Do you want to share valuable resources with your viewers, and visitors? Adding a direct download link is a simple way to allow your visitors to download your file directly on their devices. In today’s blog, we will offer you a step-by-step guide to help you add a download link in WordPress. What’re you looking for? Let’s check them out.
Why do you need to add download links in WordPress?
Adding a download link is a great way to share images, documents, guides, videos, and ebooks with your website’s visitors.
If you provide download links for free, this can help you increase your engagement levels. Moreover, it also gives your website’s visitors a better experience on your website and strengthens your brand.
Plenty of websites only provide free download links to registered users, so it encourages your website’s visitors to register for your membership site to be able to download your files.
Using downloadable content is very useful for your website, however how to add download links in WordPress? In this blog, we will share with you an easy method to handle this task without effort. Let’s check them out.
How to add download links in WordPress?
This is the easiest method to add a download link in WordPress. However, it requires you to use the Block editor(Gutenberg). To do that, now you need to follow our instructions below.
First of all, simply open any page or post where you want to add a download link.
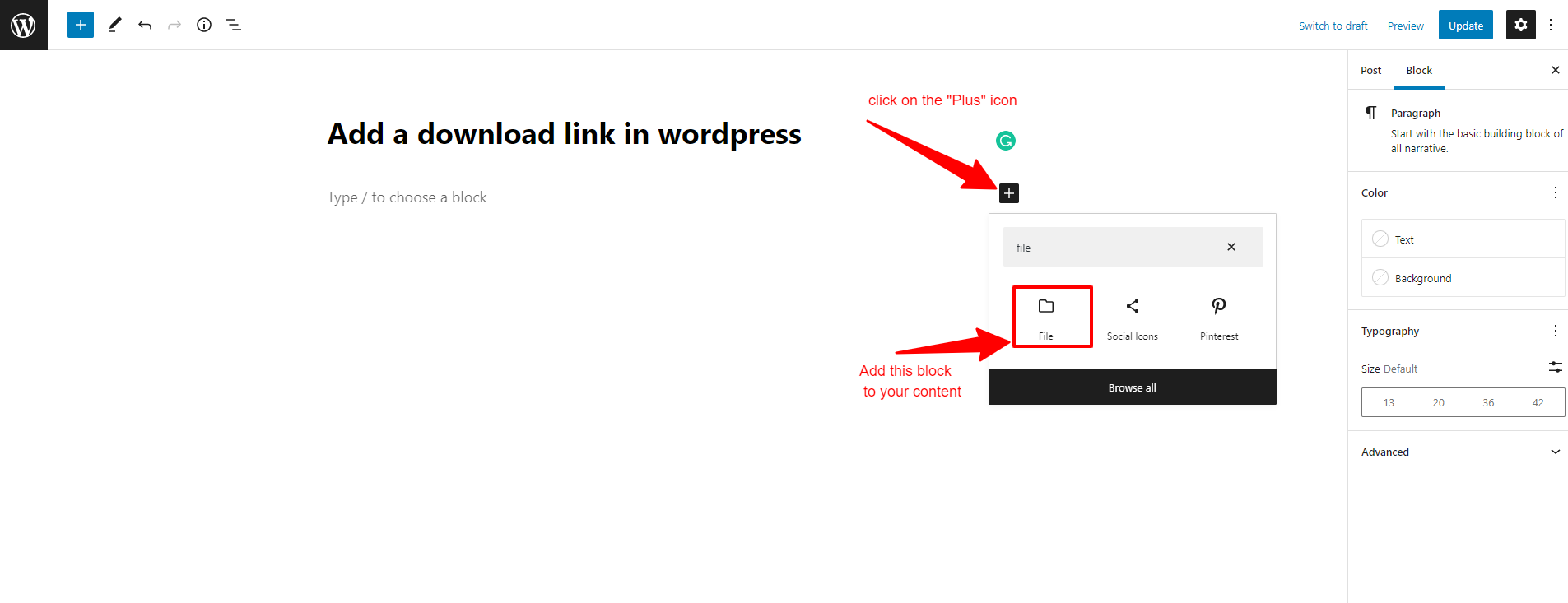
Then, click on the “Plus” icon and use the search bar to find the “File” block and add it to your content.

