Content will be displayed using two elements : Menus and Modules.

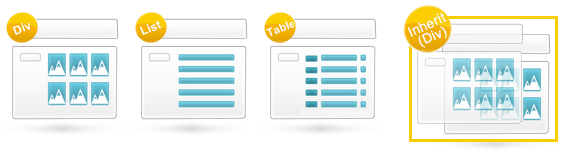
Difference between Menus and Modules
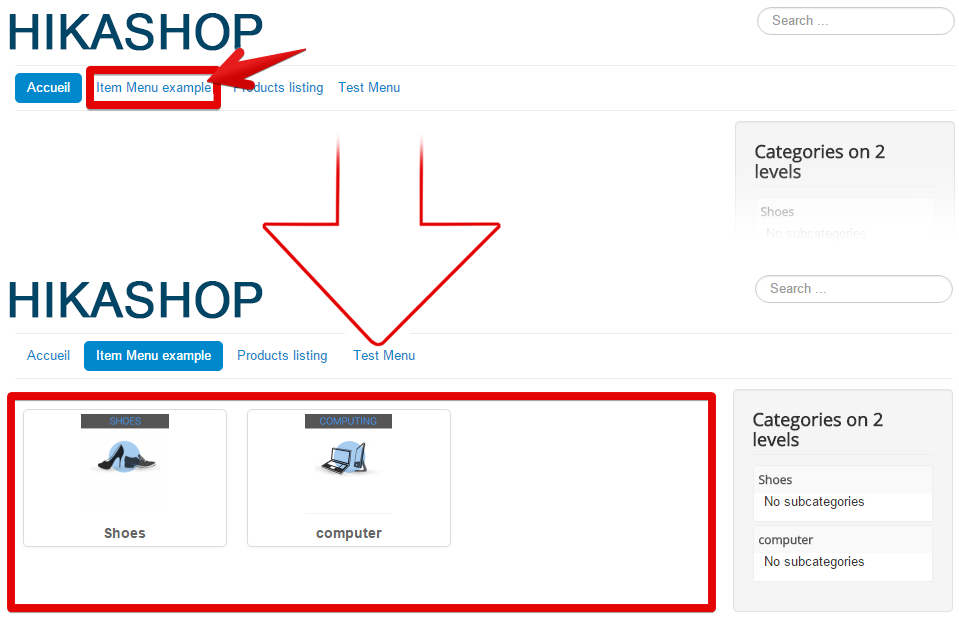
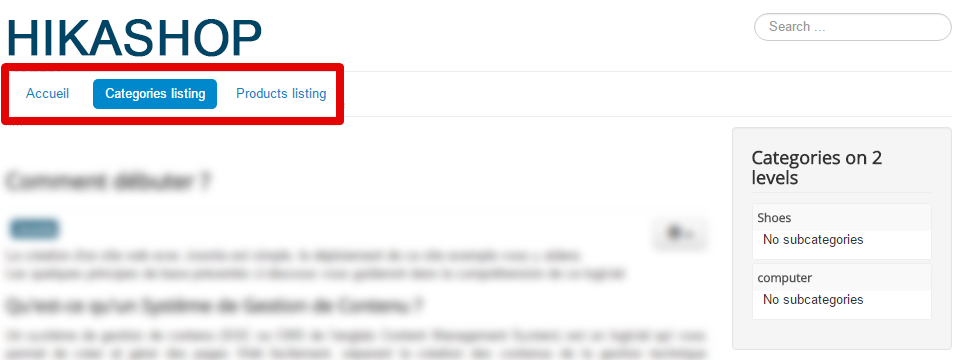
An Item Menu is display on the front end in order to create a new link with the Title Item Menu, and leads to content.
In this example, the content is the categories listing (Shoes and Computer).

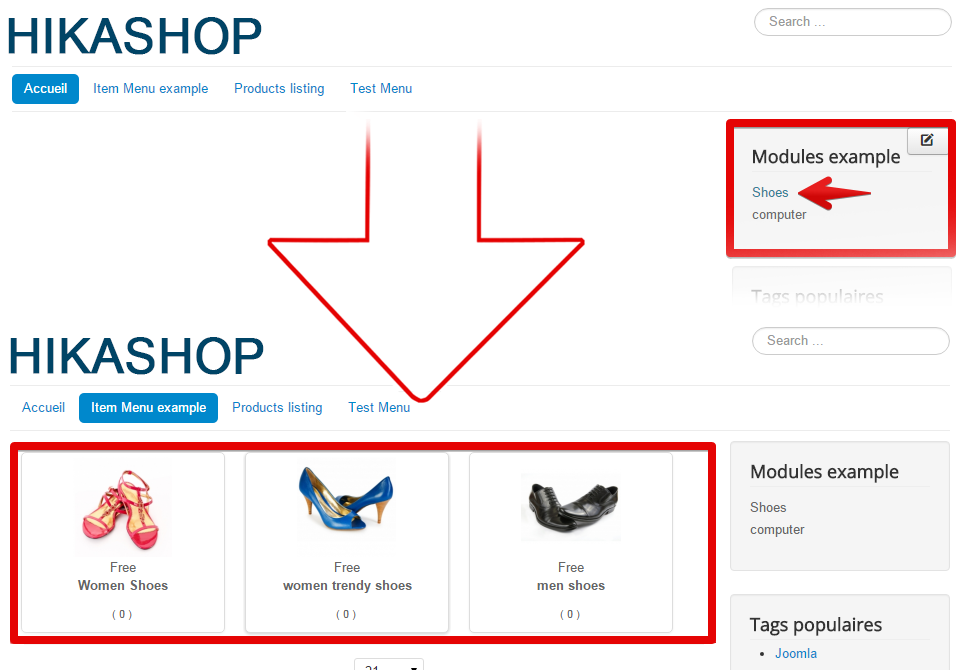
A module is display on the front end with by default a border AND its own sub element, each displayed element is a link to access itself.
Here like an above, the content is the categories listing (Shoes and Computer) too.
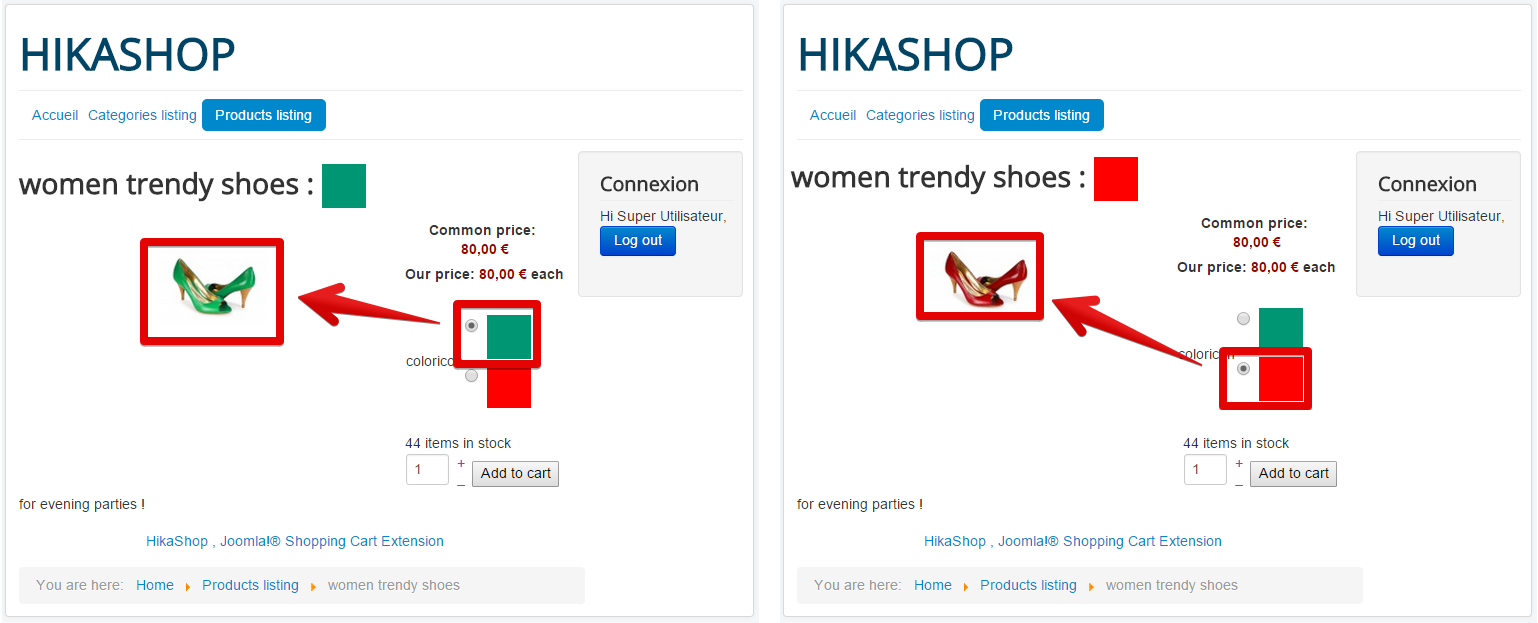
Here, Click on the sub element “Shoes“.

Menus Item Options
HikaShop default menus
HikaShop default item menu will allow you to display quickly and easily allmost common HikaShop content.
Ex: “Categories listing” >> This is a default Menus Item and so it will automatically display your created Categories on the front end in this case.
Note : The HikaShop default menu item are automatically created when you install HikaShop. They are define by default with minimum parameters, that’s why just publish them can be enough. And all works in the same way if you published, “Products listing” Menus Items and of course if you have created products or categories…
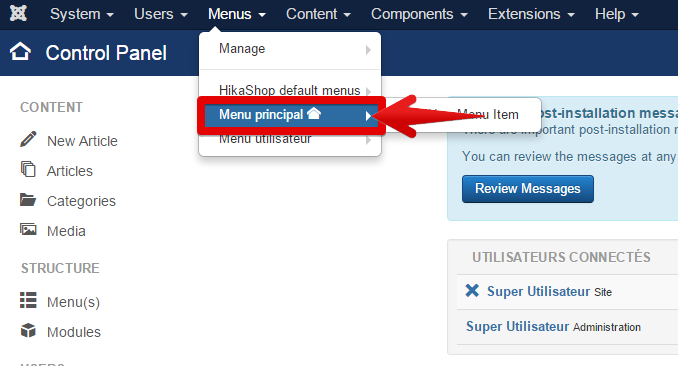
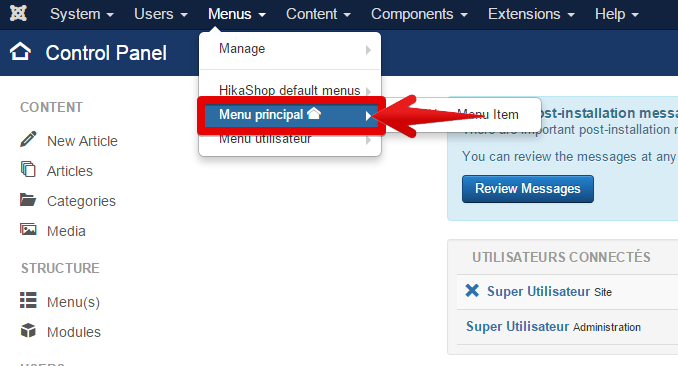
Let’s start to reach the “Menu principal”.

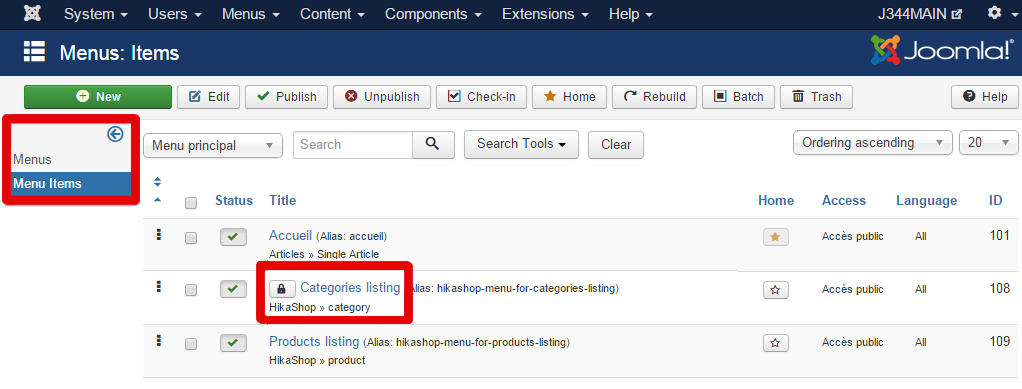
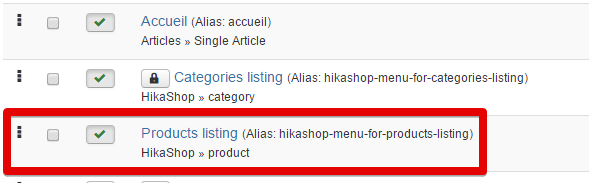
You can see all Menu Items: “Accueil”, “Categories listing” and “Products listing” on this screenshot.
Note : “Menus” and “Menus Items” are a Joomla! Menu to switch between them, just click it.


