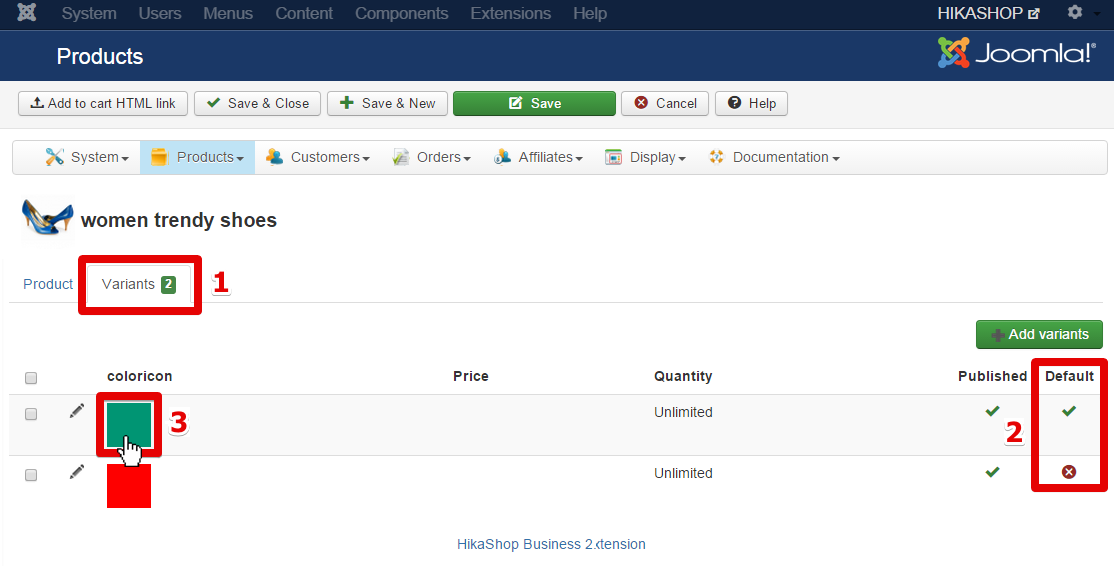
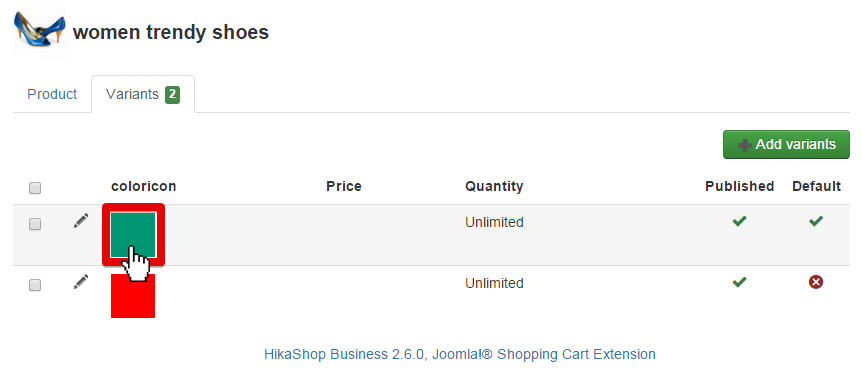
Here, we add an other variant and so, for this example we have “2 Variants” in the “Variants” tab (1).
You can define the Default value, just here (2), you can click on the little icon to change default value
We will check the default value, and so click here (3)

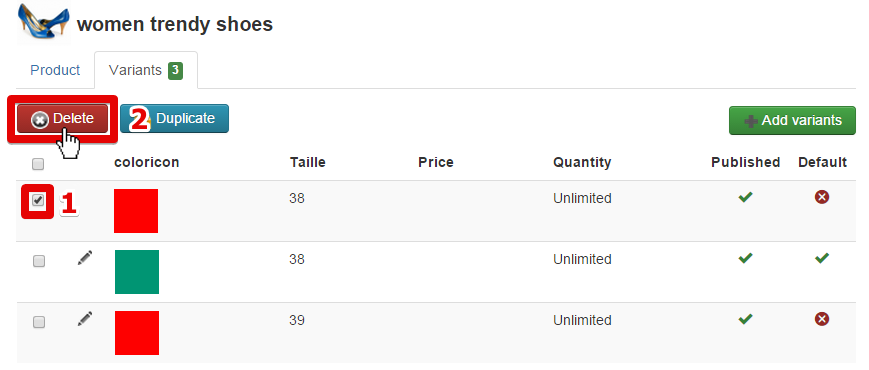
Note : To delete a variant :
select the variant by picking it (1).
And click on the delete button (2)

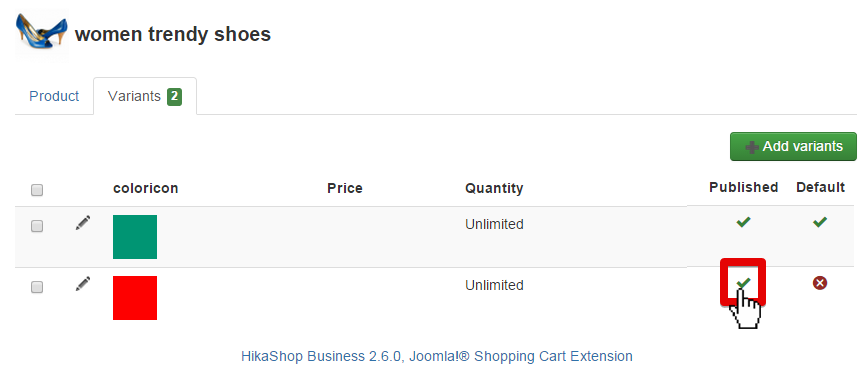
Note : To unpublished variant :
Click here to unpublished the variant.
If you want to change the Default value you can process like for unpublished a variant.

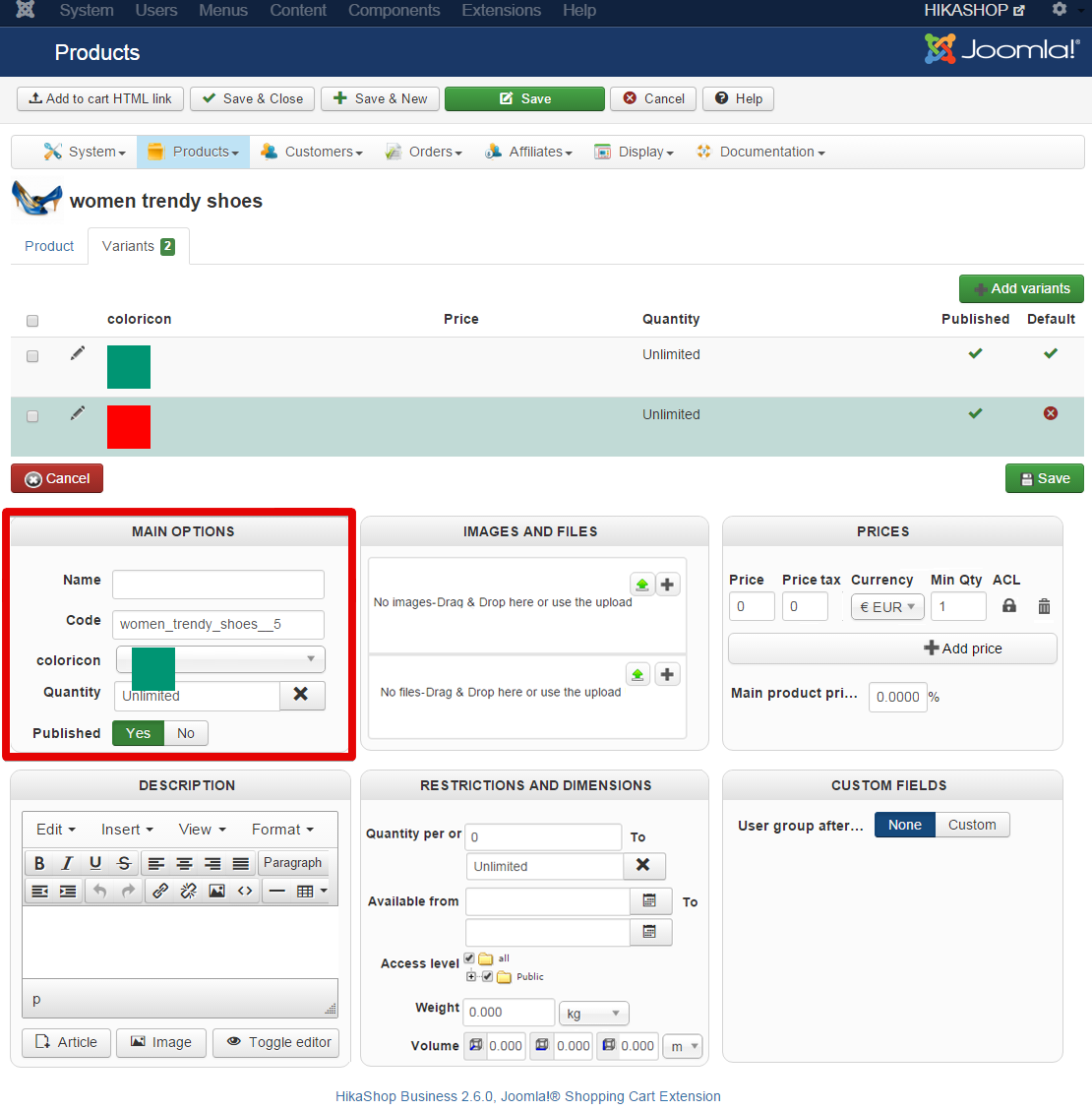
The product variant parameters page is just as product parameter page. You will just notice difference in Main Options.

