Do you want to add a button to your WordPress Header Menu? In this blog, we are going to give you a detailed guide to help you address this problem. Let’s check it out.
Why should you add a button to your WordPress Header Menu?
In most cases, adding a button to your WordPress header menu plays a crucial role when you want to drive your visitors to your significant pages such as affiliate product pages, discount offer pages, and much more, or when you want to utilize a free marketing strategy to catch the visitors’ attention. In other words, the main purpose of this strategy is to encourage visitors to click on your special link to lead them to one special page.
How to Add a Button to Your WordPress Header Menu?
Adding a button to your WordPress Header is a simple task since it doesn’t require you to install any additional plugins or special themes. Now, we will give you a step-by-step guide to help you tackle this task without effort. Let’s check our instructions out.
Step 1: Enable CSS Classes for WordPress Menu
To add a button to your WordPress header menu, first of all, you need to enable the “CSS Classes” option.
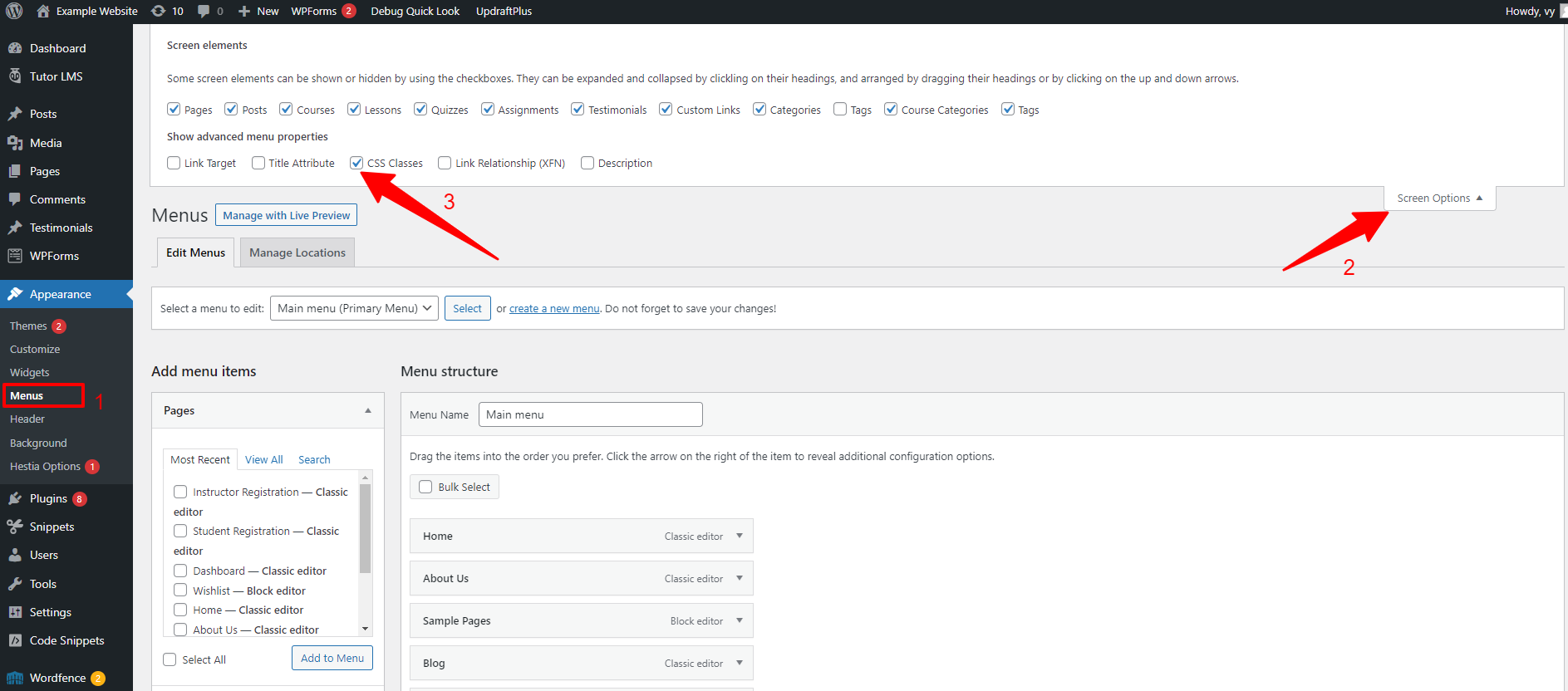
To do that, you simply go to Appearance > Menus from your WordPress Dashboard.
