Do you want to disable overflow in WordPress to make your website more user-friendly? Don’t miss our blog. This article provides you with a detailed guide to assist you to address this task.
Why should you need to disable overflow in WordPress?
In WordPress, if your website has an element that is wider than the layout of your website, then WordPress will display an overflow (a horizontal scrollbar) on your website. This bar can break the original design of your website and make your website awkward.
As a result, users can leave your website if your website’s design is too complicated. It is a reason why you should disable overflow in WordPress, so your website will become more intuitive and user-friendly.
However, if you are a beginner, you will find it difficult to handle this task. In this blog, we will give you a step-by-step tutorial to help you disable overflow properly. Now, let’s check them out.
How to Disable Overflow In WordPress
Solution 1: Add the CSS Snippet using Theme Customizer
This is the easiest way to disable overflow in WordPress. All you need to do is add a CSS code in the “Additional CSS‘” tab of the Theme customizer.
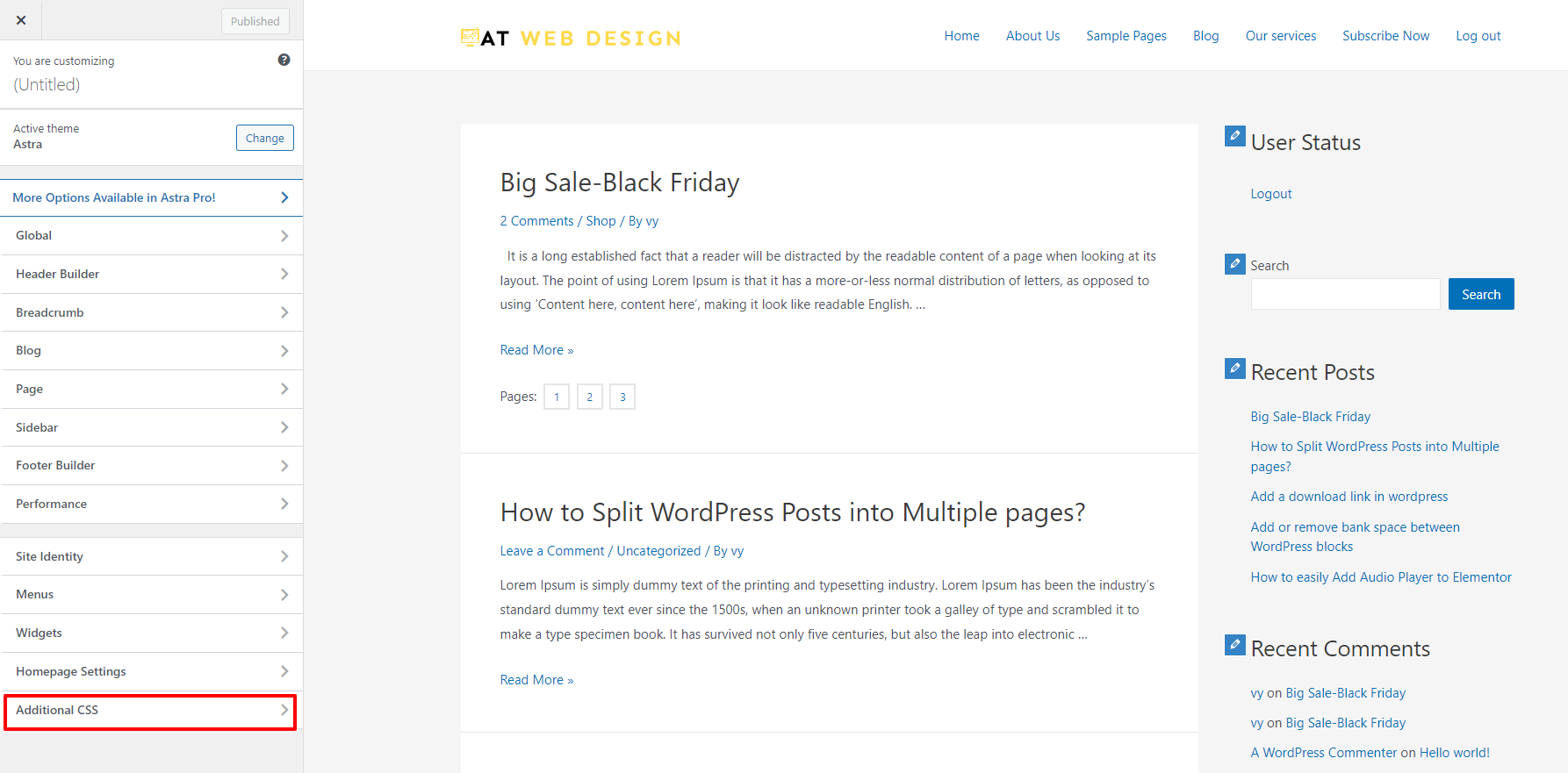
To do that, first of all, you need to navigate to Appearance > Customize. Then, click on the “Additional CSS” tab at the bottom of the list customizer menu tab.