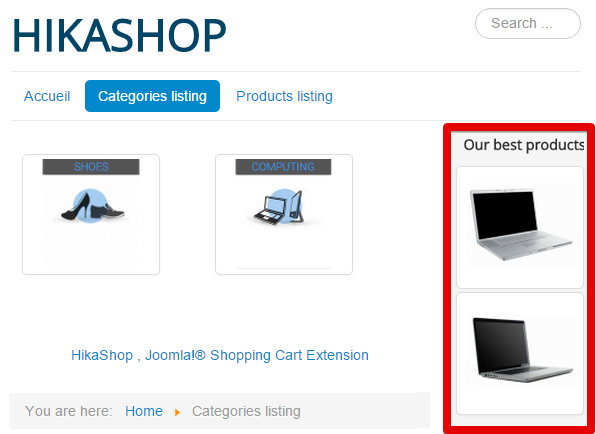
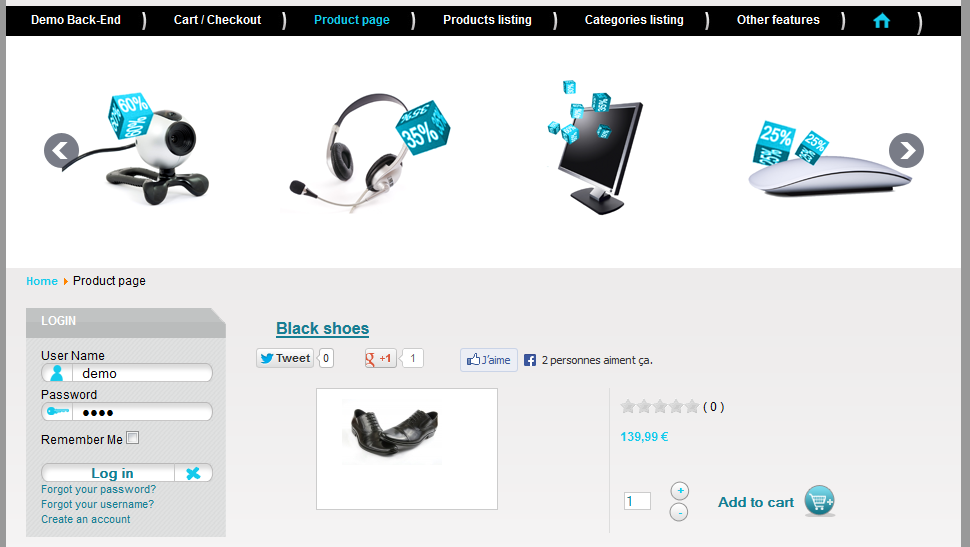
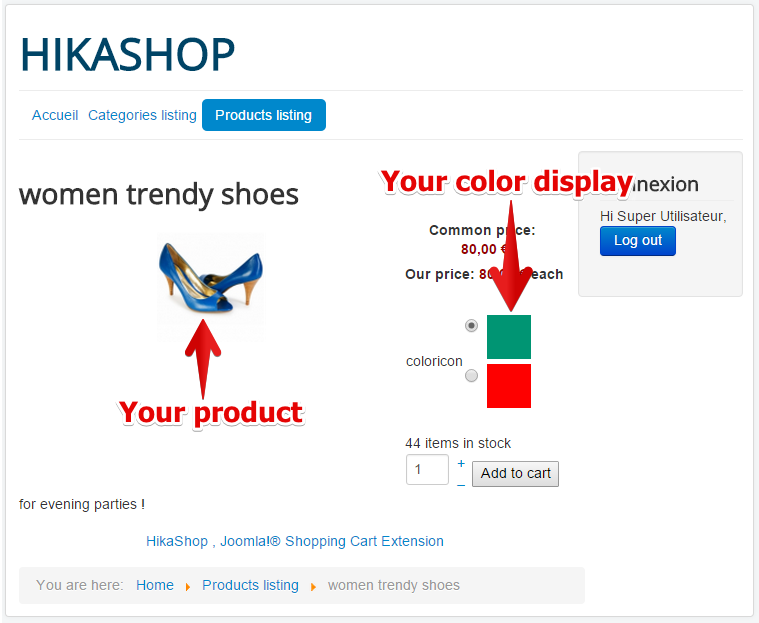
On the frontend product page, you will see your icon color selector like this:

Link icons and pictures
You have your color icons selector displayed, and you want to show different product pictures linked with the color selector. Return to the Hikashop -> Products menu.

and edit again your product.

Go back to manage to the “Manage variants” menu.

Select your variant.

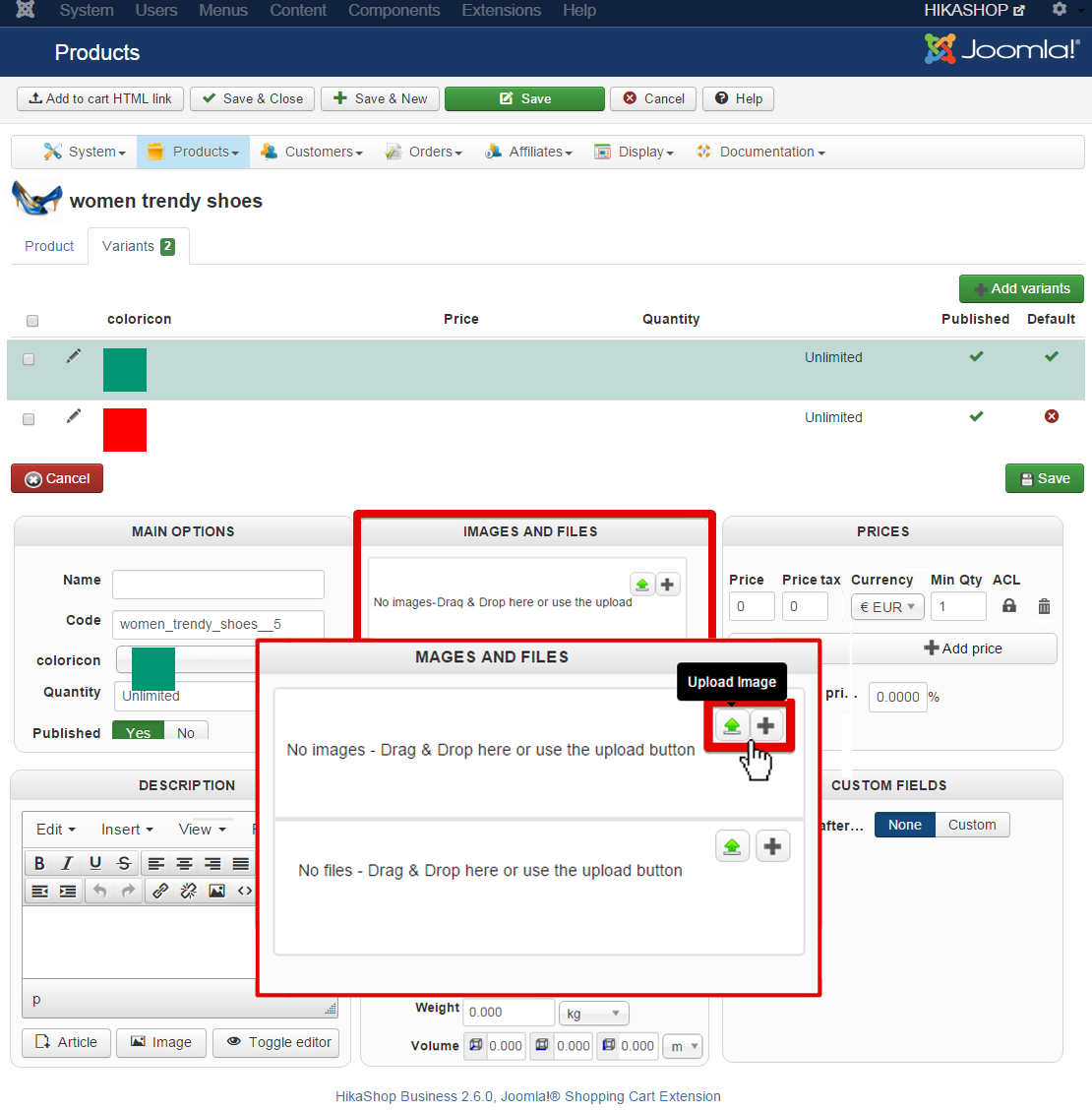
On “Images” section. Click on the “Upload” button OR on “Add” (+), if the picture is already on your website.

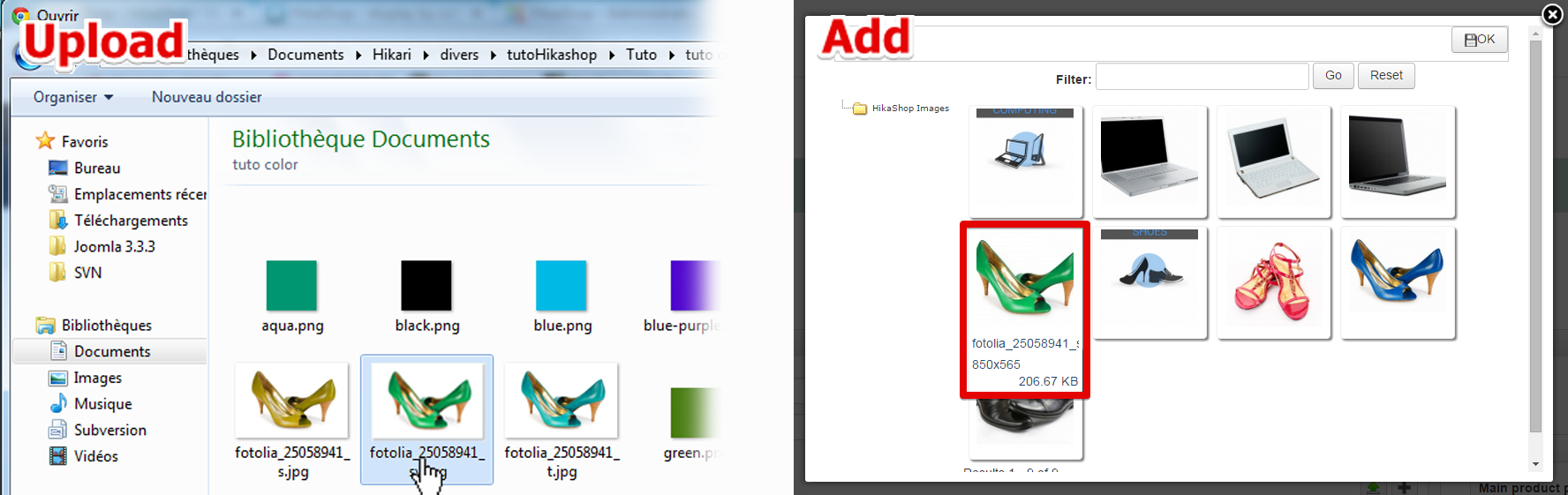
- Upload : A new pop up window will be displayed, and so you have to show the path on your computer to upload your product image .
- Add : A new pop up window will be displayed, and so you have to select the required image among all your website pictures .

