Do you want to create Modal Popup in Elementor to display important information? Don’t miss our blog, we are going to provide you with a step-by-step tutorial to help you easily create modal popup in Elementor with a free plugin. Let’s check them out.
What is a modal popup?
A modal popup or modal window is one of the useful web page elements. This is specially designed to display additional information that is not included in your content. In addition, you can use it to showcase information that is not related to your website content such as notifications.
A modal popup generates a mode that disables the original window. However, it still keeps the main window visible and the modal popup will be displayed as a child window in front of it.
If users want to return to the main window, they have to click on the ”Close” button.
How to Create Modal Popup in Elementor (with free plugin)
Although Elementor is a powerful page builder plugin, it doesn’t provide enough widgets to help you create dynamic content. Luckily, developers have specially designed tools to expand the functionality of Elementor. In today’s tutorial, we will introduce to you a free tool that comes with a wide range of useful widgets for Elementor including a modal widget. Now, let’s check the following step.
First of all, to create a modal popup in Elementor, you need to install and activate the Elementor Addon Elements. This is one of the prevalent WordPress Elementor Addons plugins that offer over 24+ widgets and extensions to help you easily create a stunning website with Elementor. However, because of a free plugin, this tool still has some limitations.
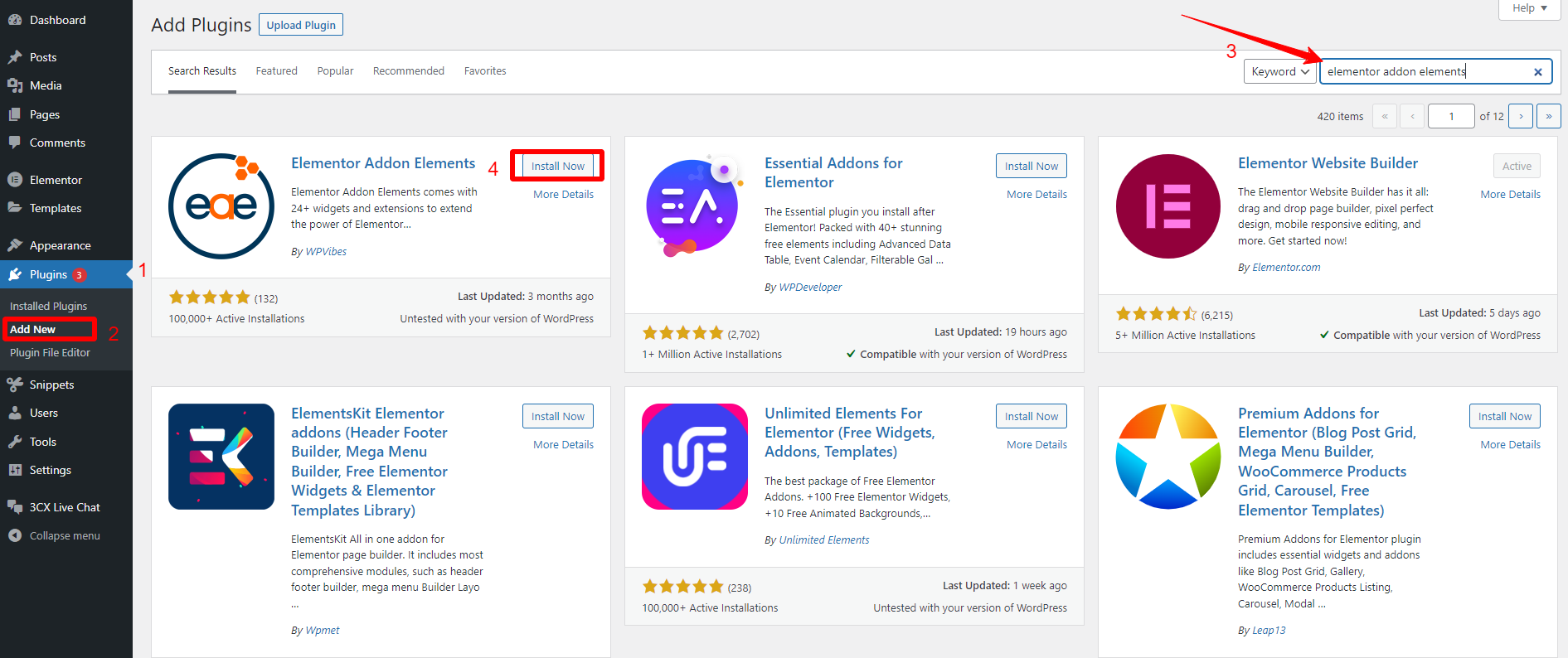
The process of installing a plugin in WordPress is very simple. You need to go to Plugins > Add New page from your WordPress dashboard.