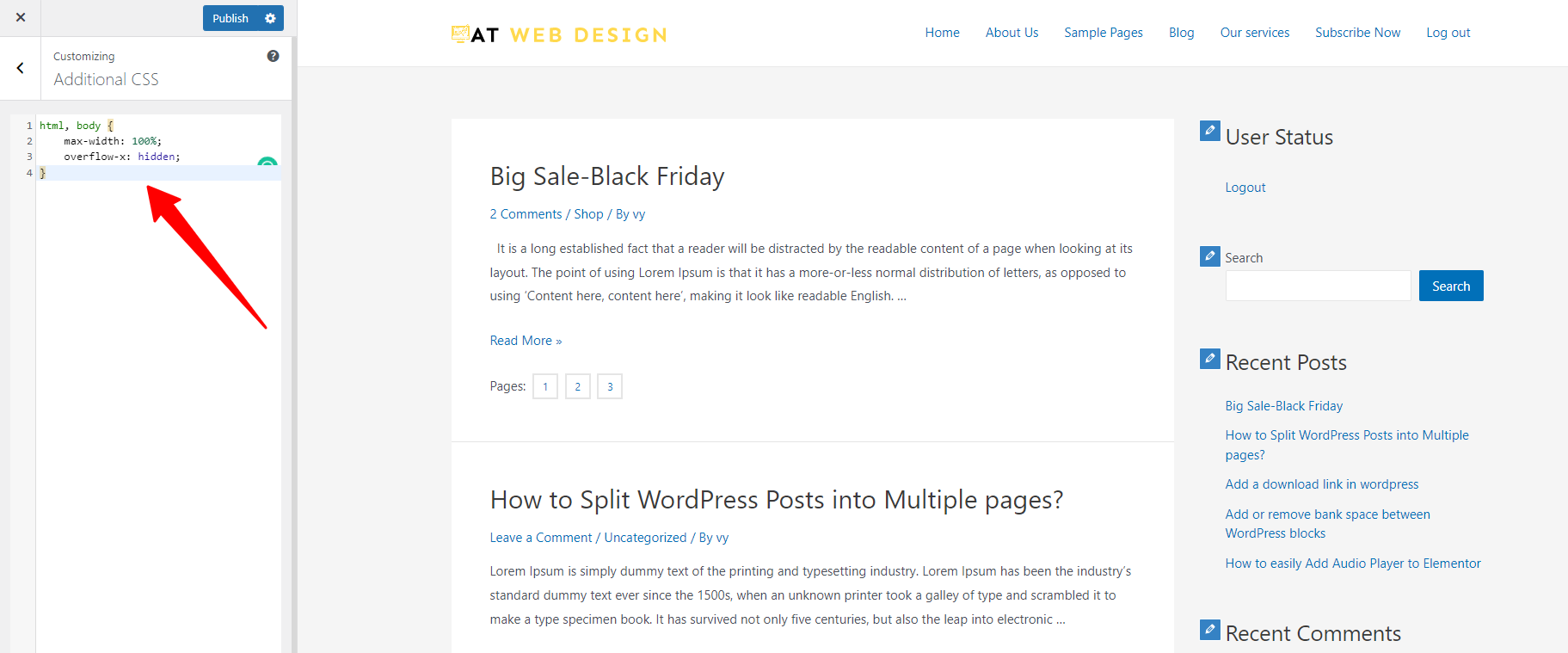
Next, you need to copy the following code and paste it into the given box.
html, body {
max-width: 100%;
overflow-x: hidden;
}

Once you are done, don’t forget to click on the “Publish” button at the top of the page.