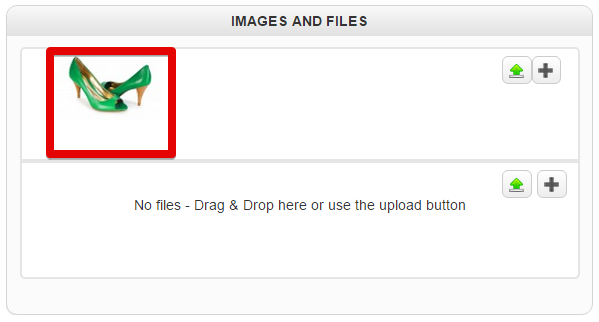
Add your new image that fit your variant color.

Finally, save it!

NOTE : You can have several picture for one variant and delete the picture by clicking cross logo.

- Repeat these last actions for each variant so that all the variants of the product get their image.
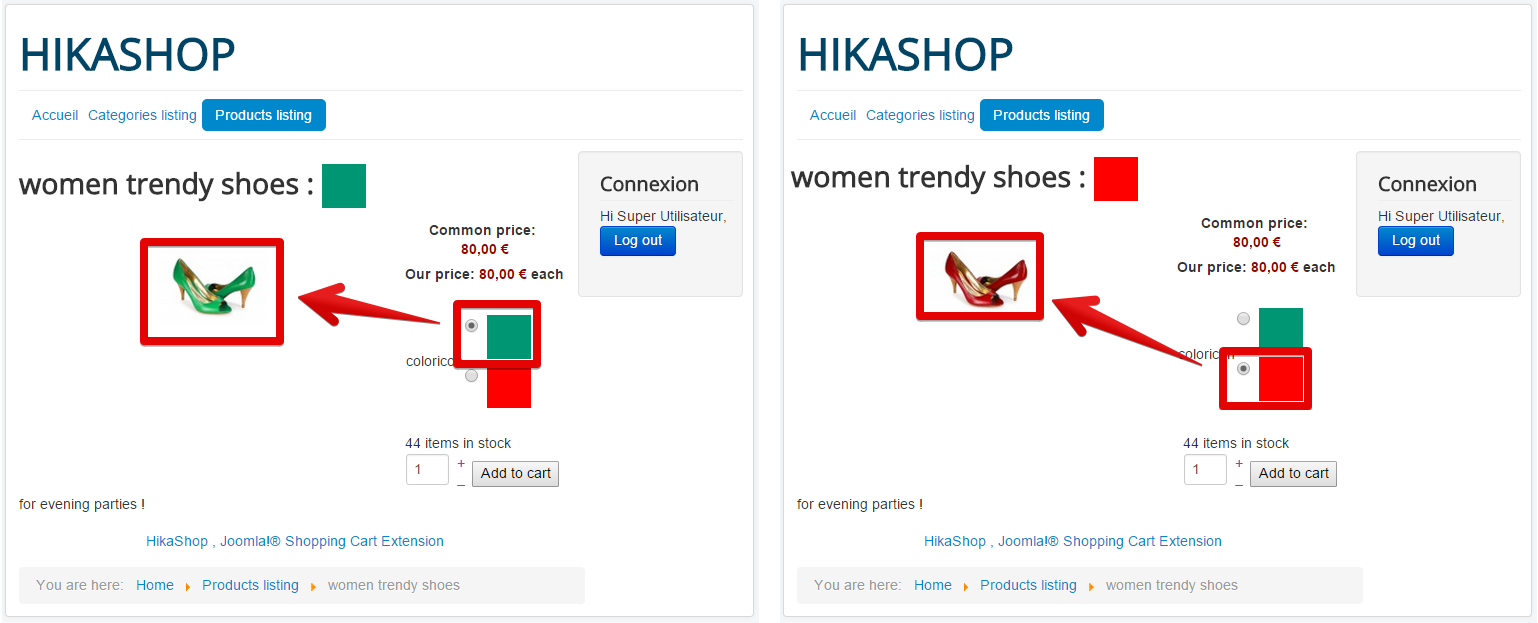
- On the product front end page, when you click on a color icon, the picture of the product will change to display the relevant one:

Create a filter thanks to characteristics
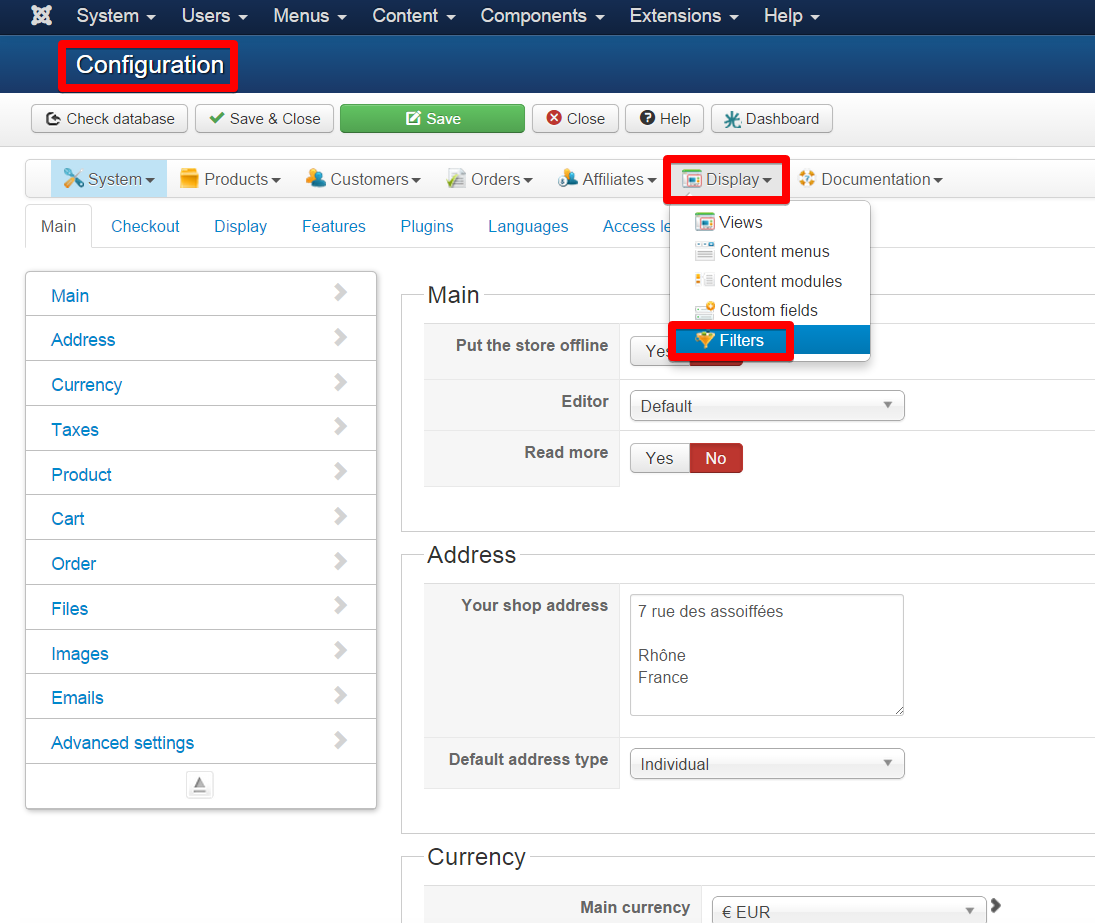
Step 1. Go to Hikashop Configuration screen.

