Are you looking for an easy way to add dark mode to your WordPress site? Adding dark background to your website is an amazing idea to provide your website’s visitors with a comfortable experience on your website. Therefore, we will give you a step-by-step tutorial to handle this task. Now, let’s check them out.
Why do you need to add Dark Mode to your WordPress site?
Many studies show that using dark mode on your website will make it easier and healthier for your website’s visitors to read text that has color against a dark background. Additionally, it also helps reduce eye strain and the amount of white light from the screen that is harmful to visitors’ eyes.
It is a reason why you should add dark mode to your WordPress site that helps your users easily switch to dark mode if they want. In today’s blog, we will guide you to add dark mode to both WordPress front and backend in the following detailed instructions below.
How to Add Dark Mode to your WordPress site?
Add Dark Mode to your WordPress Front End
In order to add dark mode to your WordPress front end, you need the support of a WordPress plugin. In today’s blog, we would like to introduce the WP Dark Mode Plugin. This tool will help you make an attractive dark version of your website without implementing any complex settings.
To use this plugin, first of all, you need to install and activate the plugin by following our instructions below.
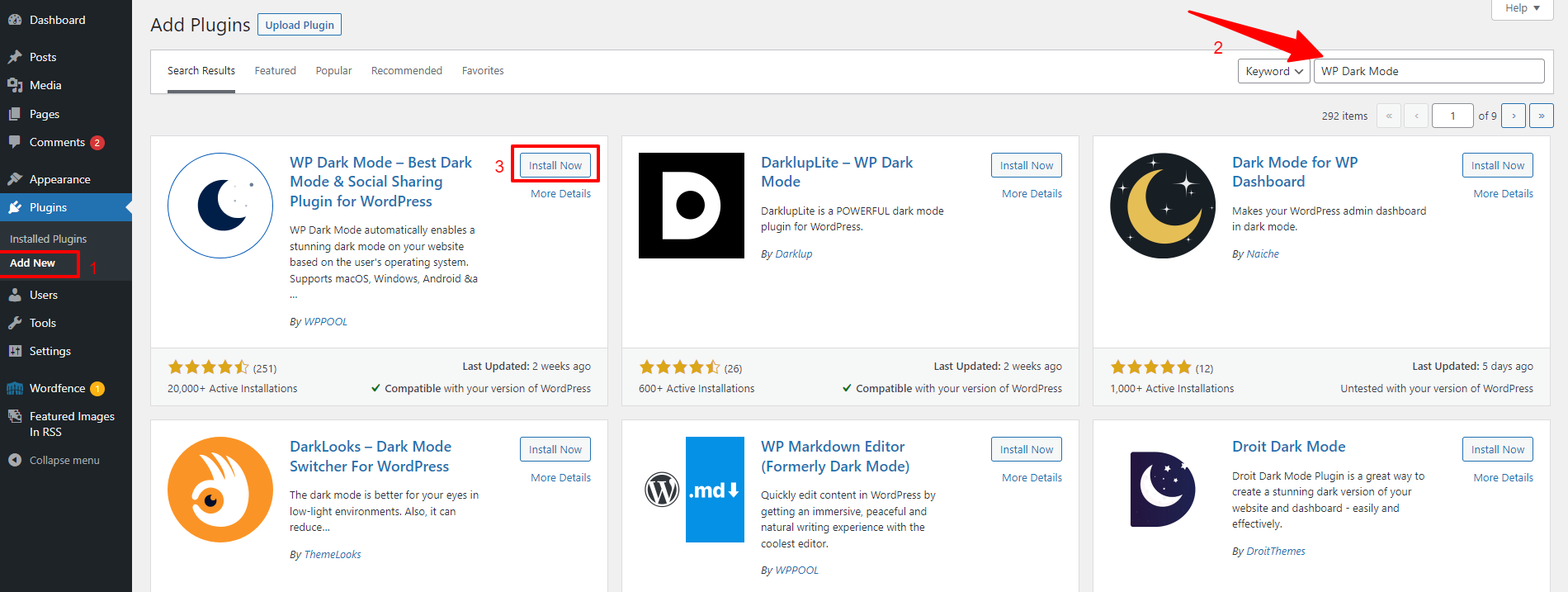
- Go to Plugins > Add New
- Type the plugin’s name on the search bar to find the plugin
- Next, click on the Install Now button and activate it

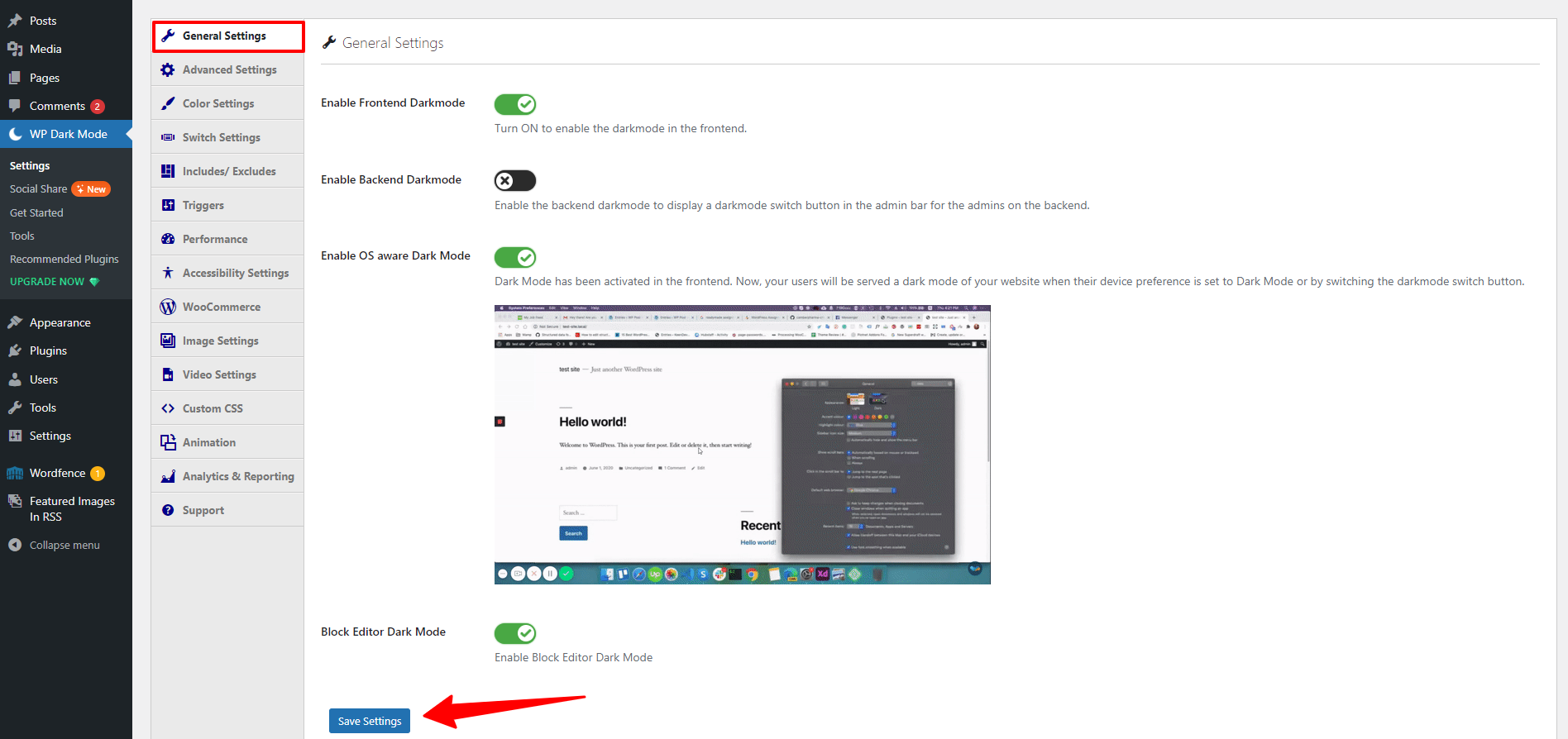
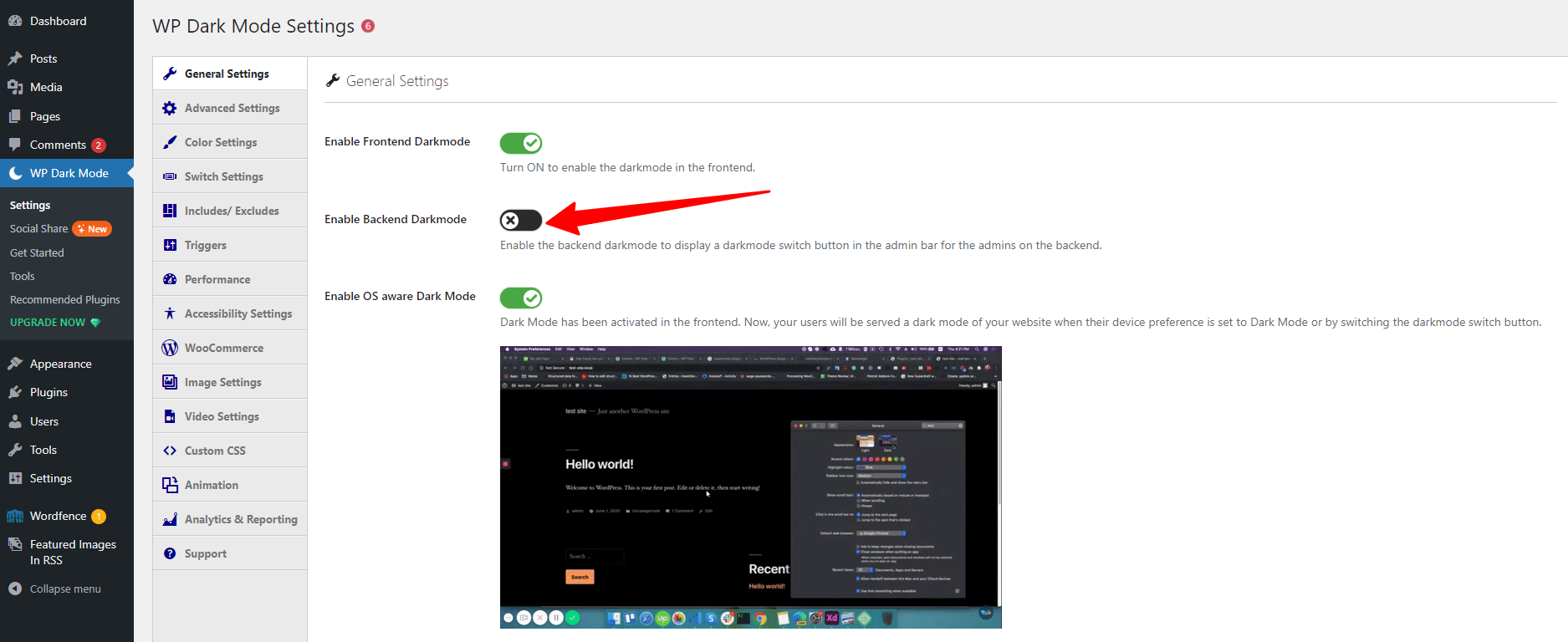