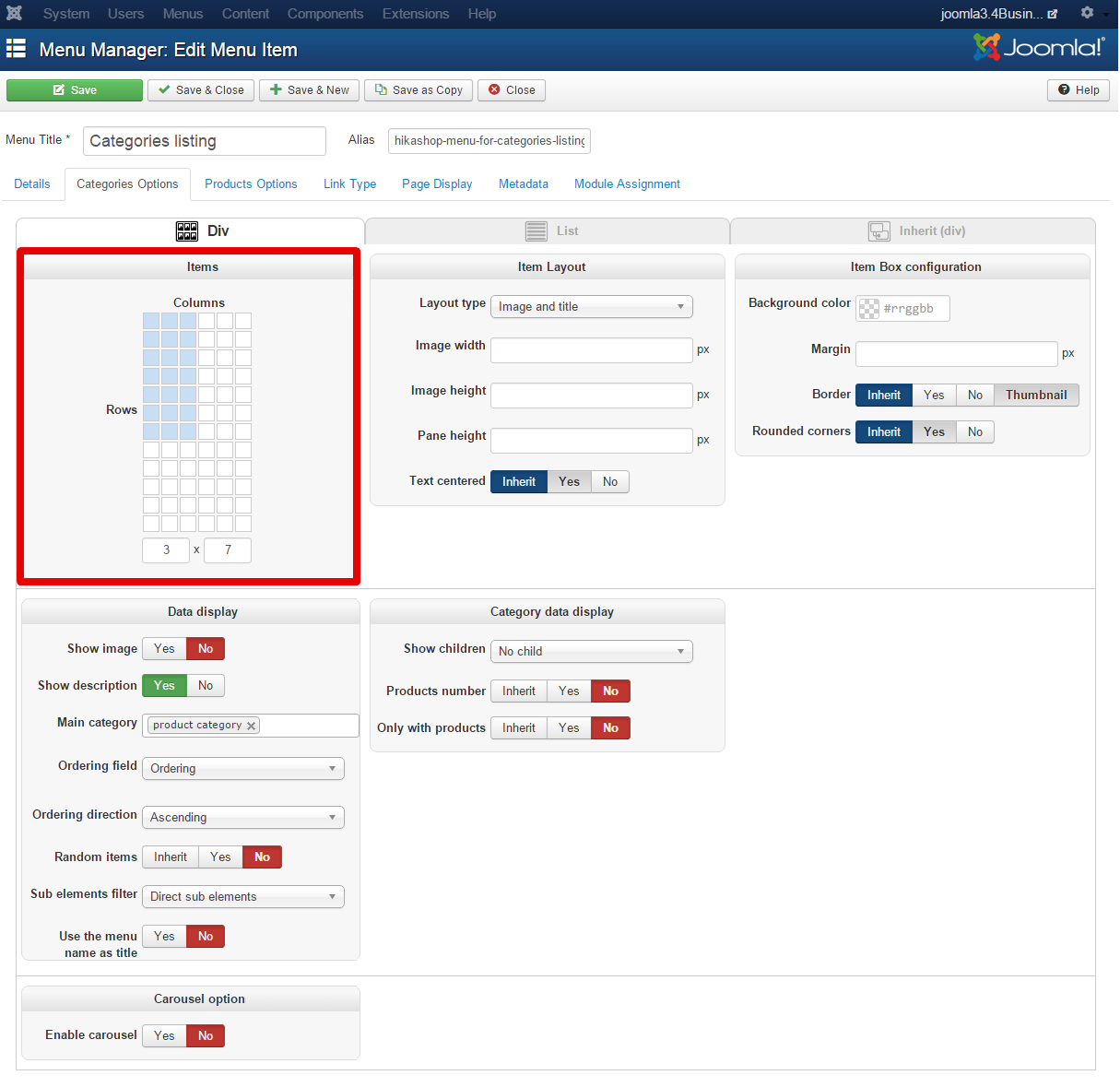
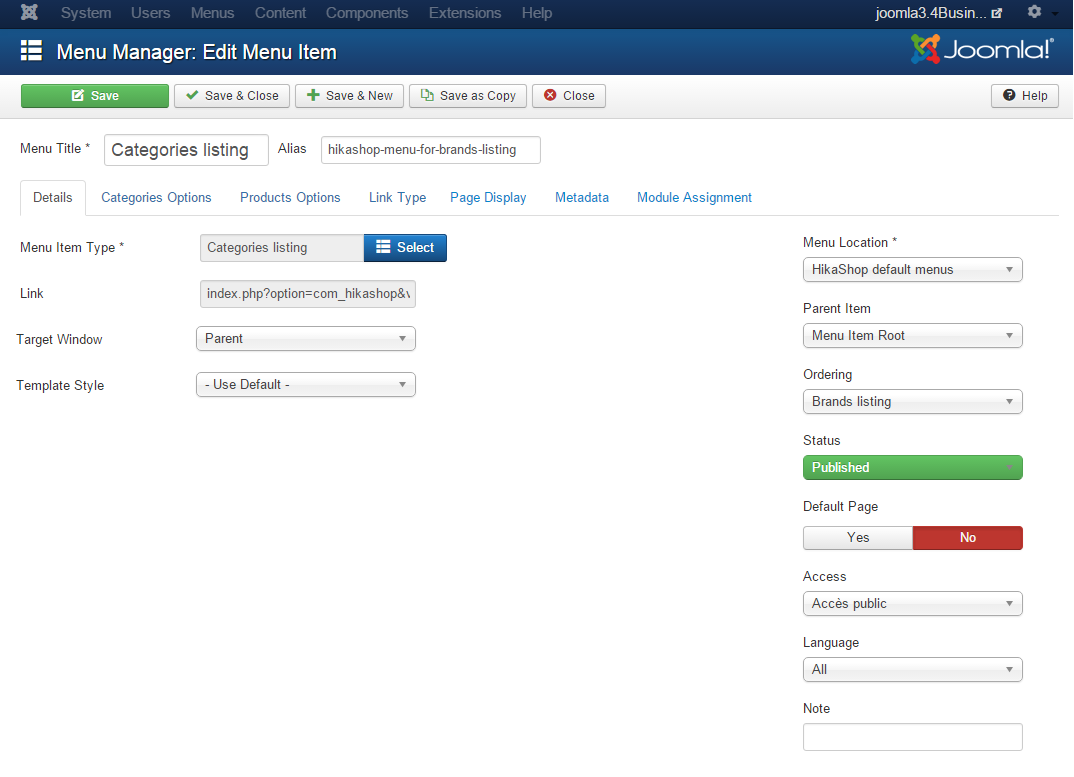
Here you can change almost everything about your selected Menu Item AND all elements inside itself.

Ex: You click on “Categories Options“.

It will display a new tab that allows you to reach options for different display type among Div, List and Inherit.


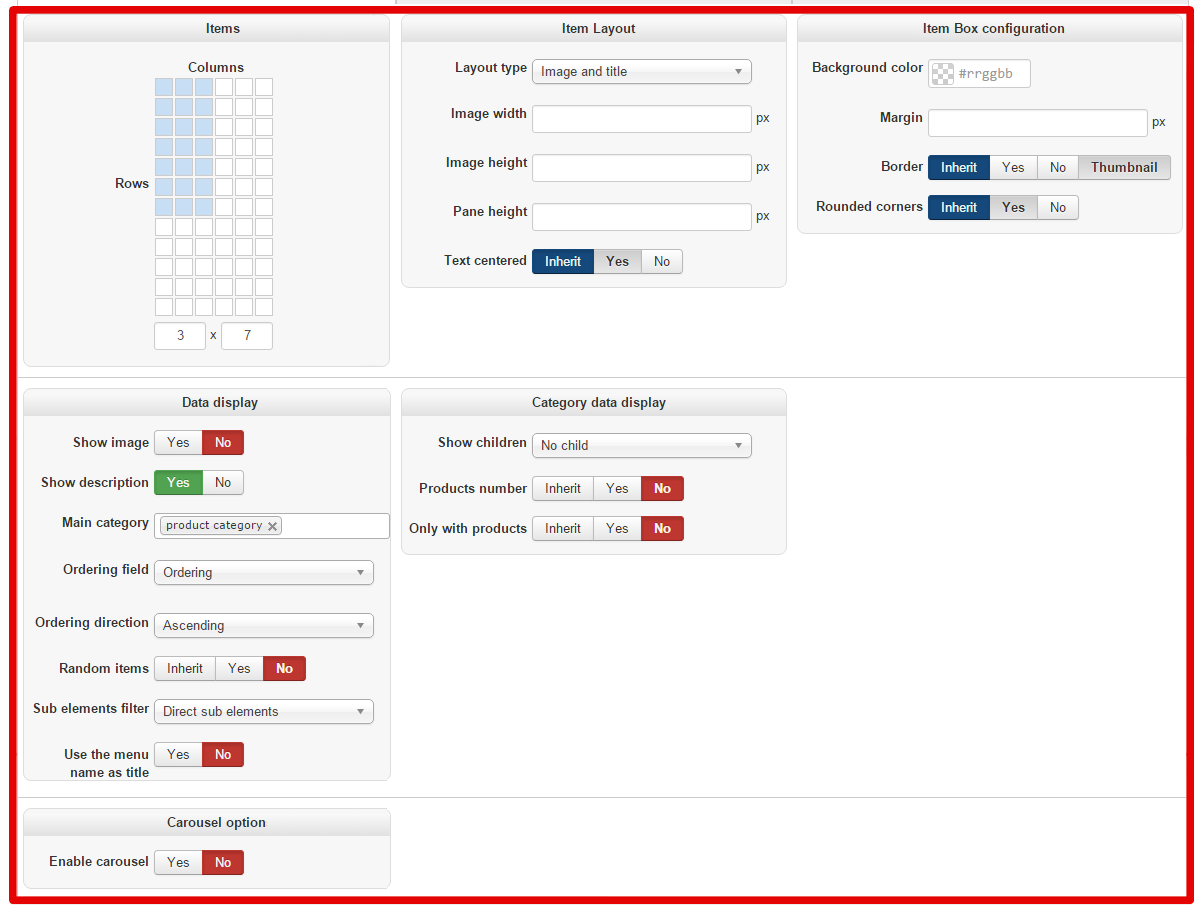
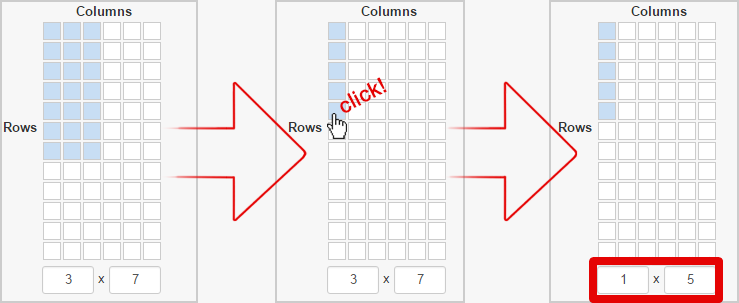
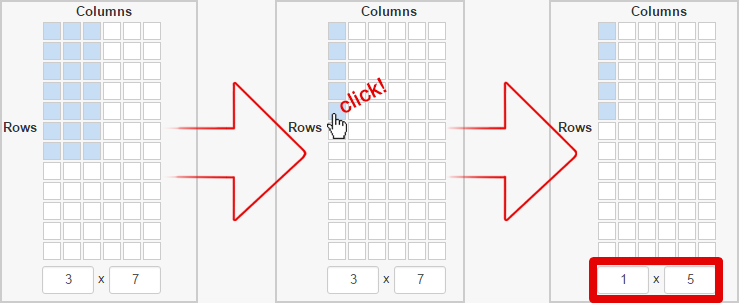
Let’s change one of this parameters, look at this part : “Items”.

Click on this square like on the second picture, you will create a column type display.

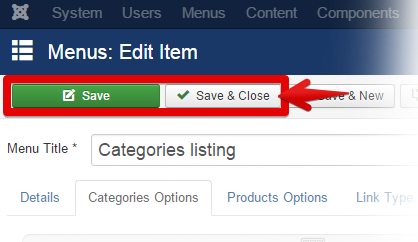
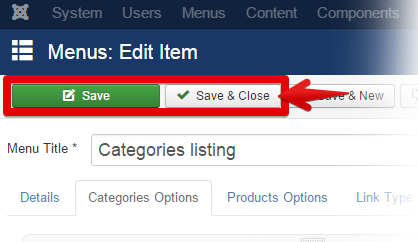
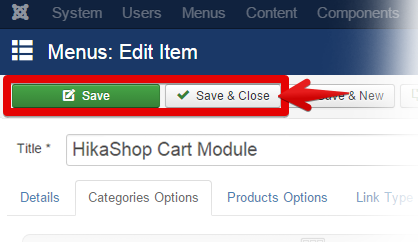
Then click on the “Save” or “Save & Close” button to save it.

You will get the result, your products are now displayed in column.

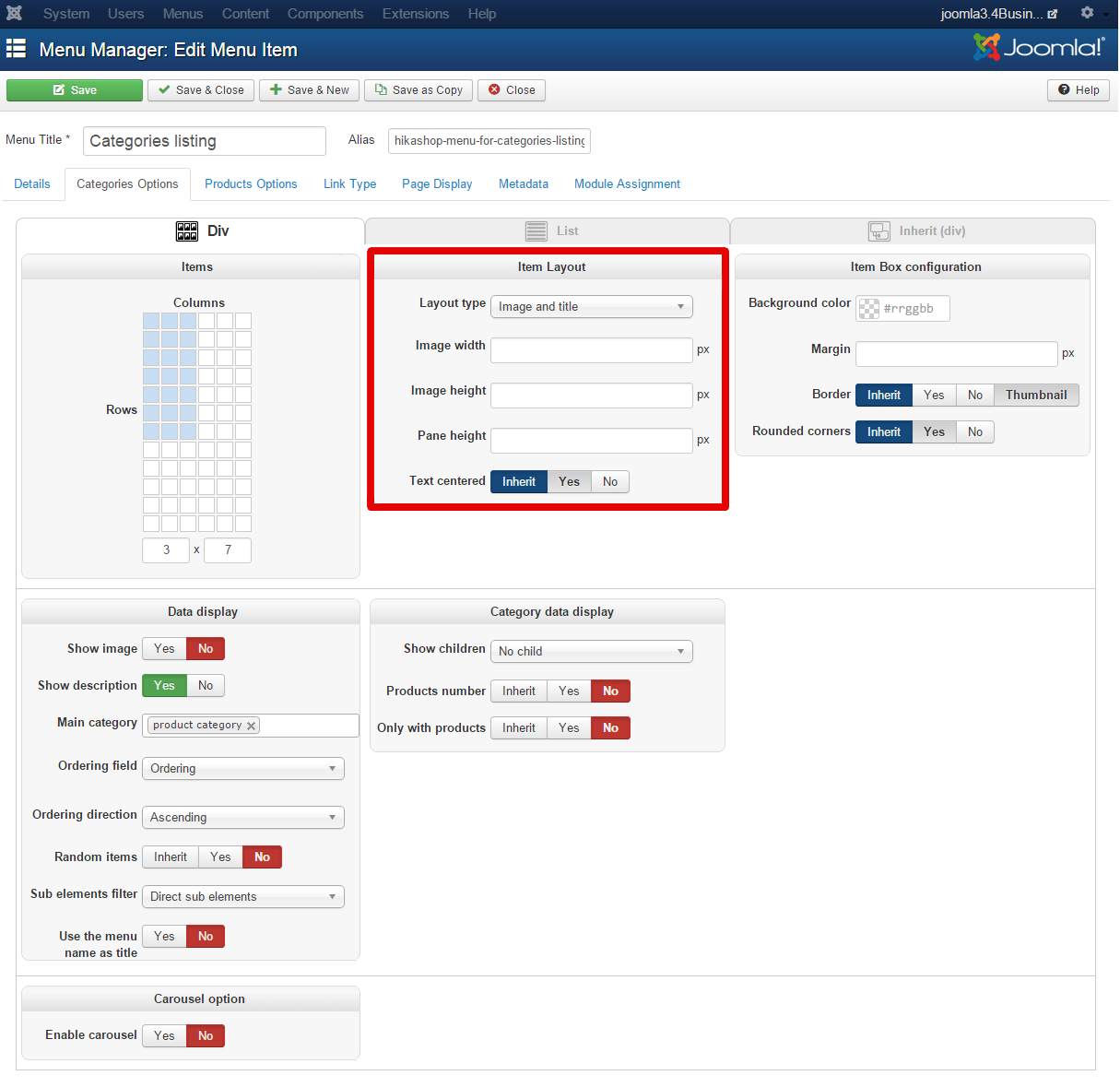
Now we discover other parameters:
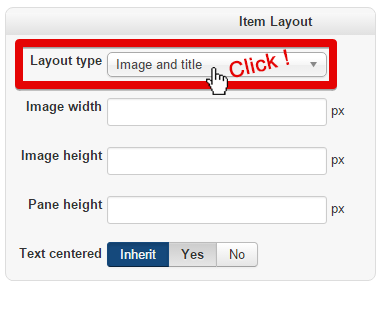
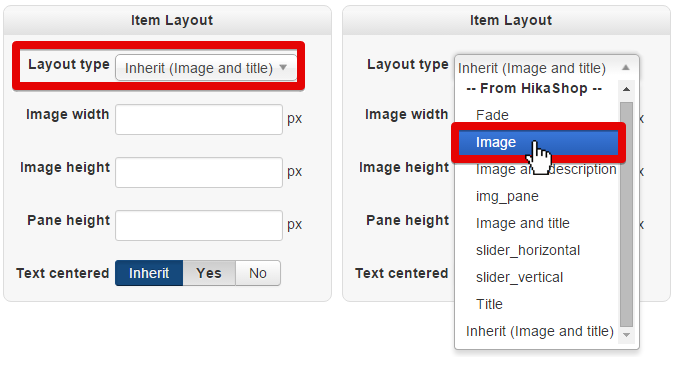
Ex: In this part : “Item Layout“.

