Are you looking for a simple way to add JavaScript to Elementor? Let’s check a look at our blog. We are going to provide you with two free methods to accomplish your task.
Why do you need to add JavaScript to Elementor?
In some circumstances, you need to add JavaScript to modify a specific page or add more features/elements to it without breaking your theme. However, by default WordPress doesn’t allow you to directly add code to your post/page. Therefore, in today’s blog, we will help you add JavaScript code to Elementor easily to add more functionality to a particular post/page.
How to Add JavaScript to Elementor?
Here are the two ways to add JavaScript to Elementor. Now, we will demonstrate both two methods with step-by-step guidelines. Now, let’s check them out.
Method: Adding JavaScript to Elementor via HTML widget
This is one of the easiest methods because by default Elementor offers a free HTML widget. Therefore, you don’t need to install any additional plugins.
In order to add Elementor custom JS, first of all, you need to go to Pages > All pages and open a page that you want to add Javascript or create a new one. Then, click on the “Edit with Elementor button” to launch the Elementor editor.
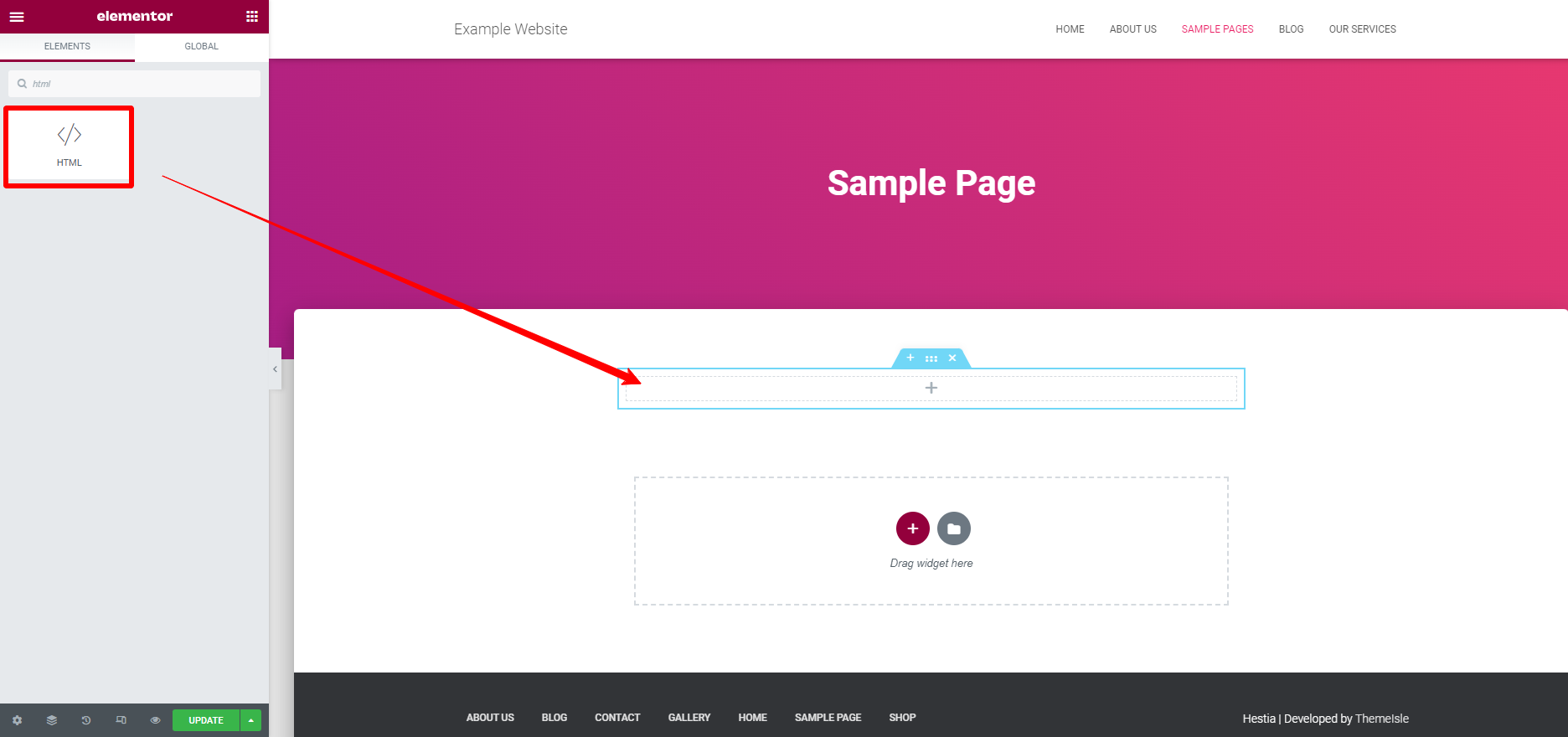
On the Elementor editor, you need to use the search bar to find the “HTML” widget from the left sidebar, and let’s drag it to your content.