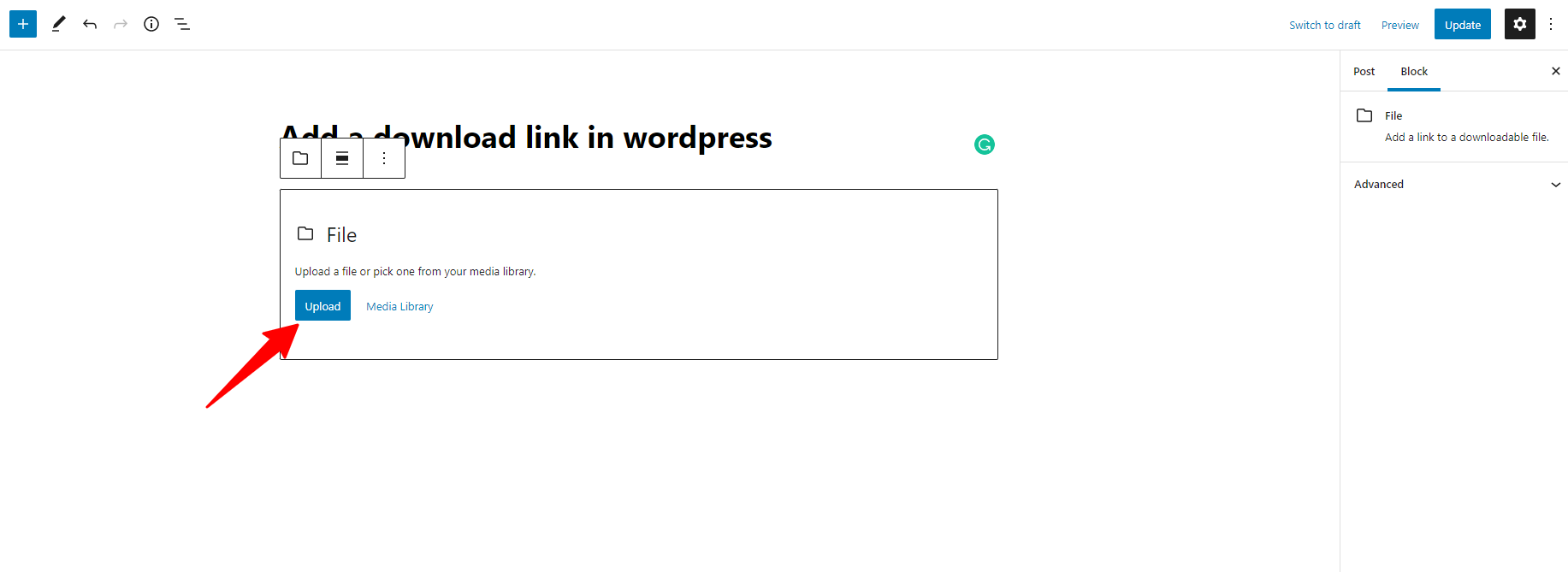
Once the “File” block is added to your content, let’s click on the “Upload” button to upload files from your computer or drag and drop them. Alternatively, you are able to use the files that are available in your media library.

