Do you want to change your logo size in WordPress to fit the design of your website header? If yes, don’t miss our blog. This contains 2 amazing solutions for your website. Give it a look.
Why do you need to change your logo size in WordPress?
The logo is one of the most chief factors when building a business. Since the logo of your brand will be part of your brand identity. It not only helps catch the attention of your website but also makes a strong impression at the first sight.
Nevertheless, if the logo that you updated is too small, it is not enough size to make it stand out. Possibly, your uploaded logo size is too big and you want to resize it to suit the design of your website header.
For those reasons, in today’s blog, we will show you how to change the logo size in WordPress without any difficulties. Let’s check them out.
How to change your logo size in WordPress?
Solution 1: Change logo size with WordPress Customizer
The first method we would like to recommend is using the theme customizer. This way is very simple since it doesn’t require you to use custom code or install additional plugins. Nevertheless, this method is only usable once your WordPress theme supports a feature for changing the size of the logo on your WordPress site.
There are plenty of prevalent themes that offer this out-of-box solution such as Astra, Divi, and much more.
In this tutorial, we will provide you with a detailed guide to changing logo size with WordPress customizer by using the Astra theme. You should notice that the process might differ which depends on the theme that you are using. Now, you can follow our instructions below.
First of all, you need to navigate to Appearance > Customize from your WordPress Dashboard.
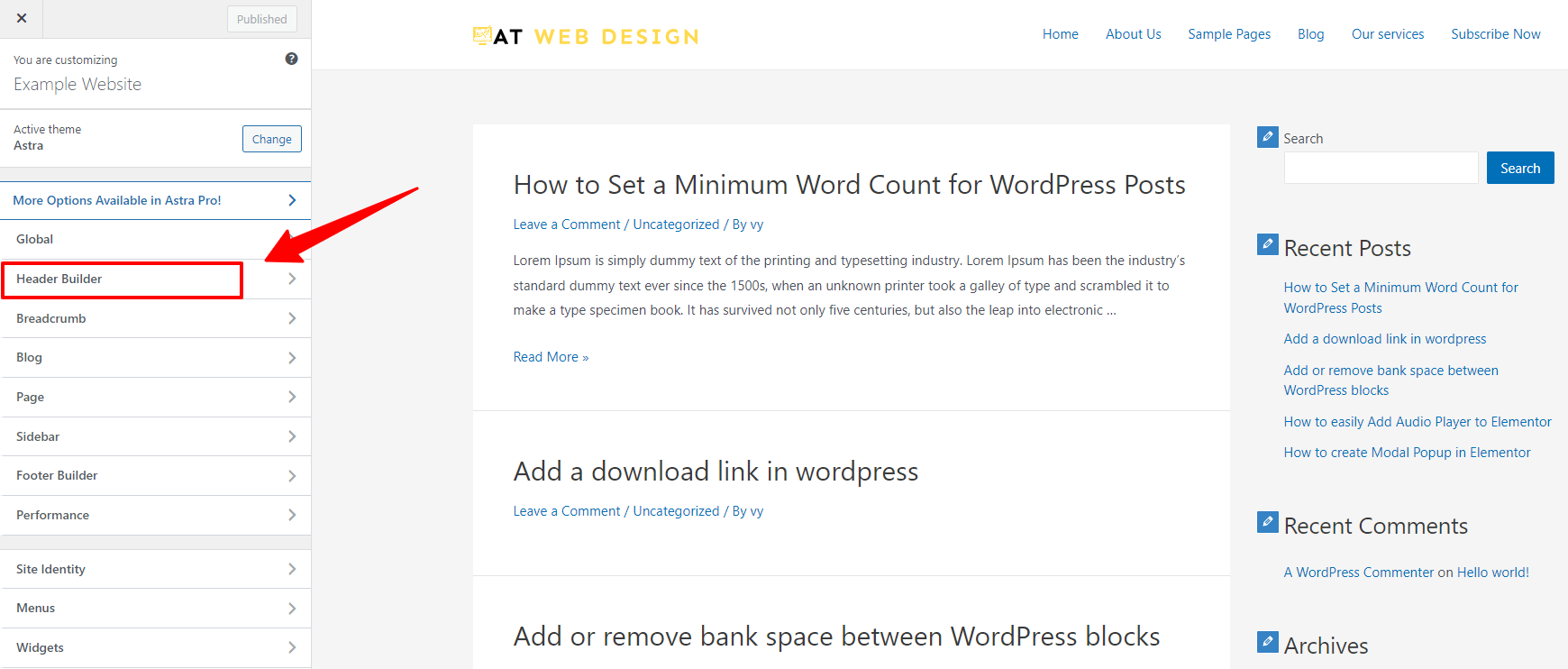
Next, you need to click on the “Header Builder” option from a list of menu options on the left-hand side.