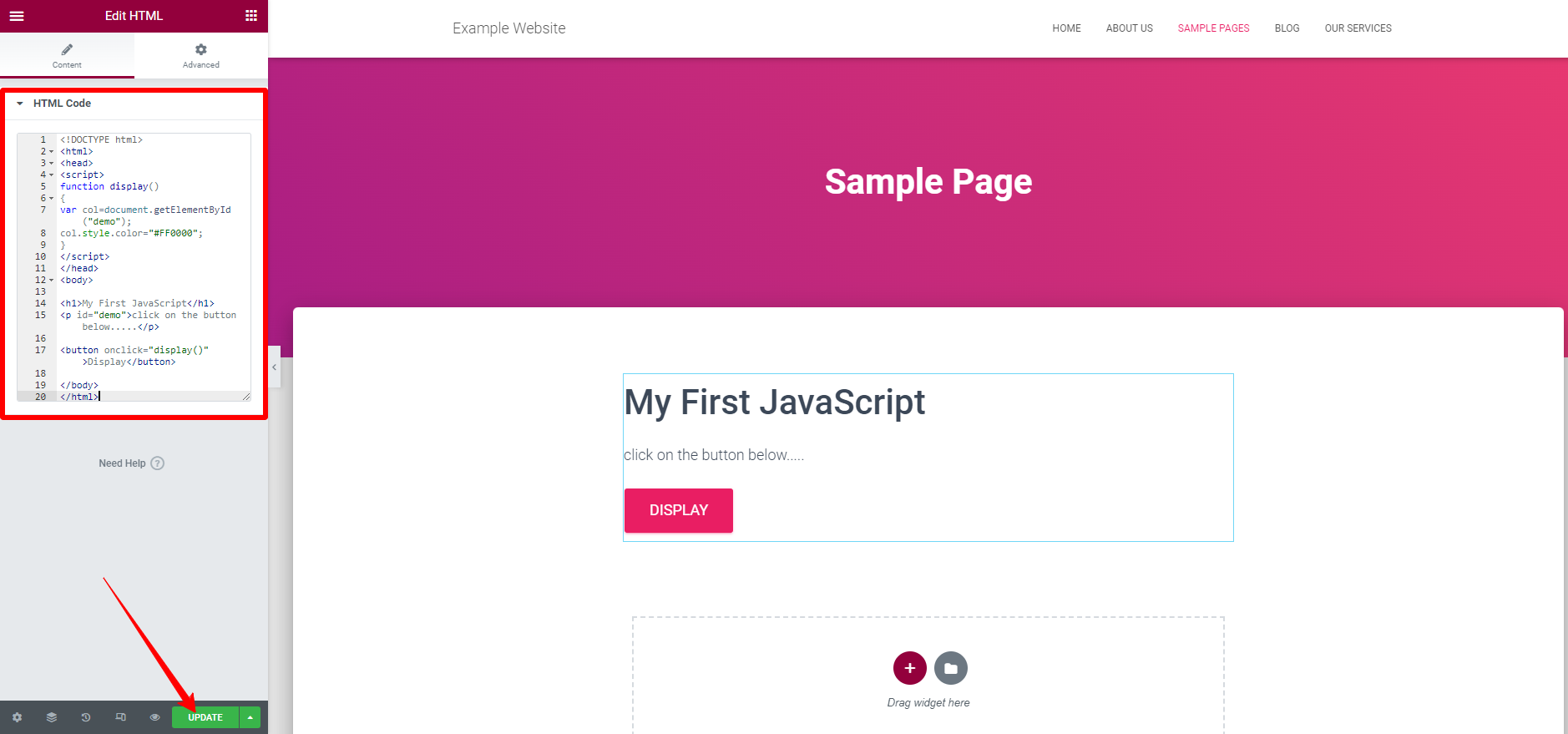
After that, you need to paste the JavaScript or JQuery script inside the HTML widget and click on the Update button to save your changes.