Once the plugin is activated, let’s go to the WP Dark Mode > Settings menu from your WordPress dashboard and select the General Setting tab.
By default, the plugin will automatically enable Frontend Dark mode, OS-aware Dark mode, and Block editor Dark mode. You can optionally choose to turn on or turn off these features.

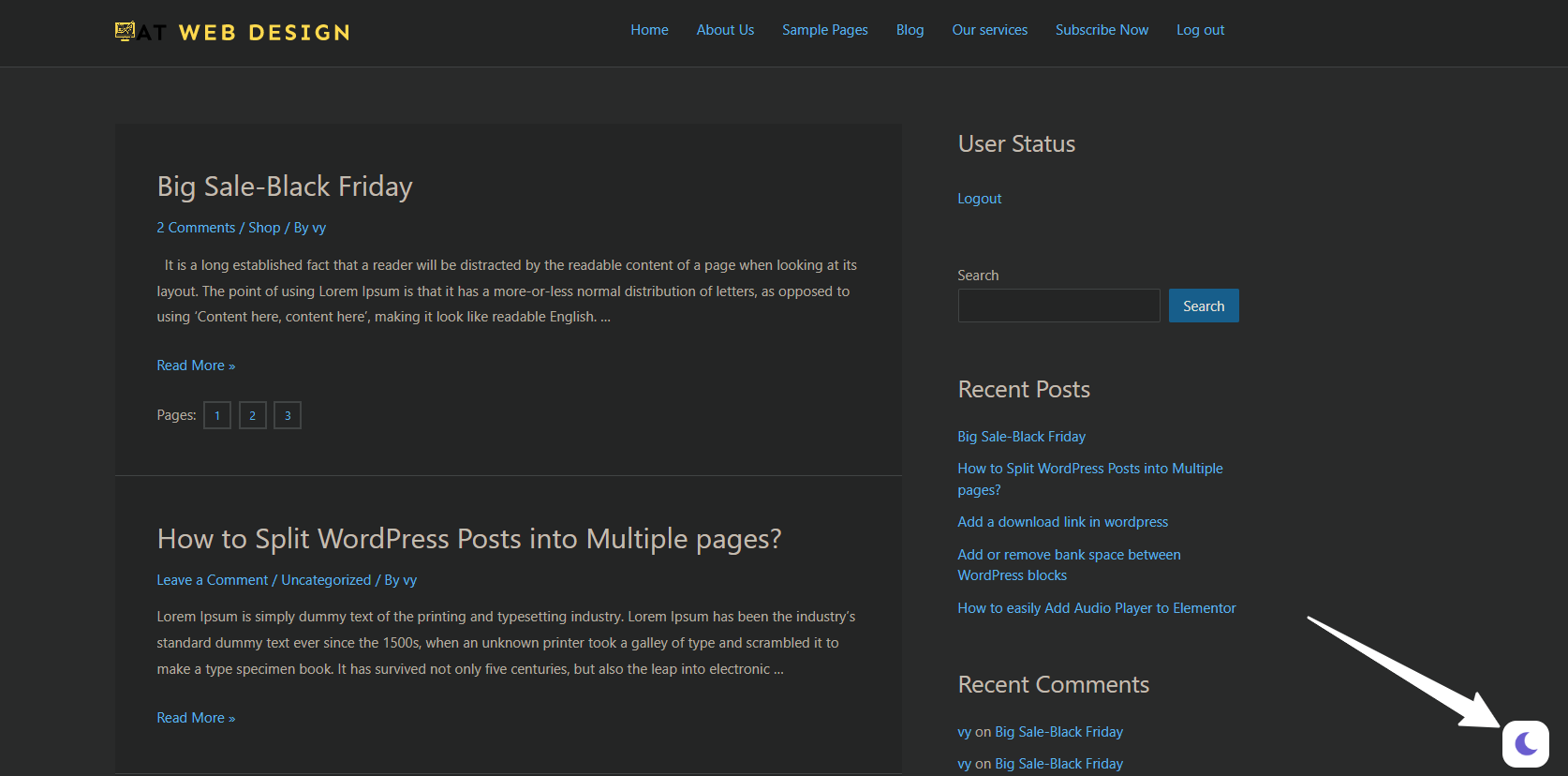
As a result, your users can experience the dark mode on your website and they can switch their view of the site to dark mode as they want.

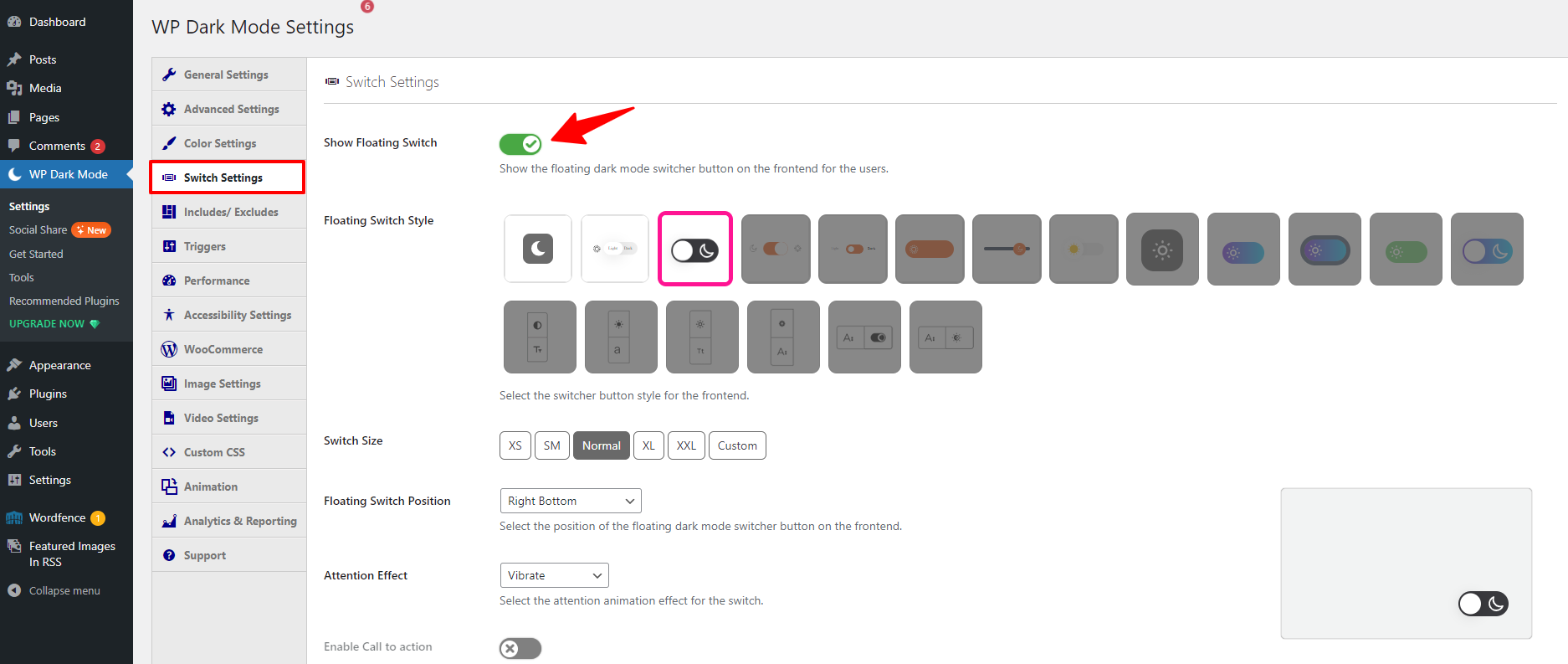