Next, you need to click on the “Screen Options” toggle in the top-right corner. This will open a menu with a list of options and you need to choose the “CSS Classes” option.

Step 2: Create a menu item and add CSS classes
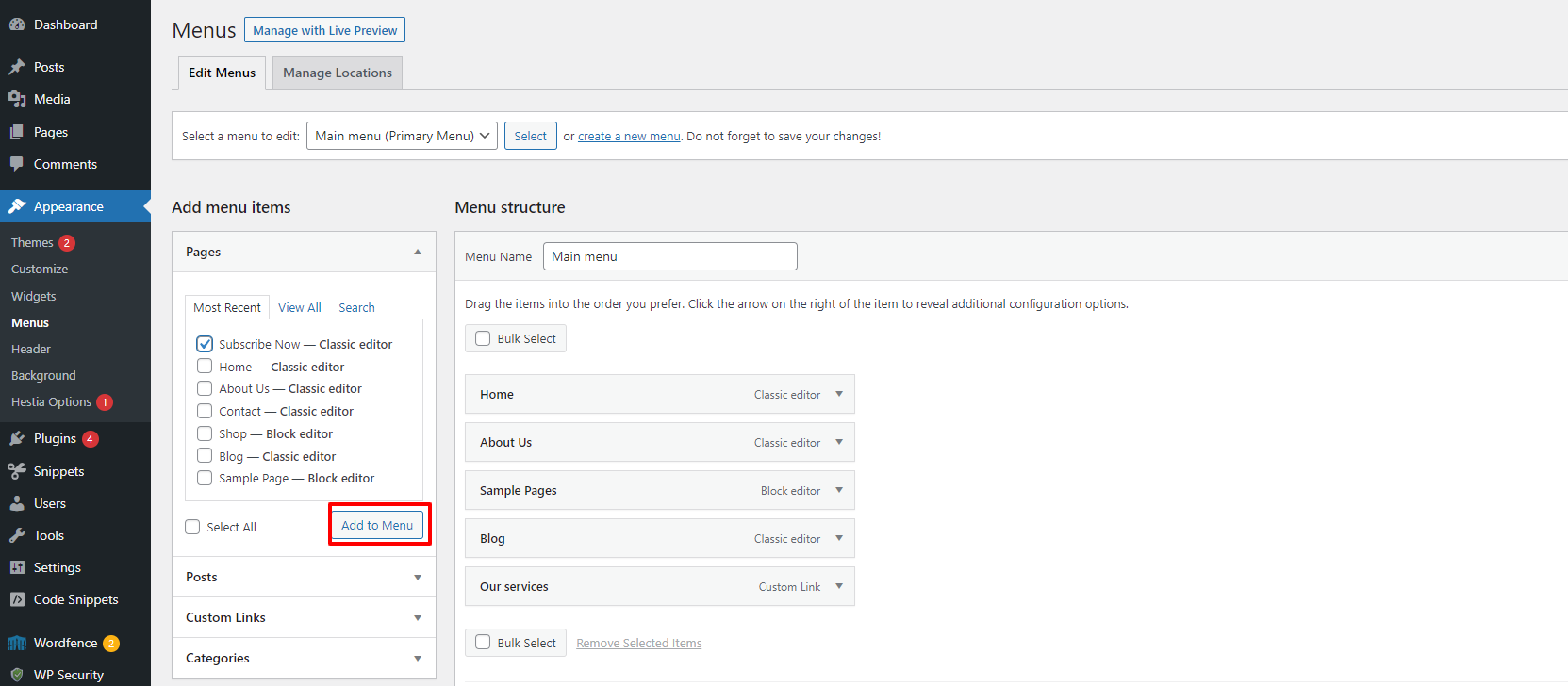
On the menus page, you need to choose the link that you want to add to your navigation menu from the available pages.

