The majority of WordPress Themes come with in-built styles that assist you to transform the regular navigation menu into a mobile menu automatically. Although this feature is really convenient in most cases, if you want to make a difference for your menu in mobile devices. In this case, you need to hide a mobile menu in WordPress supported by your current theme.
In today’s blog, we will provide you with a detailed guide to help you easily hide a mobile menu in WordPress and use another menu style on your mobile device. Now, let’s check them out.
How to Hide a Mobile Menu in WordPress by using a free plugin?
Honestly, there are several ways to hide a mobile menu in WordPress. You can use a plugin or add CSS code. However, in today’s blog, we will give you an easy step by using a free plugin.
If you are a beginner, then this is the perfect method for you to get started since it doesn’t require you to touch any line of code. All you need to do is install the WP Mobile Menu plugin to hide your existing mobile menu provided by your WordPress theme and then utilize another menu.
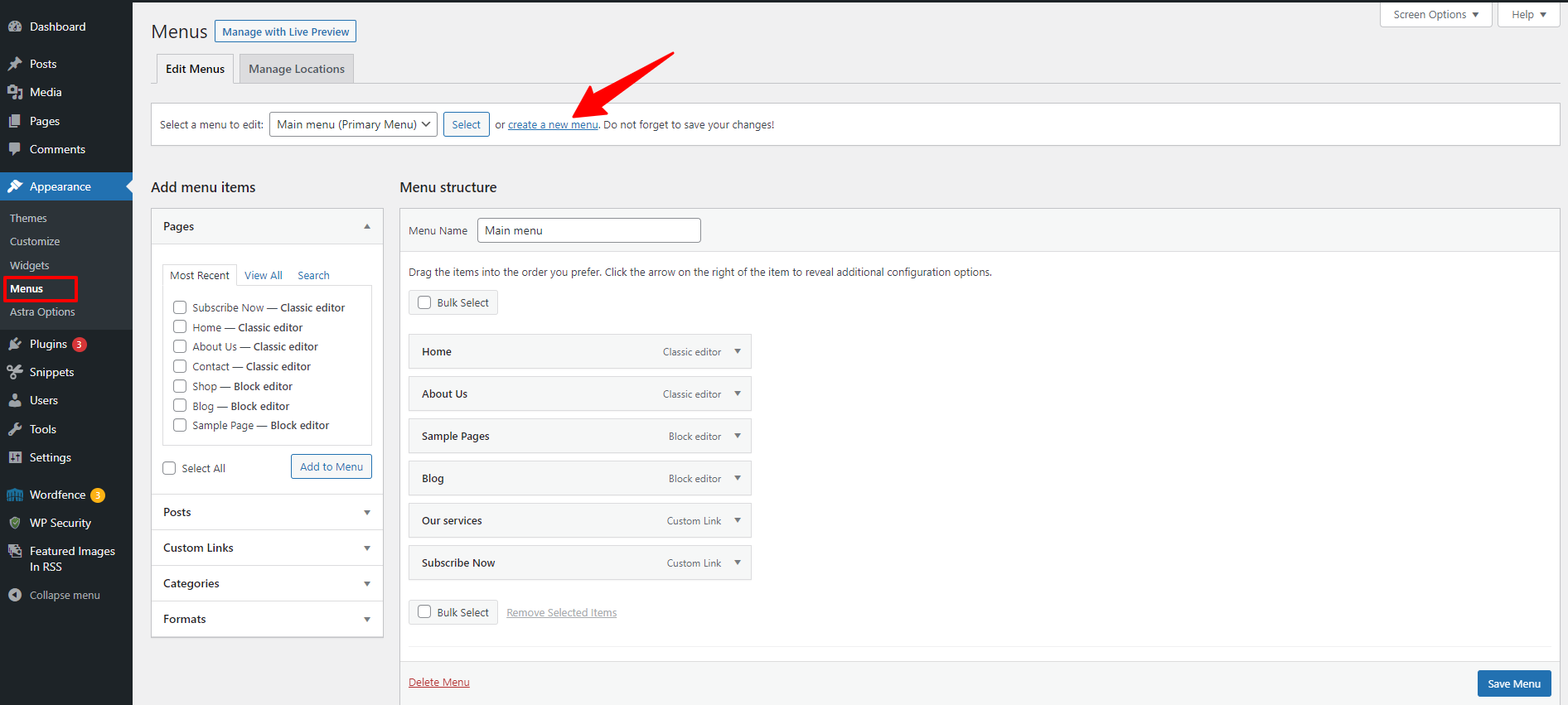
To apply this method, first and foremost, you need to create a new navigation menu that you want to show on mobile devices by going to the Appearance > Menus page from your WordPress dashboard.