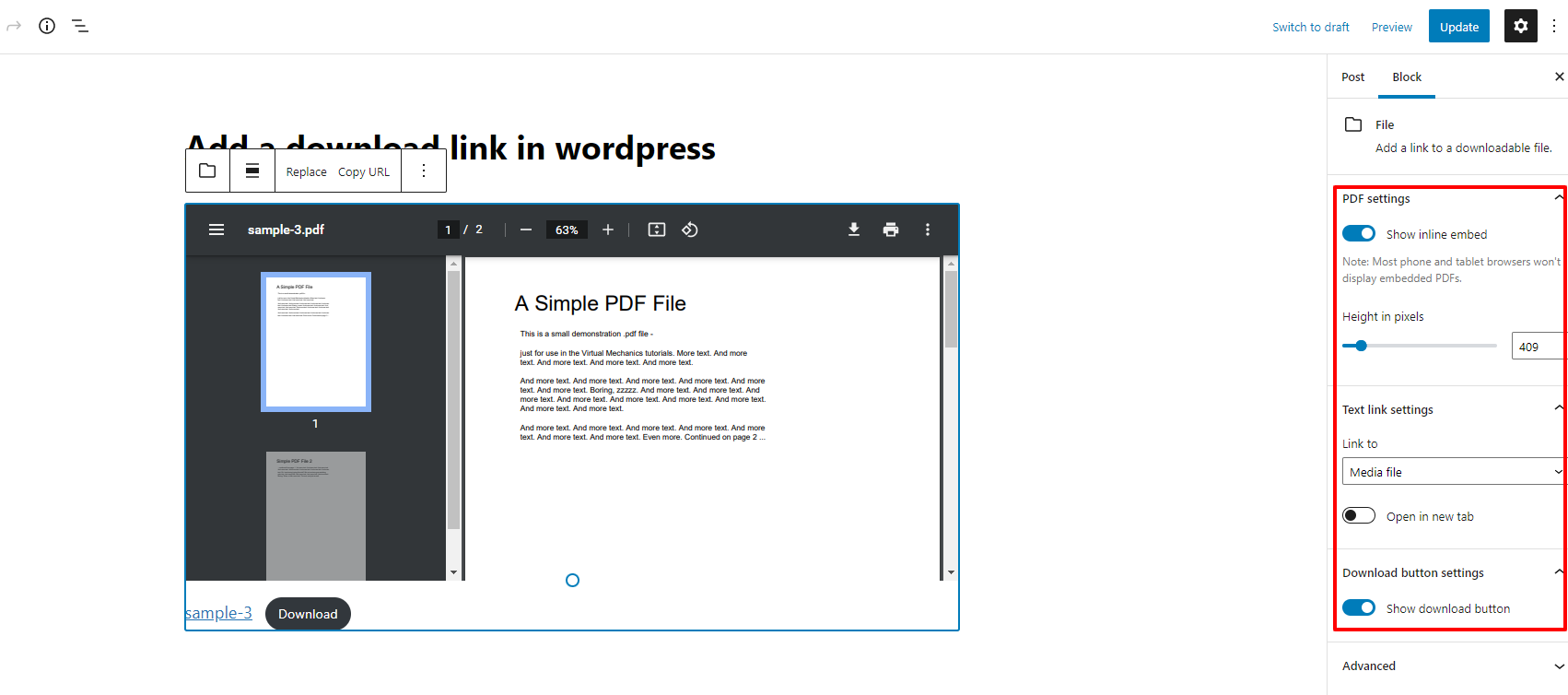
Once the file is added to your content, you can customize it by using different display options in the right sidebar. You notice that the options will be different depending on the type of file you uploaded.
For example, we have just uploaded a PDF file, so we can customize its display via 3 options including:
- First of all, you can choose to show inline embed and customize its height.
- Secondly, you are able to choose the link to go directly to the media file or open it on a separate attachment page.
- Thirdly, you can click on the “Show download button toggle to add a download button next to your file link

After you have customized your files yet, let’s click on “Update” or “Publish” to save your change. Then, you can go to your website in the front end to see your download link in action.