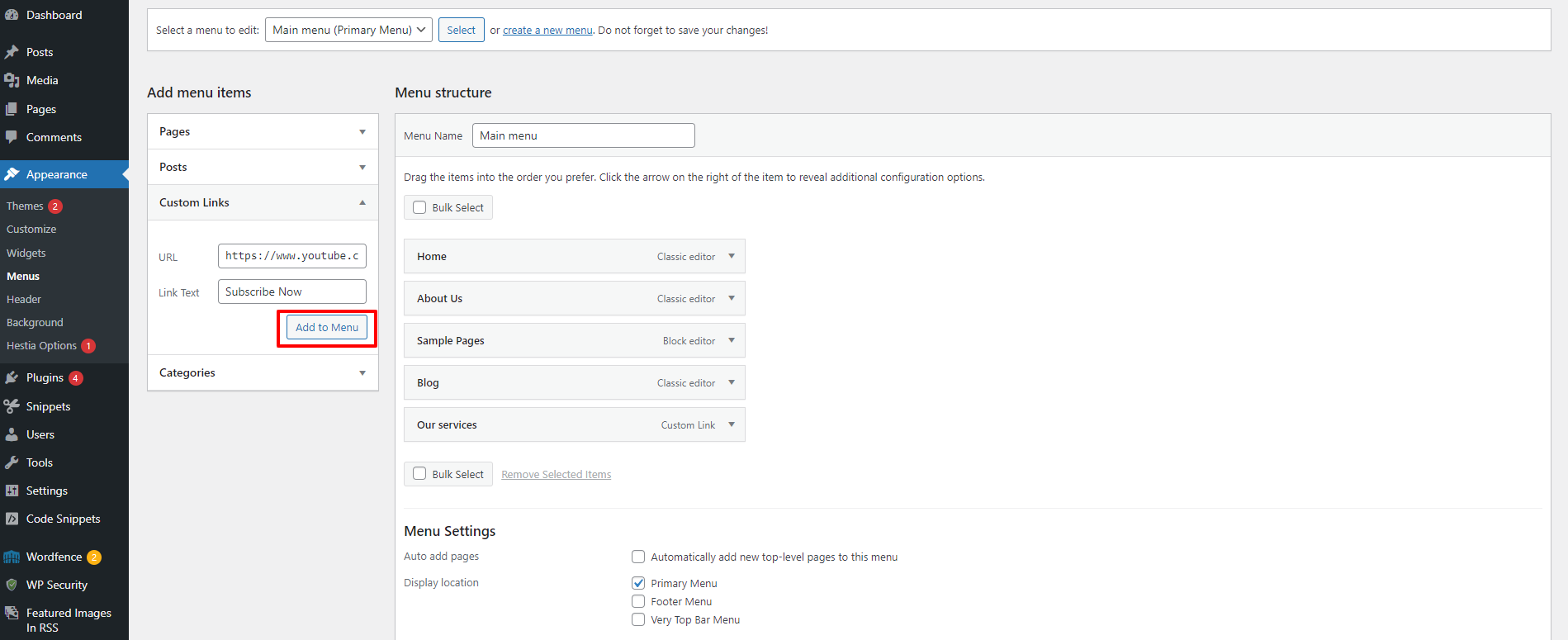
Alternatively, you can also create a new custom link by providing a URL of your link and the link text. Then, click on the “Add to Menu” button.