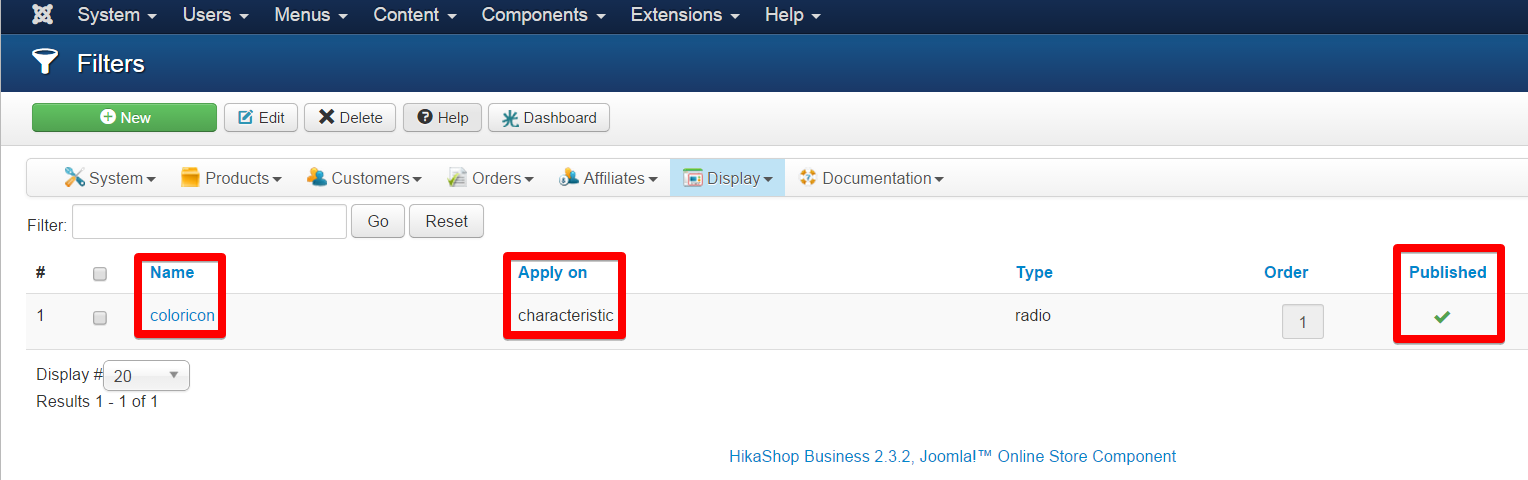
Step 2. Go to the Display menu, and click on Filters

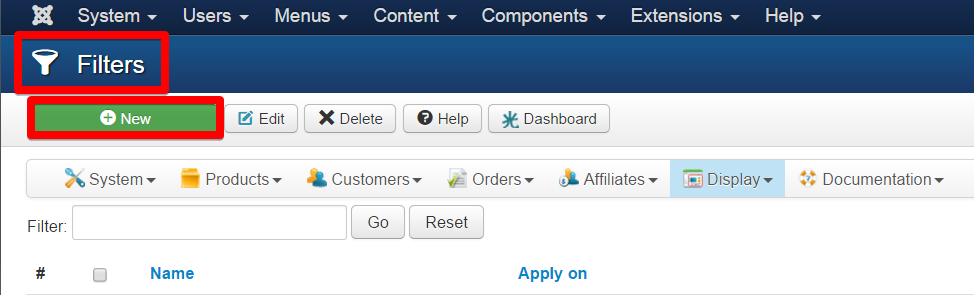
Step 3. Here, you create a new filter, so click on the New button.

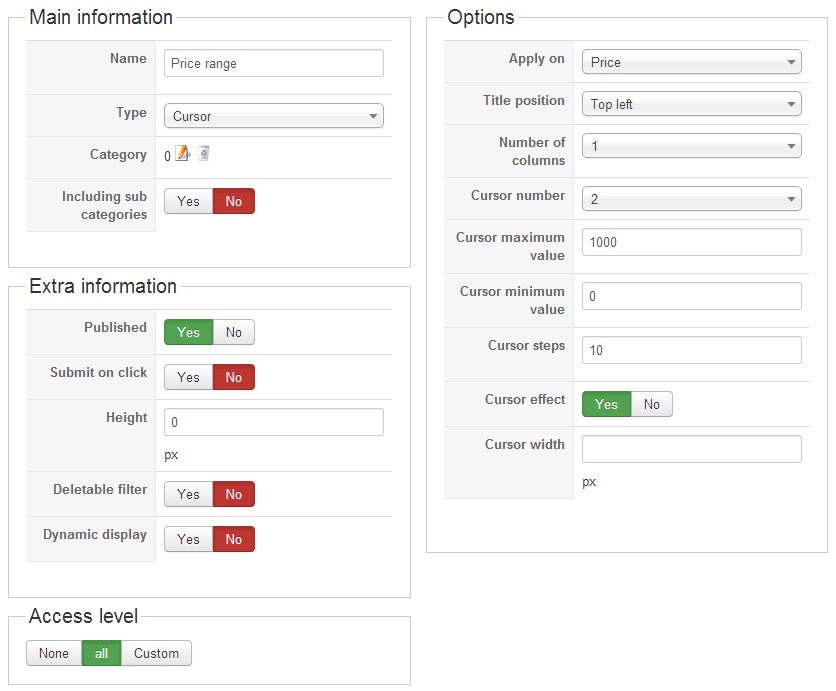
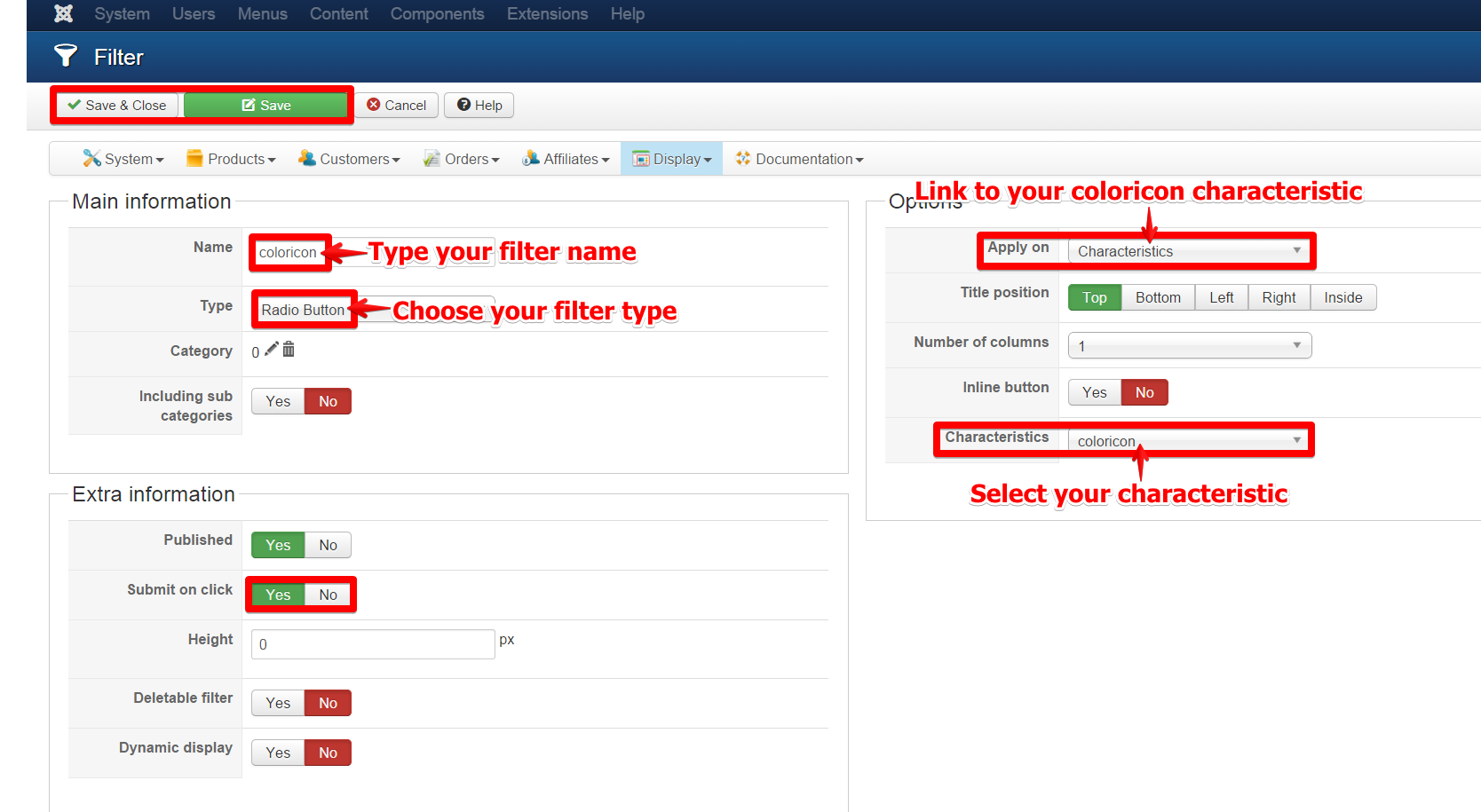
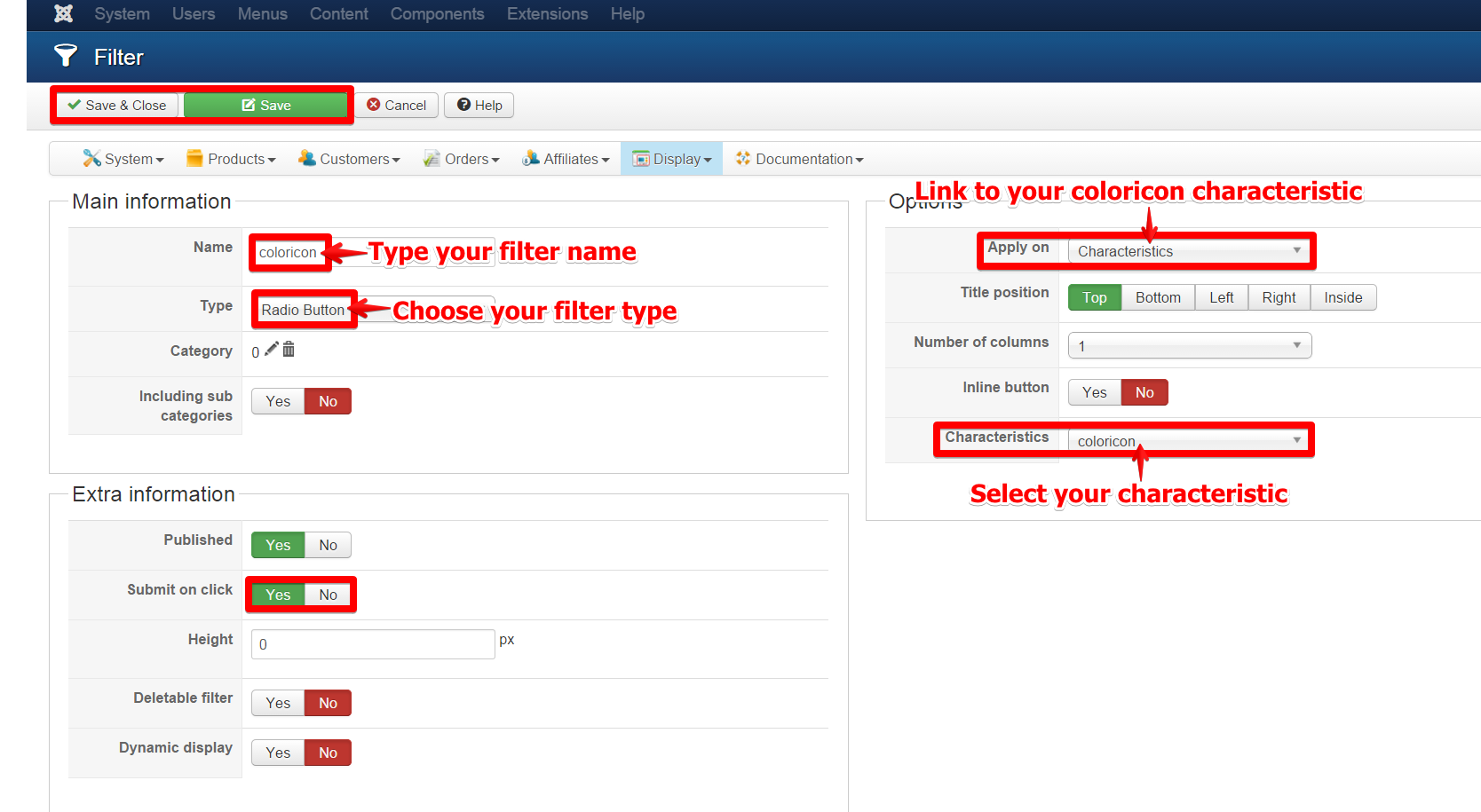
Step 4.
– Enter a name to your new filter.
– Choose your type of filter. Here, we choose “radio button”.
– Choose to apply your filter on “Characteristics”
– Select your characteristic, here for example: “coloricon”.
– And in “Extra information”, switch on “yes” the “Submit on click” option