Now, the overflow should be disappeared from your website after the code is applied.
Solution 2: Add CSS Snippet using WPcode plugin
Another method to disable overflow in WordPress is to add CSS snippets by using the support of WPcode plugin. This tool allows you to add various codes such as custom CSS, Google Analytics, PHP code snippets, JavaSCript code snippets, and much more to boost the functionality of your website without editing your theme files.
To use this tool, first of all, you need to install it. You can follow our instructions below to install this plugin.
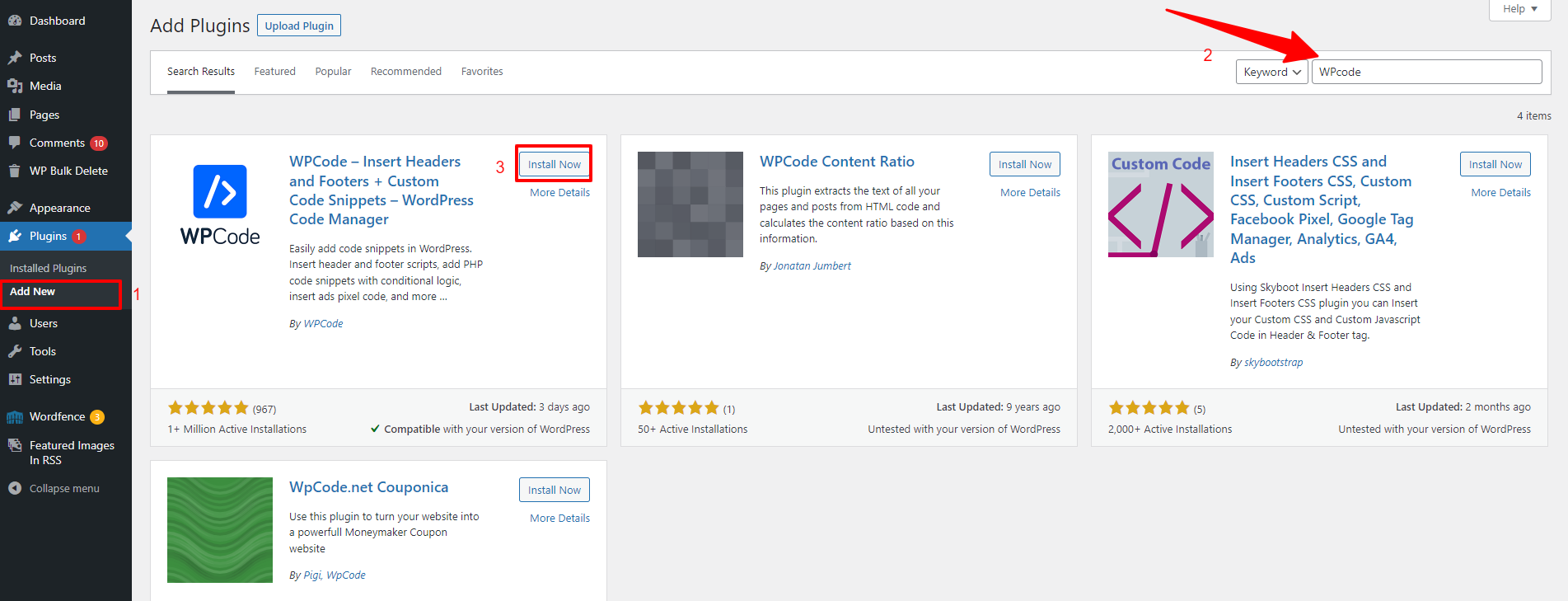
- Go to Plugins > Add New from your WordPress dashboard
- Take advantage of the search bar to find the “WPcode” plugin
- Click on the “Install Now” button and “Activate” it

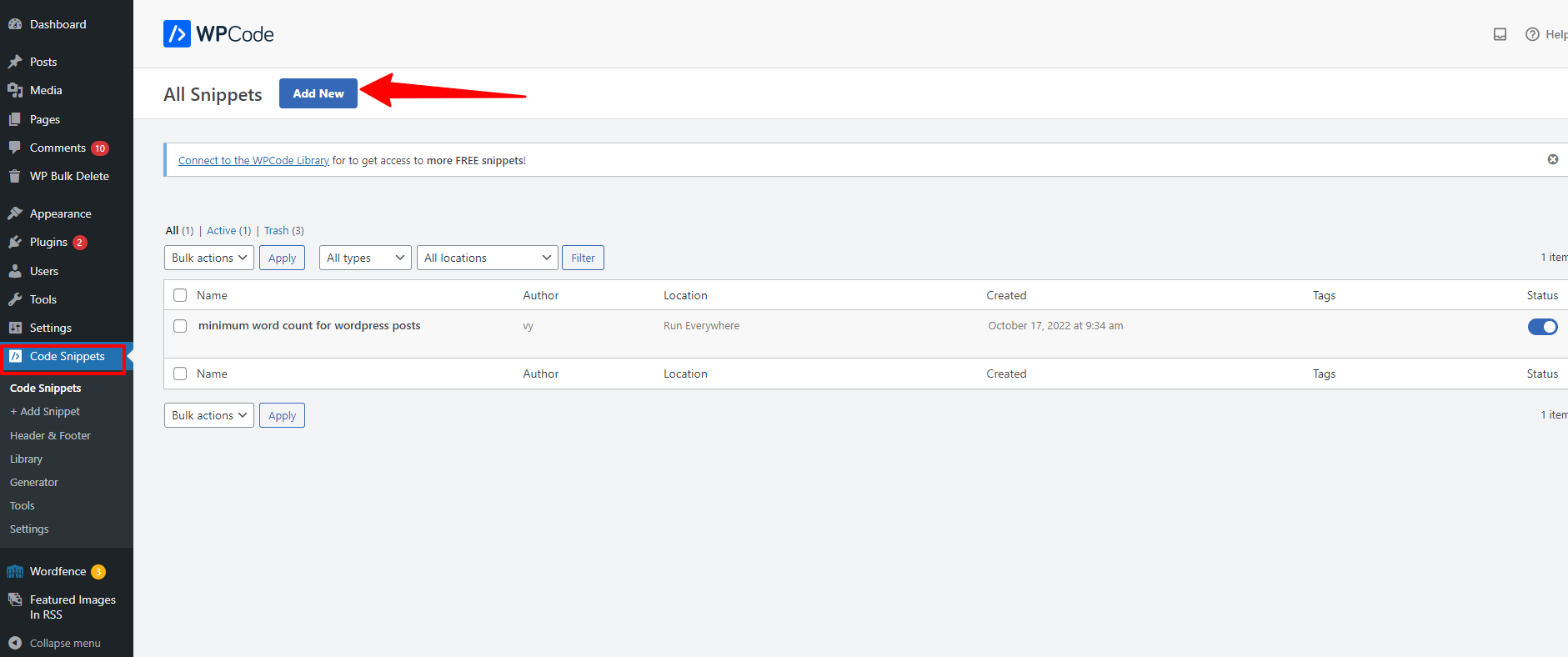
Upon activation, you need to click on the Code Snippets menu from your WordPress dashboard. Immediately, this will take you to the “All Snippets” page. From there, you can click on the “Add New” button to add your CSS code.