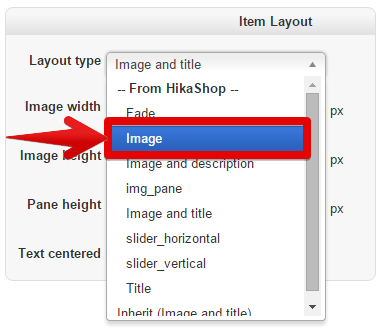
In the Item Layout part, click on “Layout type“.

Select “Image“.

Click on the “Save” or “Save & Close” button to save it.

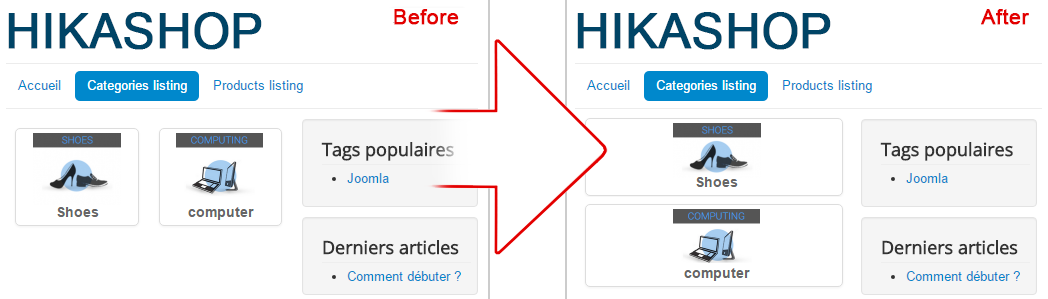
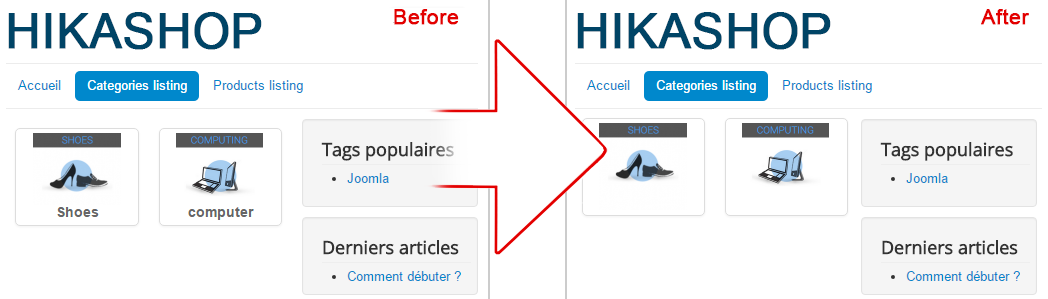
And you’ll get the result like this screenshot:

Now, it doesn’t display the title any more.
Ex for an other HikaShop default Menus item the “Products listing”.
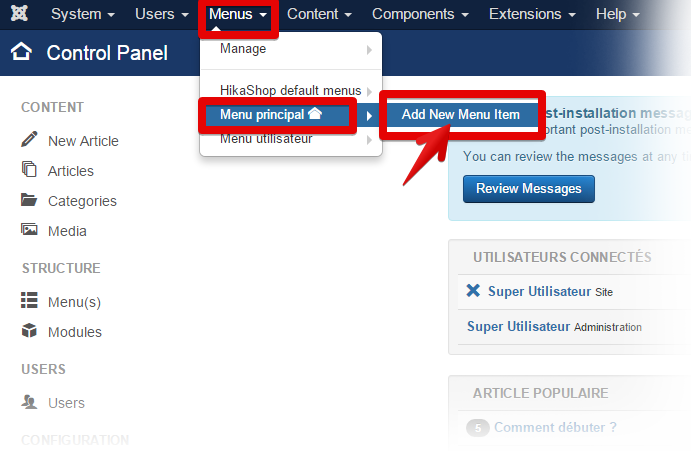
In order to reach Products listing options, go to “Menus” -> “Menu principal“.

Select “Products listing“.


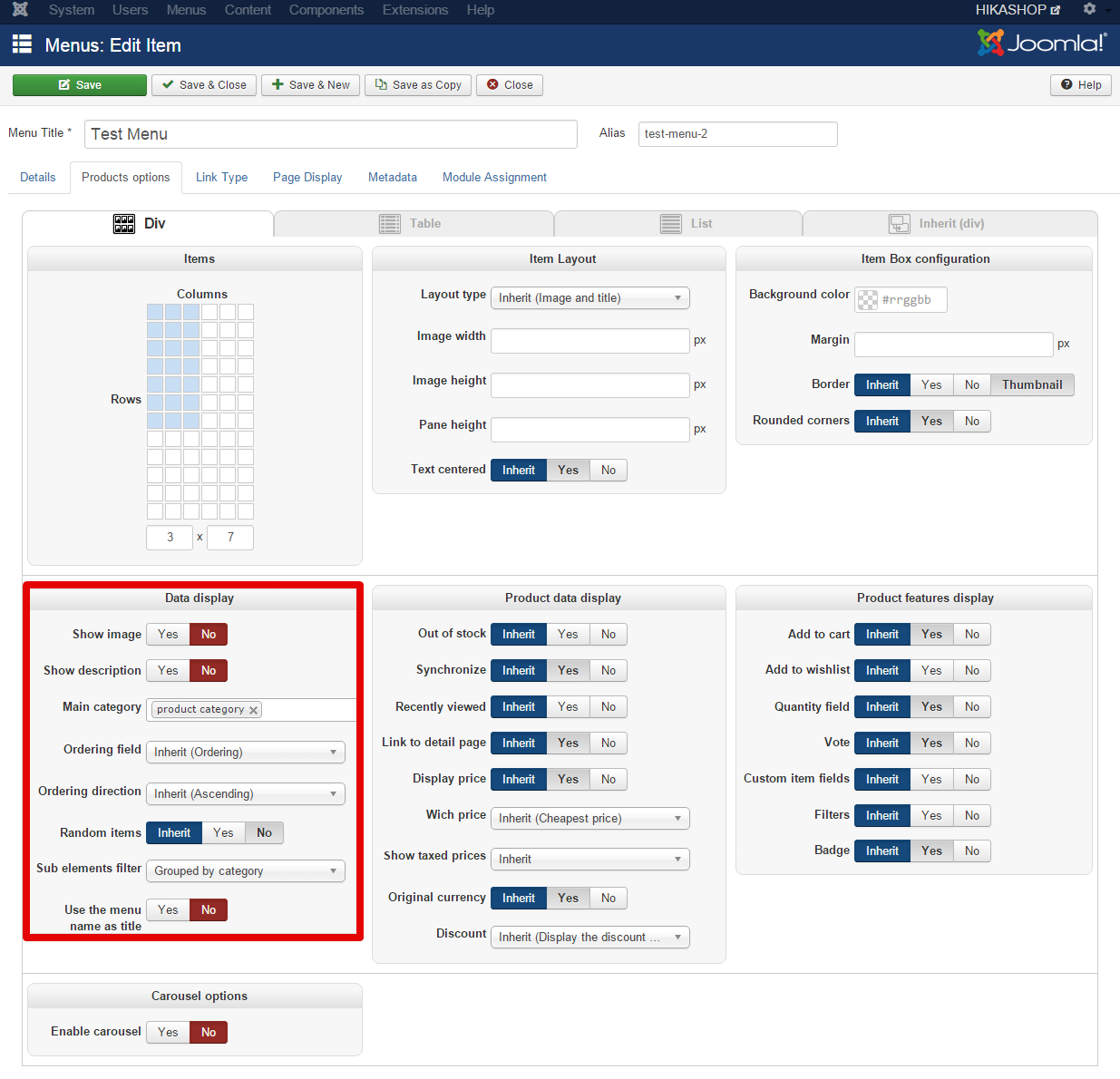
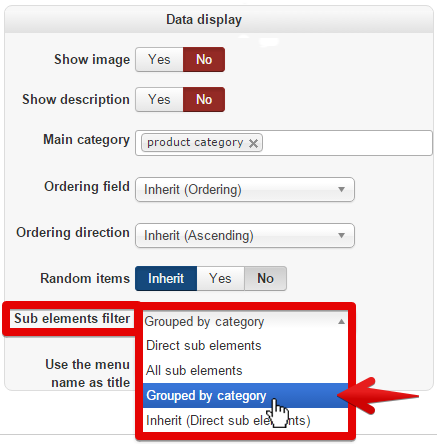
Let’s focus on “Data display” part.

In the “Sub elements filter” option, select “Grouped by category” .
This option define how to filter your elements (here : your products).

Then click on the “Save” or “Save & Close” to save it.

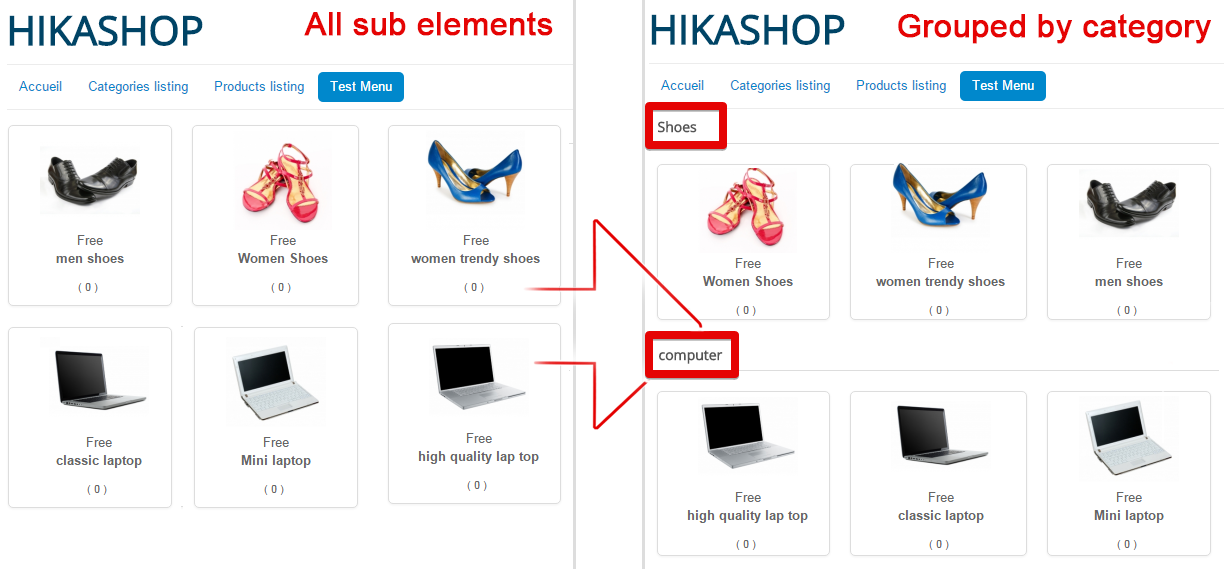
You’ll get the result like this:

Now, your Products are displayed through their categories, and title categories is added.
Create your own menus
We will create a new Item Menu from “nothing”, that will be useful if you want to create a new kind of menu, meaning different from HikaShop installed menu items.
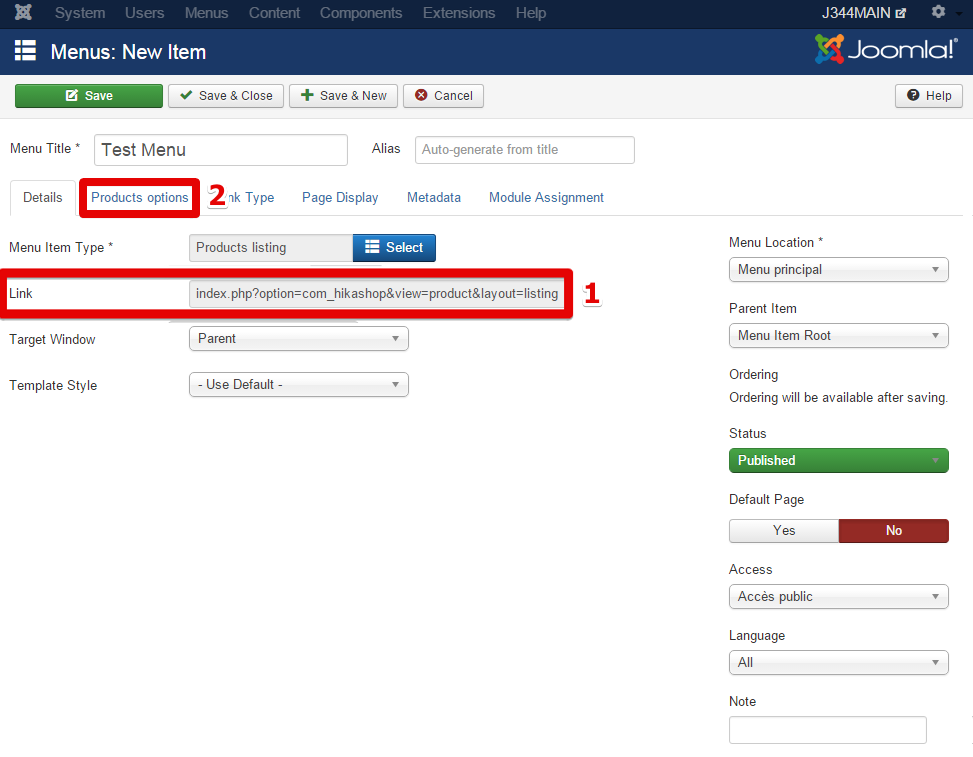
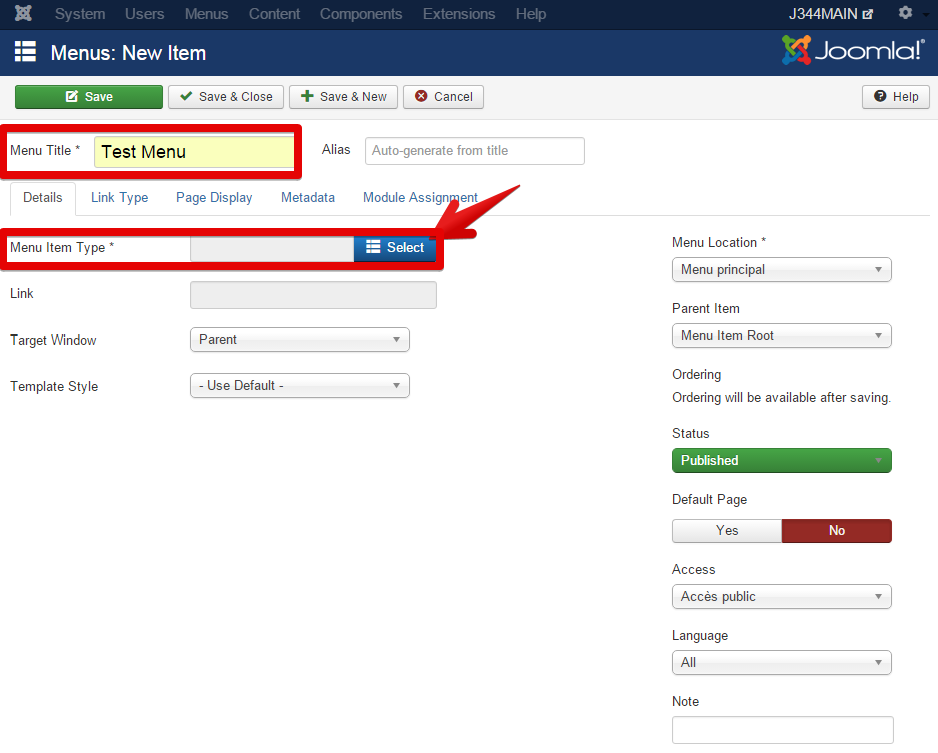
Go to Menu -> Menu Principal ten select Add New Menu Item.