Step 5. Click on the “Save & Close” or “Save” button to save it.

The filter should then appear on the products listing and later, you will be able to edit it, unpublish or delete it.

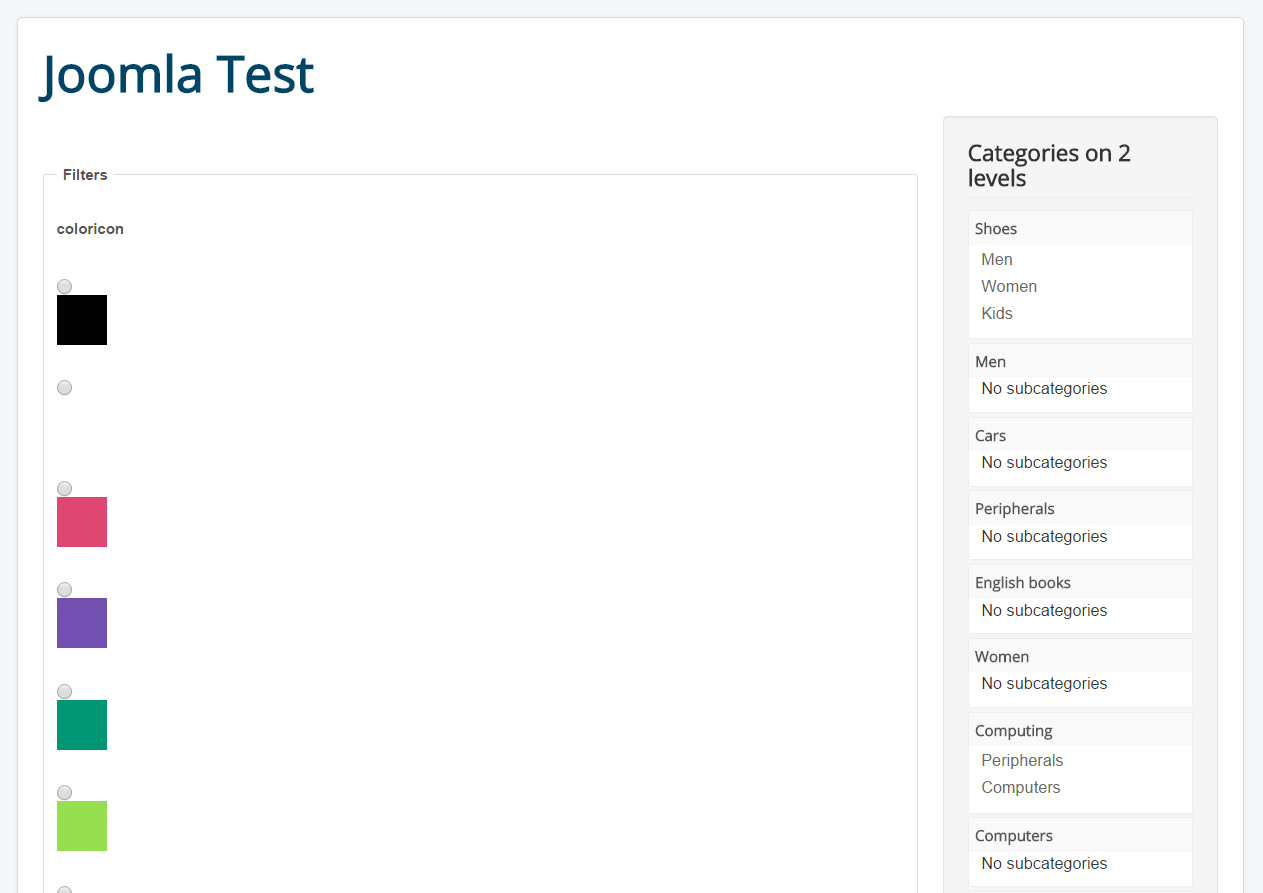
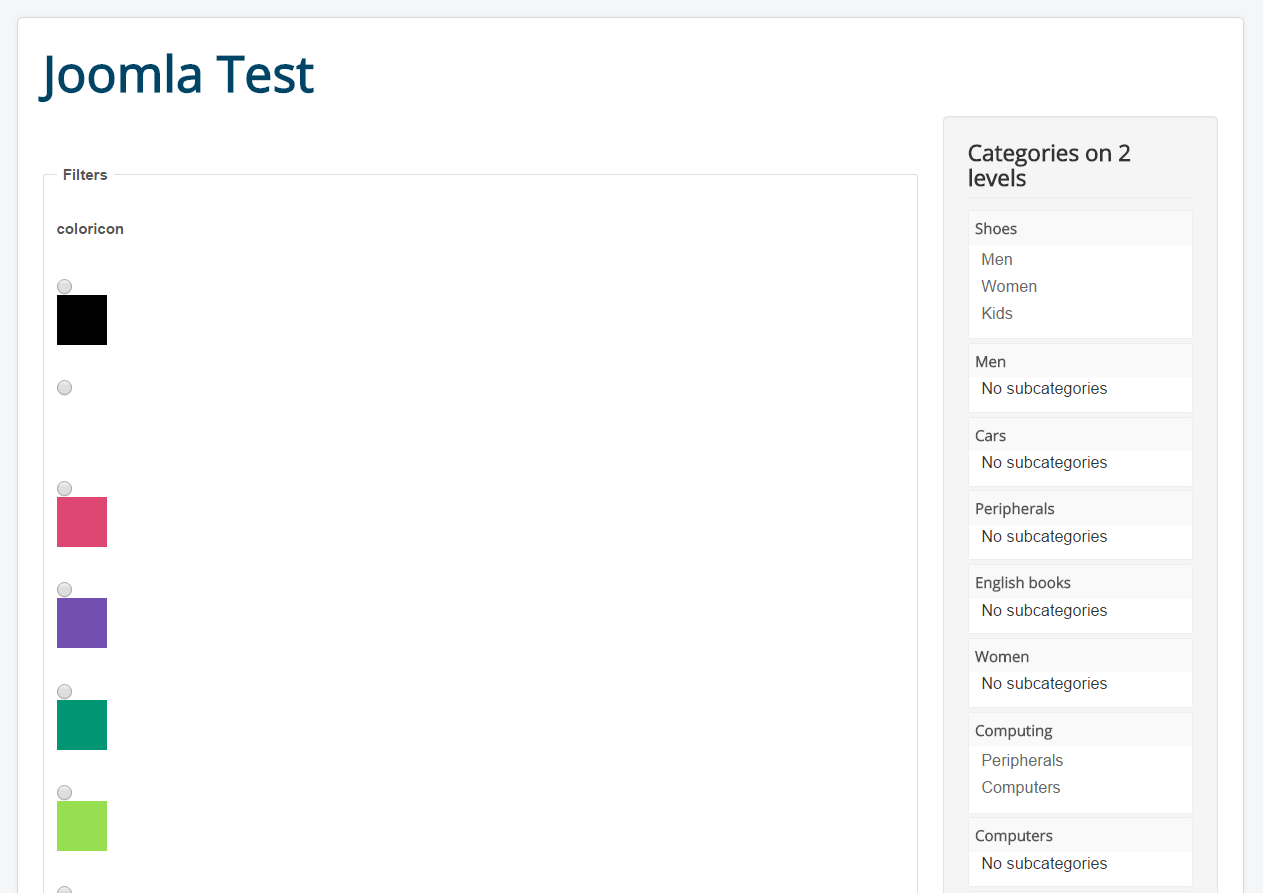
Now, on the products listing pages, customers will see all the characteristic color icons