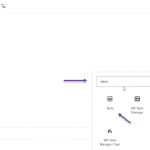
On the menu page, let’s click on the “Create a new menu” link.

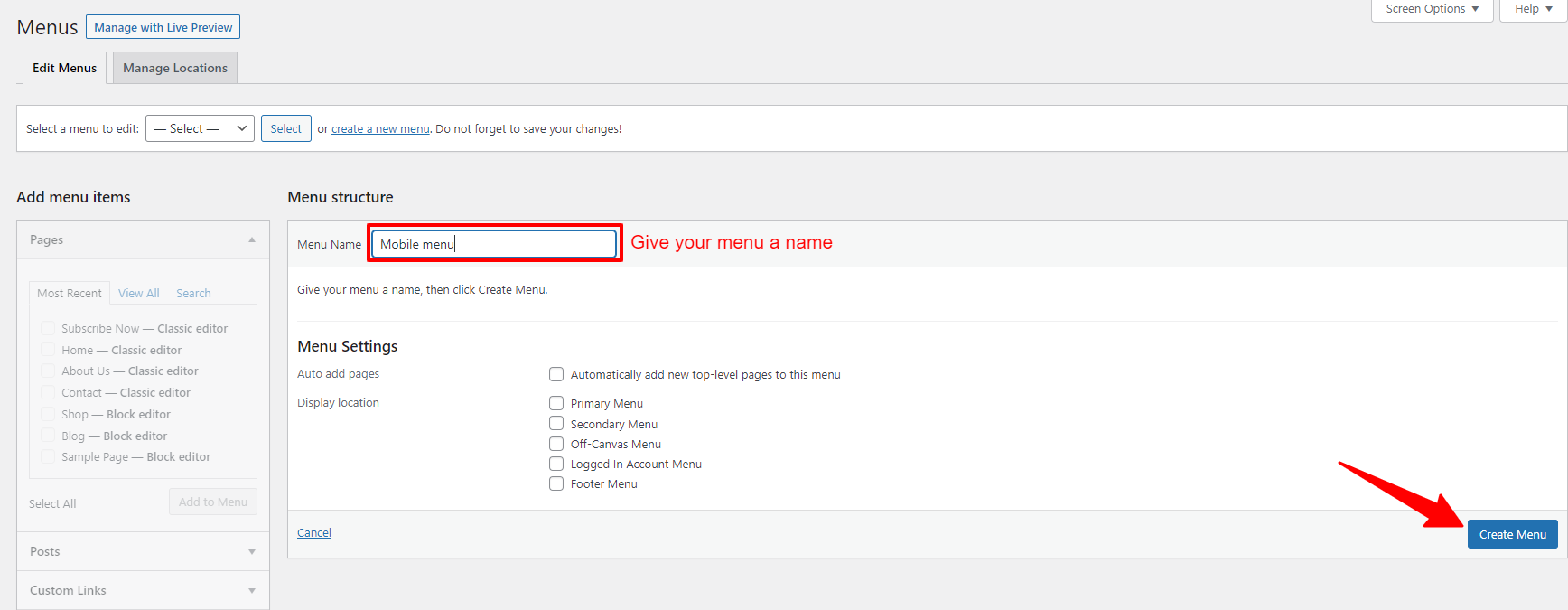
Next, you need to give your new menu a name. For example, we will name it “mobile menu“. Then, click on the “Create Menu” button.