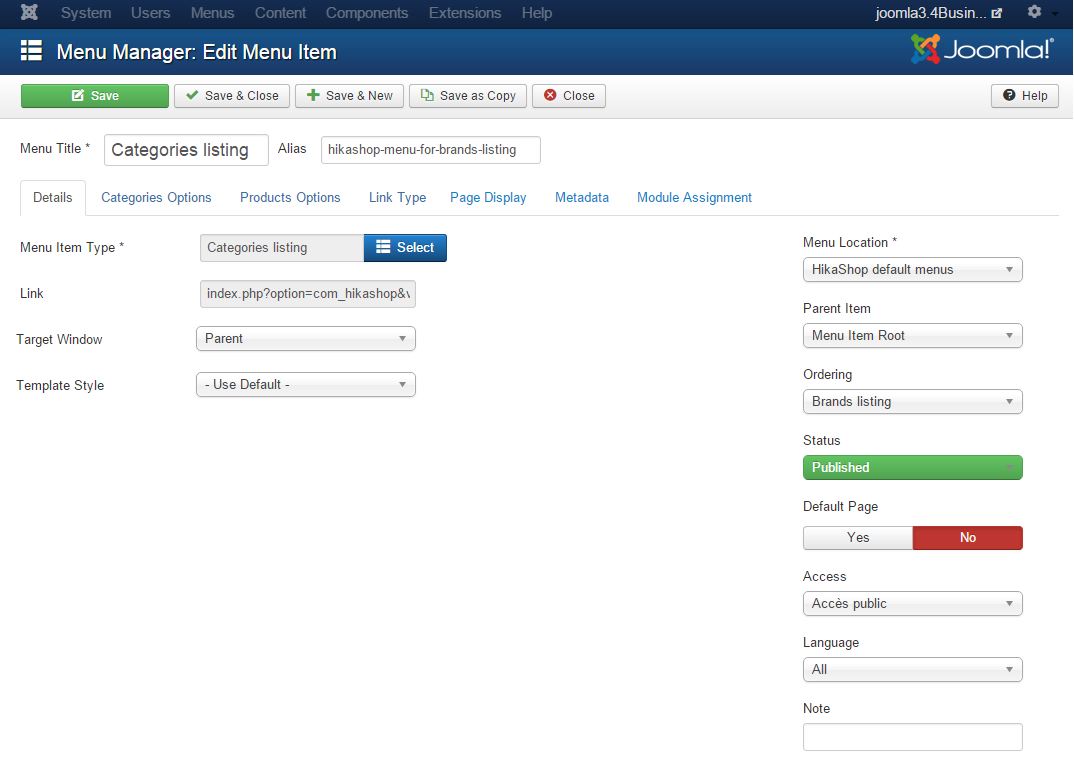
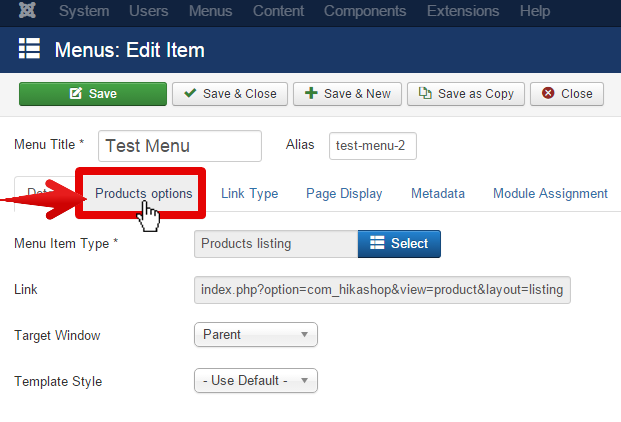
Enter your Menu Title and click on “select” to select your Menu Item Type.

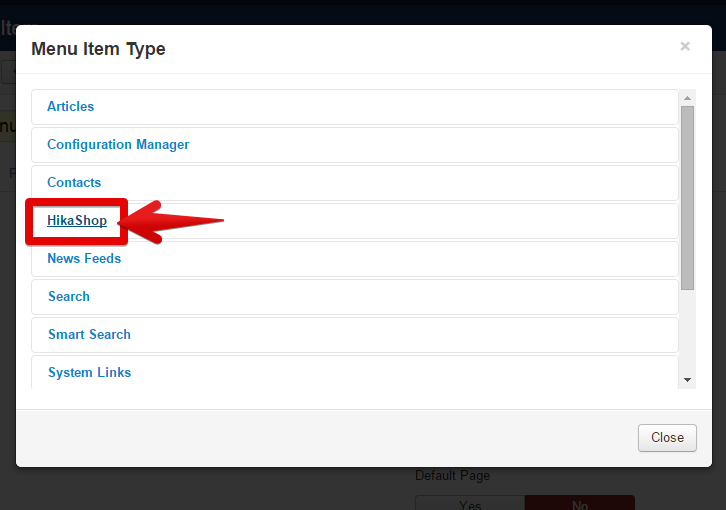
It will open a new popup which will be display with all your Menu Item Type grouped by different categories.
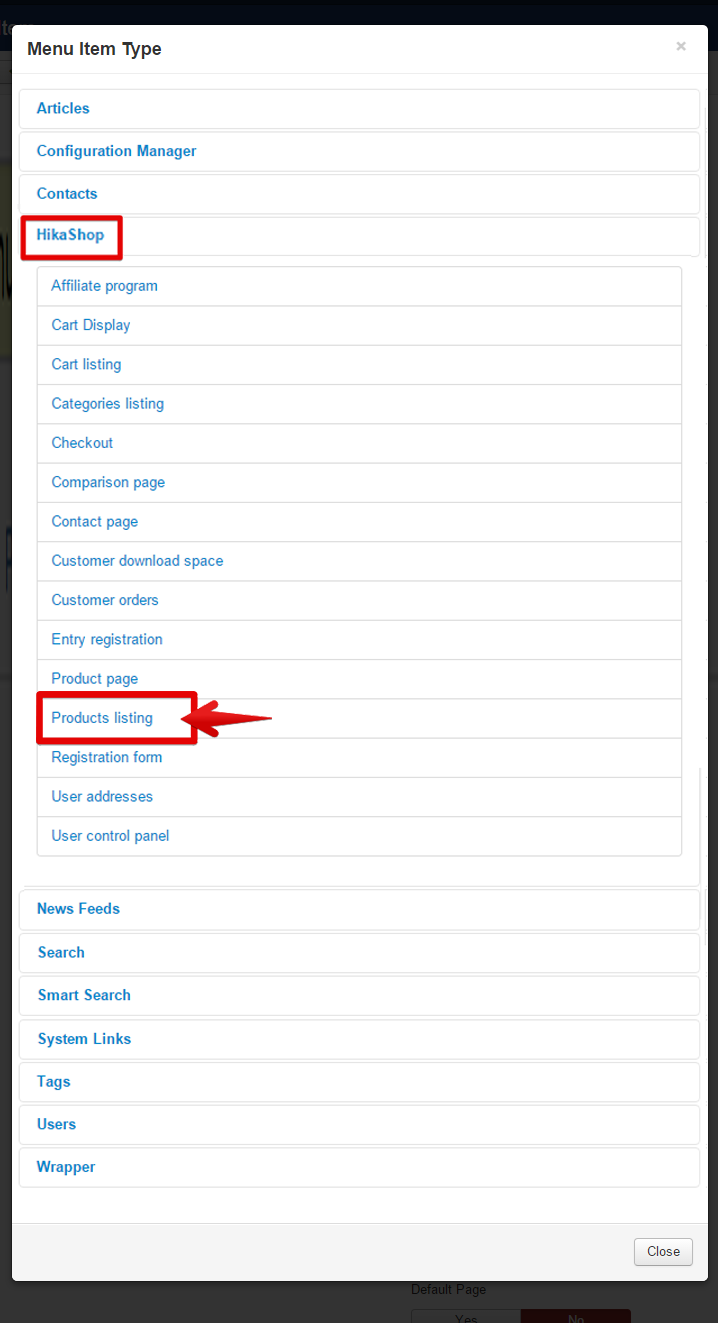
For example, select HikaShop

It will show all Hikashop Menu Item Type, and for example we select Products listing.

In this case, your new item menu will display by default ALL your products.
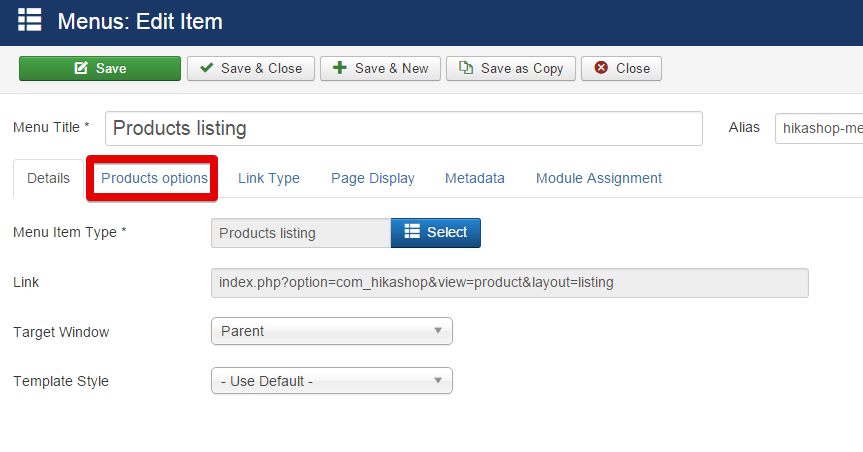
After add the Menu Item Type, the Link will be automatically created in Link input (1). And it appears “Products options” tab (2).
 Menus options Index
Menus options Index
Button and Inherit
Here you will see a button on “Inherit“, the “Yes” button is darker grey than “No” one. It means the “Add to cart” parameter inherit the “Yes” value from higher hierarchy element.
![]()
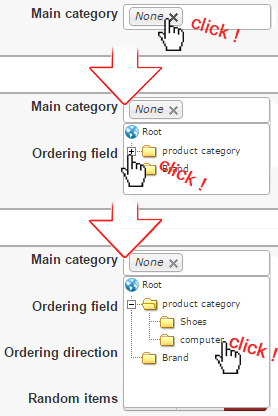
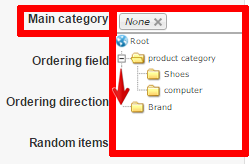
Namebox system
Pick among different elements maybe grouped by categories, and so link or to define, which Category listing, which Products listing, or Brand listing etc etc will be selected.

For example, we select IN the product category the computer product
Item Menu Tabs
When you reach Menu option, you will see like this screenshot:

Here are different tab to navigate through different options

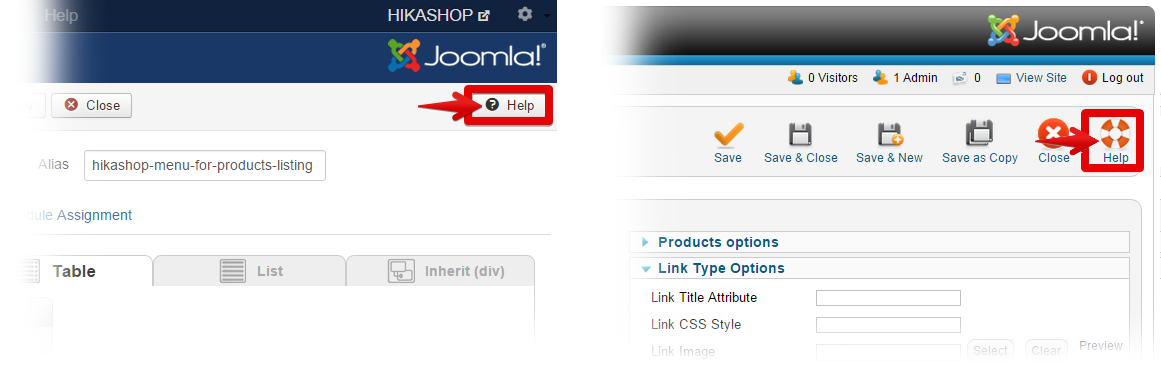
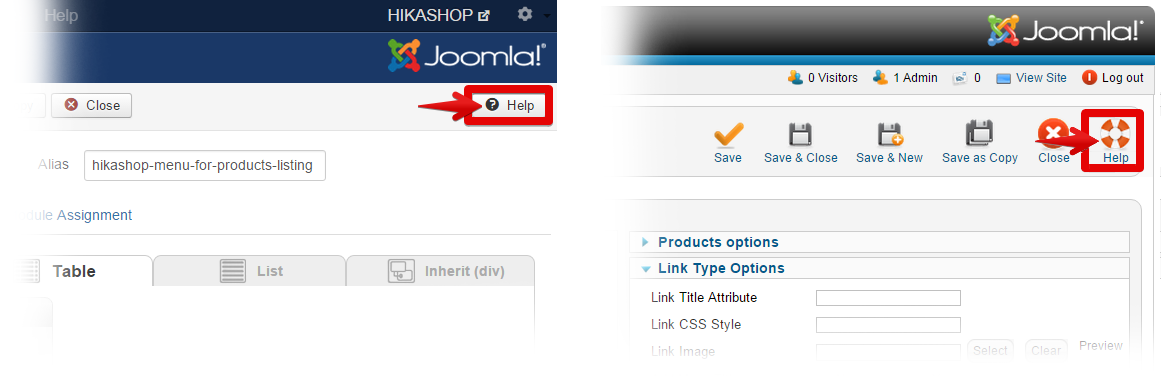
These tab pages collect parameters from Joomla! and so you can learn all about these options by clicking Joomla! help:

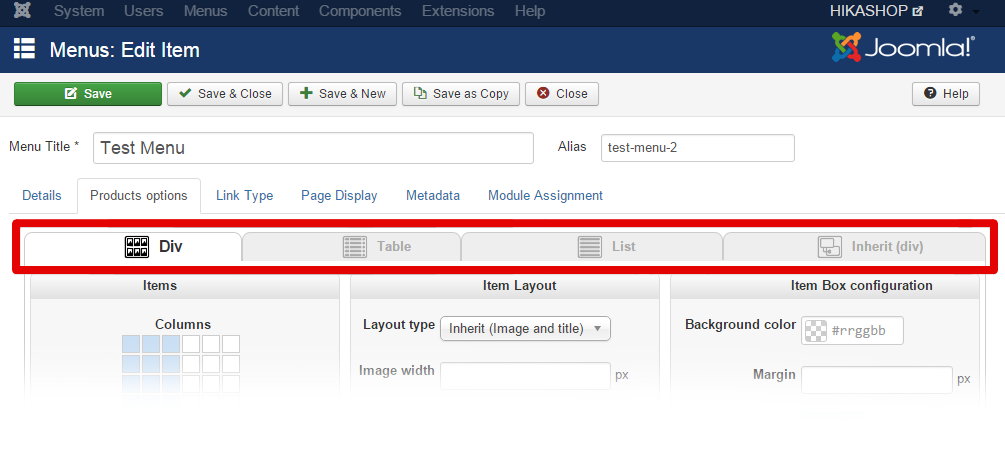
Zoom on Products options tab
Click on the “Products Option” tab.