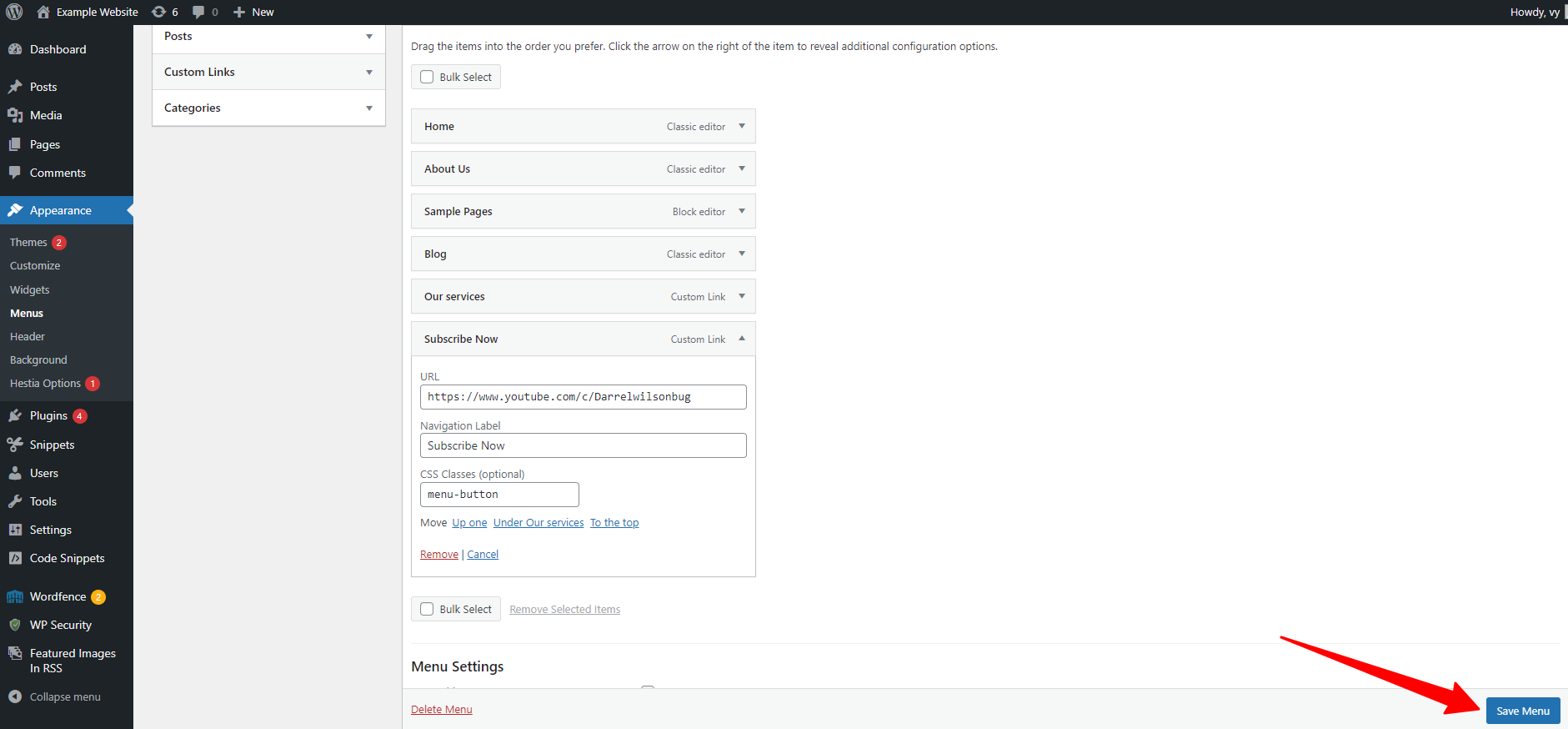
After the new menu item is added to your menu, now you need to expand it in the “Menu Structure” settings
Then, you need to add a custom CSS class name. You can call this CSS class by any name you want. In our example, we will name it as menu-button.
Once you are done, let’s click on the “Save menu” button to save your changes.

Now, your new menu item is available in your navigation menu. However, you need to customize it to make it stand out. Let’s move to the next step to style your button.
Step 3: Style your menu button
After you have added your own custom CSS class to the new menu item, then you style it by adding your own custom CSS code.