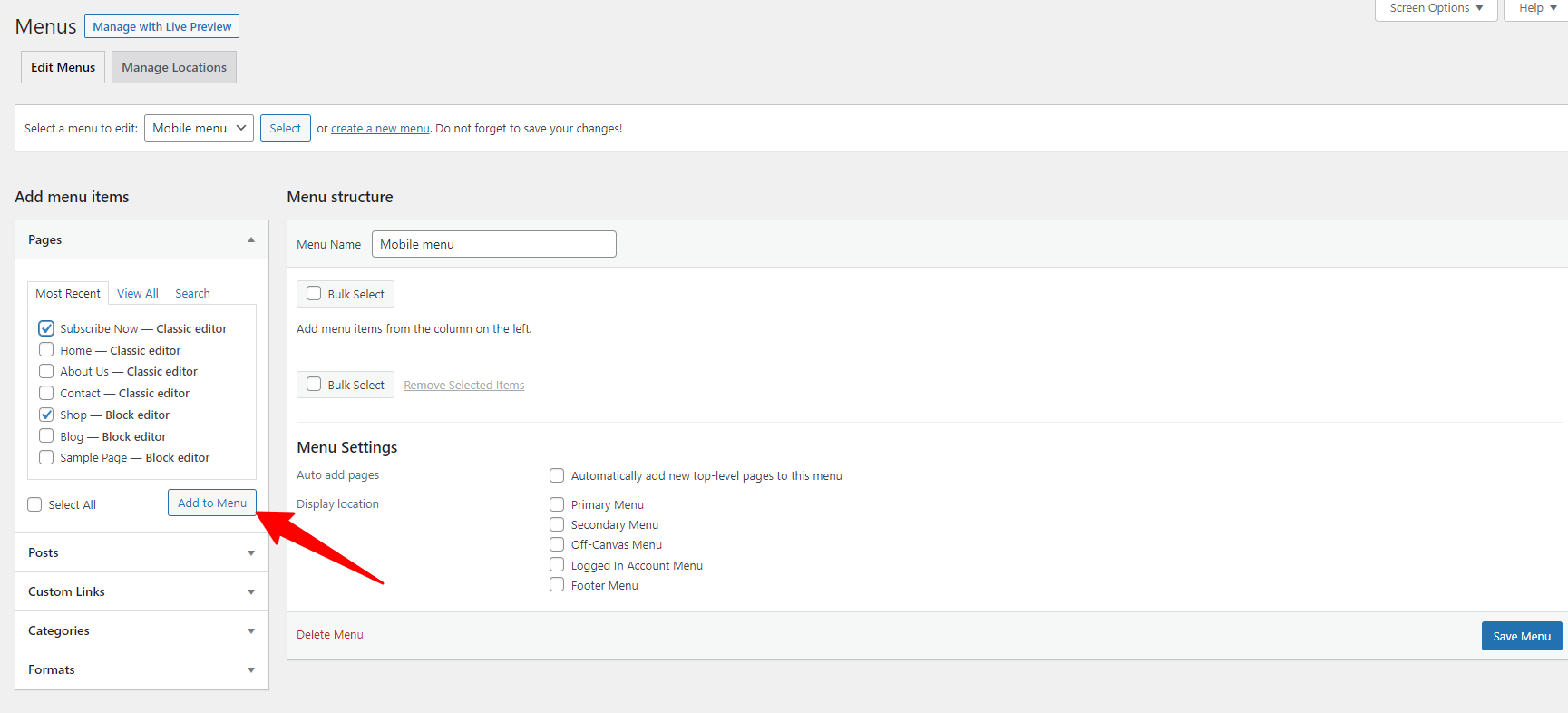
Now, you need to choose the pages you want to add to your new menu from the left column.

When you are done, don’t forget to click on the “Save Menu” button to store your menu.