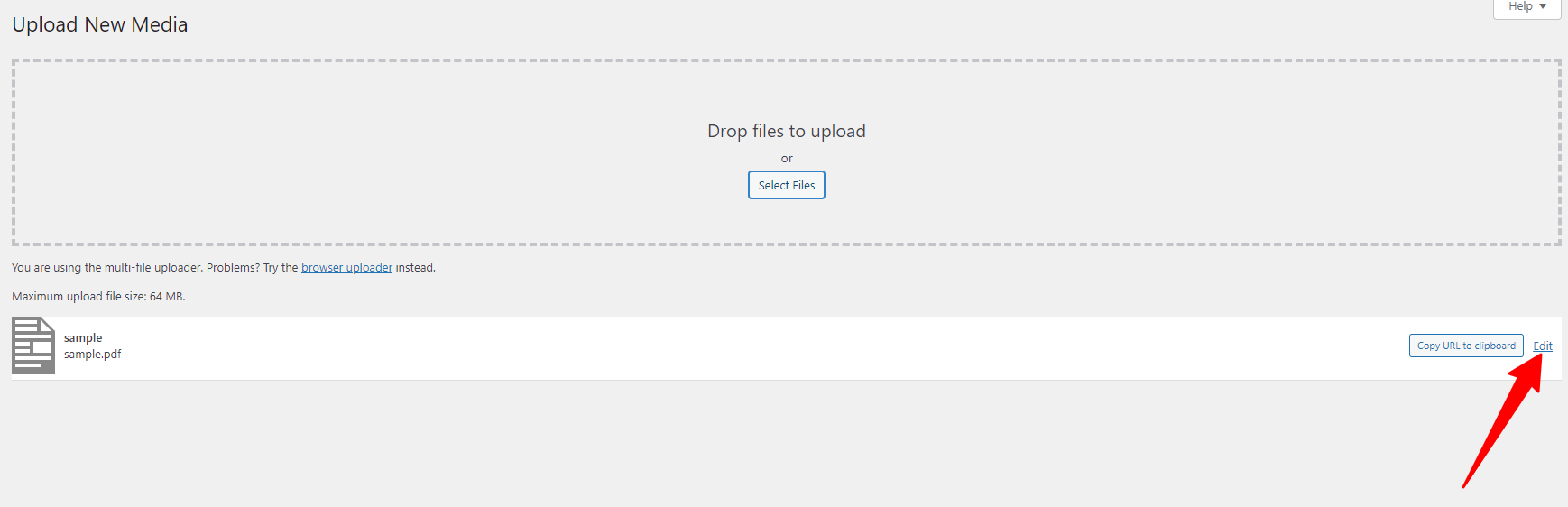
Alternatively, to add a download link in WordPress, you can still upload your file to your media first by going to Media > Add New and uploading it.
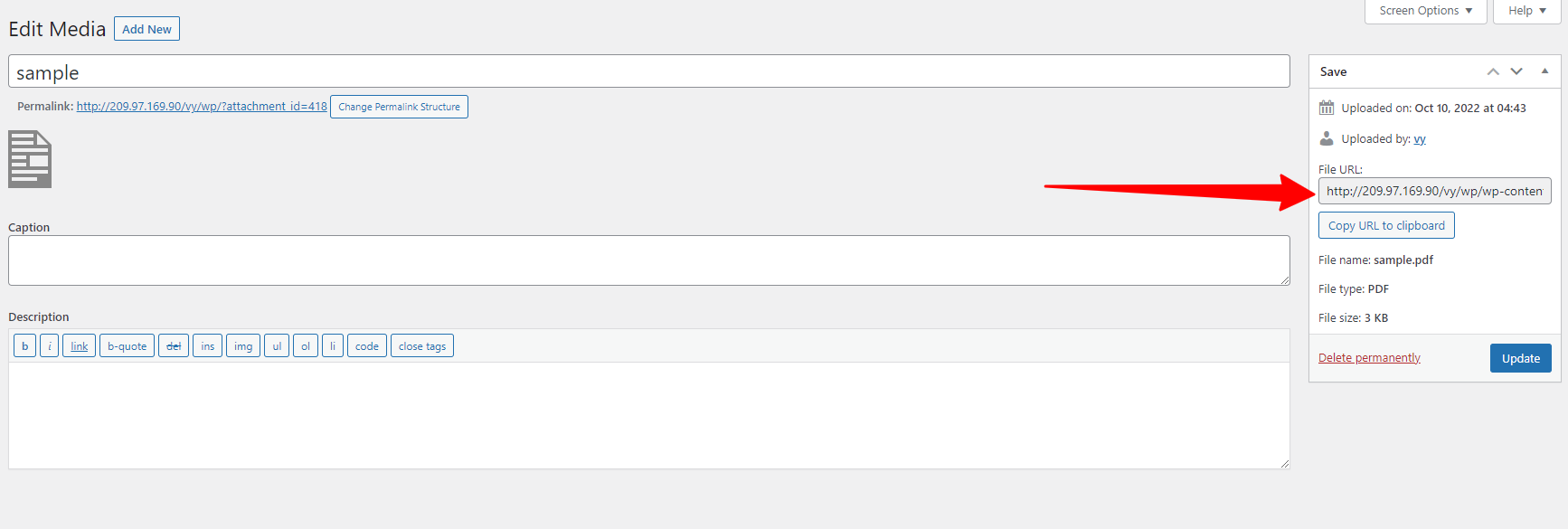
Once the file is uploaded to your WordPress media library, now let’s click on the “Edit” button on the right-hand side to open the file.