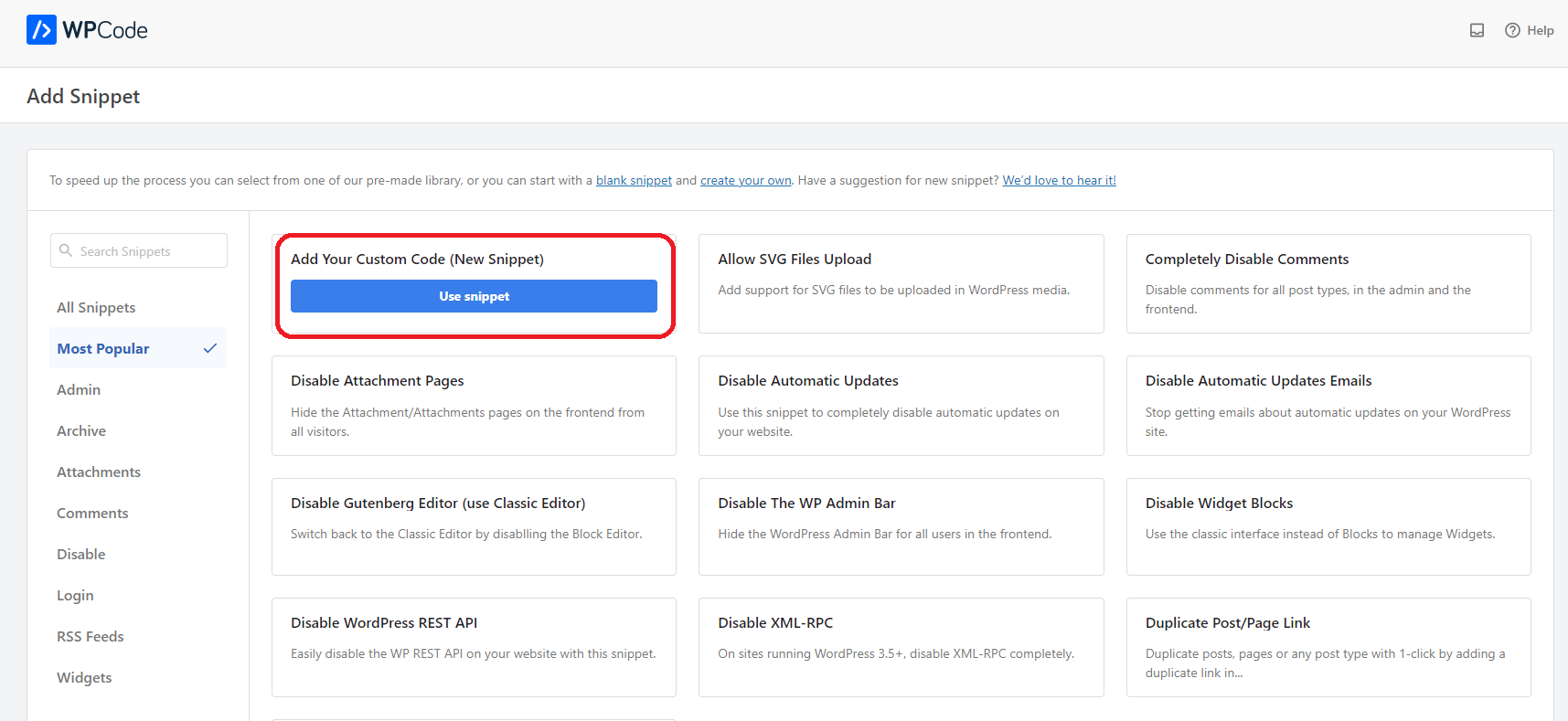
On the “Add Snippet” page, you need to hover over the “Add Your Custom Code (New Snippet)” option and click on the “Use Snippet” button.

