Helix Ultimate allows you to build Mega Menu on your Joomla website with ease to help your site be more navigable. It offers you different layouts to give diverse looks of your menus. In this article, we will give you detailed instructions on how to set up Mega Menu Builder. Let’s go!
Why do you need to set up Mega Menu Builder for Helix Ultimate Templates?
Here are some reasons why you might want to set up the Mega Menu Builder for Helix Ultimate Templates:
- Enhanced Navigation: Mega menus provide a more visually appealing and user-friendly navigation experience. They allow you to display a large amount of content in an organized and structured manner, improving the overall usability of your website.
- Better Organization of Content: Mega menus enable you to categorize and organize your website’s content more effectively. You can create nested menus with multiple levels, making it easier for visitors to find the information they are looking for.
- Customization: The Mega Menu Builder in Helix Ultimate Templates typically comes with a range of customization options. You can choose from different layouts, styles, and colors to match the design of your website.
- Integration with Modules and Widgets: Mega menus often allow you to integrate modules and widgets directly into the menu structure.
- Drag-and-Drop Functionality: The Mega Menu Builder often includes a user-friendly interface with drag-and-drop functionality, making it easy for users with little technical knowledge to create and manage complex menu structures.
How to set up mega menu builder in Helix Ultimate Framework
Step 1: Visit your Cpanel or localhost > Install Helix Ultimate to your site.
Step 2: Access System > Site Template Styles > shaper_helixultimate – Default > Template Options.
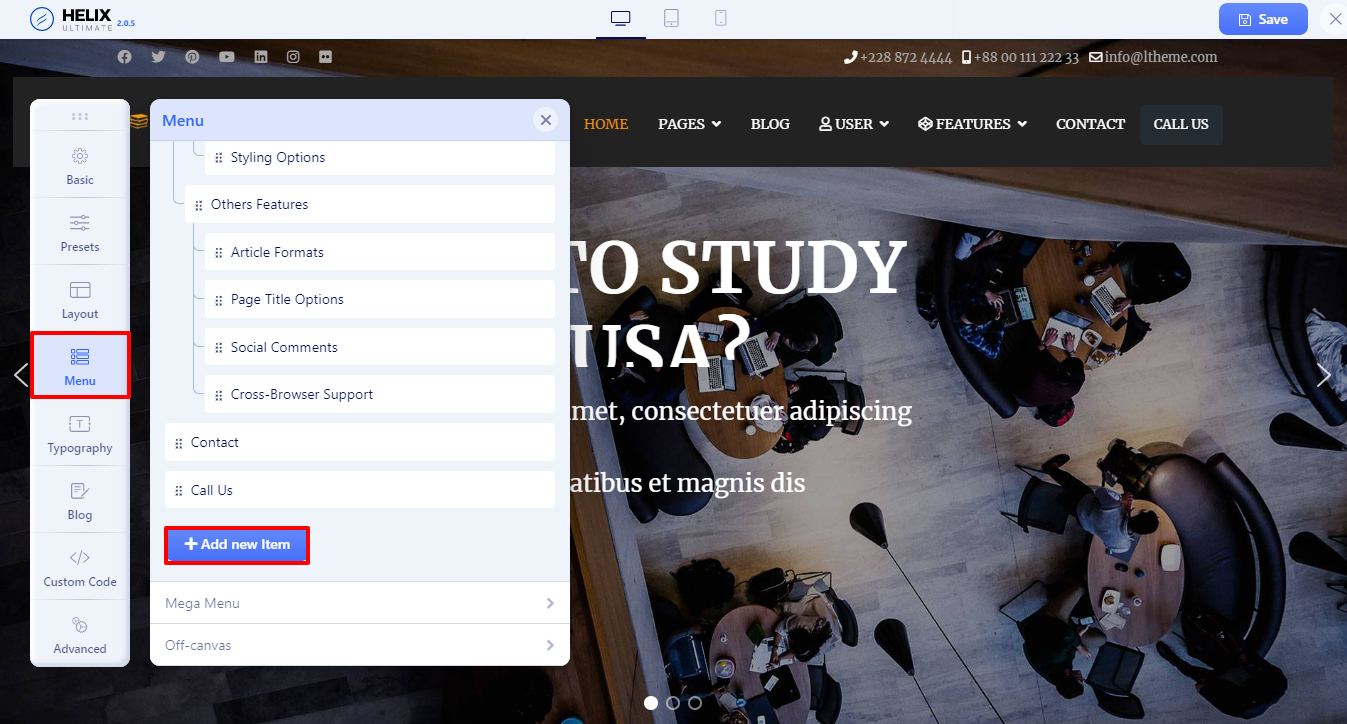
Step 3: You can add a new menu item by going to Menu box > Scroll down > Add new item.