You should notice that the function should be wrapped inside <script> tags when using the HTML widget.
After updating the page, you can visit your website to see the changes.
Method 2: Adding JavaScript to Elementor via a plugin
The plugin that we would like to recommend in this method is Essential Addons for Elementor. This plugin provides you with a Custom JS extension that allows you to add custom JavaScript in Elementor with a few clicks. This is a free extension, you can use it for free.
In addition, it is one of the most outstanding Elementor Addons that offers plenty of powerful widgets and elements for your website. Therefore, you can take advantage of this plugin to extend the functionality of Elementor.
To add JavaScrip with this plugin, you need to track the following steps:
Step 1: Install and activate the plugin
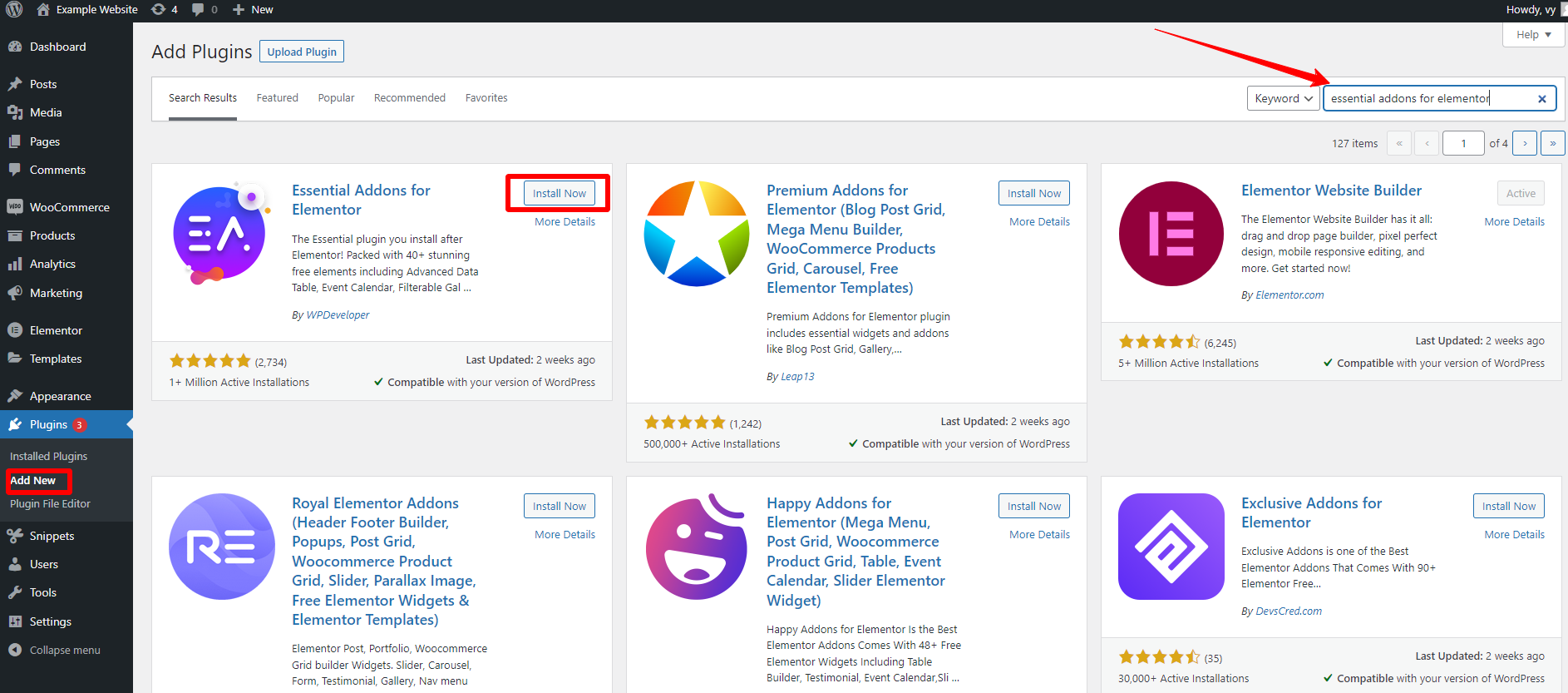
The process of installing Essential addons for Elementor is also similar to other plugins. First of all, you need to go to Plugins > Add New and type the plugin’s name on the search bar to find it.