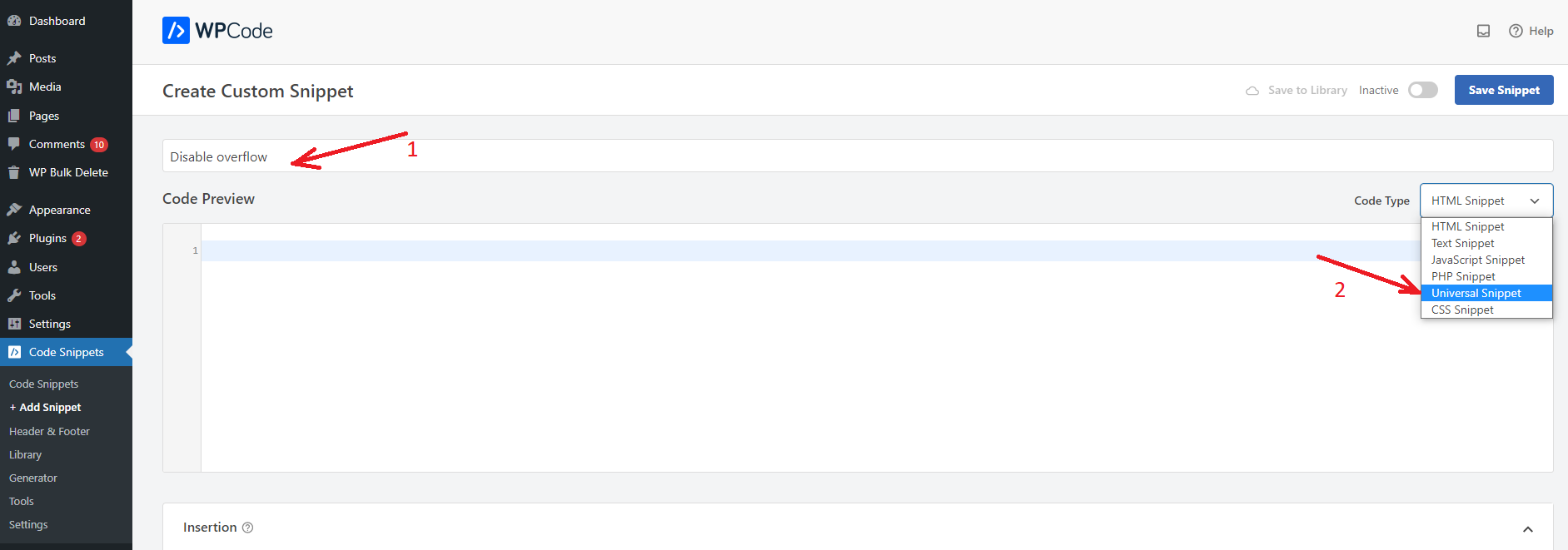
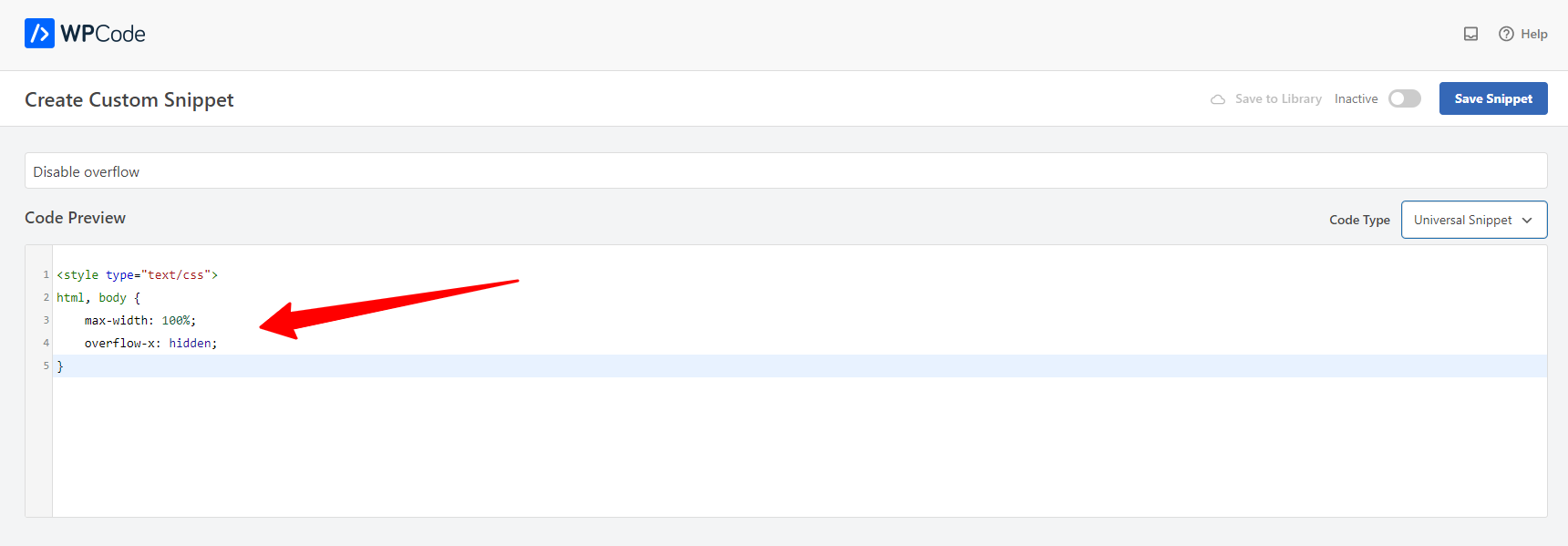
Now, you need to give your custom snippet a title first, then select the “Code Type” from the drop-down menu as in the screenshot below.
However, the WPcode doesn’t support an option for CSS. As a result, you need to select the “Universal Snippet” option.