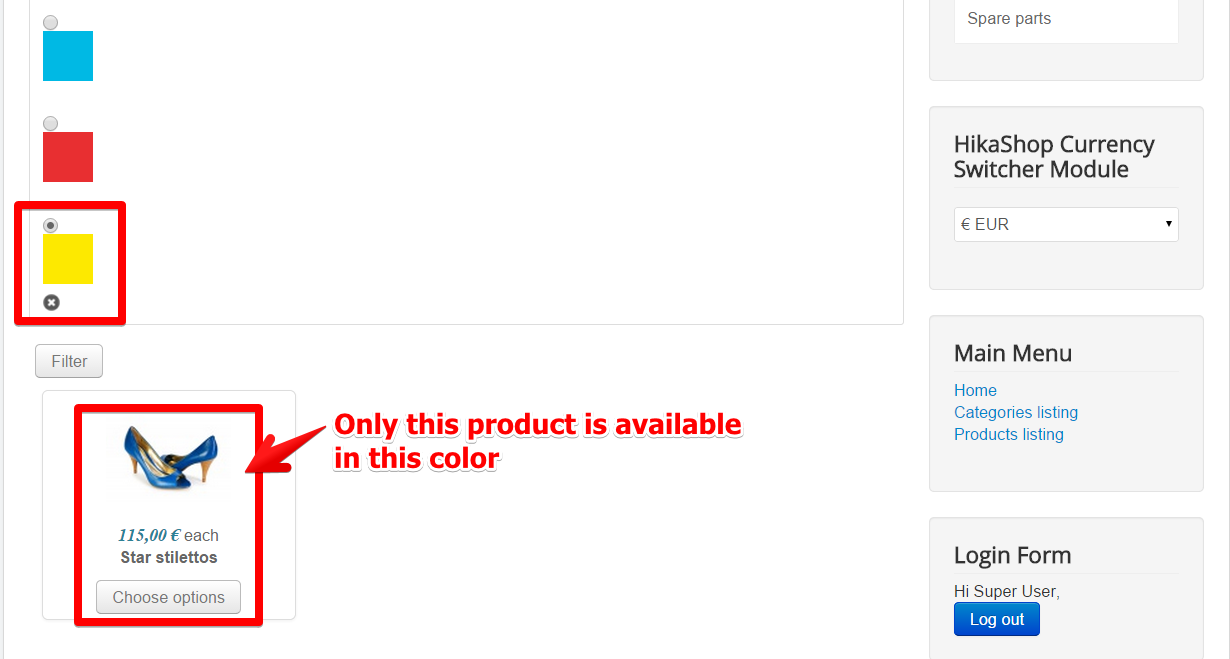
When they will pick a color, the product(s) available with this color (or variants) will be listed.

How to customize the display
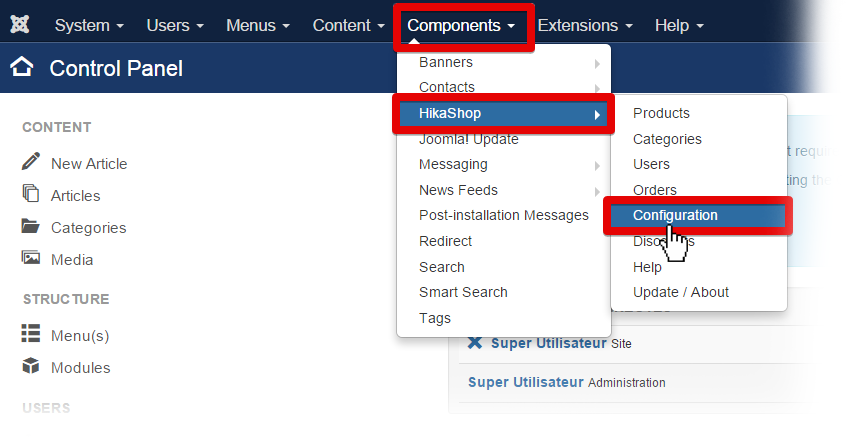
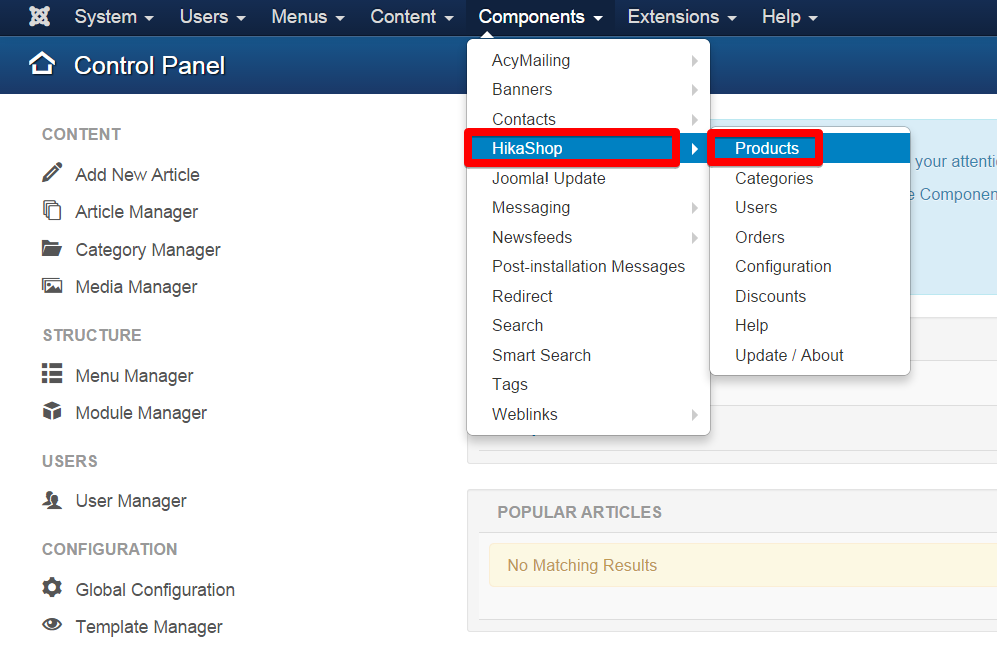
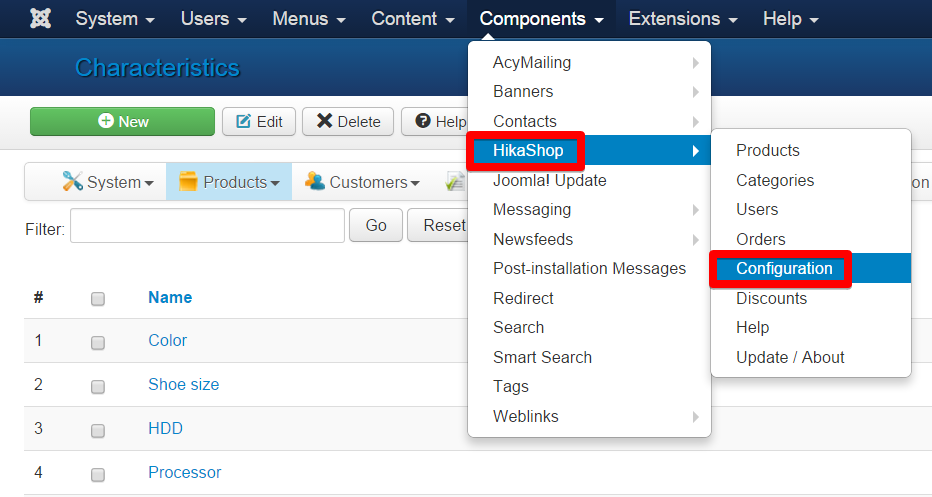
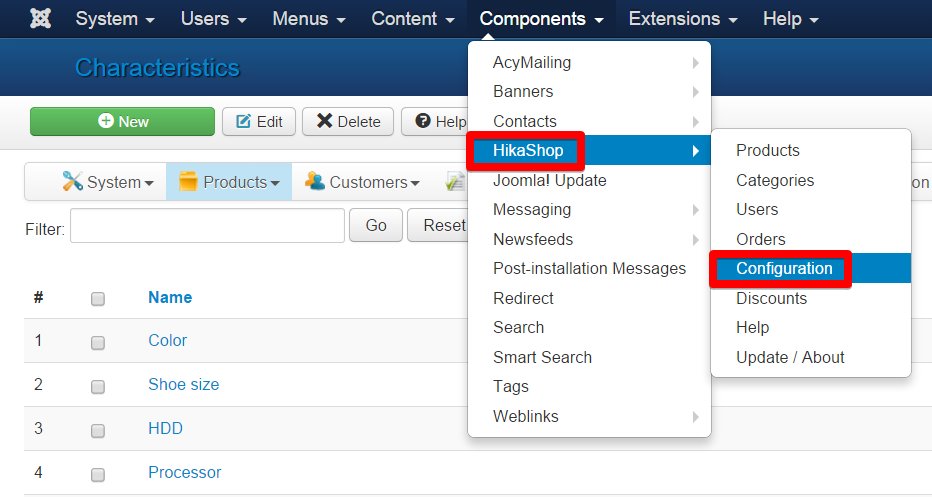
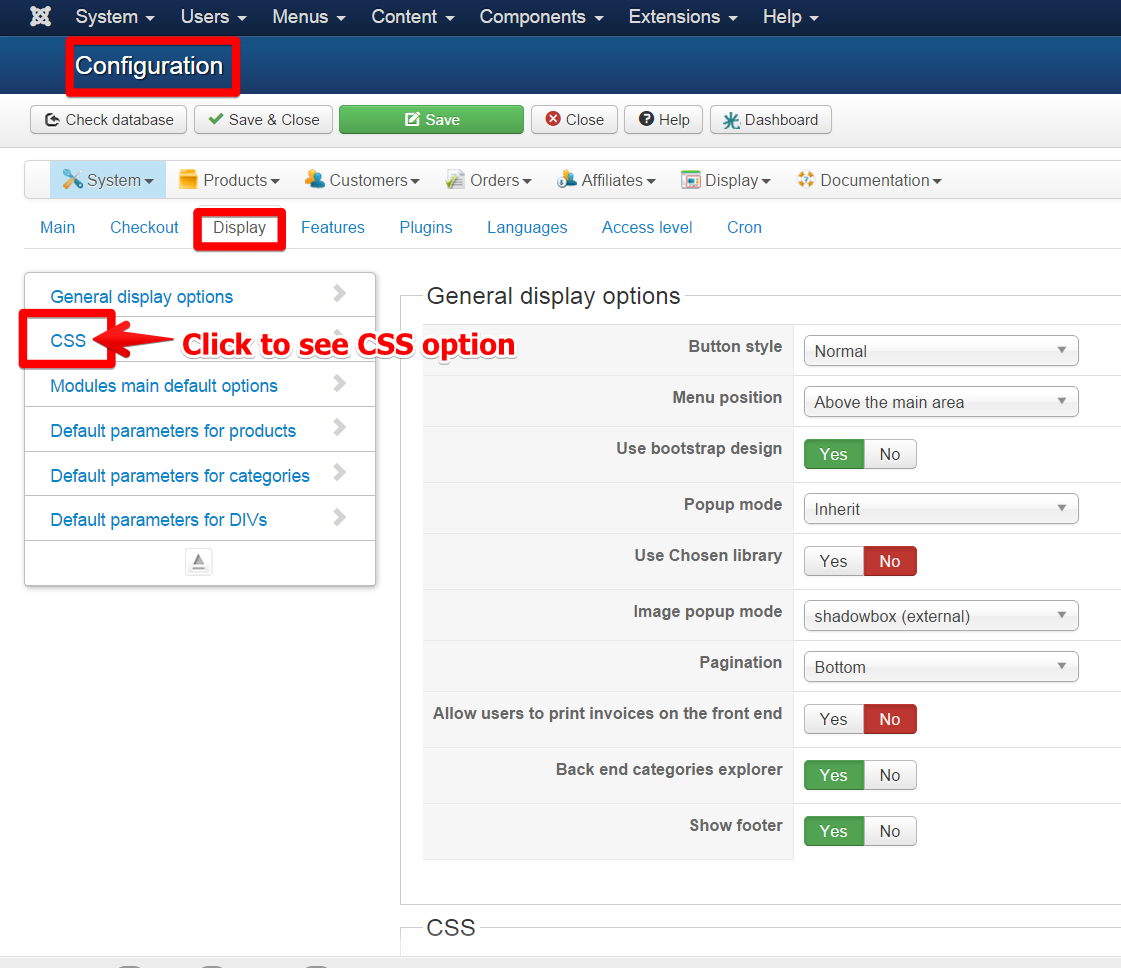
Step 1. Go to Components >> HikaShop >> Configuration.