In addition, you can also navigate to the Switch Settings tab and turn off the Show floating switch function. In contrast, there are a lot of useful customization options that allow you to change the appearance of the floating switch.
For example, you can choose the style for your floating switch style and switch size.

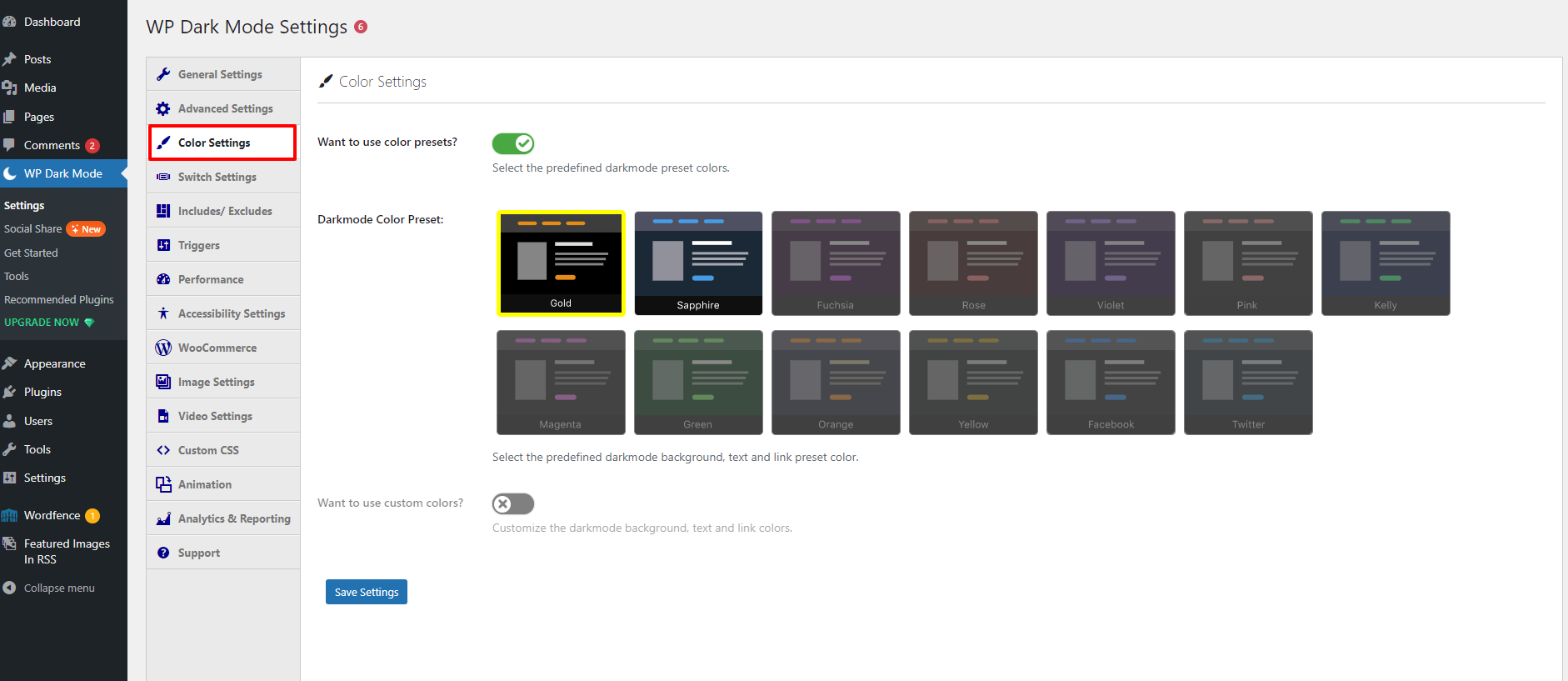
Further, you can customize the dark mode color by using the color preset. To do that, you need to navigate to the “Color Settings” tab and switch the toggle displaying “Want to use color preset” to “Yes“. This will display a list of eye-catching dark mode color presets for you to choose from.