Next, you need to copy the URL in the “File URL” box by clicking on the “Copy URL to clipboard” button below it.

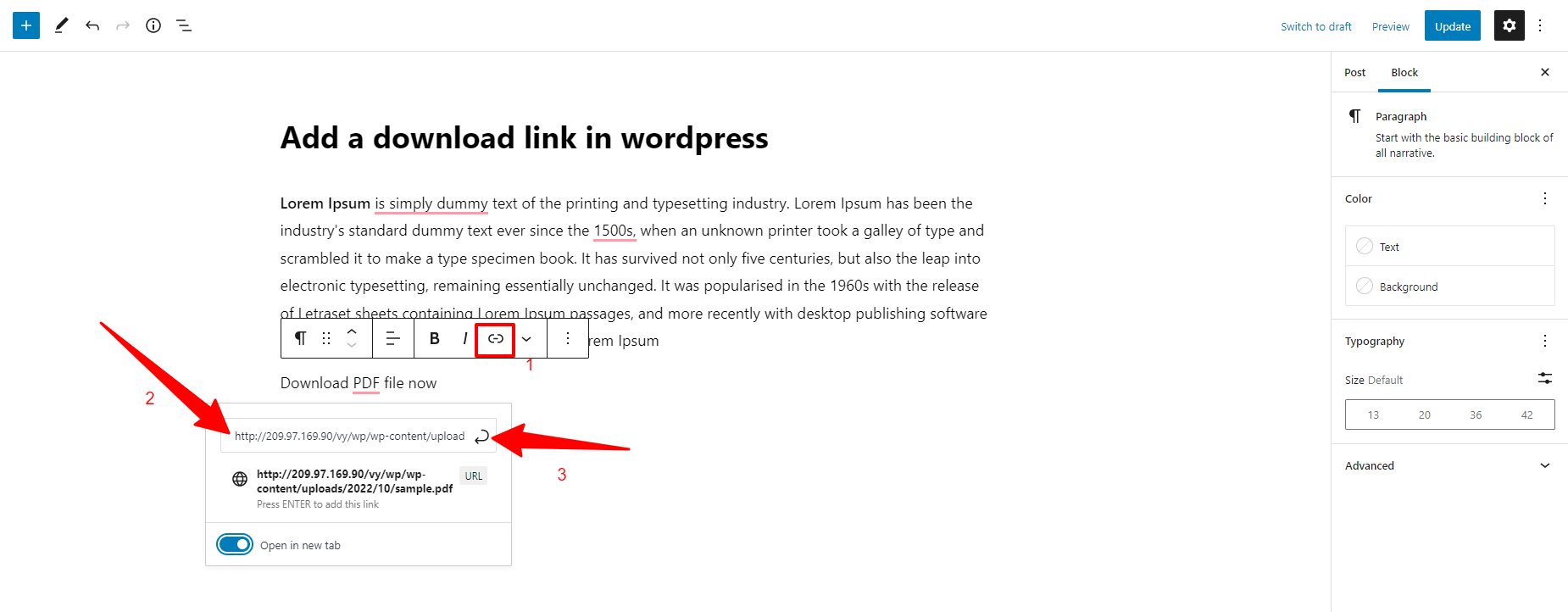
With the file URL that you just copied, now you need to open a page or post where you want to add a download link. Simply choose a word or phrase or even add some text like “Download PDF file now“.