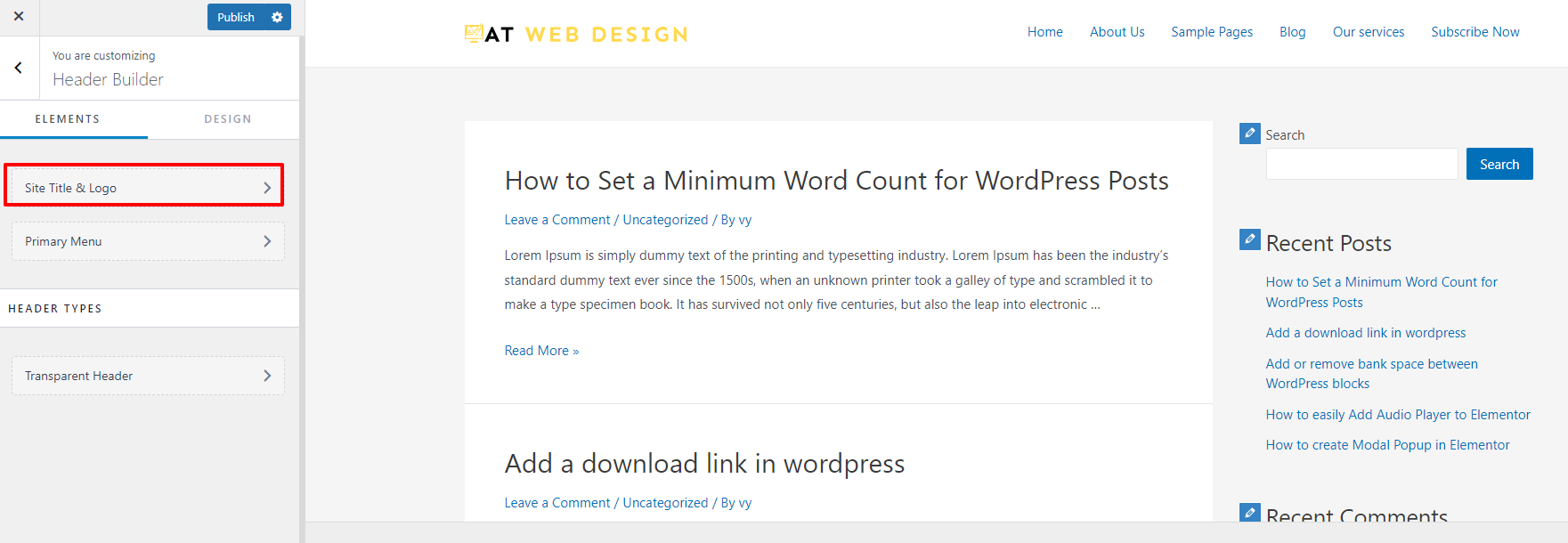
Then, click on “Site Title & Logo“.