Don’t forget to click on the “Save settings” after choosing your favorite color preset.

Additionally, if you unlock more advanced features like plenty of design options and the ability to turn on dark mode at a specific time, it is necessary for you to update to the pro version of WP Dark Mode.
Add Dark Mode to your WordPress Admin
If you want to add dark mode, you simply navigate to the General settings tab and toggle the “Enable Backend Dark mode” to “On”. Remember to click on the “Save settings” button at the bottom of the page to save your changes.

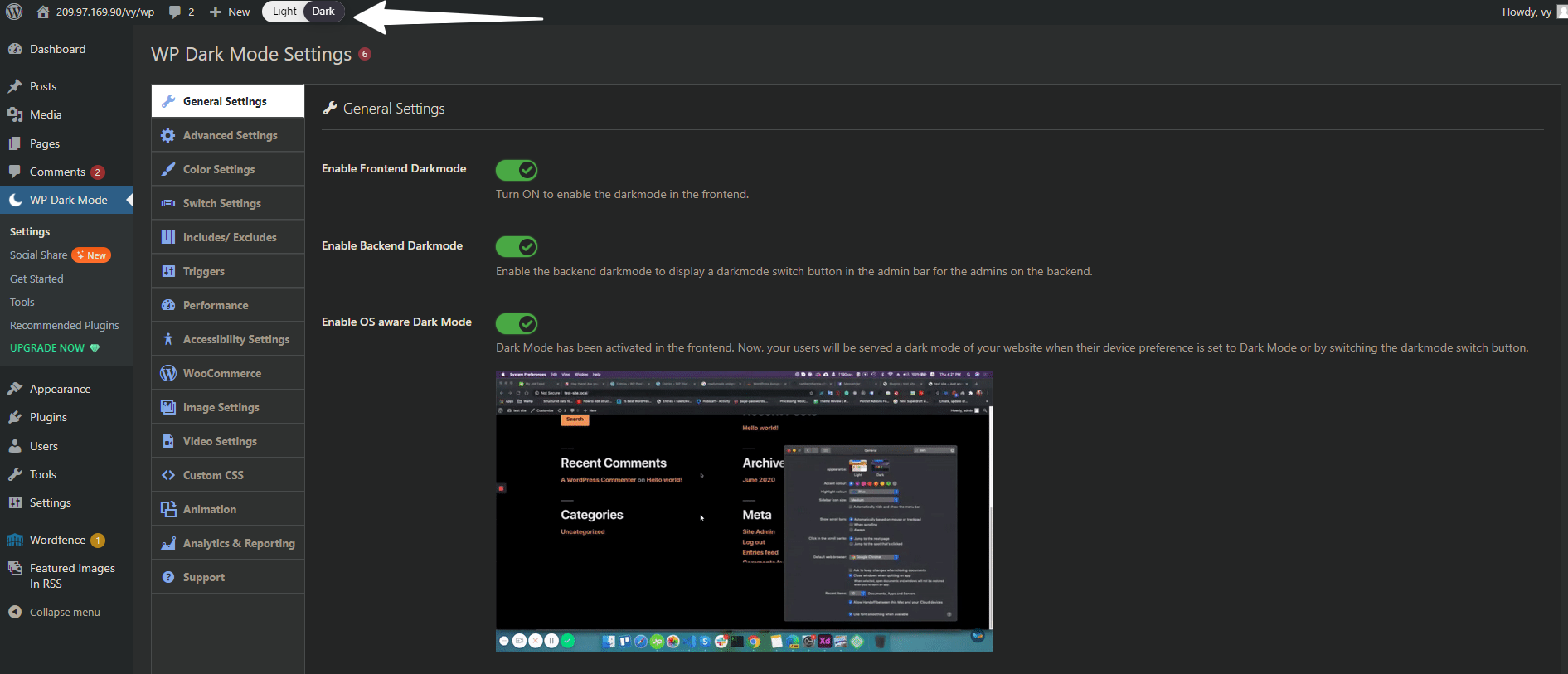
After saving, immediately you will notice that the backend are will be in dark mode. Besides that, there is a new switch in the admin bar of the WordPress backend. You can easily switch the toggle to light mode or dark mode as you want.