Then, click on the Instal Now button and Activate the plugin.

Step 2: Enable the Custom JS extension
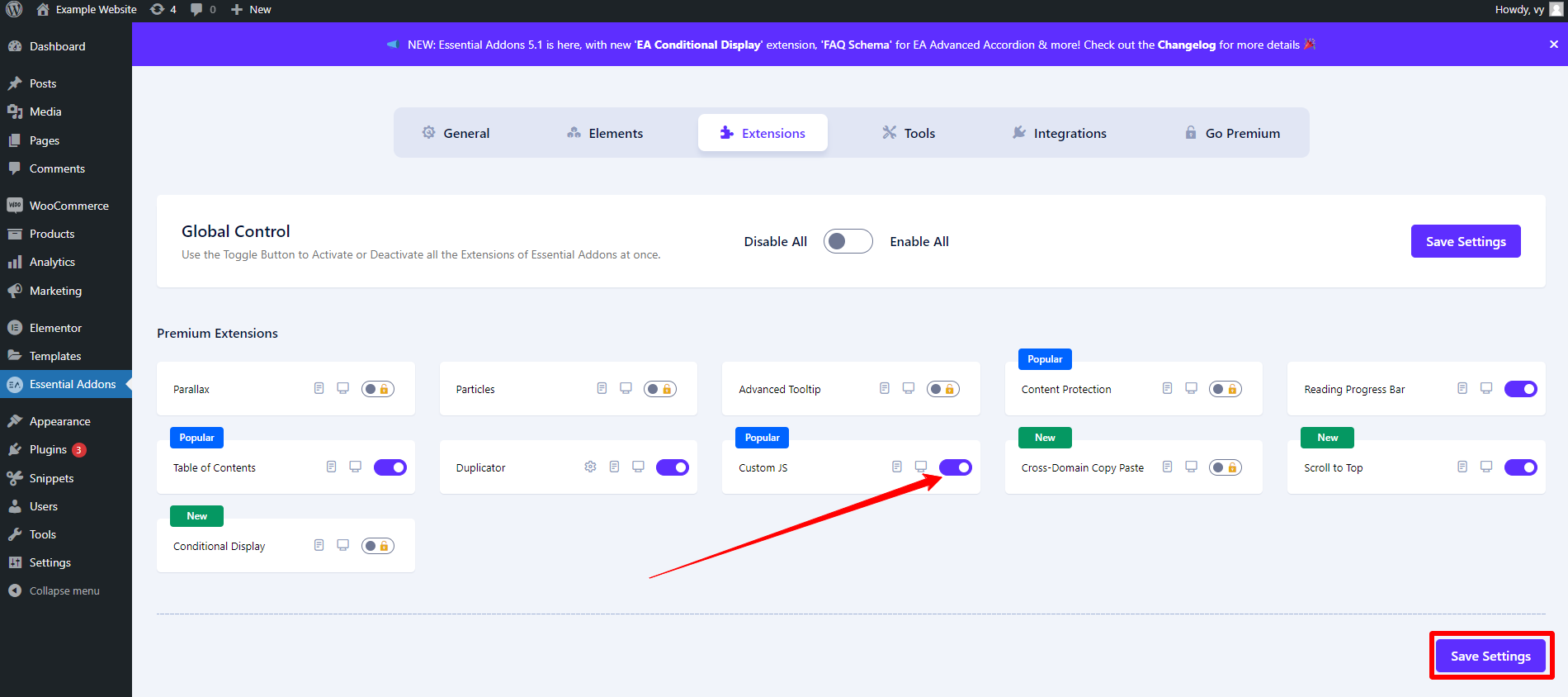
After you have activated the plugin yet, now go to Essential Addons for Elementor from your WordPress dashboard to enable the custom JS extension. By default, this option will be turned on. However, if it has not been enabled, you need to activate it.
Once the Custom JS option was enabled, don’t forget to save your changes by clicking on the “Save Settings”.