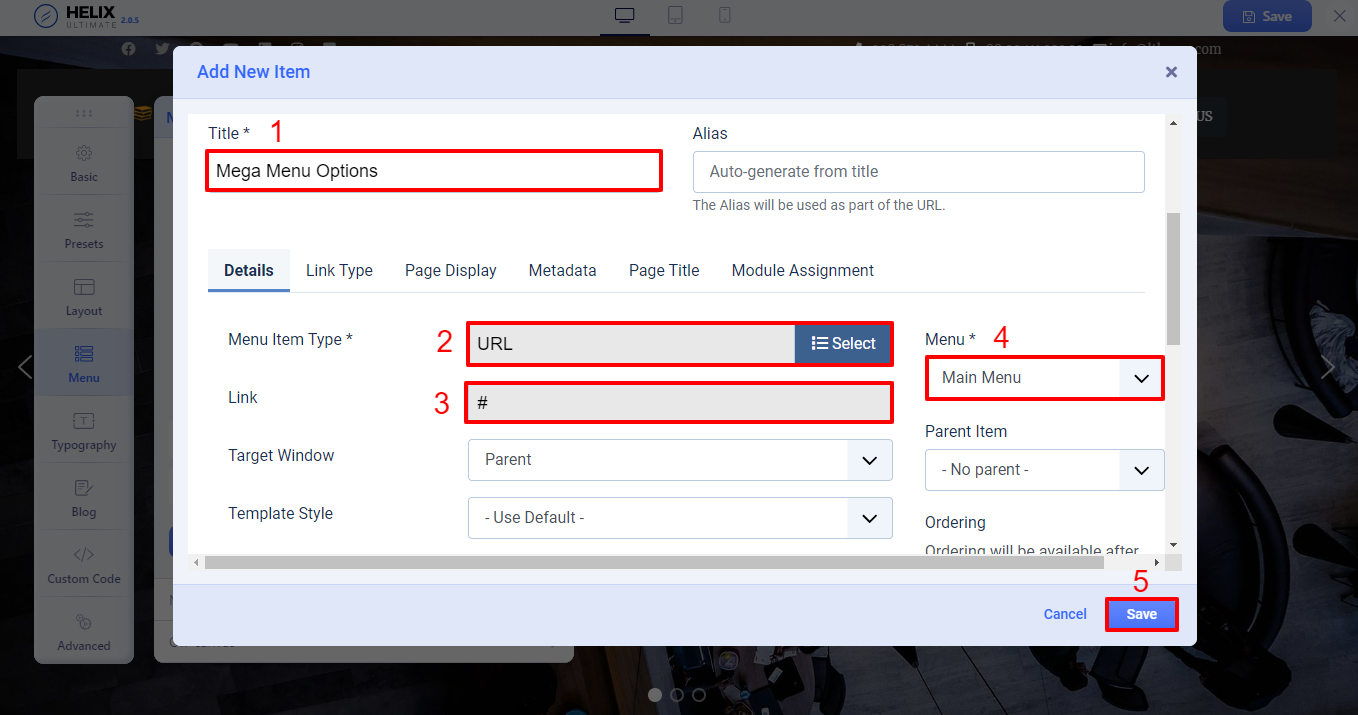
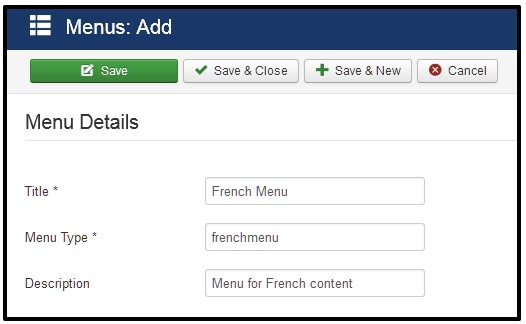
Step 4: The Add New Item popup is showcased so that you can enter the information, including the title, menu item type, link, and the menu type > Save.