It will show new tabs just below the next one that enable you to select between the different display modes.

![]()

Note : The Products options screen is dynamic and options will be displayed/hidden based on other selected options so that only the relevant ones are displayed to you.
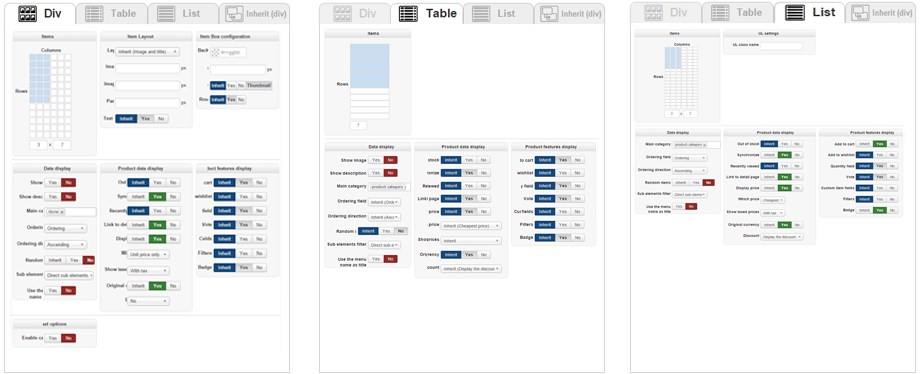
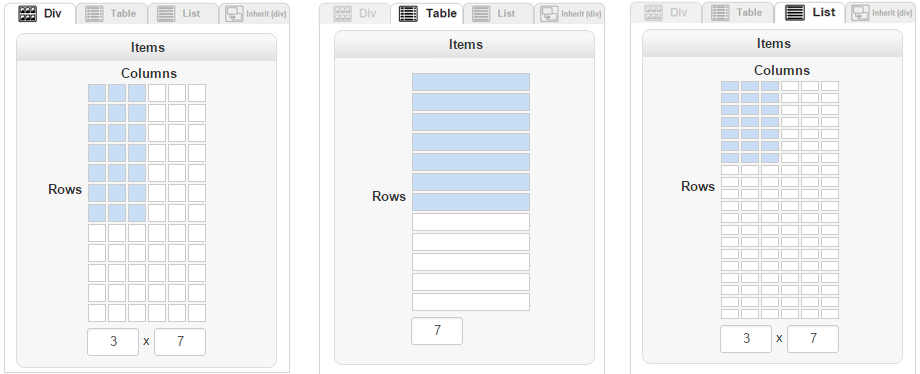
Here is the different views for “Div”, “Table” and “List”.

Products option tab
This page is organized with several parts :
1. Items

This part is different based on whether you selected “Div“, “Table” or “List“.
Note : Inherit, take parameters from an higher hierarchy and send this parameters in sub element.

You can configure it just by clicking on it to define the way to display the menu.
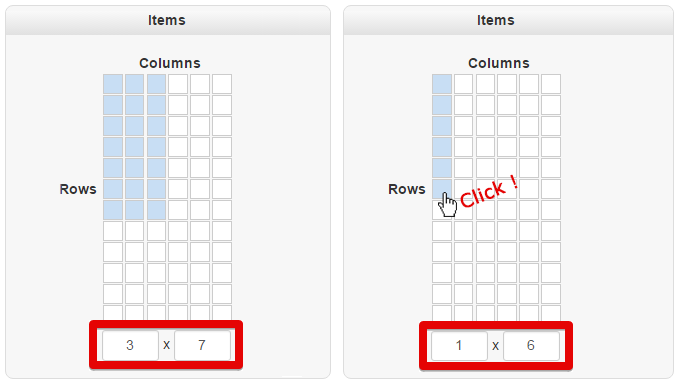
For example, in Div tab, just by clicking on this little like on the second pictures, you will create a column type display.

Then click on the “Save” or “Save & Close” to save it.

2.UL settings
UL class name : Enter your UL class that you want add to your listing here.

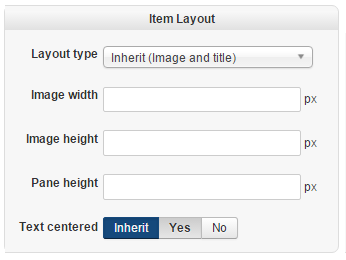
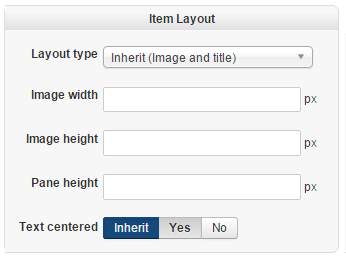
3. Item Layout

- Layout type : Select one of different options, the way to display the different information of each element and which information will be displayed.
- Image width : Enter the image width, this dimension use the pixel unit.
- mage height : Enter the image height.
- Pane height : Enter the height of the overflowing panel with the product name/price which you’re using the “pane” layout type.
- Text centered : If you want the text inside each item box to be centered, then set it to YES.
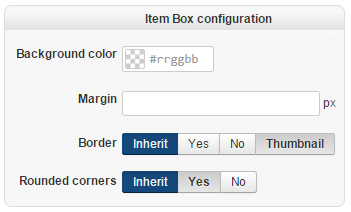
4. Item Box configuration

- Background color : set the color of the background of each item box.
- Margin : set the margin of the each item box.
- Border : Display or not a border around your item.
- Rounded corners : if you want each item box to have rounded corners, you can set it to YES.
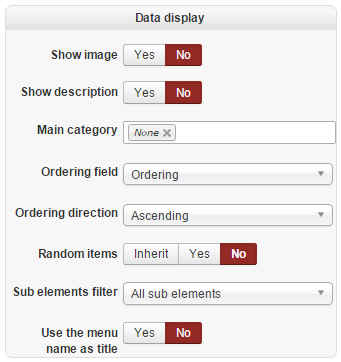
5. Data display

- Show image : set it to YES if you want to show the image of the main category at the top of the listing.
- Show description : If you want to show the description of the main category at the top of the listing, then set it to YES.
- Main category : Select product category which will be used in your menu item. The elements displayed in it will be the children of that category.

- Ordering field : Select a field on which the products will be ordered. By default, the products will be ordered using the ordering field which enables you to set a specific order of display between all the products directly linked to a category. You can configure that ordering by changing the “all sub elmenets” dropdown of the products listing to “direct sub elements” and then use the input box of each product on the listing to change the ordering of the products.
Ordering direction : Set a direction for the ordering. - Random items : You can have your products randomly selected among all the products.
- Sub elements filter : You can choose to only display direct sub categories of the current category or all sub categories regardless of their depth. For products, you choose to only display products in the current category or in all the sub categories of the current category regardless of their depth.
- Use the menu name as title : if you want use menu name as title of the pages of the listing, set it to YES. Otherwise, it will use the name of the main category as title.
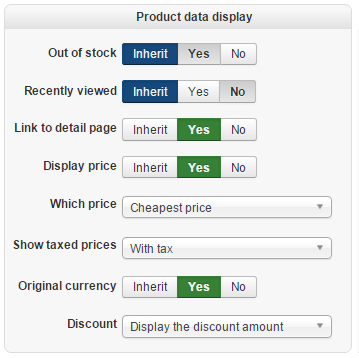
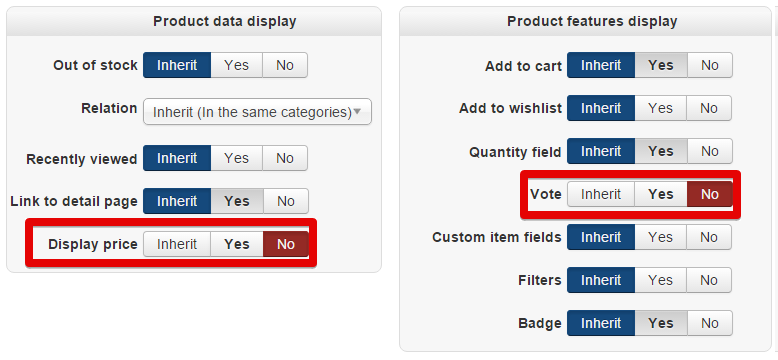
6. Product data display

- Out of stock : If you want display the products with a stock/quantity of 0 on your Menu Item,set it to YES.
- Recently viewed : For product listings, this option will make it so that only the products that you already saw recently will be displayed. In most case, set it to NO.
- Link to detail page : If it is set to YES, each element of the listing will be clikable so that you can access its own page.
- Display price : set it to YES if you want display the prices alltogether on the listing with that option.
- Which price : When you have several prices in the same currency for the same product, the system needs to decide what to display.
- Show taxed prices : This option enables you to display either the prices without taxes, or the prices with taxes, or both.
- Original currency : Based on how you configured your store, HikaShop might have to convert prices dynamically between the different currencies. When doing so, it can add the display of the original price next to the converted price.
- Discount : You can either display the prices with the discounts applied, with either, the dicount amount or the price before the discount crossed.
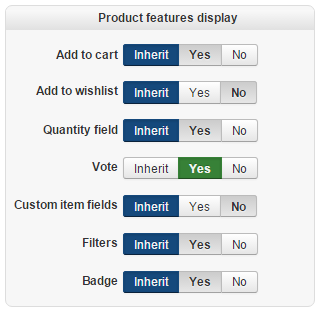
7. Product features display

- Add to cart : Enable or disable the add to cart button for the products of this listing.
- Add to wishlist : Enable or disable the add to wishlist button for the products of this listing.
- Quantity field : Display or not the quantity input box next to the add to cart buttons.
- Vote : Enable or disable the votes for the products displayed on this listing.
- Custom item fields : Choose if you want to display or not the item custom fields on the listing. If the option is turned off and the product has custom item fields configured for it, the add to cart button will be replaced by a “choose options” button in order to access the product page.
- Filters : Display or not the filters at the top of the page. Filters can also be displayed with a HikaShop Filters module that you can configure via the Joomla modules manager.
- Badge : Display or not the badges on the images of your product elements.
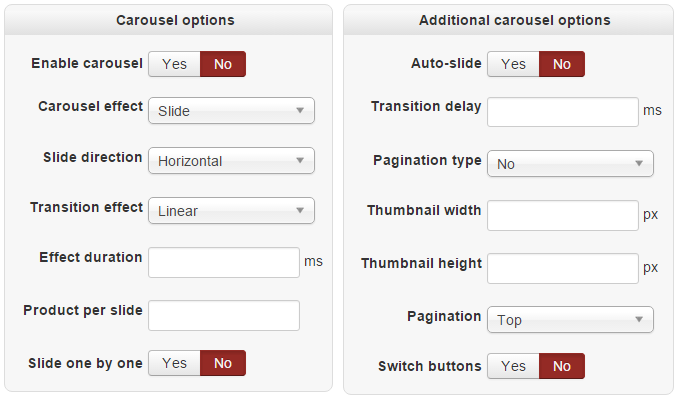
8. Carousel options & Additional carousel options
Note: Be aware that the carousel is only available on HikaShop Business.

Modules Options
HikaShop and Joomla! default modules
Joomla! has its own default modules, and some HikaShop default modules are created when you install HikaShop.
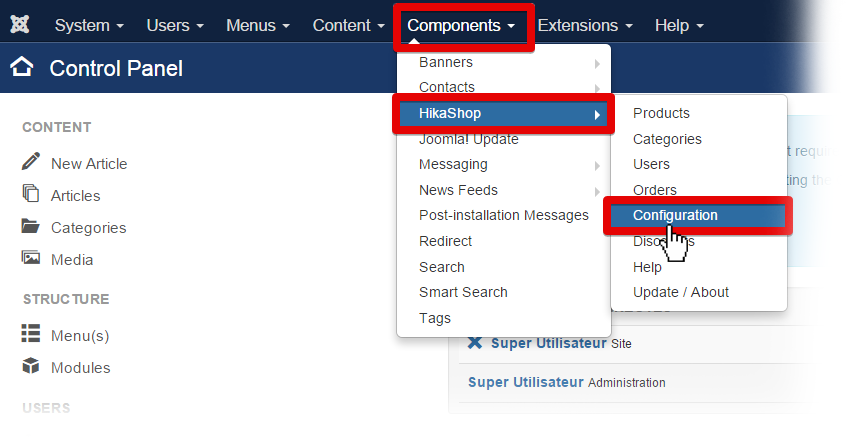
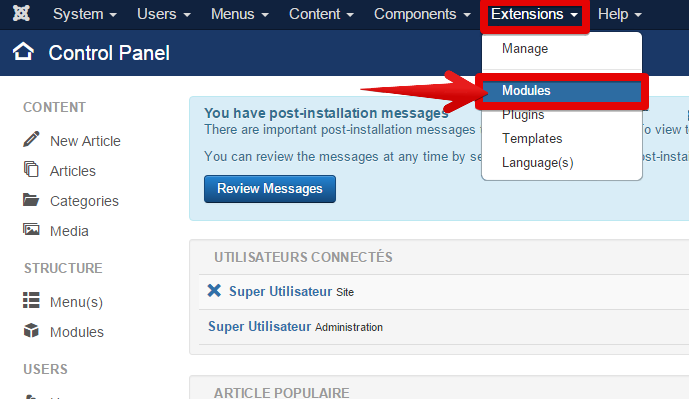
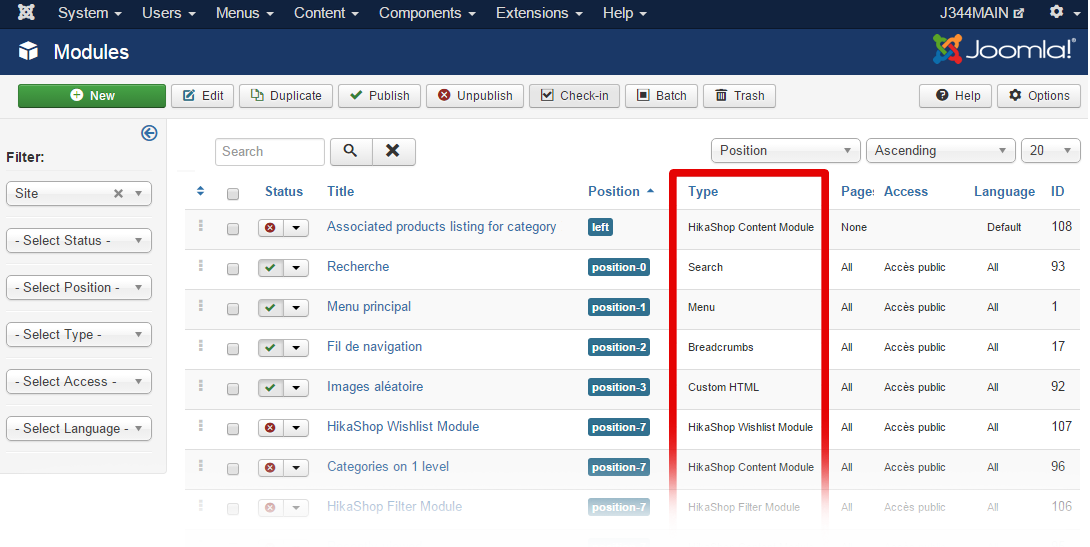
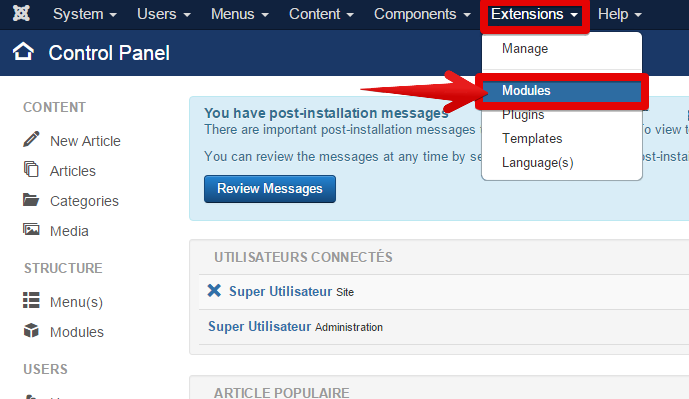
Go to “Extension” -> “Modules” .