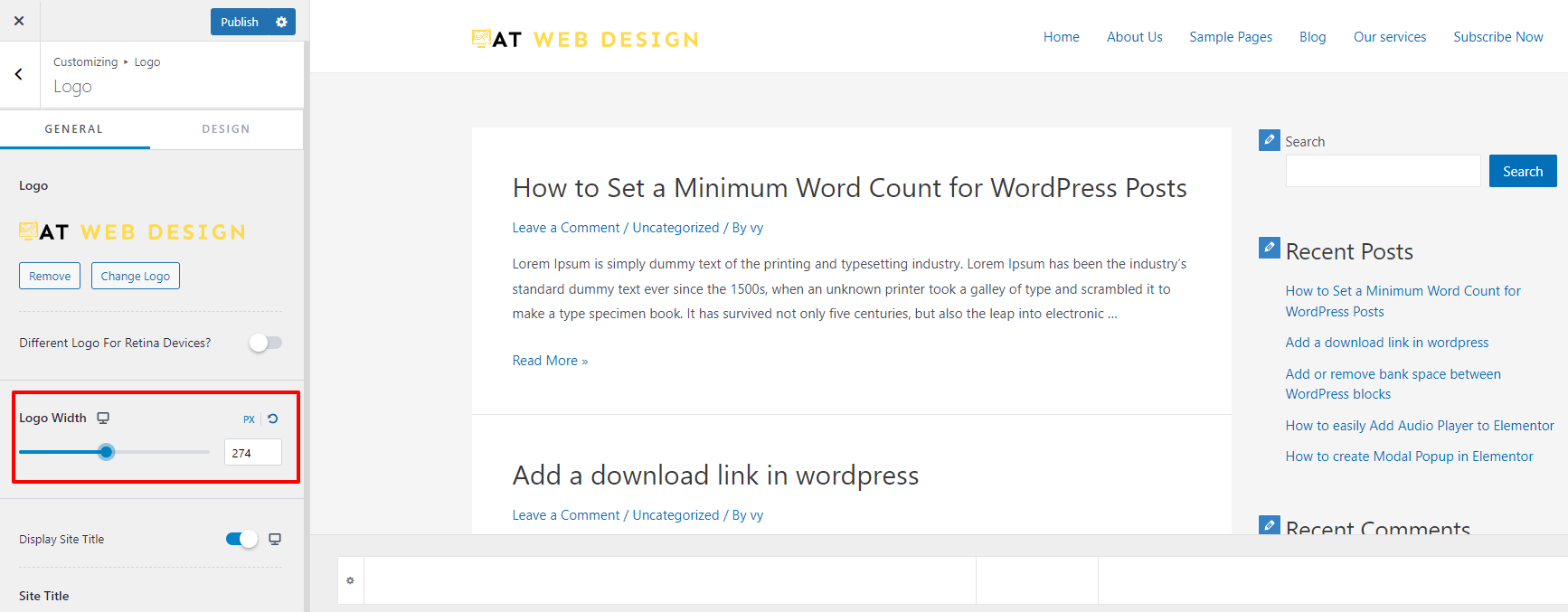
From here, you will see an option to change the logo size according to your requirements. Simply adjust the logo size by moving the “Logo Width” slider to the left or right.

When you are pleased with the new size of your logo on the live preview on the right side, don’t forget to click on the “Publish” button to save your changes before exiting the page.
Solution 2: Change logo size with custom CSS
Unluckily, if your theme doesn’t support any option to change the logo size, then you can still decrease or increase logo size in WordPress using custom CSS. One advantage of using this method is that you can easily change the logo size regardless of the theme you are using.