Step 5: Assign submenus to the parent menu. You just need to create the submenus you want by doing the same process in steps 3 and 4.
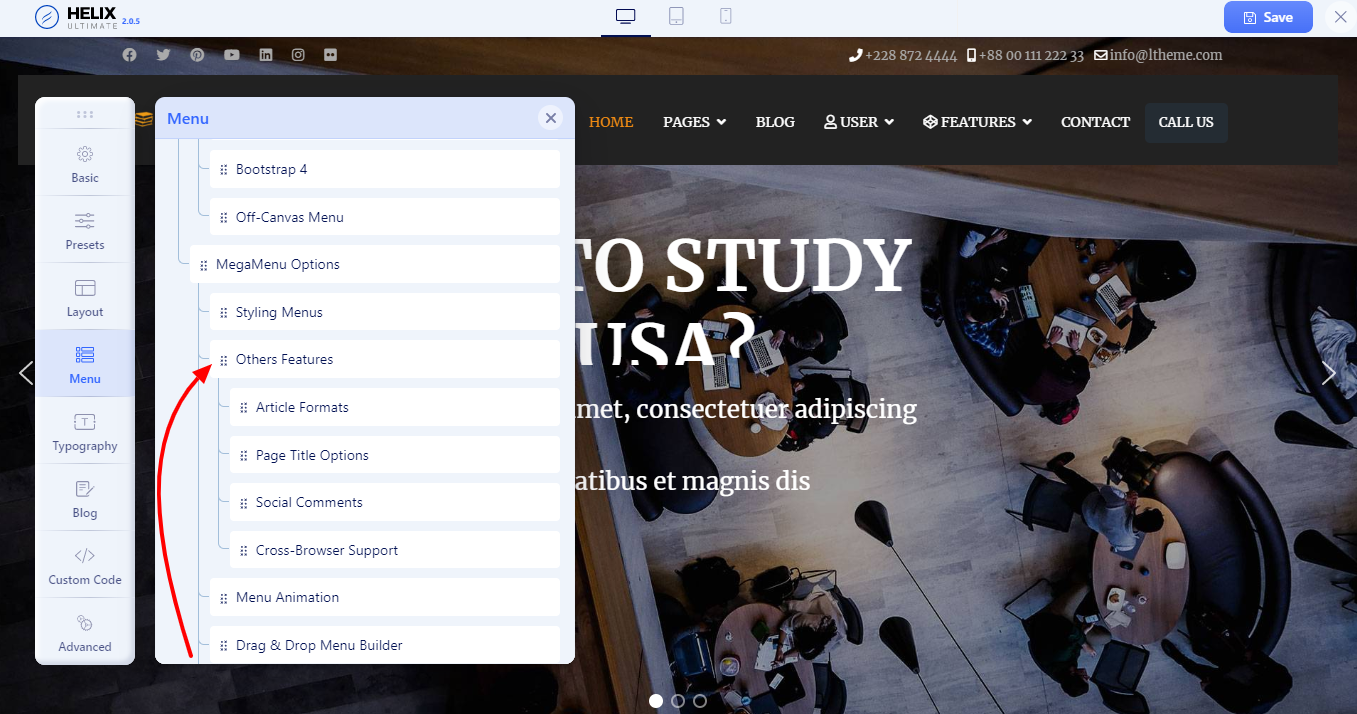
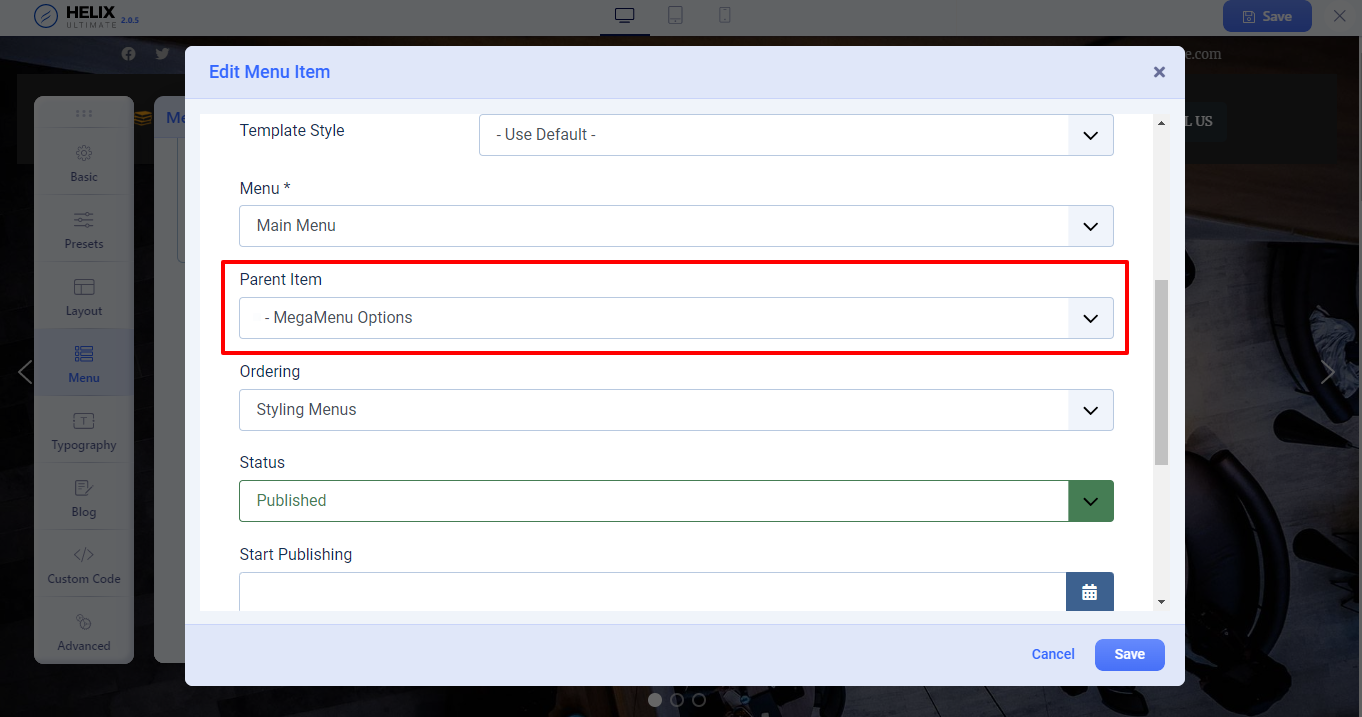
Step 6: After generating the submenus, let’s drag the submenus and then drop them on the parent menu. 