Next, you need to install and activate the “WP Mobile Menu” plugin. You can follow our quick guide below to install the plugin.
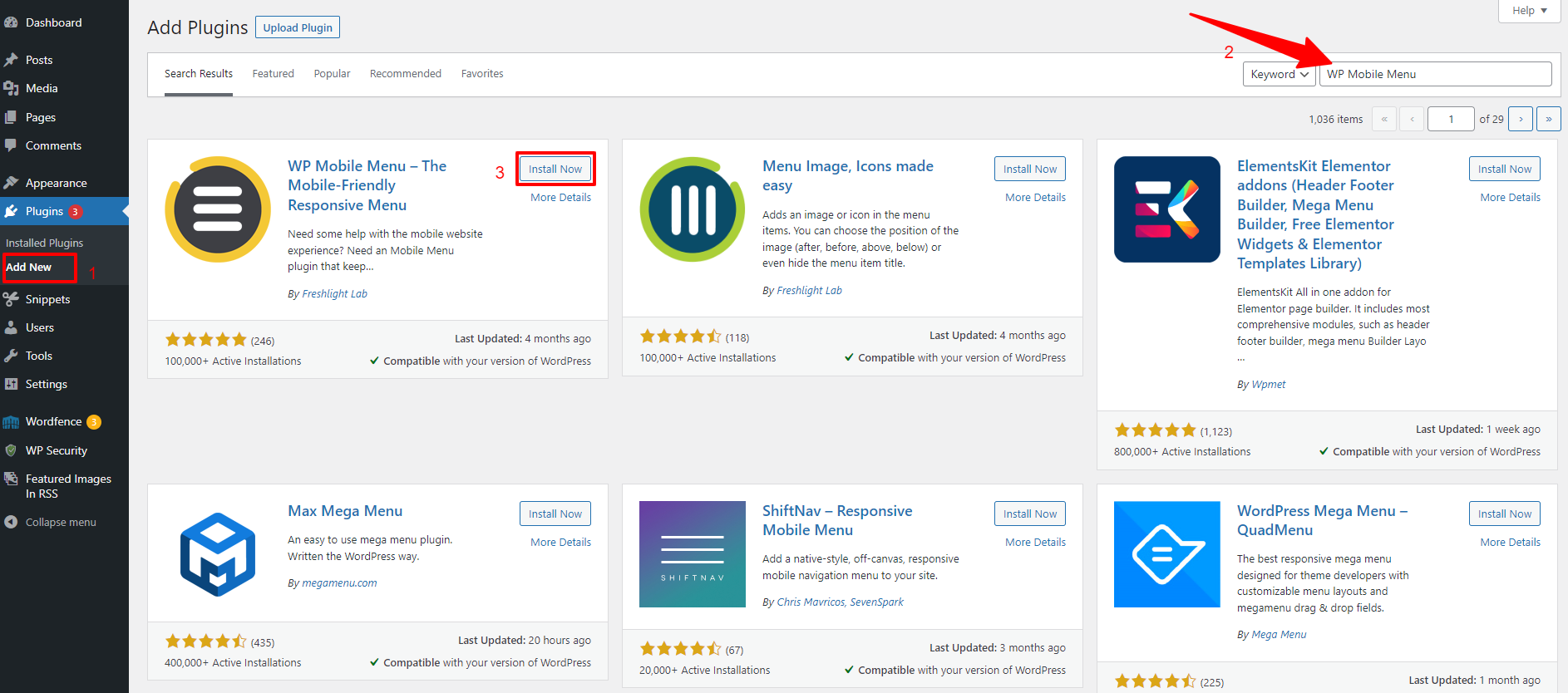
- Firstly go to Plugins > Add New
- Type the plugin’s name on the search bar to find the plugin
- Click on the “Install now” button and “Activate” it

Once the plugin is activated, let’s navigate to the “Mobile Menu Options” page from your WordPress dashboard to configure the plugin’s settings.