To do so, first and foremost, you need to go to your website homepage to find out which CSS selector is utilized by the theme.
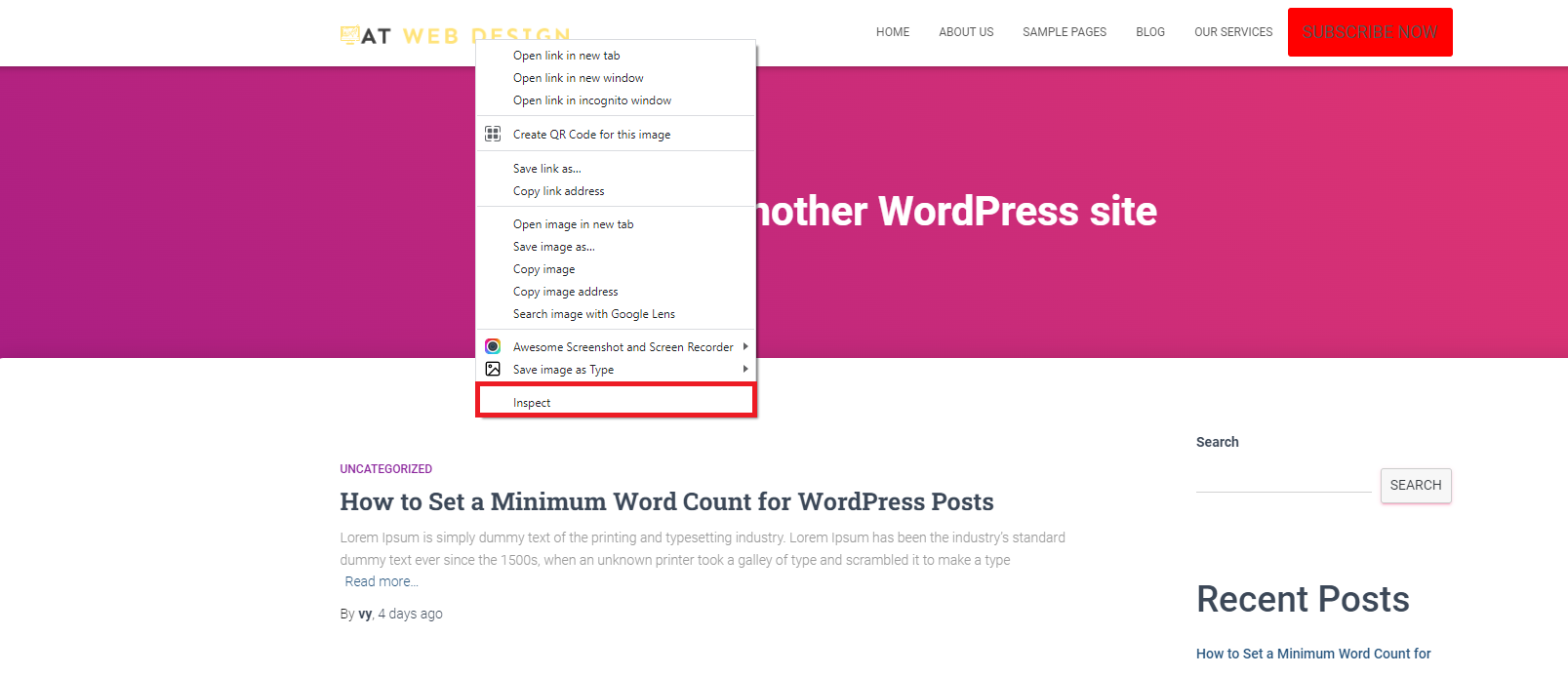
Next, right-click on the logo and choose the “Inspect” option. This will open up the developer tools in the browser where you can see all of the code for the page.

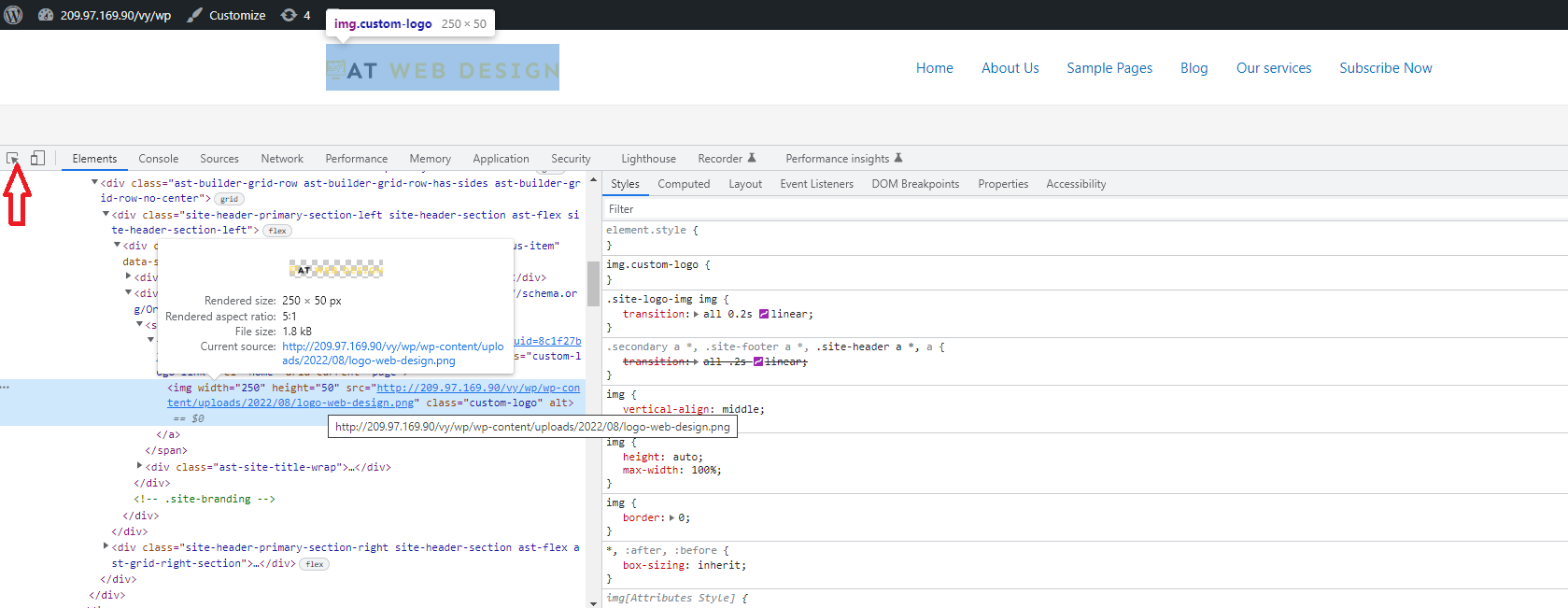
Then, you simply click on the “Select an element” icon as in the screenshot below. And this allows you to choose the logo element of your website and see its code.