Step 2. Click on the Display tab (be careful no to go on the Display menu), and select the CSS section.

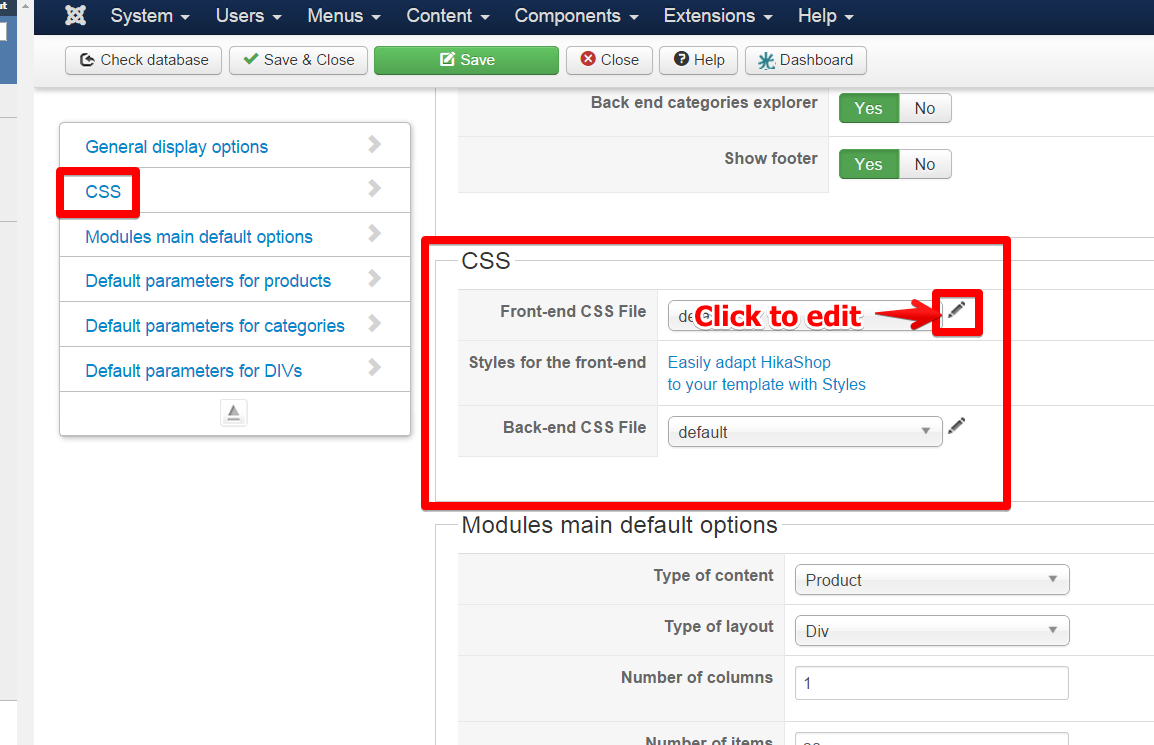
Step 3. Edit the CSS just by clicking on the little pen logo.

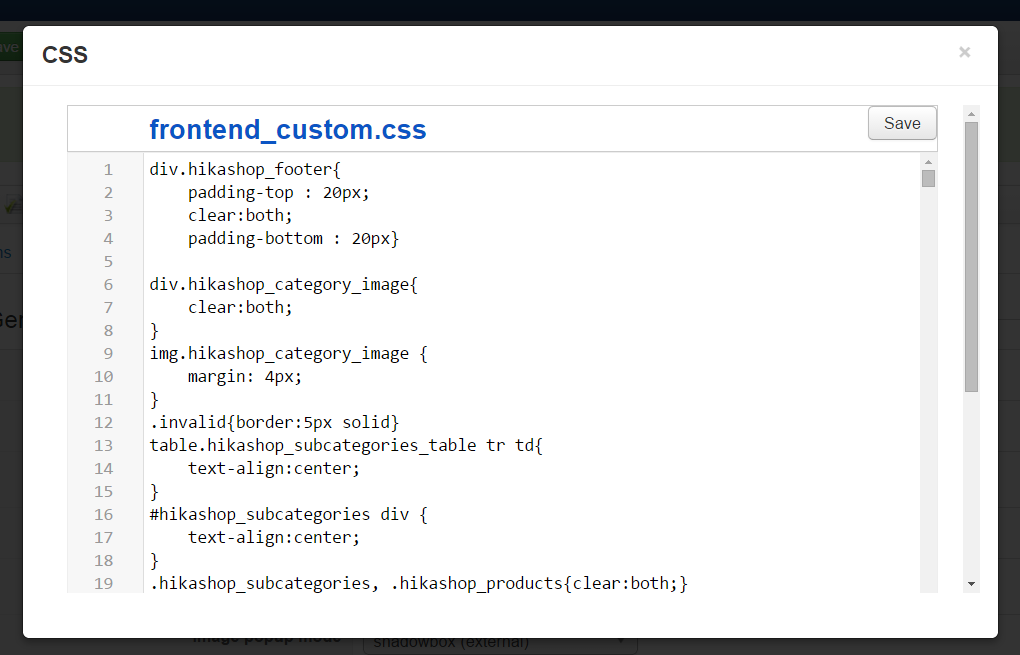
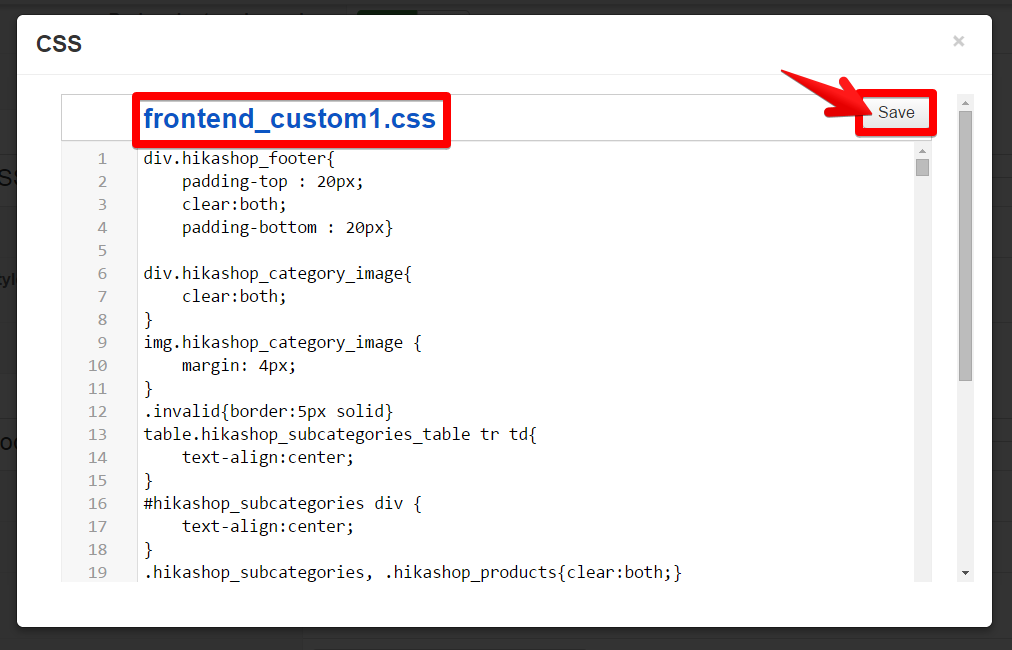
Step 4. You can read and customize the CSS !