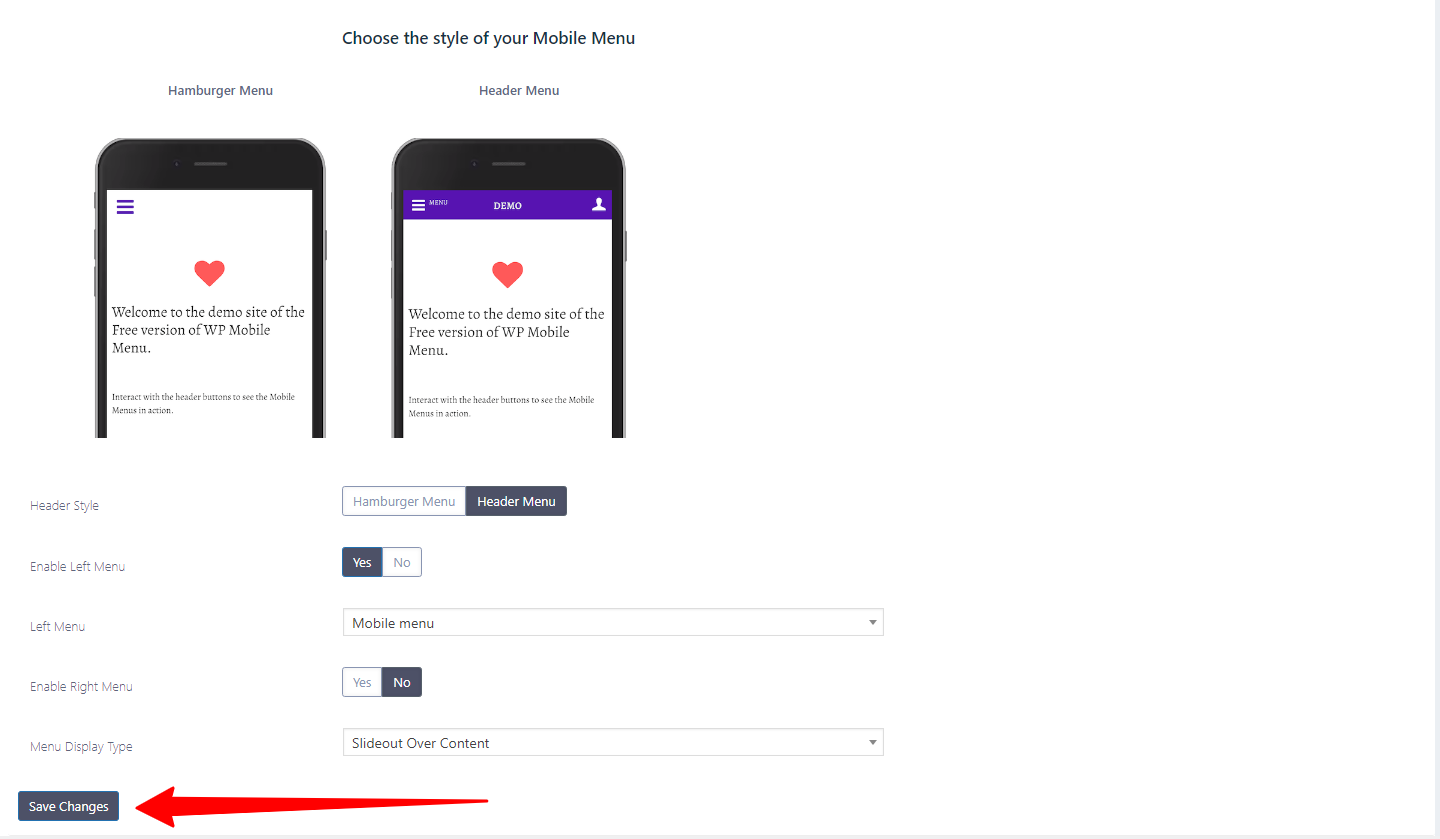
On the plugin’s setting page, let’s scroll down to the bottom of the page, you will see options that allows you to select whether you want to display your mobile menu on the right or on the left.