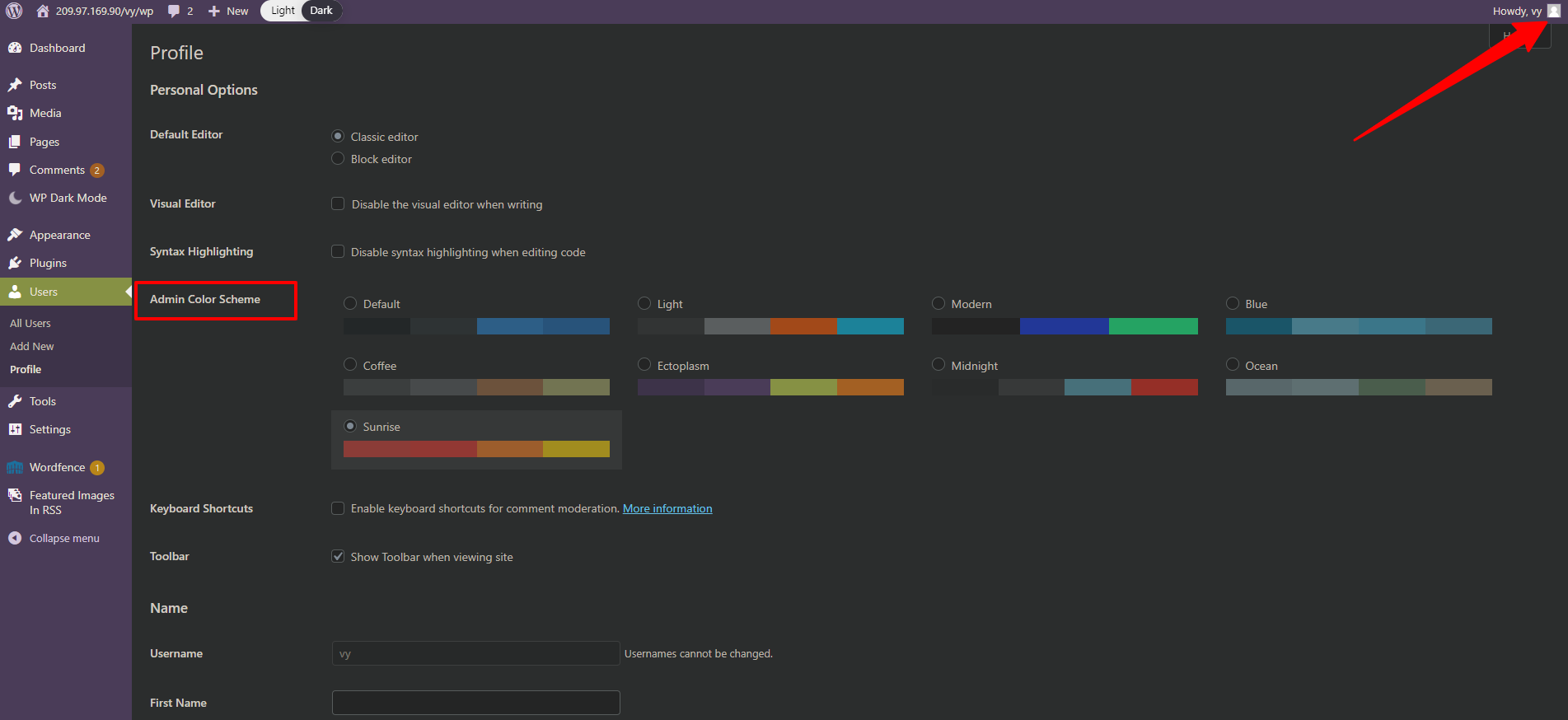
Although Dark mode is not an admin color scheme, you can still utilize it with the available WordPress admin color scheme. To customize the color of the dark mode, you need to go to the User > Profile or click on the avatar at the top right corner and choose the “Edit Profile” option from the drop-down menu.