Then, let’s use the search bar to find the Elementor Addon Elements plugin. Next, simply click on the Install Now button and activate the plugin.

Once the plugin has been activated, you can now start creating a new post/ page and click the Edit with Elementor button to launch the Elementor editor
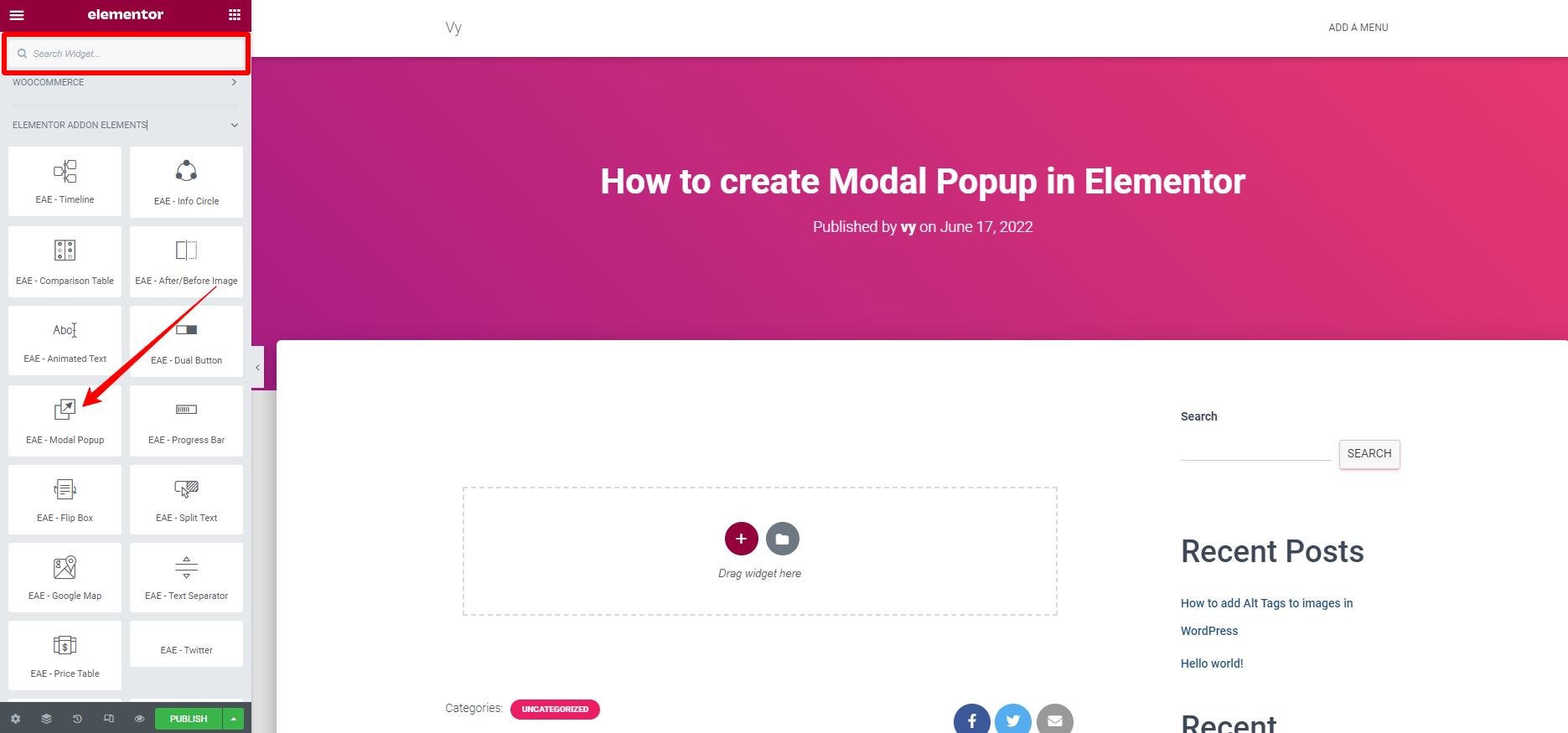
In the Elementor editor, let’s have a look at the Elementor sidebar on the left. Then, simply scroll down to the Elementor Addon Elements section, and you will see a list of available widgets that you can use to enhance your Elementor Page Building experience.