Now, it’s time to copy the following CSS snippet and paste it into the Code preview area.
<style type="text/css">
html, body {
max-width: 100%;
overflow-x: hidden;
}

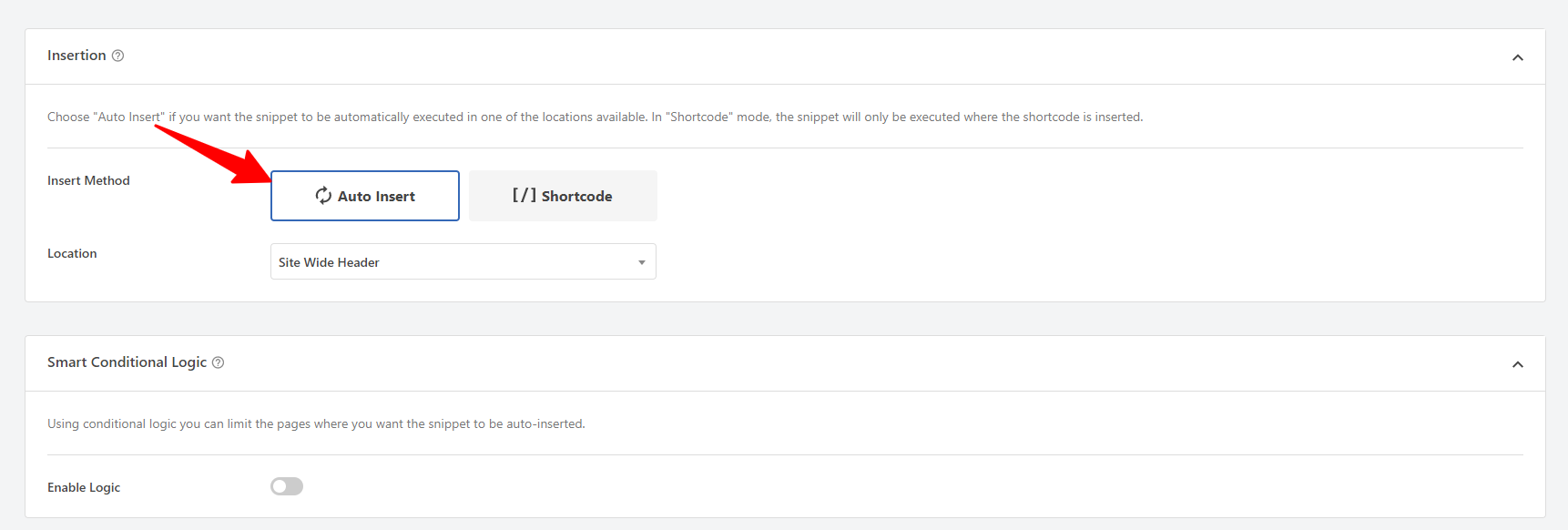
Next, let’s scroll down to the “Insertion” section. You will see the two options including “Auto Insert” and “Shortcode“.