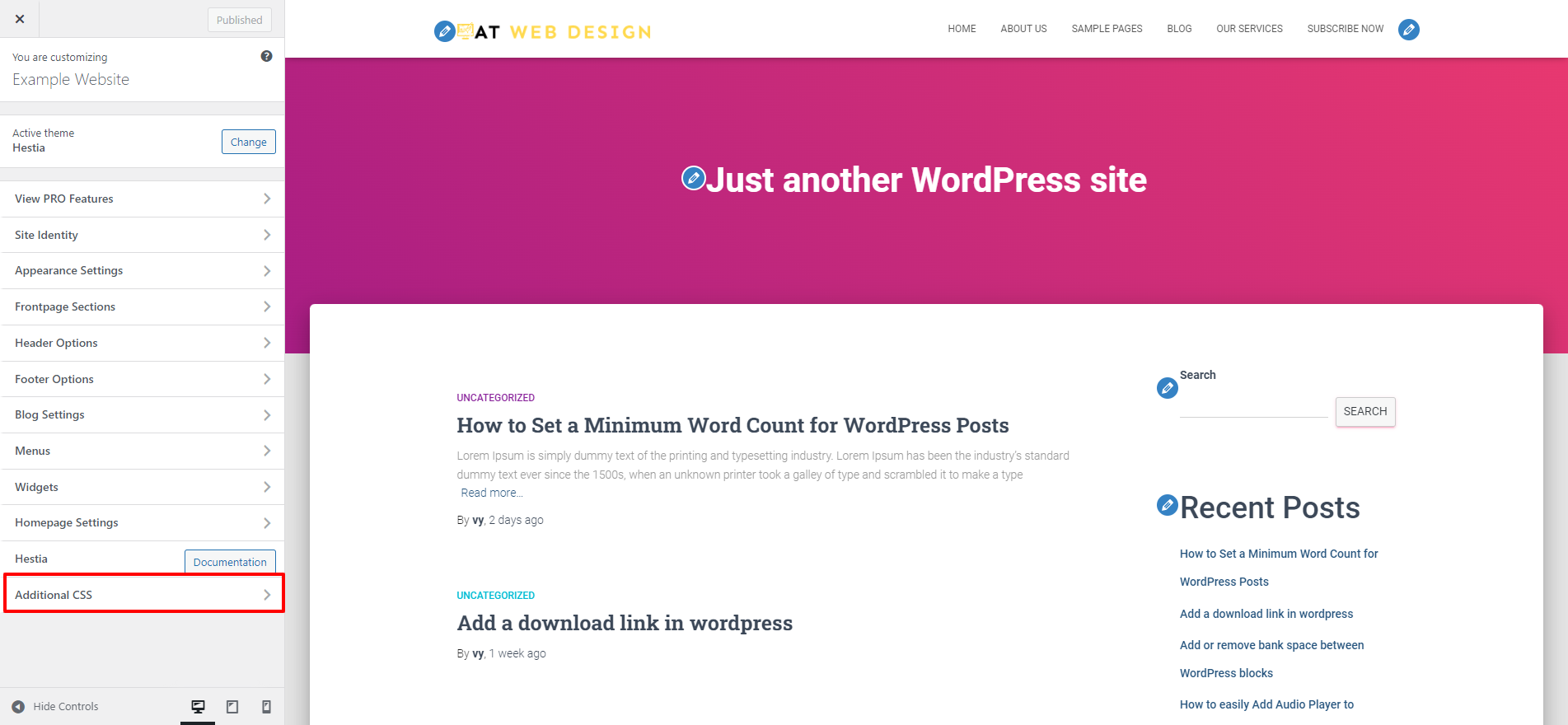
Let’s go to Appearance > Customize to open the WordPress theme customizer. And you will see a live preview of your WordPress website on the right and a list of theme settings on the left-hand side.
In order to customize your button, you need to click on the “Additional CSS” tab where you can add your custom CSS code to your theme.