Step 3: Adding your JavaScript
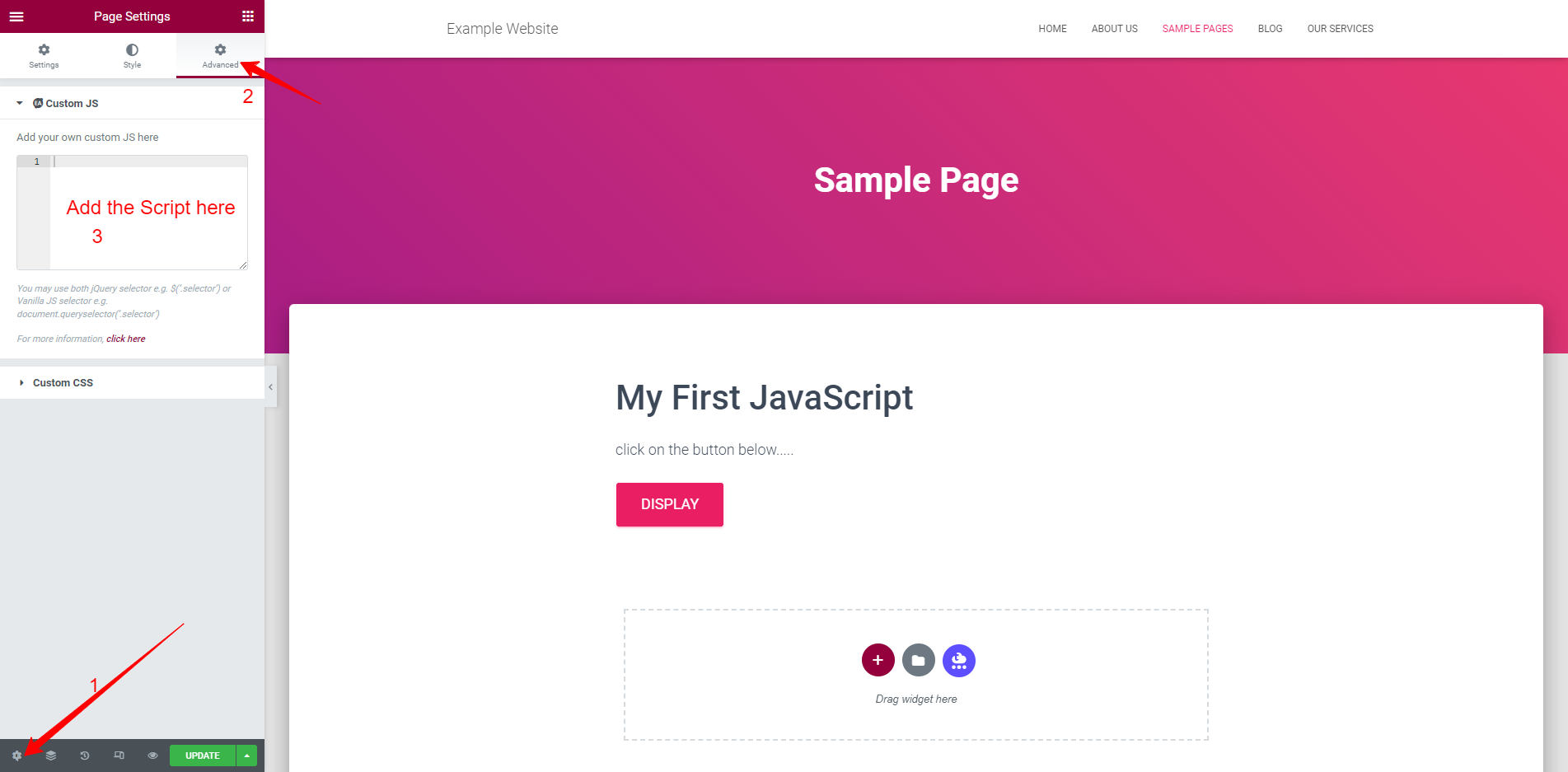
Now, you can edit any page with Elementor. In the Elementor editor, you need to click on the Gear icon at the bottom corner on the left of the screen.
Then, let’s choose the Advanced tab to open the Custom JS extension. From there, you can add your javascript into the Custom JS window.

It is a bit different compared to using the HTML widget because you don’t need to wrap the code with <script> tags when adding JavaScript in Custom JS extension.
Remember to save your changes before visiting your website to see how the codes are working.
The bottom lines
Those are the two prevalent methods that can help you easily add JavaScript to Elementor. Hopefully, our blog gave you an effective way to help you handle your issues. If you get into any difficulty, don’t hesitate to contact us by leaving a comment below.
In addition, you can refer to plenty of bewitching, well-structured, free Elementor WordPress Themes on our website. Let’s visit and choose your favorite design.