Now, you need to select the Modal Popup widget by dragging and dropping it on your website, you can also use the search bar to quickly find this widget.

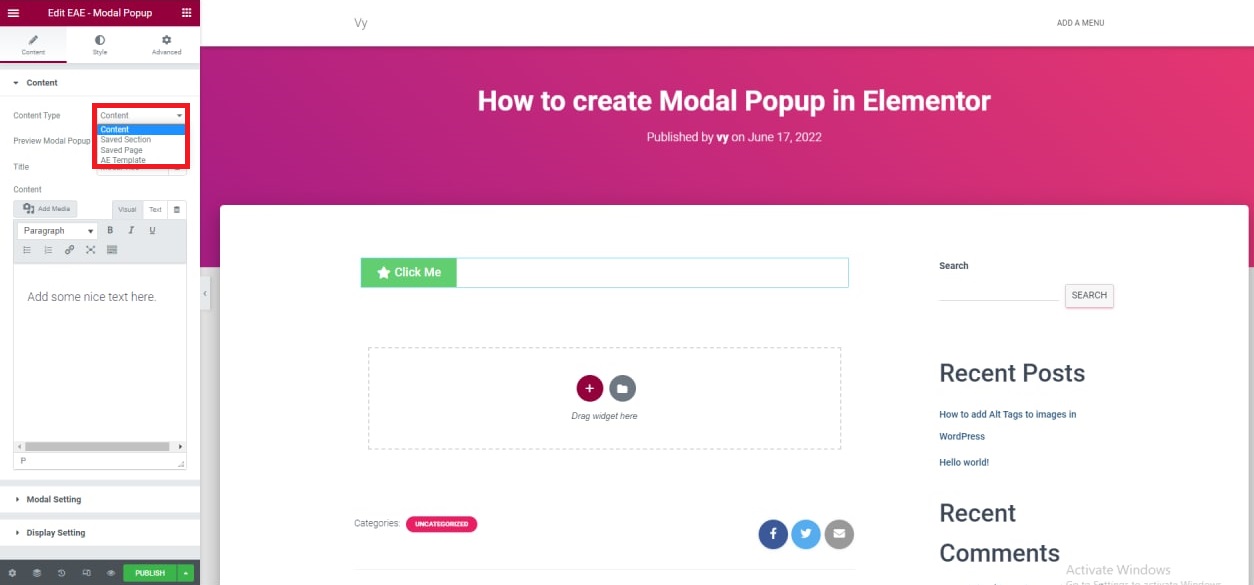
Next, you have to select the types of popups from the drop-down menu. You can choose simple content or mixed content. The biggest difference between these types is that the mixed content allows you to include both images and text and the simple content only allows you to display the text.