At the “Admin color scheme” section, you can choose your favored add color scheme option, and don’t forget to click on the “Update profile” button.

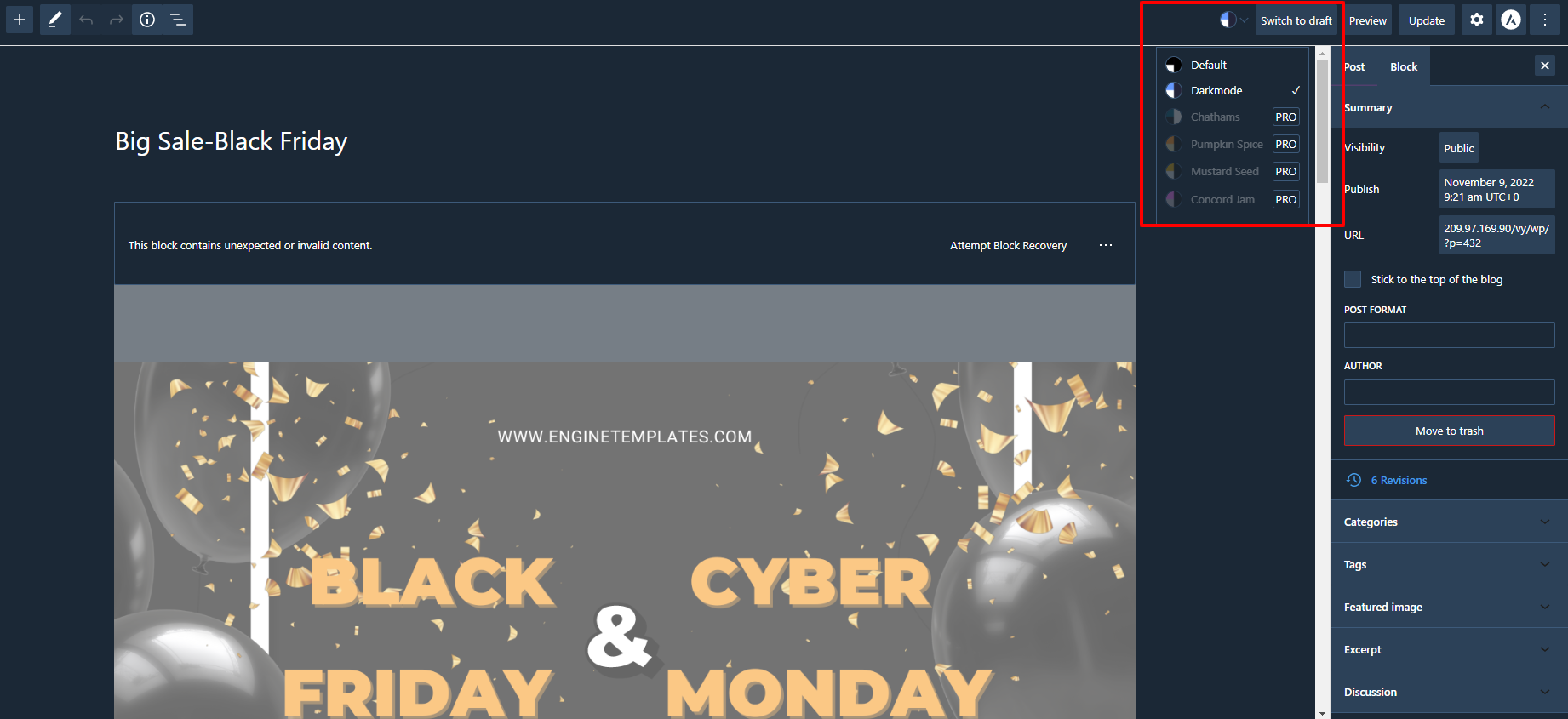
Especially, you can switch to dark mode while you are editing in the block editor. To do that, you simply click on the circle color icon on the top right and choose the mode you want to apply.

The bottom line
Now, you can edit your website in the dark mode without negatively affecting your eyes. Hopefully, this blog helped you add dark mode to your WordPress site easily. If you get into any trouble, don’t hesitate to mention them in the comment box below.
By the way, you can drop by our website to discover a wide range of eye-catching, well-organized free WordPress Themes.