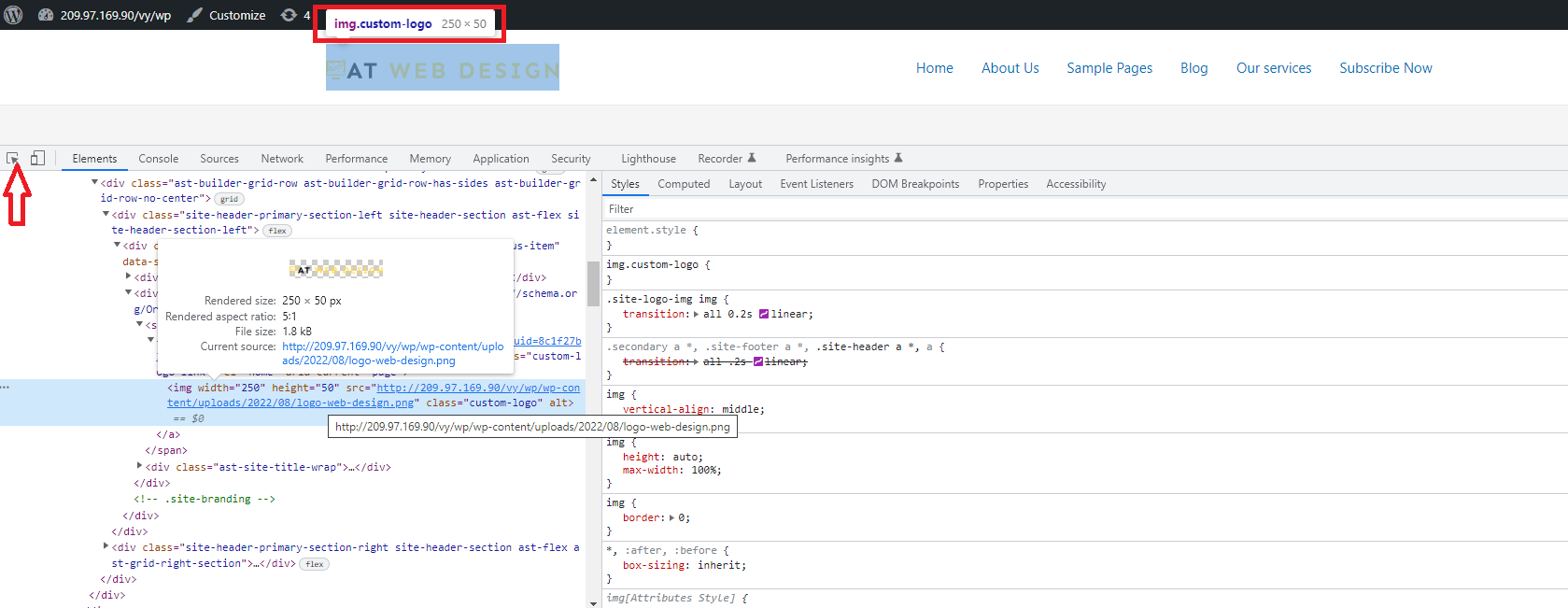
Next, you need to hover over your website logo, then the popup will appear to display the CSS class of your logo. You can take advantage of this CSS class to adjust the size of your WordPress logo. Let’s note this CSS class in any text editor such as Notepad.