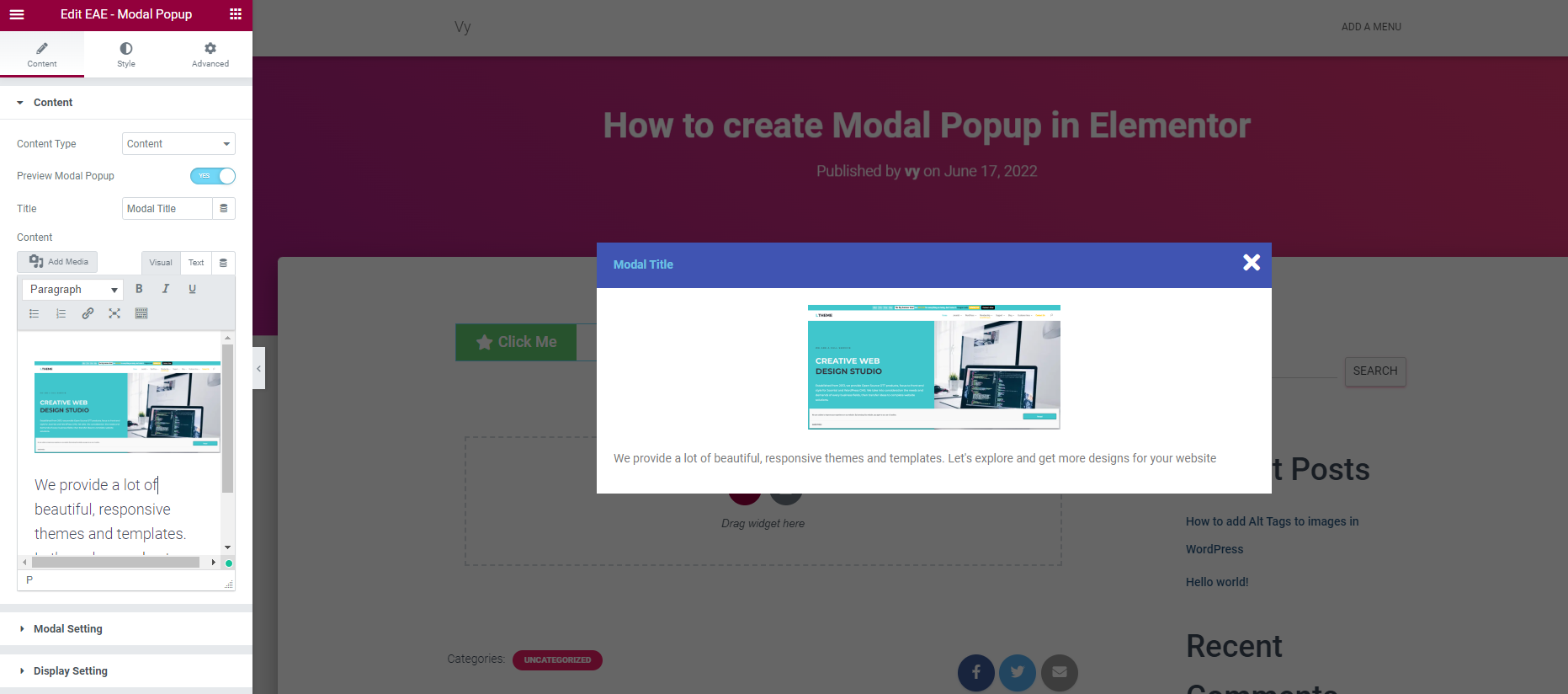
After choosing the type, you can edit the text and add images.