You can also repeat the process above in order to add the rest of the menu items.

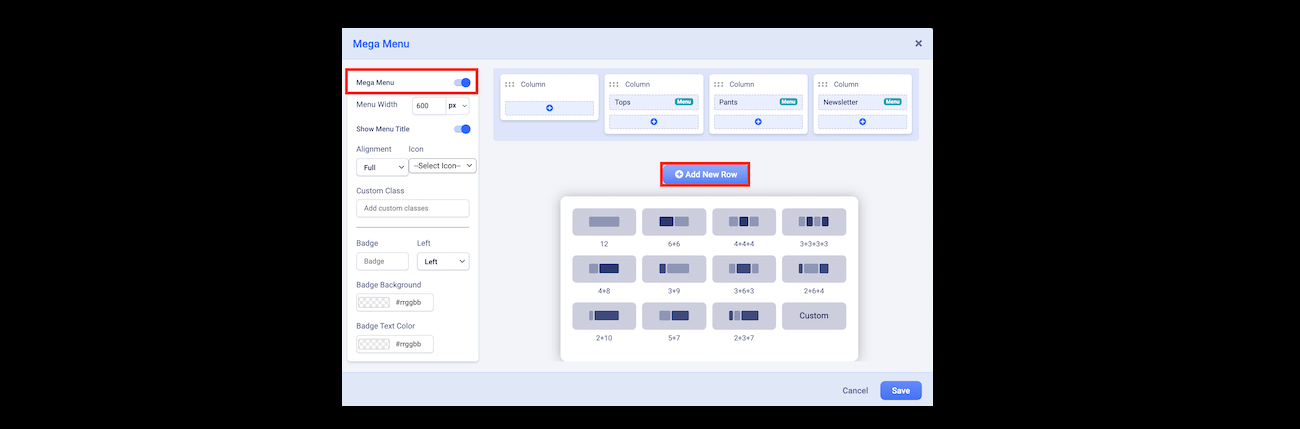
Step 7: Assign the Layouts and Modules for your mega menu by accessing Menu > Scroll down to the mega menu you have created > Choose the layout icon and customize it.