Next, click on the link icon and paste the file URL that you copied in the given space, and hit the “Submit” button.
In addition, you can click on the “Open in new tab‘ toggle to make your file open in a new tab.

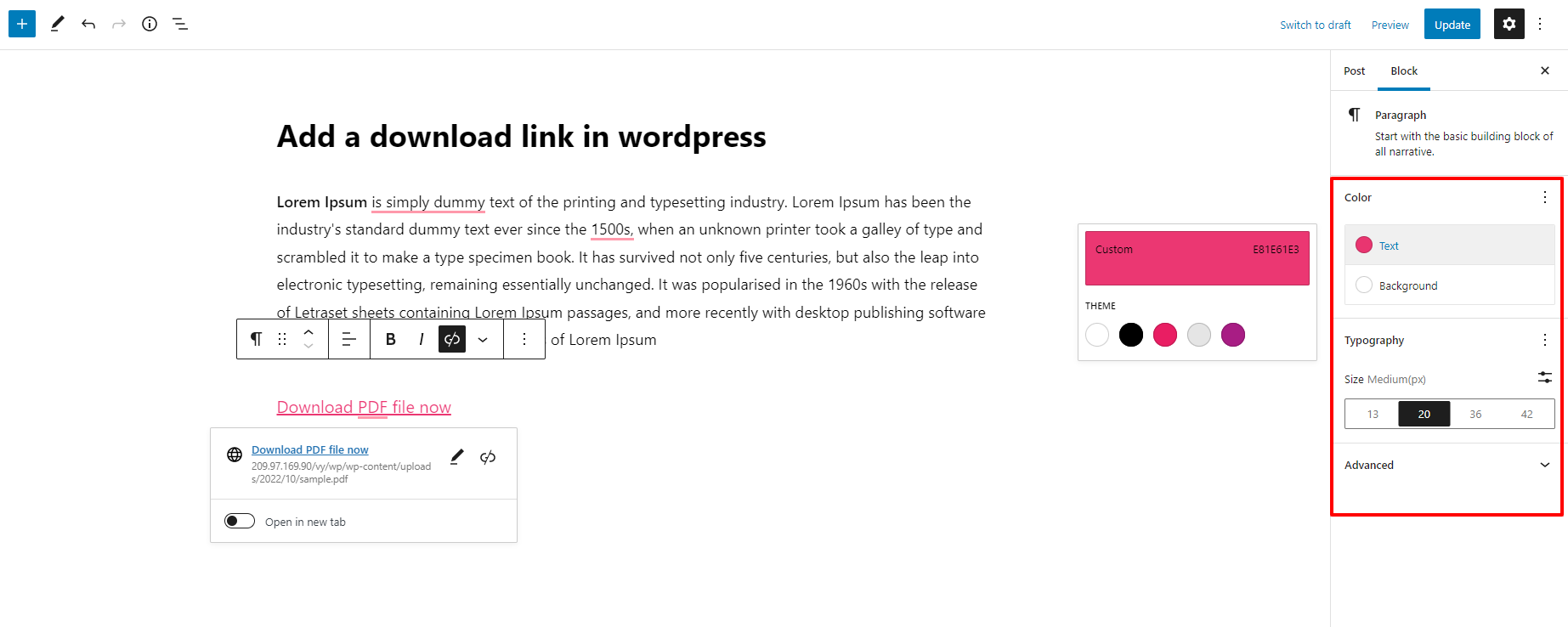
Further, you can customize the appearance of your link text by changing the link color, size, and typography on the right-hand side.

Once you are pleased with the result, don’t forget to click on the “Update” or “Publish” button to save your changes.
The bottom line
Hopefully, with the assistance of our blog, you can effortlessly add a download link in WordPress. In case, you have any difficulties or trouble related to WordPress, don’t hesitate to mention them in the comment section below. We are ready to support you.
Last but not least, we would like to introduce a gallery of free WordPress themes on our website that will help you create a new appearance for your website without effort.