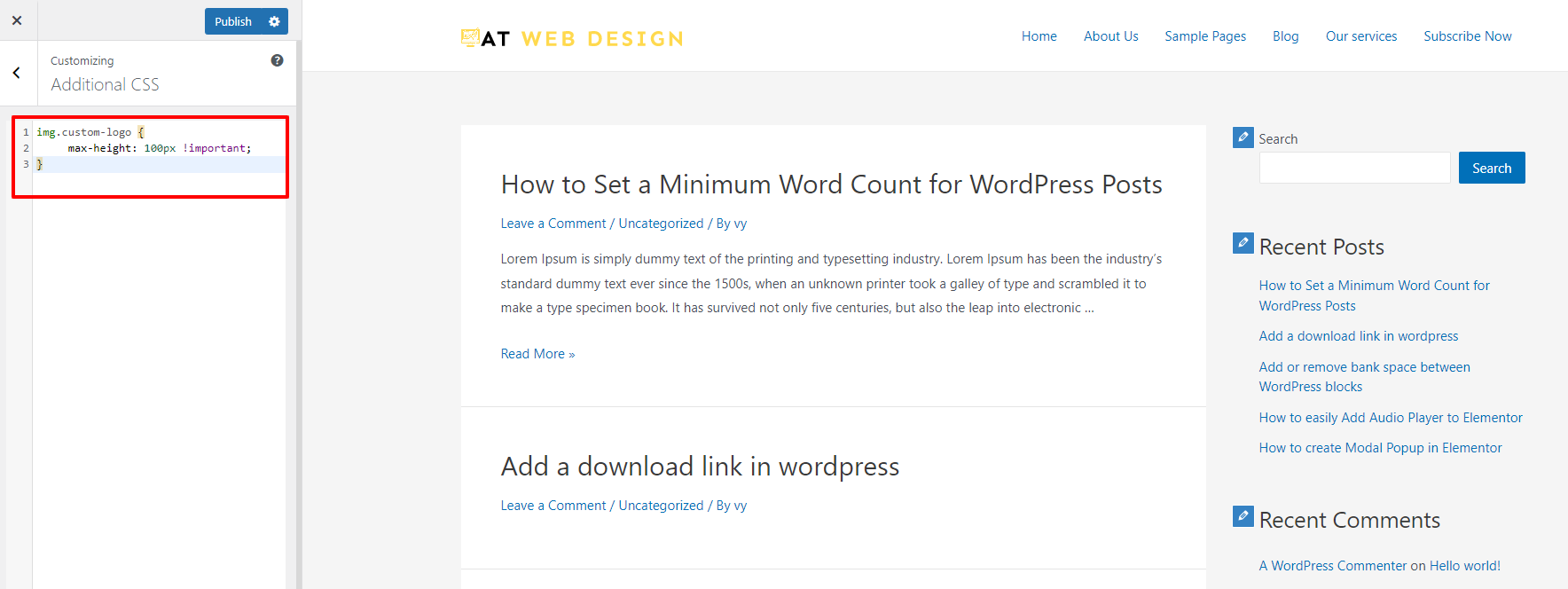
Now, you need to navigate to Appearance > Customize from your WordPress admin panel and then click on the “Additional CSS” menu option.
In the custom CSS box, you can add the CSS class that you noted earlier and adjust the new image dimensions to suit your needs. For instance, you can utilize the CSS code below.
img.custom-logo {
max-height: 100px !important;
}
However, you notice that you need to change the img.custom-logo CSS class above into the CSS class that your theme uses.
Additionally, you are able to customize the value of max height in CSS code to whatever size you want.

Finally, simply hit on the “Publish” button to complete the process.
The bottom line
We have just shared with you two prevalent methods to change your logo size in WordPress. Although the first way is quite straightforward, it is limited to themes that support the functionality. You can still use the second method if you don’t find any option to change the logo size in your theme and you also don’t want to change to other themes.
Hopefully, our blog is useful for your website. If you have any queries, don’t hesitate to mention them in the comment below.
By the way, we would like to introduce a list of top-notch, responsive, free WordPress Themes on our website. You can use them to change your site’s look without writing any line of code.
- Solving the “Message Could Not Be Sent. Mailer Error: Extension Missing: OpenSSL” Issue - April 6, 2025
- Joomla 5 Upgrade Check: A Comprehensive Guide - April 3, 2025
- After update to Joomla! V5.2.4, your header area is removed, how to fix it? - February 21, 2025