Step 8: Click on the Enable the Mega Menu option > Add rows for your submenus > Save.

Step 9: Build and add custom modules for your mega menu. This step will help you display a banner, login module, an image, and a search bar on the mega menu.
For instance, we want to showcase an image on the mega menu, so we will implement the steps below to display it.
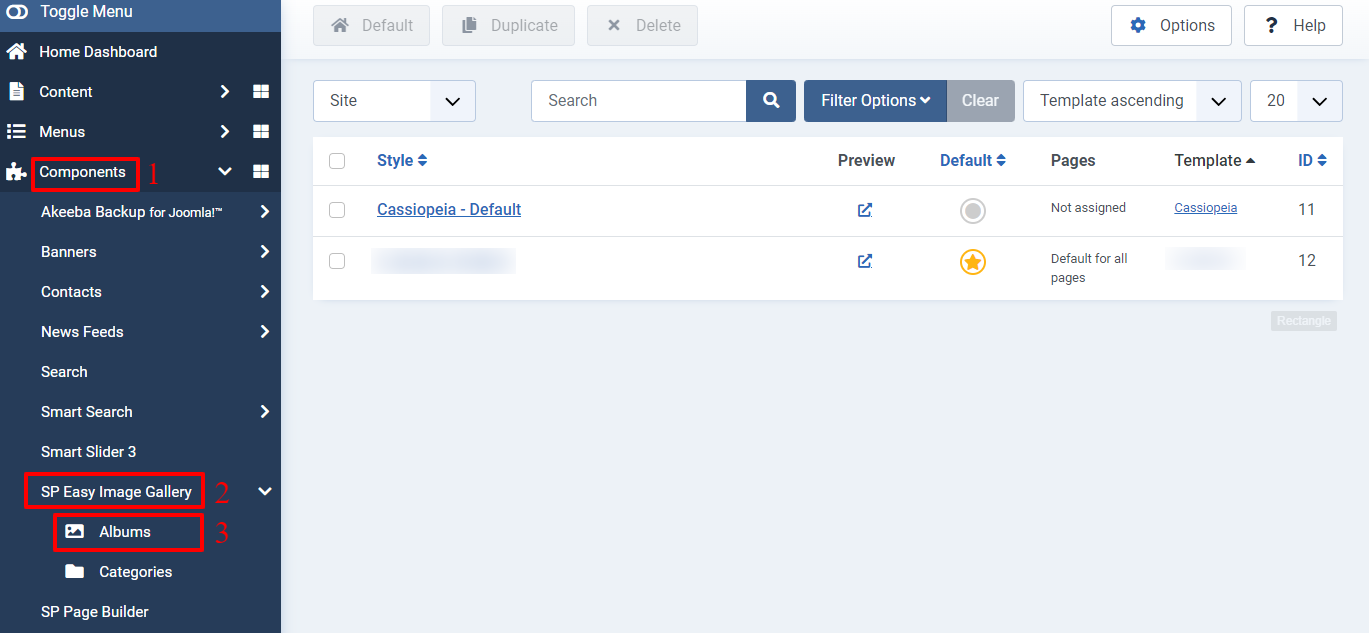
- Open Components > SP Easy Image Gallery > Albums.