For example, we would like to display our mobile menu on the left, so will enable left menu by turning the toggle On.
Additionally, you can also choose the style of your mobile menu from 2 options including header menu and hamburger menu.
Additionally, this plugin provides you with plenty of customization options that allows you to change the color of the menu bar, add icons, and much more. Hence, you take advantage of these useful options to create a beautiful menu that match your theme design.
Once you are finished the plugin’s settings, don’t forget to click on the “Save Changes“.

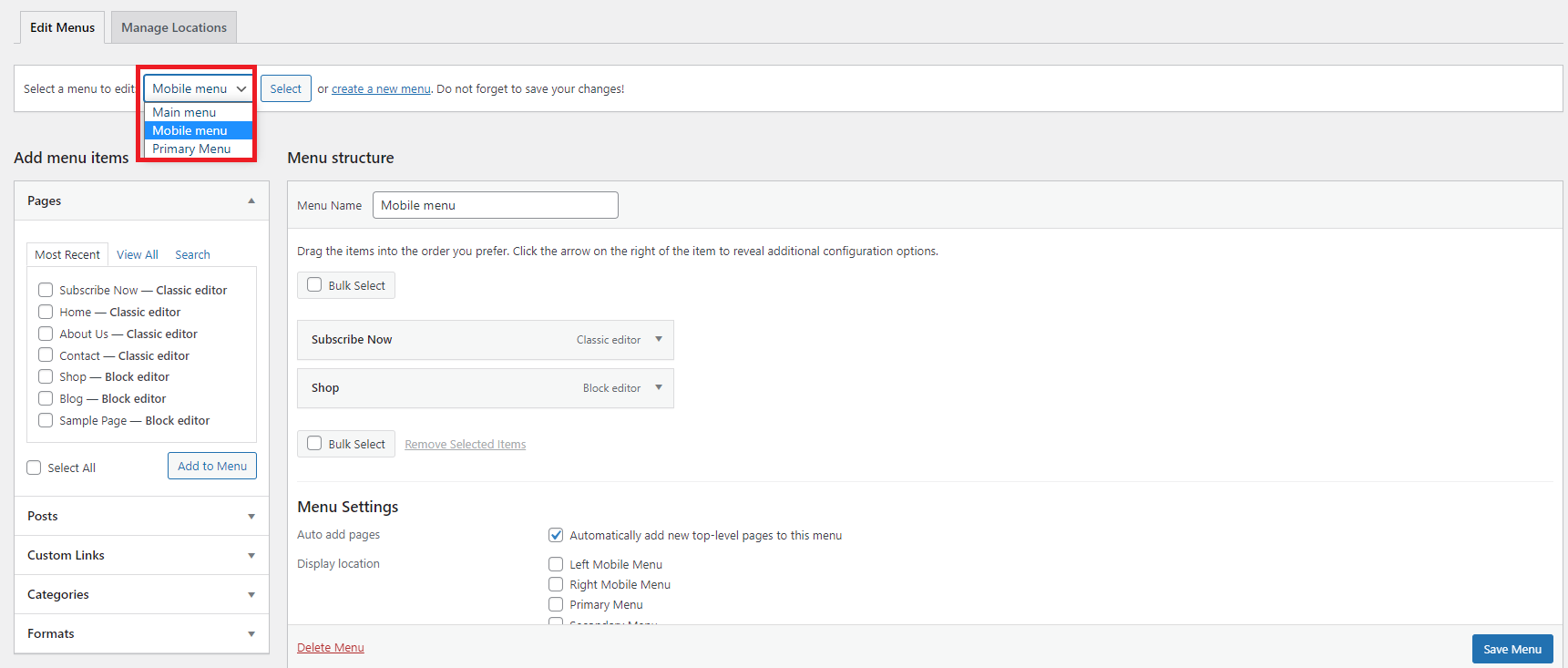
Now, you need to navigate to Appearance > Menus page again. Then, choose the a menu that you want to edit from the drop-down menu and click on the “Select” button.