Nevertheless, it is necessary for you to choose the “Auto Insert” option because it will help you automatically insert and execute this code on your website.

Additionally, if you want to disable overflow on some specific pages, you can use the smart conditional logic feature of WPcode that allows you to display CSS snippets on your selected pages.
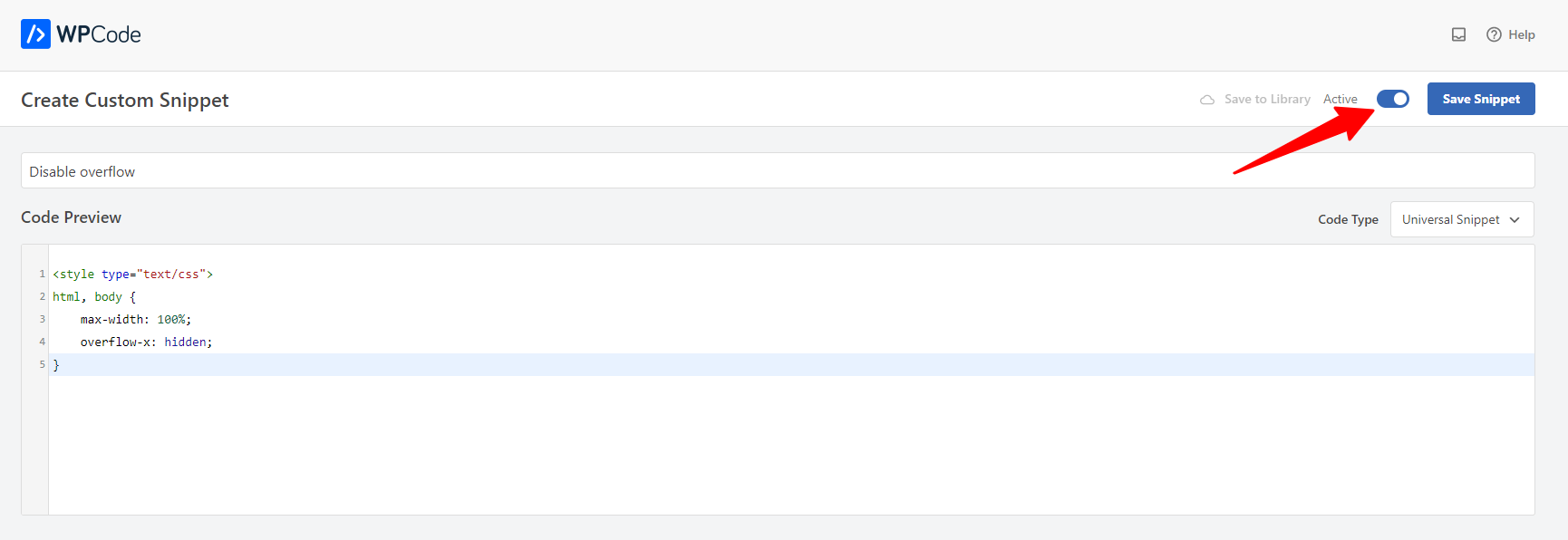
Once you are pleased with your selection, let’s go to the top of the page and switch the toggle button at the top right corner from “Inactive” to “Active” mode.
Don’t forget to click on the “Save Snippet” button to finalize the process.

Congratulation! You have just disabled overflow in WordPress successfully.
The bottom line
Hopefully, with the assistance of our blog, you will get into any problem during the process of handling this task. If you have any questions, please leave a comment below. We are happy to listen to your point of view.
Moreover, if you want to improve the appearance of your website, let’s visit our website to discover a wide range of beautiful, free WordPress Themes for your website.