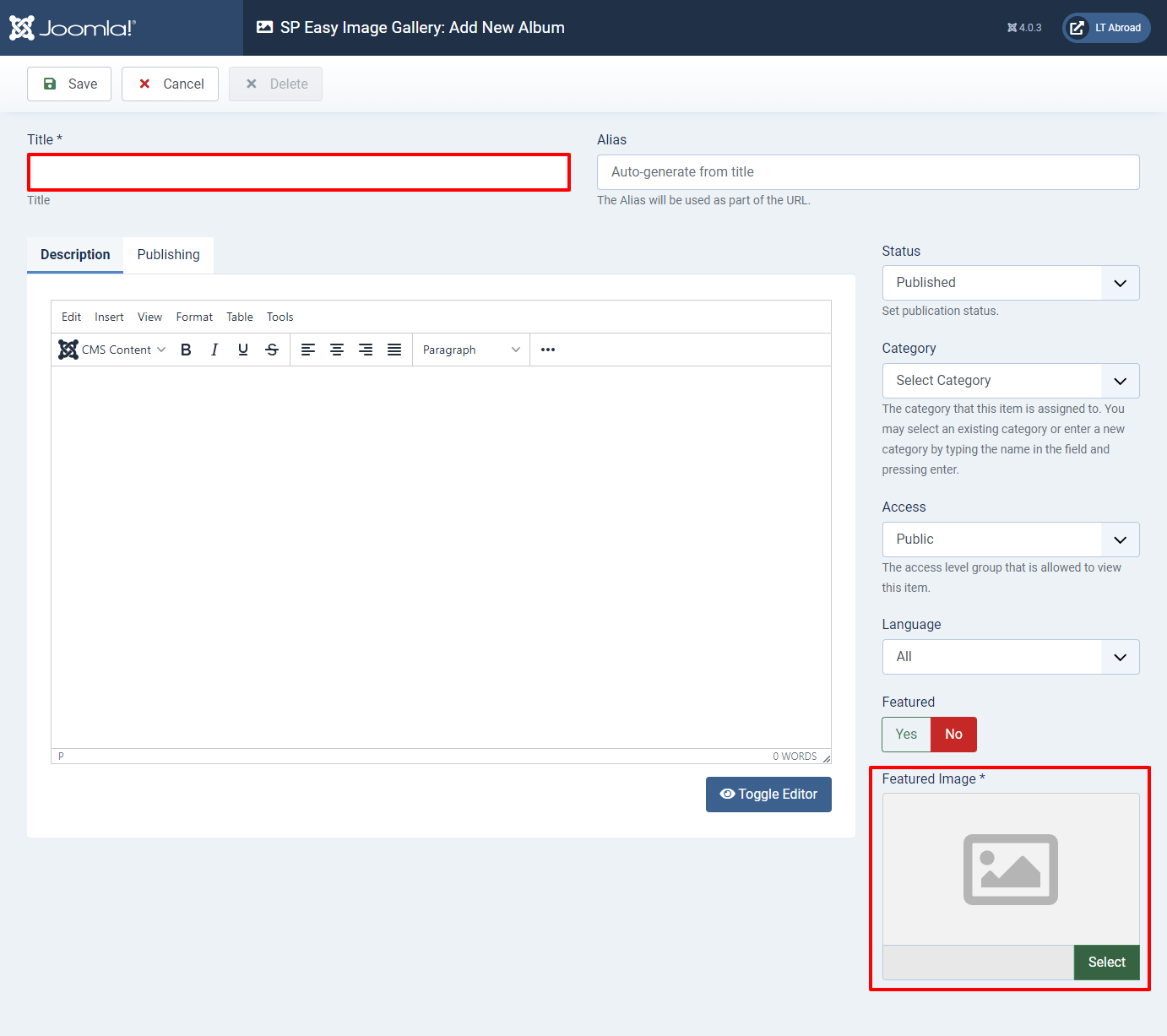
- Press on the + New button > Fill out the title, add an image > Save.

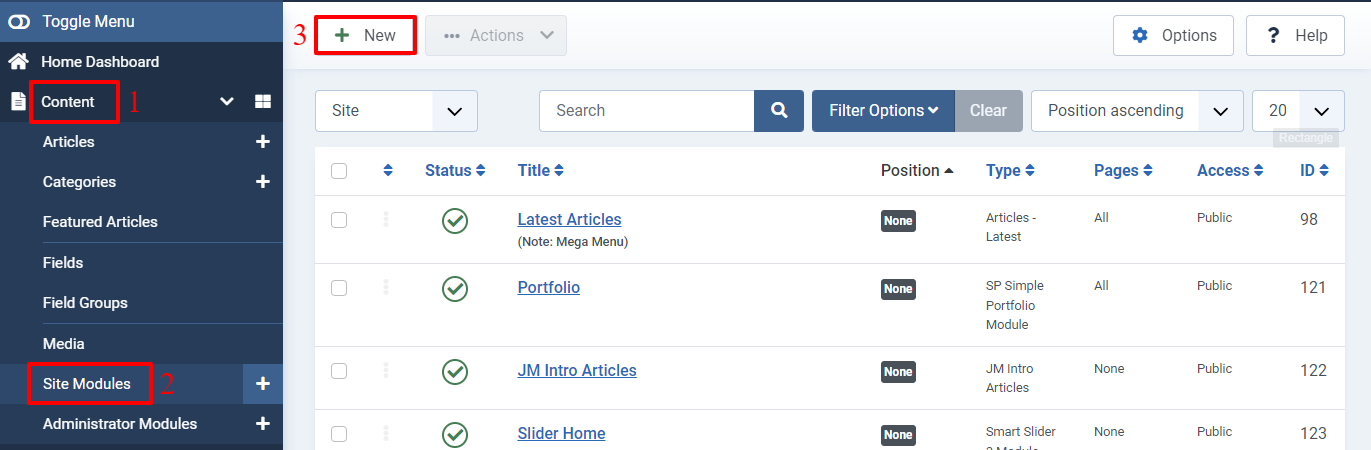
- Create the relevant modules by visiting Content > Site Modules > + New > SP Easy Image Gallery module.