You will see all modules, published and unpublished.
Note : You will find different module types from Joomla! and other from HikaShop. To understand how each module belongs to Joomla! or Hikashop, just take a look on “Type” column.

For example of an HikaShop default module : the HikaShop Cart Module.
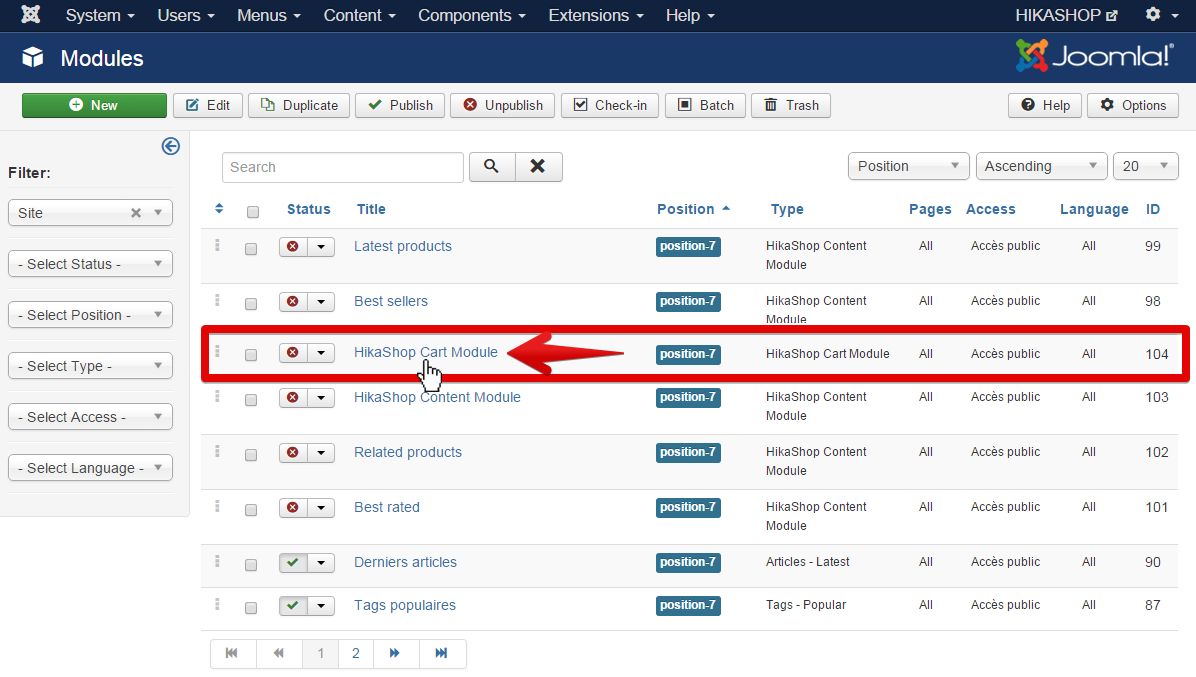
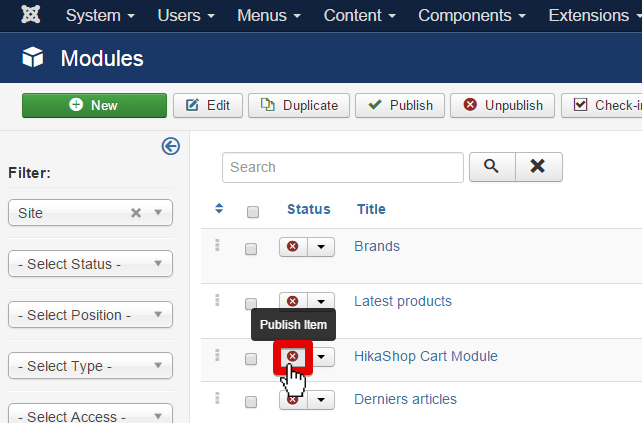
Look for the HikaShop Cart Module in the modules listing and click on it.

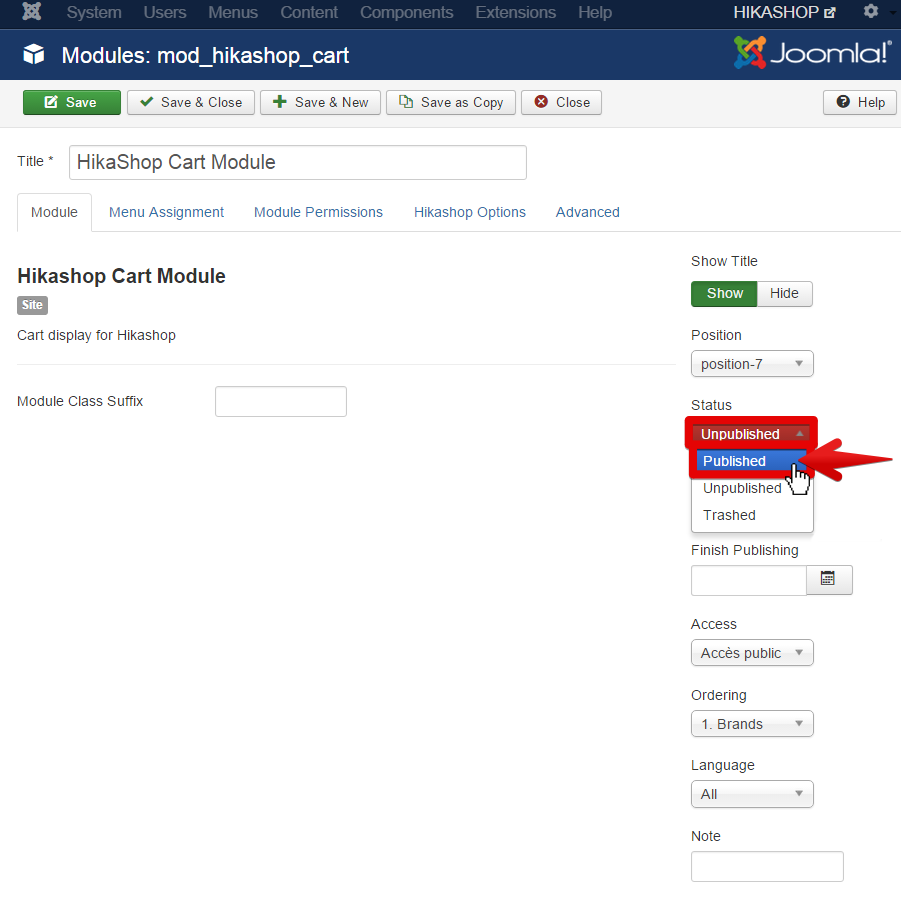
At the Status option, set it to Published.

Then click on the “Save” or “Save & Close” to save it.

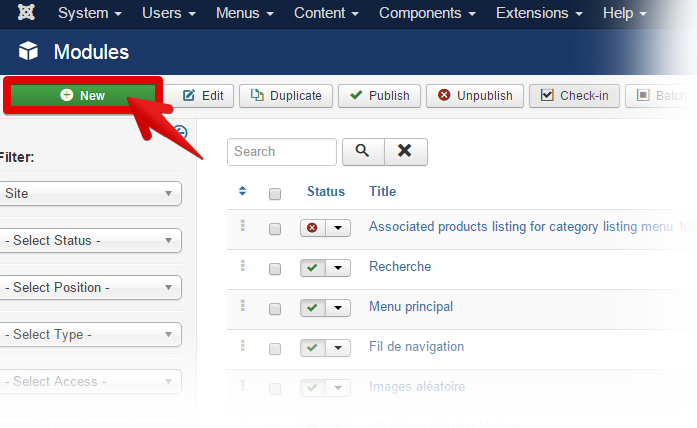
Or you can also publish modules by clicking here

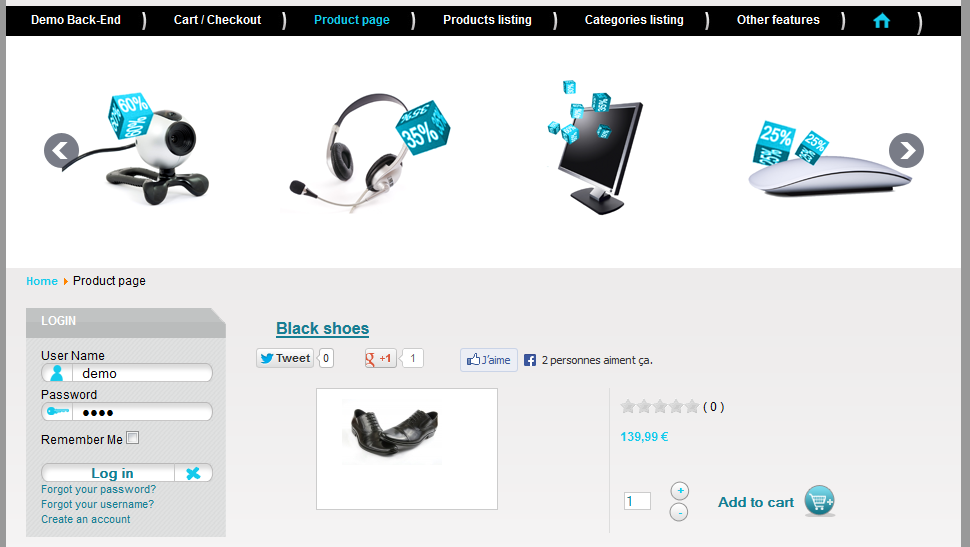
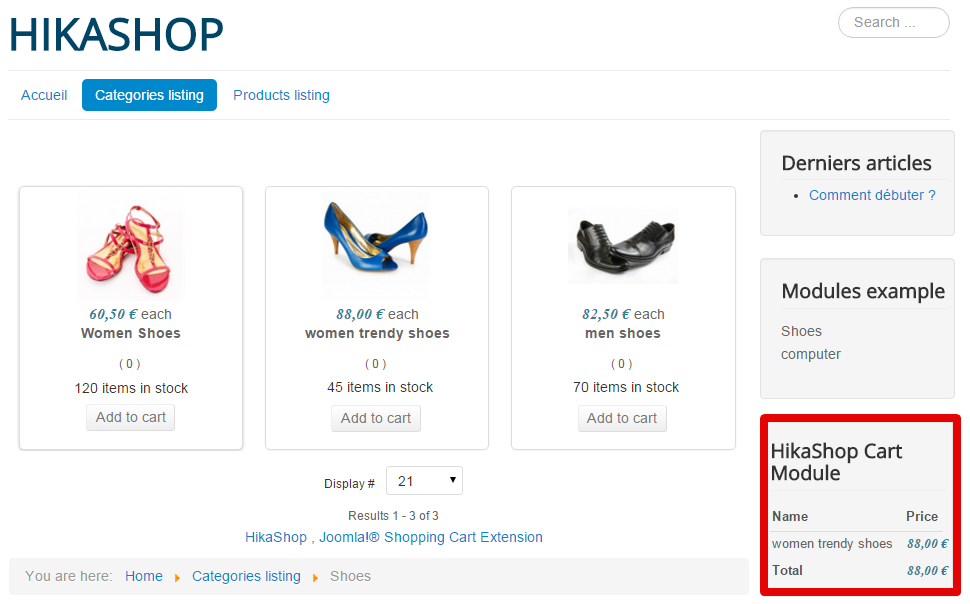
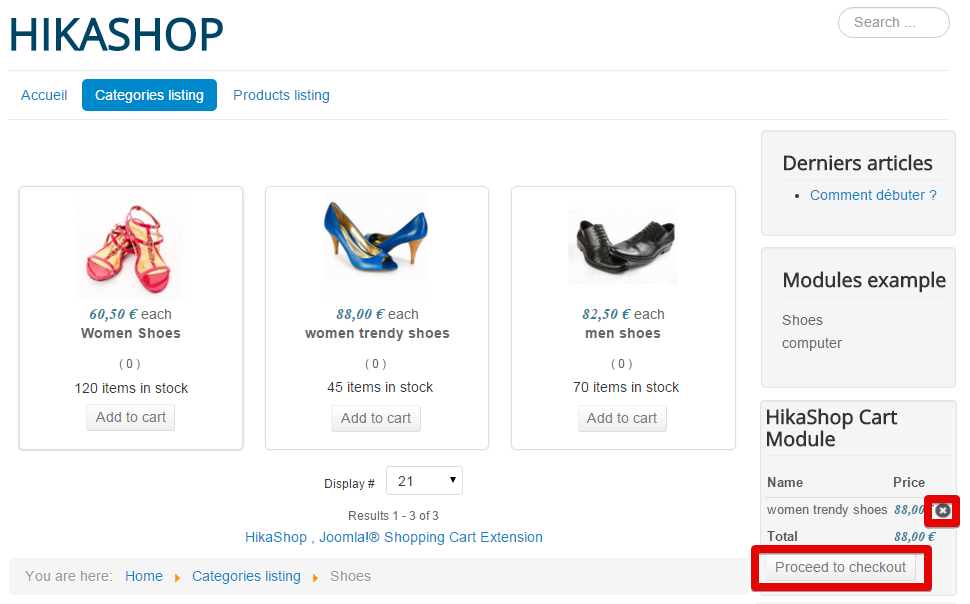
Go to the front end to see your cart module.