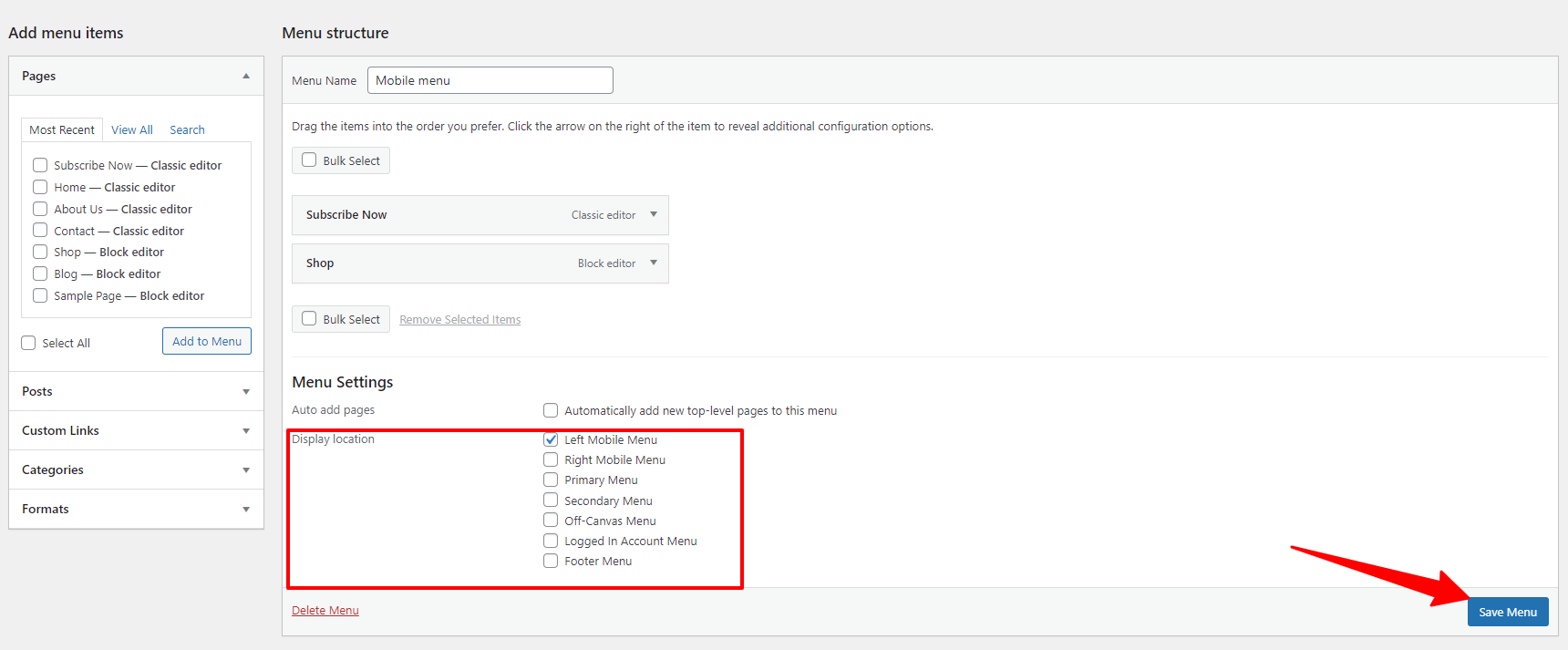
Next, you need to choose the location to display your mobile menu below the “Menu settings” section. You should notice that your selection need to be match with the location that you selected in the plugin’s setting.
Remember to click on the “Save Menu” button before exiting the menu page.