- Enter the title > Select the album you generated before > Save.
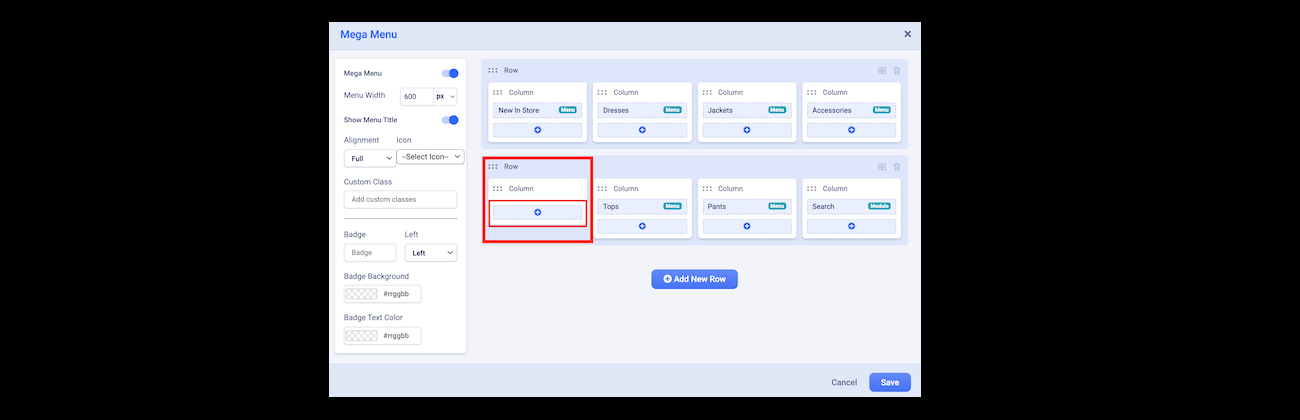
- Open Helix Ultimate frontend editor > Look for the mega menu you generated before > Click on the Mega Menu option > Add.

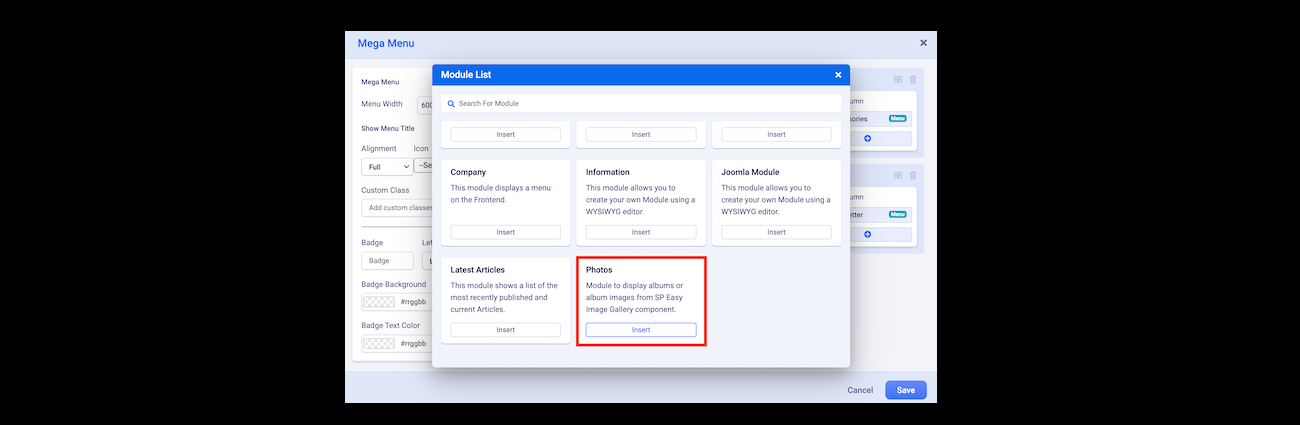
- All the modules will be here so that you can select the photo module you created before > Add it to your mega menu > Save.