Now, you have a Cart module on the side of the website. Let’s discover it.
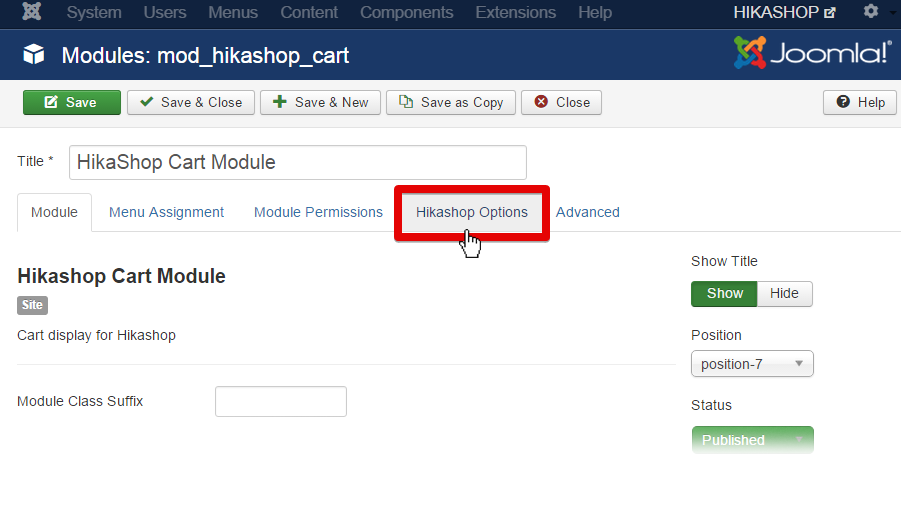
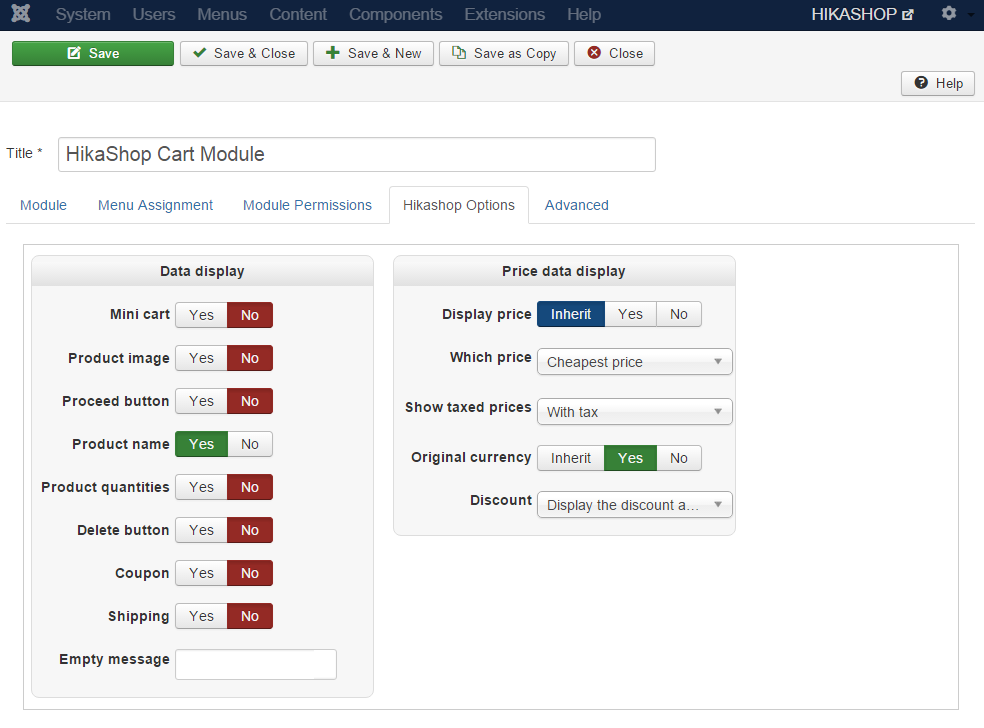
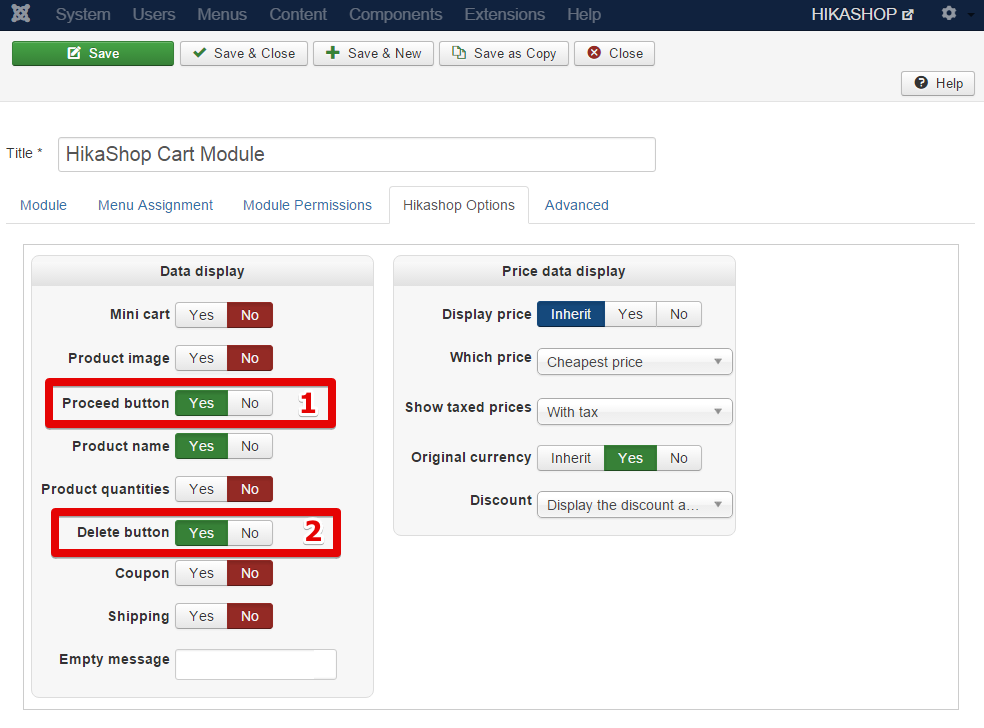
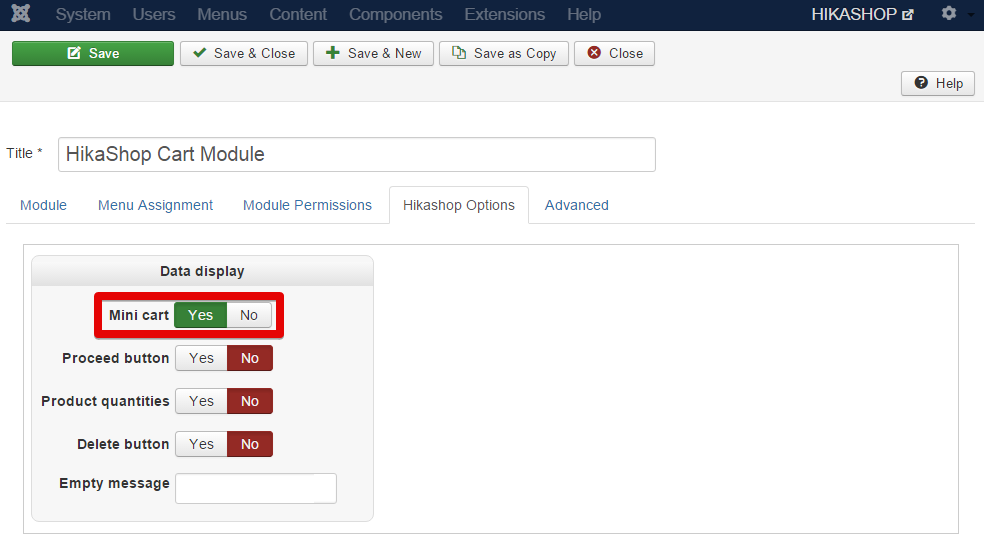
Click on “Hikashop Options” tab.

We will add some elements to your cart module.

Set the “Proceed button” and the “Delete button” to YES.

Save it by clicking on the “Save” or “Save & Close” button.

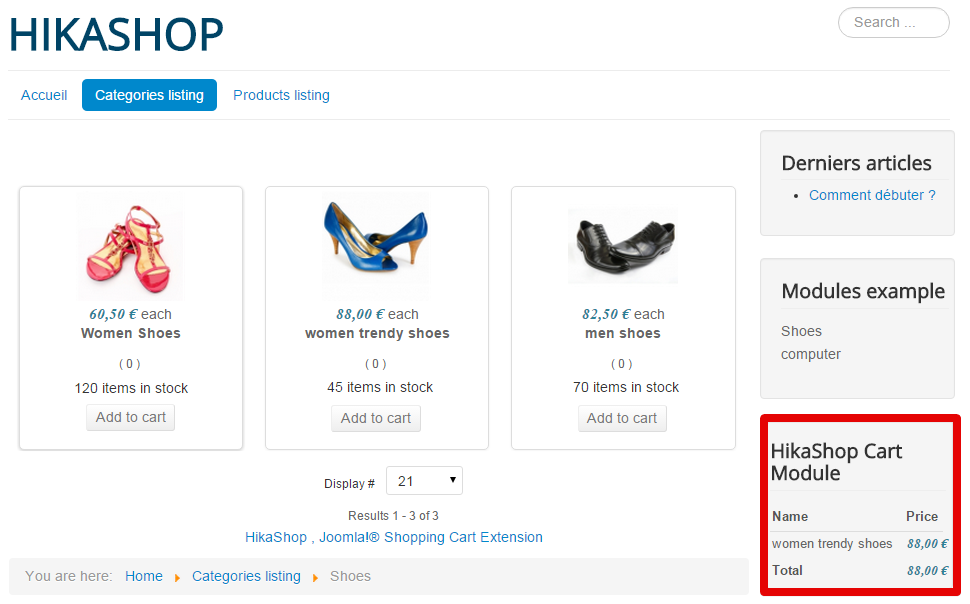
You’ll get the result like this:
Now you can see 2 new buttons added, one to delete a product from the cart and the other is to proceed to the checkout.

Let’s see an other kind of effect to apply on your cart module.

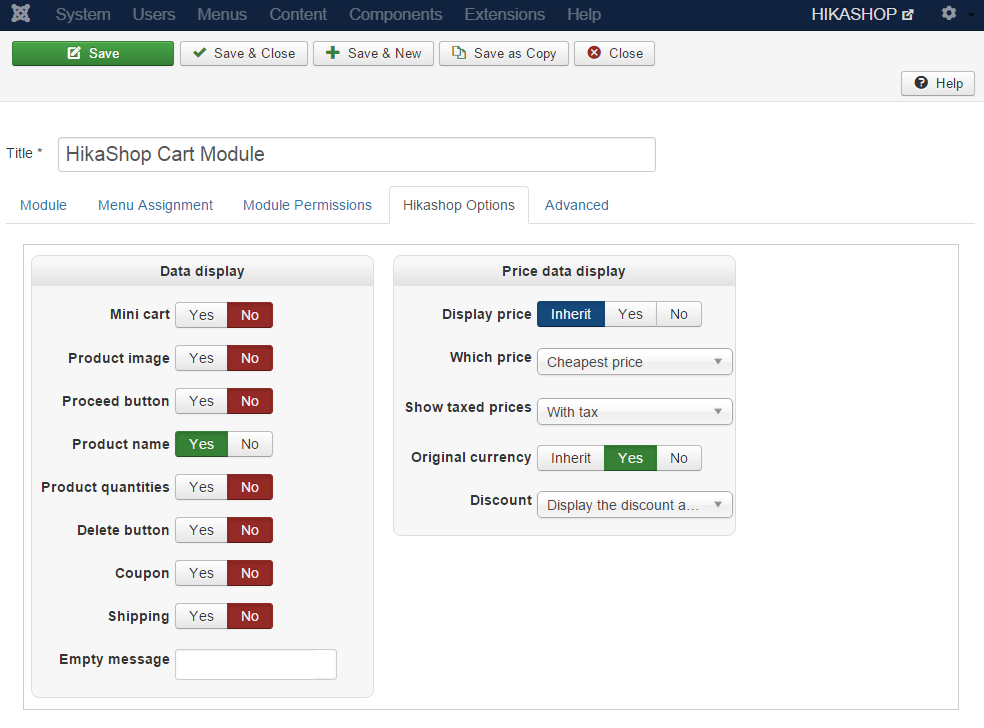
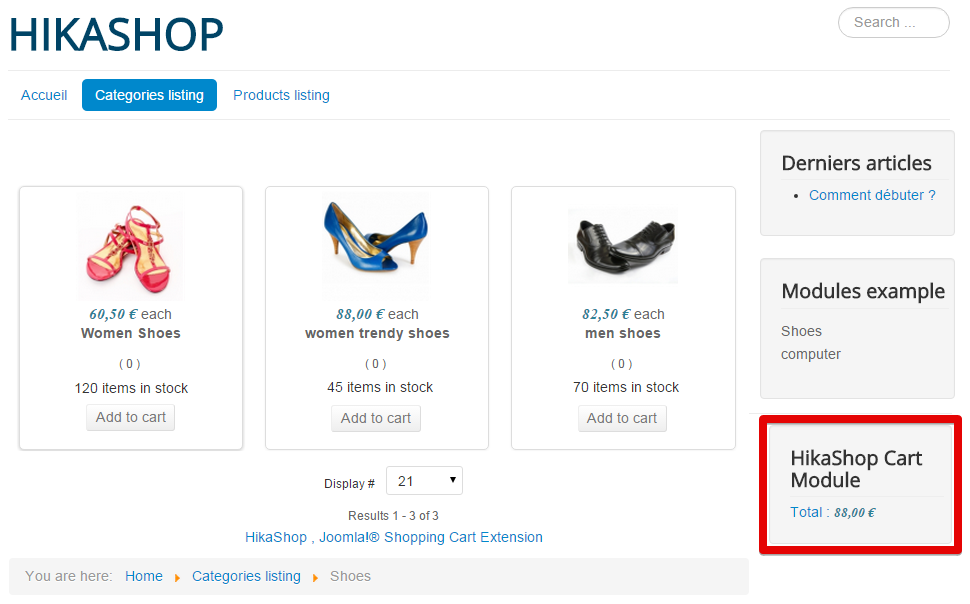
Set the “Mini cart” to YES then save it.

Many options that are not relevant to the mini cart mode will disappear.
And this is the result:
Before:

After:

Create your own modules
Go to “Extension” -> “Modules” .

Click on “New” to create a new module,

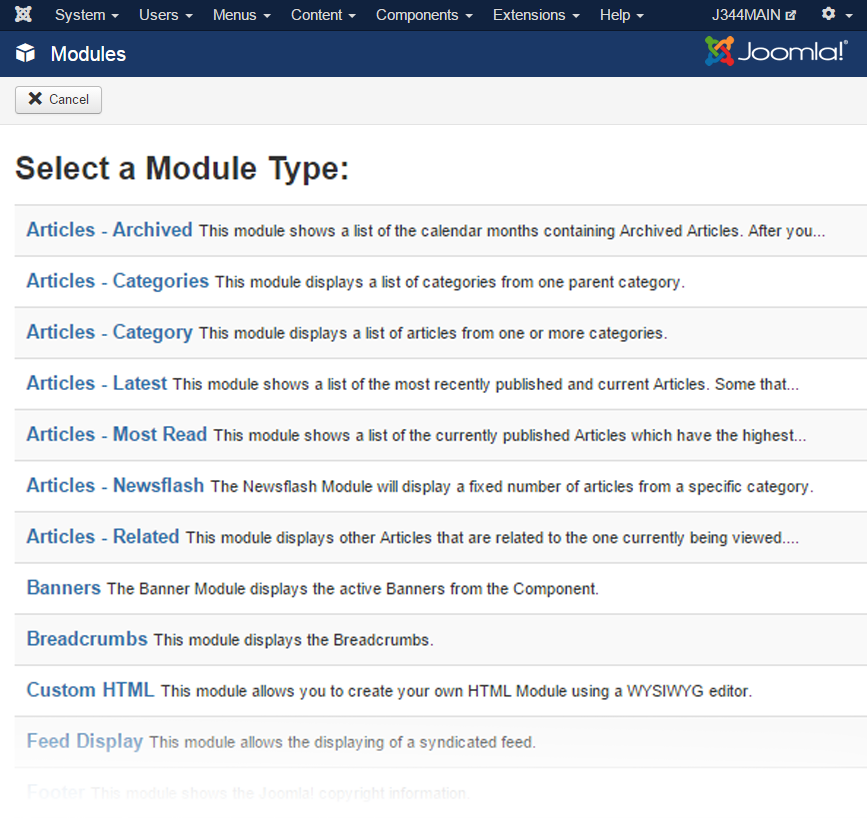
You will see all the possible Module Types.