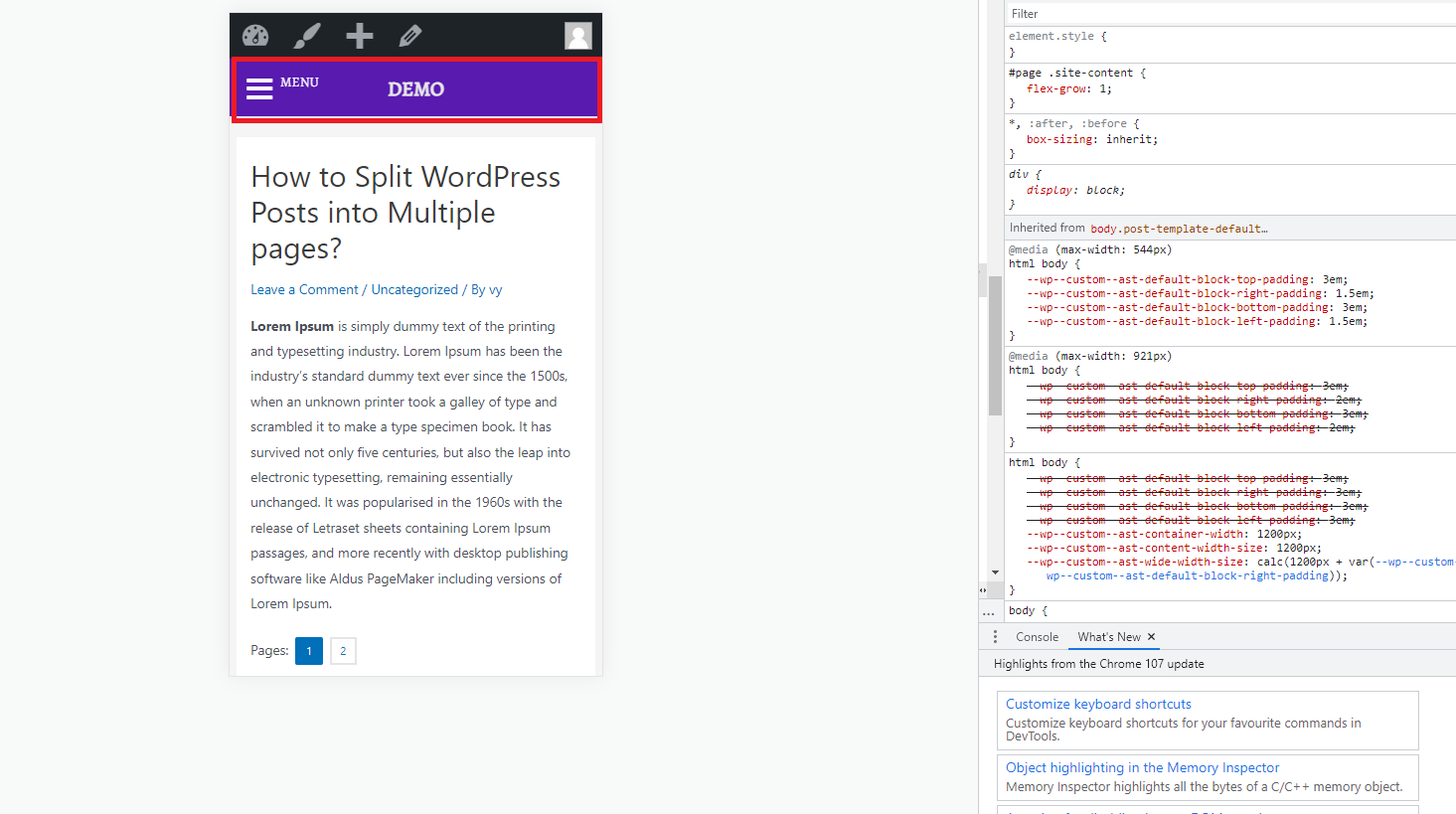
Now, you can go to your website to view how your new menu look like in action.

The bottom line
Hiding a mobile menu in WordPress is a simple task. We expect that with the support of our blog, you can easily complete this task without any difficulties. If you get into any trouble, don’t hesitate to mention them below. We will support you as soon as possible.
In addition to updating blogs related to WordPress, we also provide plenty of stunning, free WordPress Themes that are suitable for multiple fields. You can visit and choose the best one for your website.