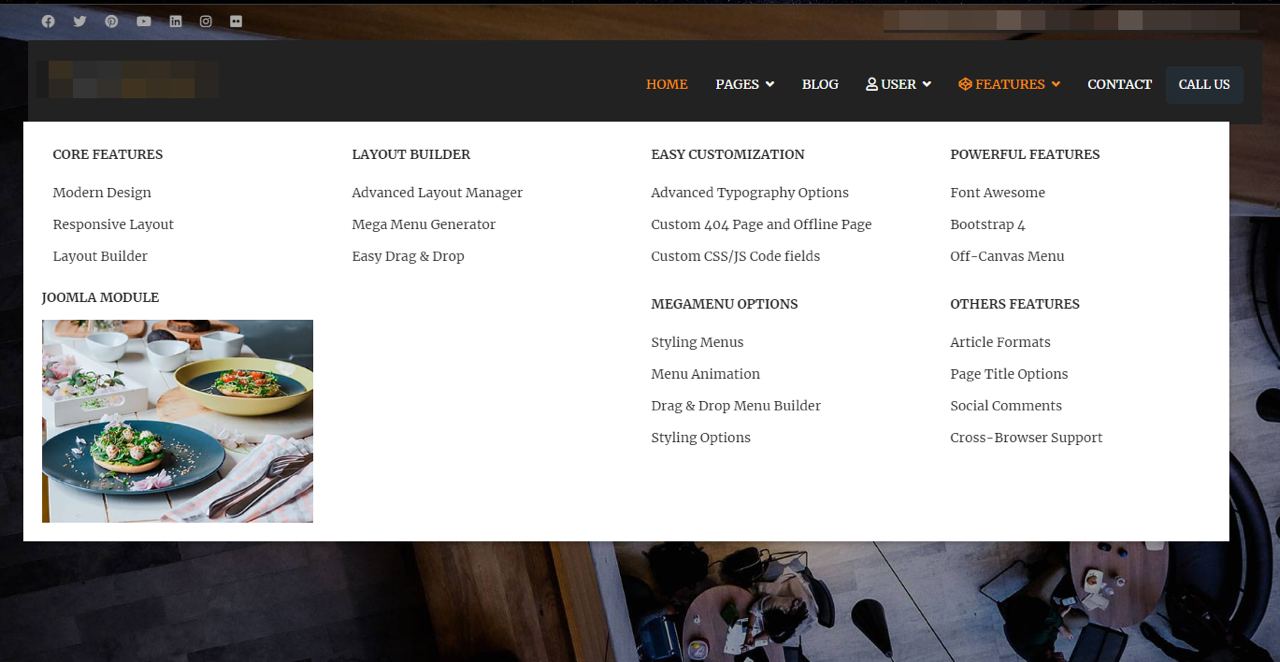
The result is here.

Wrap Up
In the realm of simplicity, we firmly believe that setting up the Mega Menu Builder in the Helix Ultimate Framework is a walk in the park. So, armed with our comprehensive tutorial blog, you’ll effortlessly craft a mega menu that screams professionalism and leaves your visitors in awe. There’s no time to waste! Seize the opportunity to captivate more users by adding a detailed and visually stunning mega menu to your site. Should you encounter any hurdles along the way, fear not! Simply drop a comment below, and we’ll rush to your aid with lightning speed.
And if you find our blog useful (which we’re sure you will), why not share it with your friends and spread the knowledge? We’ve got a treasure trove of top-notch Joomla 5 Templates that are high-performance, SEO-friendly, and fully responsive.








Hi
can anyone help with setting up the mobile menu for helix ultimate template i have a mega menu on the desktop but my mobile menu wont work
https://www.islamicmessages.co.za
Make sure that you already create Menu module and set it at position ‘offcanvas’.
Hi Kelvin
i have but still having the same problem
Thanks