Step 5. Save it.

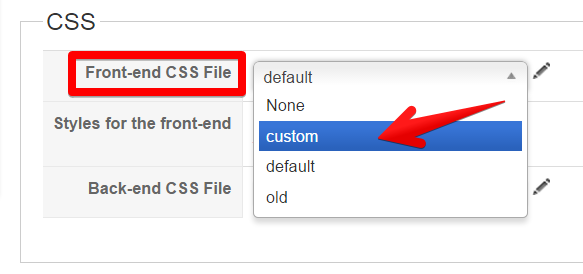
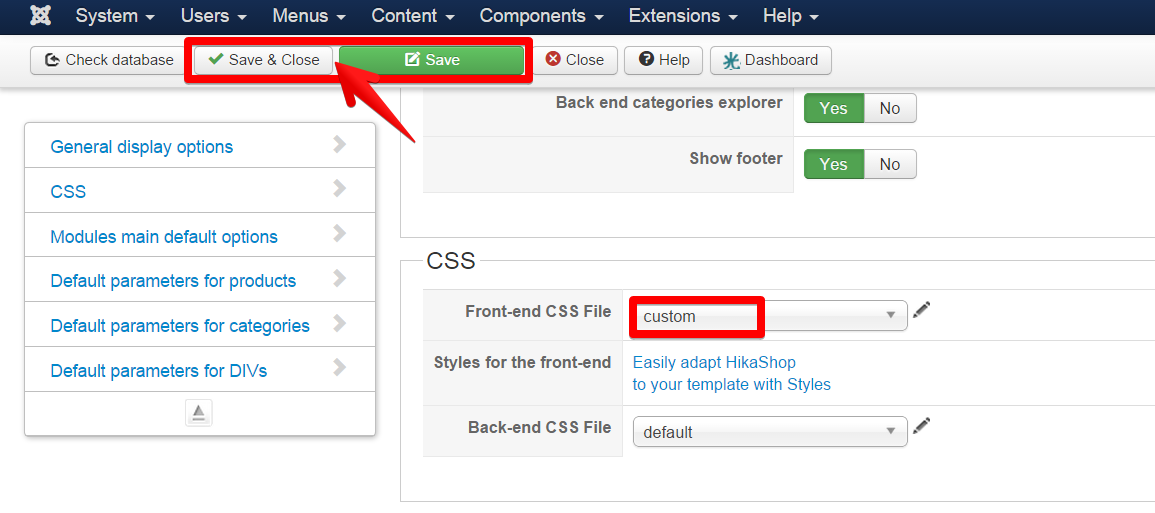
You will see that your custom CSS will then be selected automatically in the Front-end CSS File dropdown.

Don’t forget to save the main configuration too.

Example of custom CSS
Now that we saw how to customize the CSS, we will see some examples of useful CSS modifications to optimize for example, your new color icons characteristic selector !
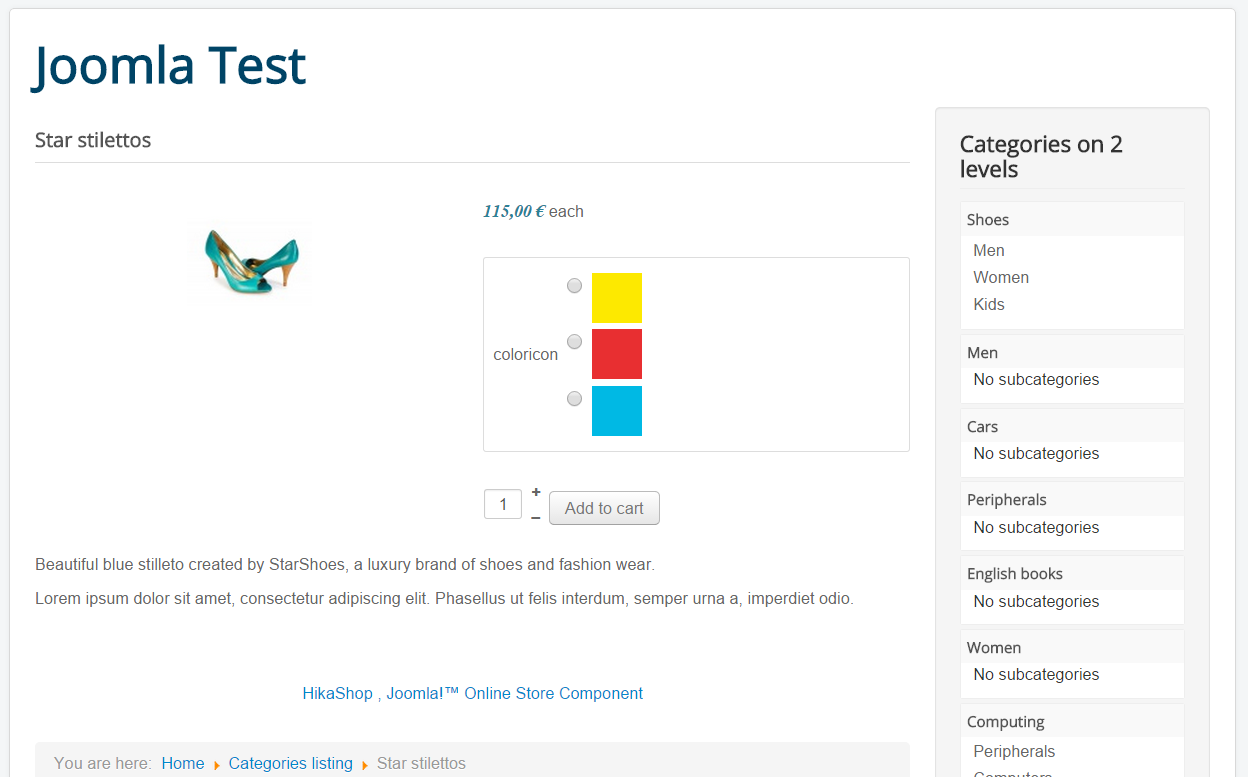
First, the display color in the product page: Before:

In order to change this add at the end of the Css file :
.hikashop_product_characteristics_table td .inputbox {display: none;}
.hikashop_product_characteristics_table td img {border: 2px groove black;}
.hikashop_product_characteristics_table td label {display:inline !important; padding-left: 5px;}
Edit and Save the Custom CSS and…
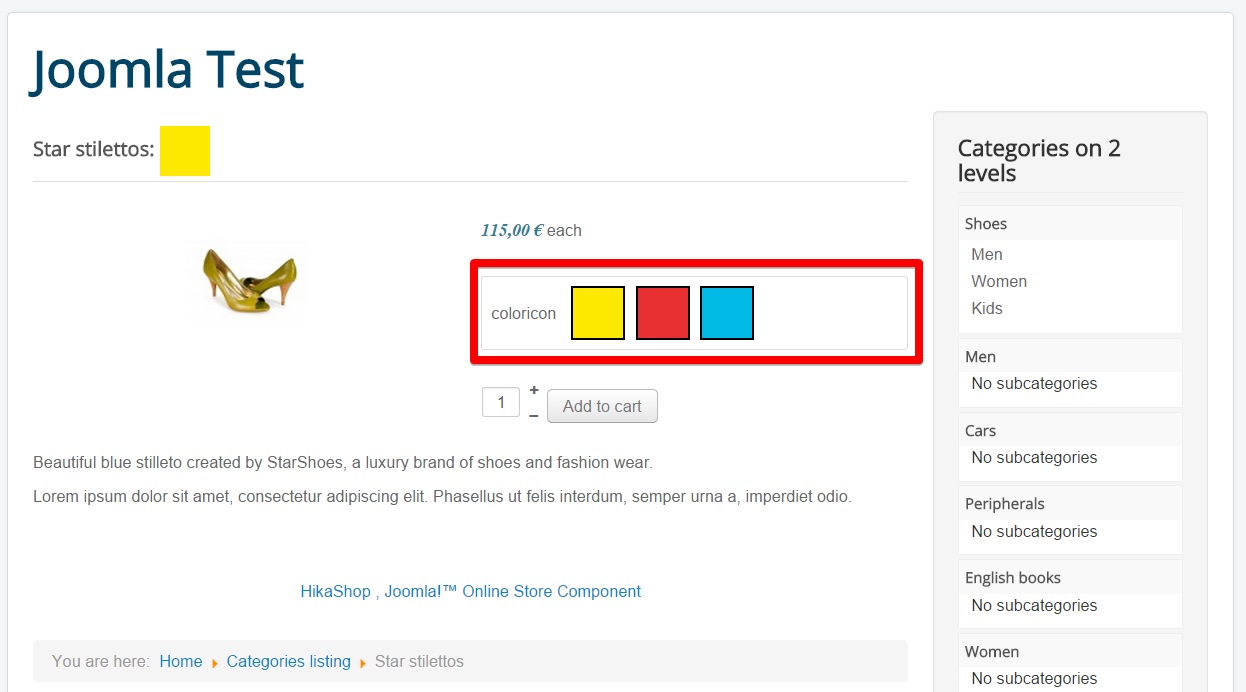
This is the result:

And now for the products listing page, the filter display:
Before:

Just add this at the end of the Css file:
.hikashop_filter_color br{ display: none;}
.hikashop_filter_checkbox label{border: 2px solid black; display: inline-block !important; margin: 4px;}
.hikashop_filter_checkbox a {display: none;}.hikashop_filter_checkbox input{ margin-right:5px; display:none;}
You will see result like this :

If you have any question about this post, don’t hesitate to leave a comment below. And don’t forget to share with your friends if you find it useful! Thanks!