It is necessary to make a connection with the phone that helps your visitors can directly call. Let see and use Elementor Add-on in Elementor Page Builder!
Use Smart Links
It will be easy for you to create a “smart” link from any widget that has a Link field if you use Dynamic Contact URL feature in Elementor Pro. From that, you can design clickable phone links, SMS message links, Whatsapp conversation links, Skype call links.
However, if you don’t upgrade Elementor Pro, you can physically make clickable phone links and mailto links by following the instruction step by step.
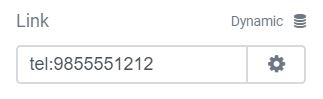
Clickable Phone Links
Step 1: Opens a Dial Dialog on Mobile Devices
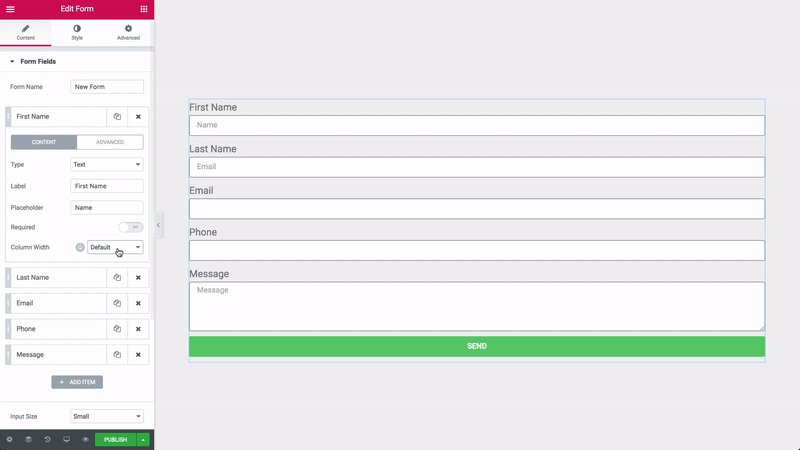
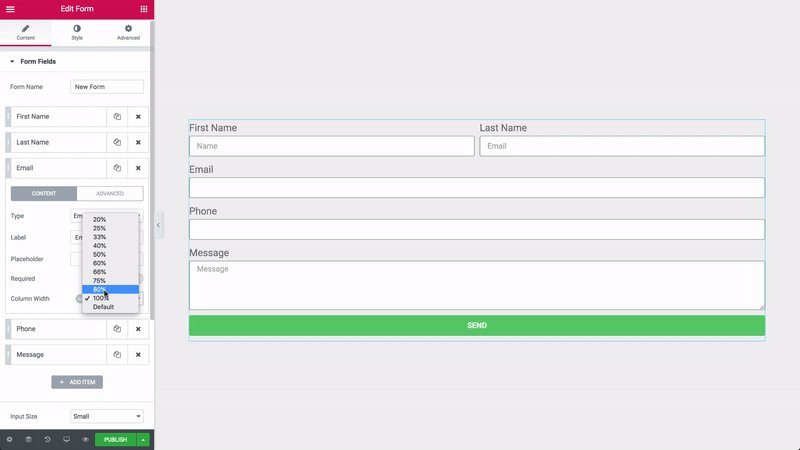
Step 2: Write the phone number in Link Box with the syntax tel: number, remember that the phone number a fully entered, only number without any other symbols.

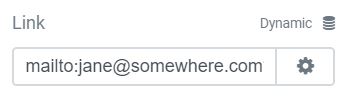
Mailto Links
With the TO: field filled out
Enter the email address which receives the mails in Link Box with the syntax mailto: email address

With the TO: field and the SUBJECT: field filled out
Enter the email address which receives the mails in Link Box with mailto: email address and add Subject= followed by the text of the email’s subject. For example :
- mailto:[email protected]?subject=Thank You For Getting In Touch
Note: Sometimes, spaces between the words of the Subject may not work well. You can replace the spaces with %20. For example:
- mailto:[email protected]?subject=Thank%20You%20For%20Getting%20In%20Touch
CONCLUSION
In this article, we want you to understand and can use effectively Elementor Page Builder to create clickable phone links or mailto links.
If you have any question, let leave a comment below! We will reply as soon as possible.
Credit: Elementor Official







I have added the link for mail to my button but it just takes me to a blank webpage with the entered text as the URL
Can you send me your site URL to check?