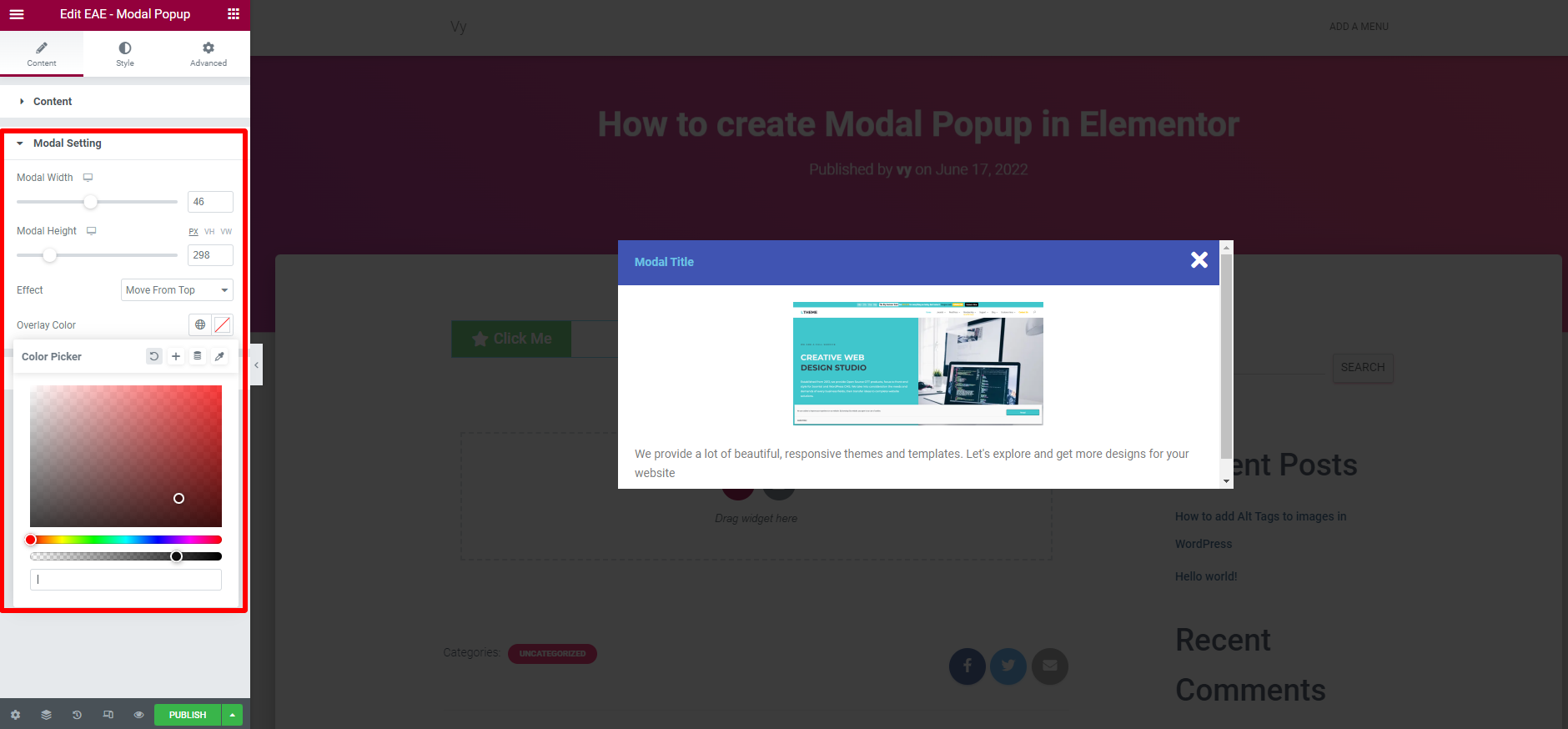
Additionally, you can also click on the Modal Settings to adjust modal width, and modal height, choose an effect and pick an overlay color.