For example, we create a module to display the products from a “best sales” category.
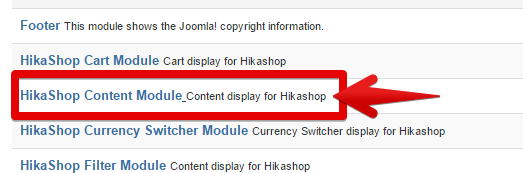
Select “HikaShop Content Module“.

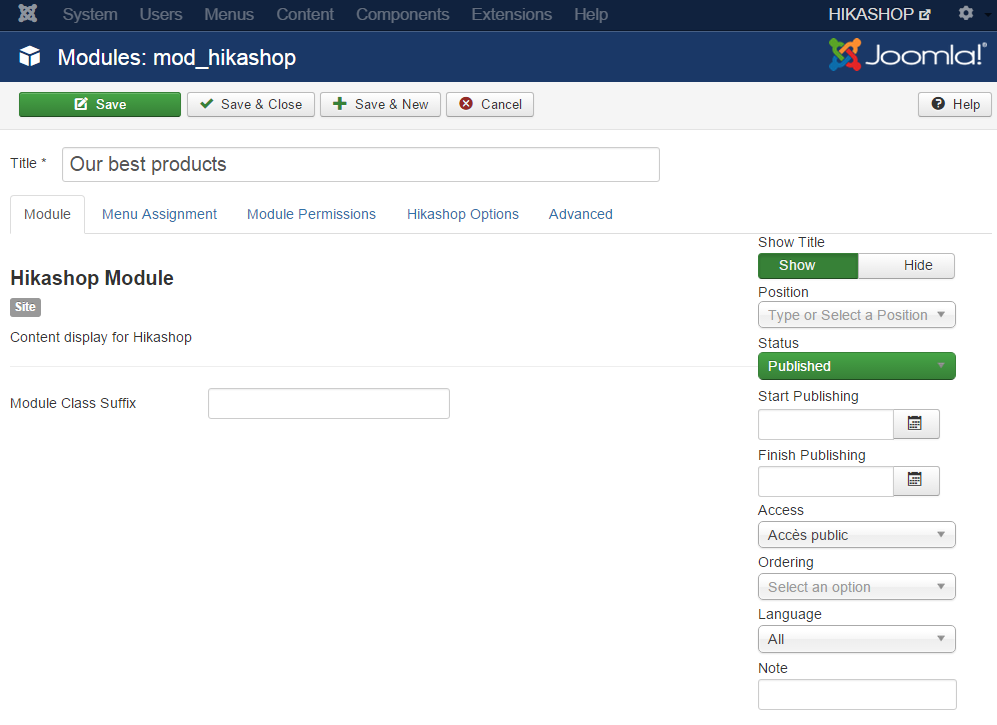
Then reach a settings page to configure your new module.

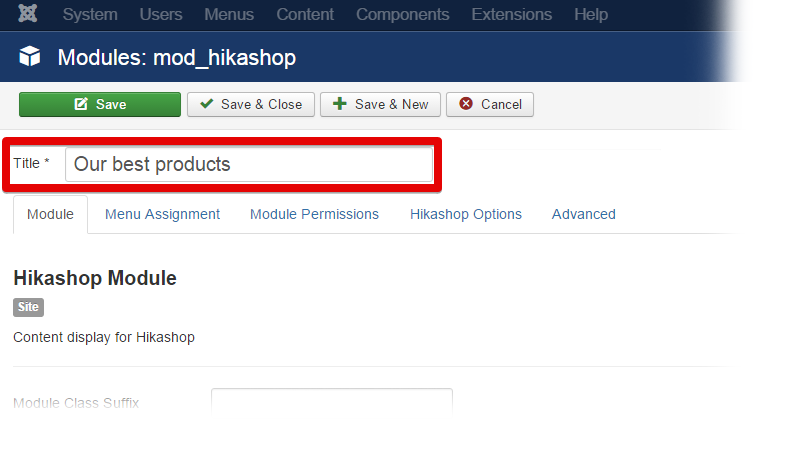
Enter a name for your new module at Title option.

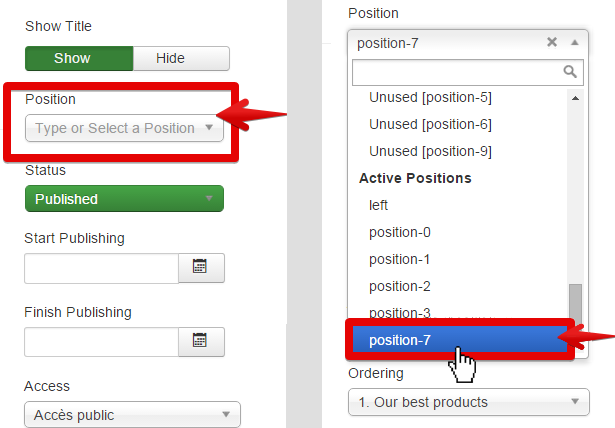
Here, we define the position on the front end right side (poistion-7).

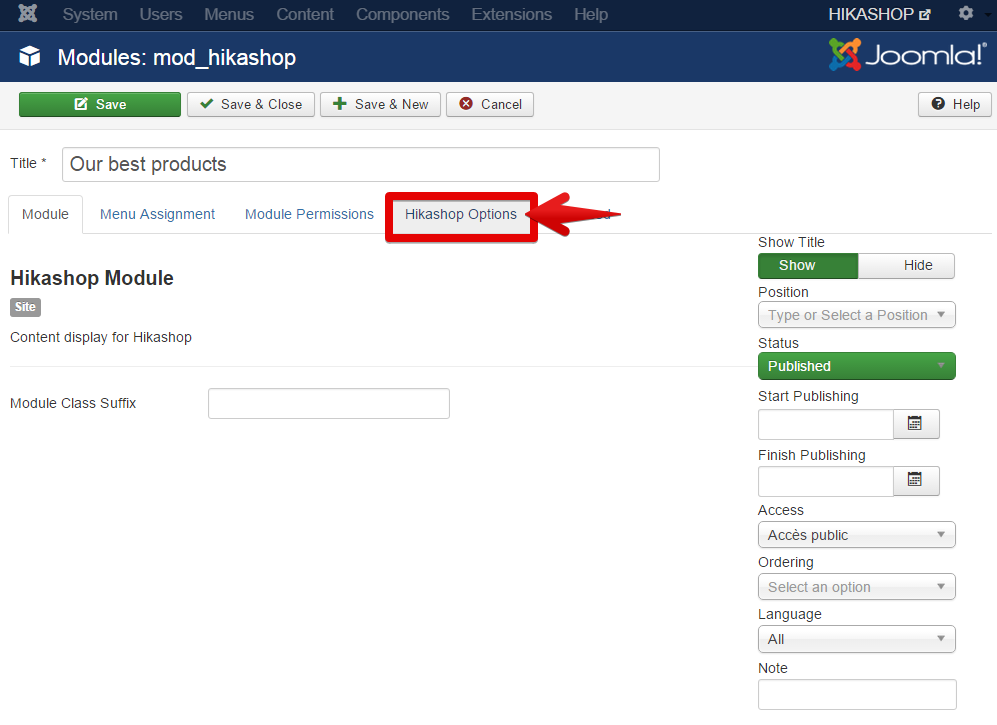
To select the content to display in this new module, click on “HikaShop Options” tab.

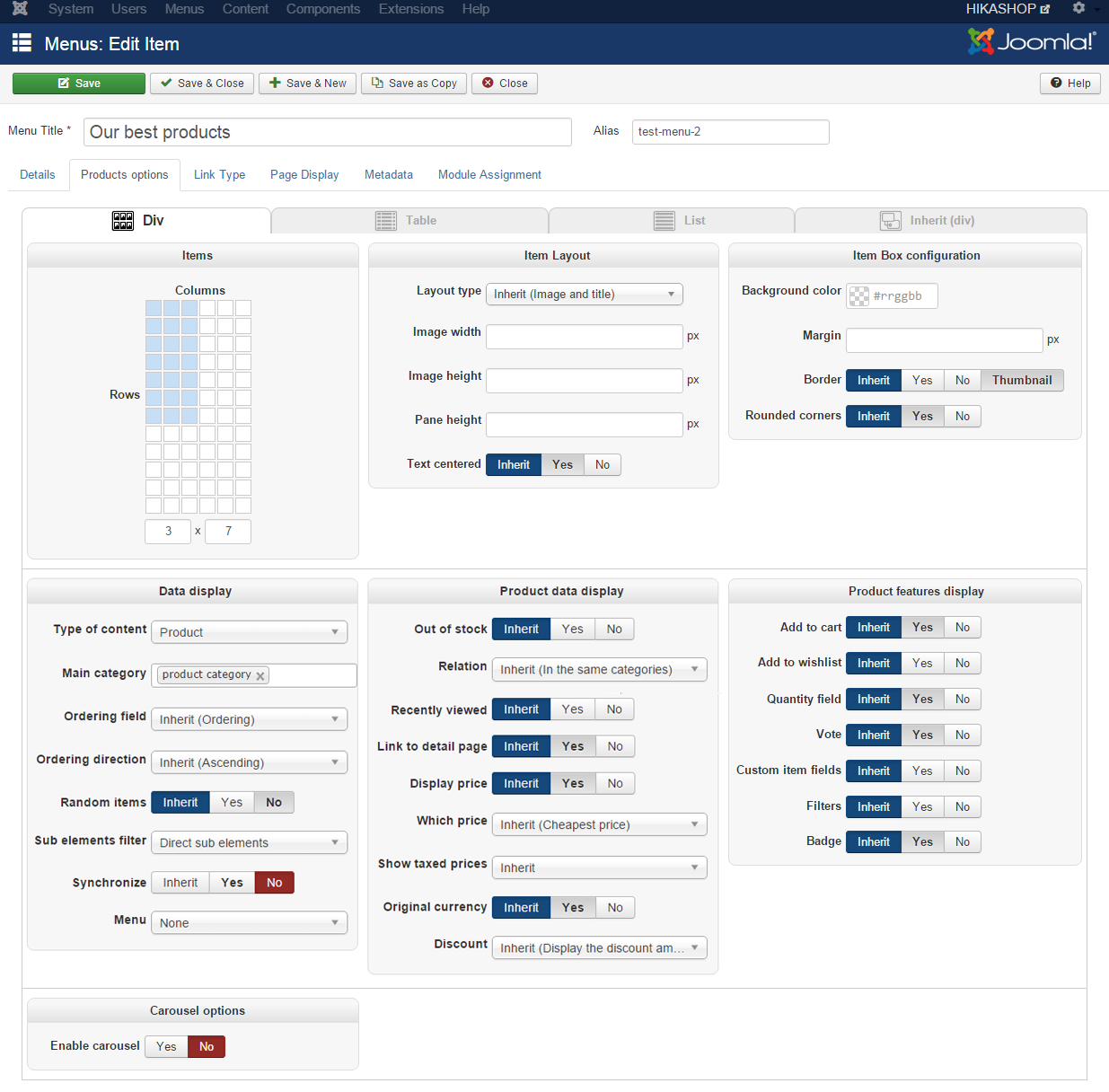
You’ll see a page that will allow you to define how display your content module. Most of the parameters there are similar to the products/categories listing menu items.

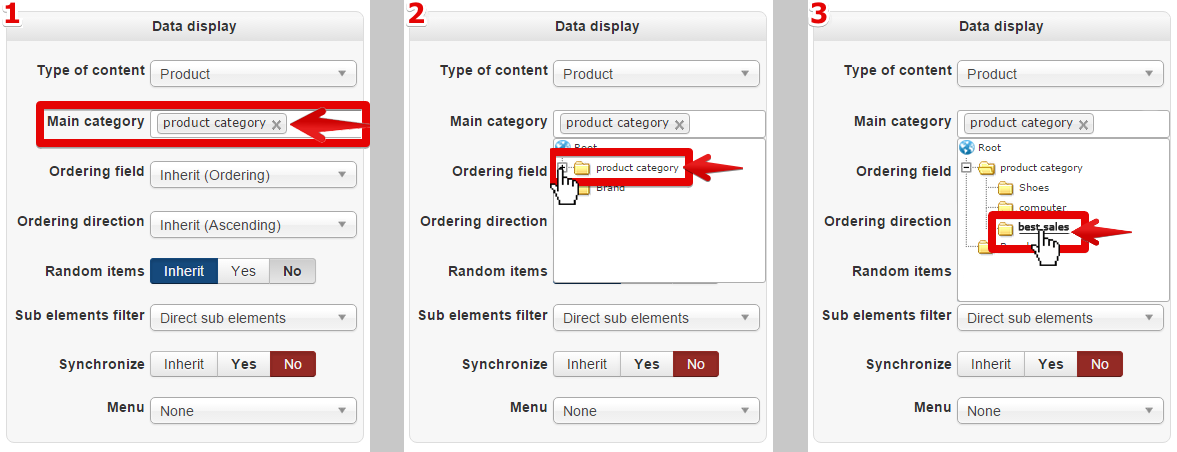
In “Data Display” -> “Main category” define the category to display, here we select “best sales“.

In the Items part, change the way the products will be displayed on the module.

Then save it by clicking on the “Save” or “Save & Close” button.

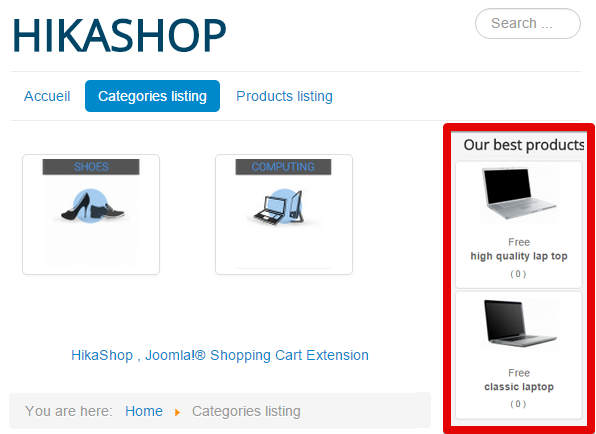
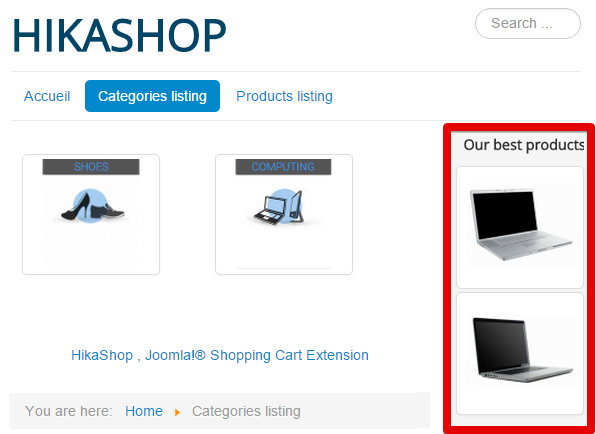
And this is the result:

If you want display only the products image. Then go in the Item Layout part, and change the Layout type to Image.

Then go in the “Product data display” part, set “Display price” to “No“. And go in the “Product features display” part, switch “Vote” to “No“.

Then save it by clicking on the “Save” or “Save & Close” button.

You’ll get the result like this, only the image remains for each product, no more title, price or vote stars.

Modules options Index
The modules options are roughly the same as the options for the menu items so we invite you to check the Menus options Index section.
If you have any question about this post, don’t hesitate to leave a comment below. And don’t forget to share with your friends if you find it useful! Thanks!