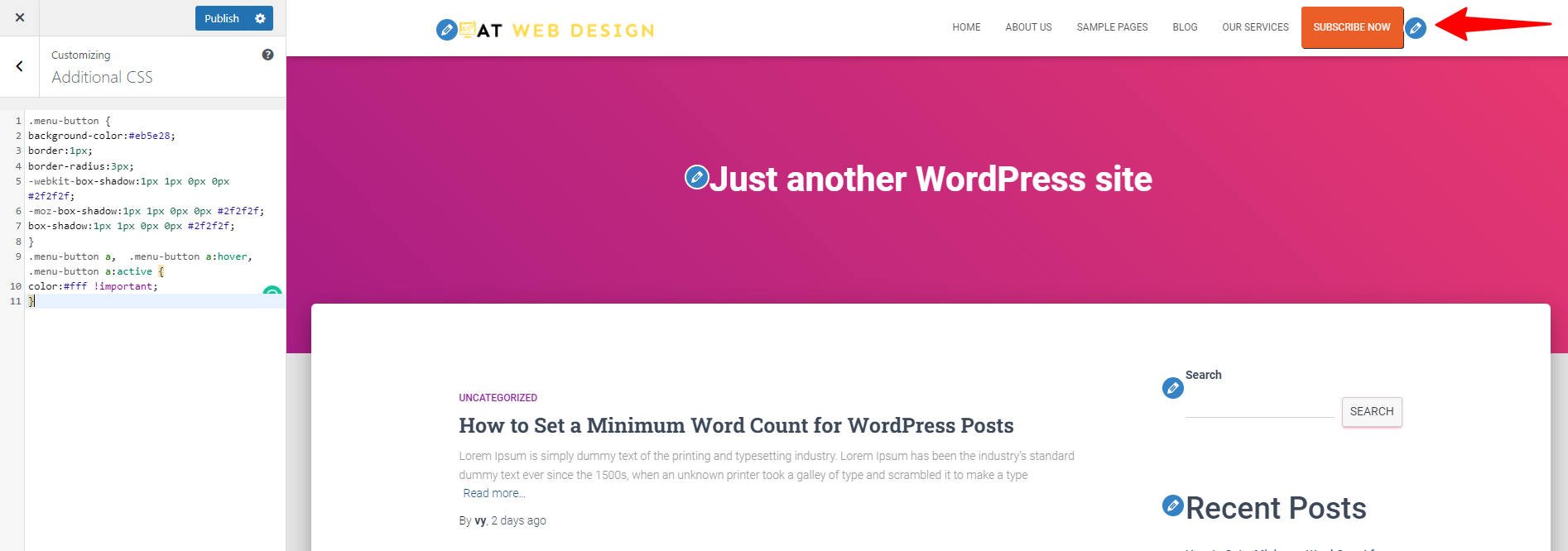
Now, you can add your own CSS code to style your button. For example, we use the following CSS code.
.menu-button {
background-color:#eb5e28;
border:1px;
border-radius:3px;
-webkit-box-shadow:1px 1px 0px 0px #2f2f2f;
-moz-box-shadow:1px 1px 0px 0px #2f2f2f;
box-shadow:1px 1px 0px 0px #2f2f2f;
}
.menu-button a, .menu-button a:hover, .menu-button a:active {
color:#fff !important;
}
Immediately, you will see the change of your button in the live preview area.

If you want to create a solid button, you can use a solid-filled background color. In addition, you can use the hover effect and customize the size of your button. For instance, we are going to use the following code.
.menu-button a {
background-color: red;
border-radius: 5px;
color: white;
font-size: 18px;
line-height: initial;
padding: 8px 15px;
position: relative;
transition: all .25s;
}
.menu-button a:hover {
background-color: #e20707 /* slightly darken the button */
}
Additionally, you can use different hex color codes to change the background color of your button to match your theme design or even change the link text color, add a border, and much more.
If you are pleased with the result, let’s click on the “Publish” button to save your changes.
Summary
Adding a button to your WordPress Header Menu is a great way to highlight any link in your WordPress navigation menu. Hopefully, with the assistance of our blog, you can add an attractive button to your WordPress Header Menu without using any plugins. If you have any queries, don’t be afraid to leave a comment below.
Besides that, we specialize in providing plenty of stunning, responsive, SEO-friendly free WordPress Themes. If you tend to change your site’s appearance, don’t hesitate to visit our website to explore a bunch of beautiful designs.