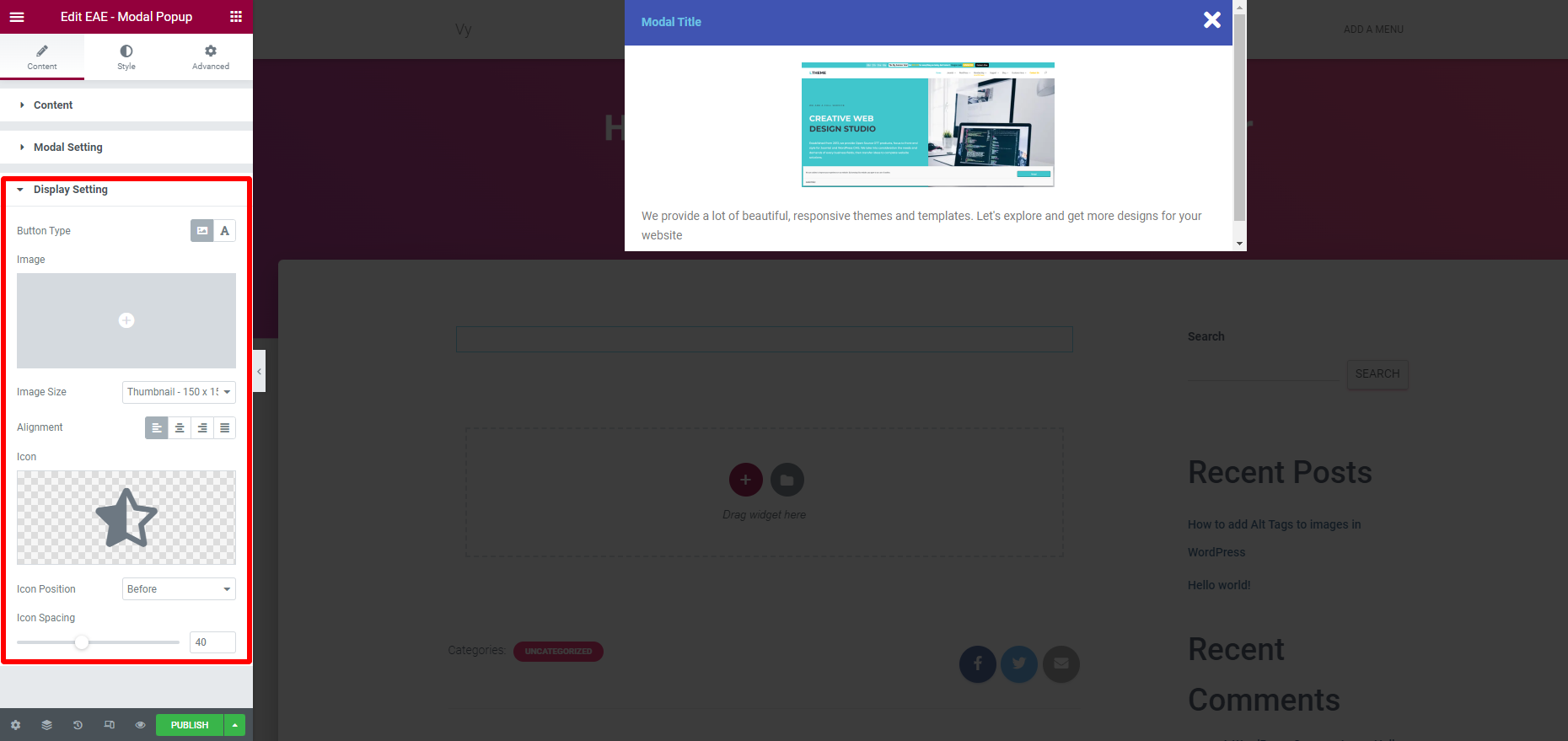
Moreover, this plugin allows you to display a button with text or an image.

Once you have customized the widget yet, simply click on “Publish“.
Now, you can visit your website and click on the button specified to see the popup.
The bottom line
To sum up, it is easy to create modal popup in Elementor with the support of Elementor addon elements. Hopefully, this article helps you simplify the process of creating modal popup in WordPress. If you have any questions, let’s leave a comment below.
By the way, we have a lot of gorgeous, responsive free Elementor WordPress themes on our website. If you are looking for a beautiful design for your website, let’s check them out.