Are you trying to address the error “The following required properties are missing: fb:app_id”? If so, you’re certainly not alone. This can be a tricky problem to solve, but don’t worry – we’ve got your back! In this blog post, we’ll walk through exactly how to fix this issue quickly and easily.
Why do you see “The following required properties are missing: fb:app_id”?
The “The following required properties are missing: fb:app_id” error can occur on your website when you attempt to share a page on Facebook and Facebook’s crawler cannot find the “fb:app_id” property in the page’s meta tags.
This property is used by Facebook to associate your web page with a specific Facebook app. By including this property in the meta tags, you can control how your page is displayed when it’s shared on Facebook, and you can also access analytics and insights for the page through the Facebook Developer Dashboard.
If you are encountering this error, it could be because you haven’t added the “fb:app_id” property to the meta tags on your web page, or it could be because you have created a Facebook app but you haven’t specified the app ID in the meta tags.
In today’s blog, we give 3 effective ways to help you handle this error. Now, let’s read our blog and find the best useful method for your problem.
How to solve “The following required properties are missing: fb:app_id” error
Before applying the following solution, initially, you need to generate a Facebook App ID. You can create it by opening the Facebook Developer portal. This process will take you a few minutes to perform. You can track the instruction below.
- Go to the Facebook Developer site.
- Log in with your Facebook account. If you don’t have a Facebook account, you will need to create one first.
- Click on the “My Apps” drop-down menu and select “Create App.”
- Choose “For Everything Else” and click on “Create App.”
- Enter a name for your app, select a business use case, and click on “Create App ID.”
- Complete the security check and agree to the Facebook Platform Policy.
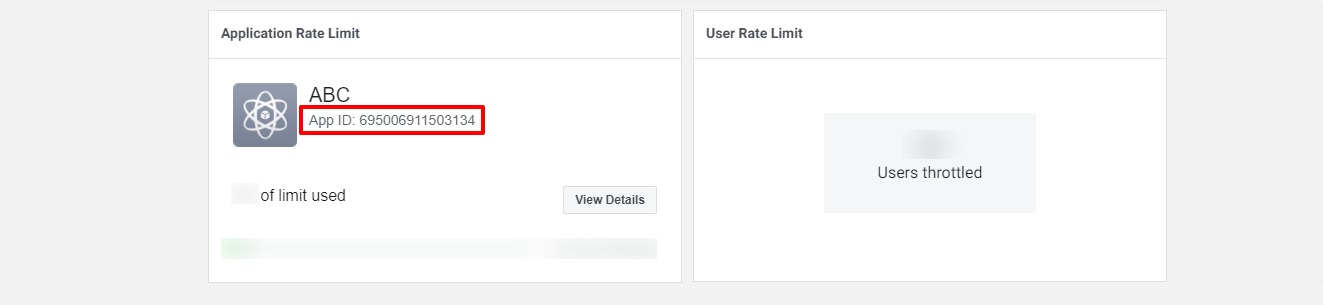
After completing these steps, you will be taken to the App Dashboard for your new app. There will be an App ID for you to copy.

Method 1: Installing the App ID meta tag manually
To resolve the issue, first of all, you can install any WordPress code snippet plugin which allows you to add the App ID meta tag.
Then, you can add the following meta tag to the head section of your new HTML or PHP snippet.
<meta property="fb:app_id" content="your_app_id" />
Replace “your_app_id” with the actual ID of your Facebook app. You can find your app ID in the App Dashboard on the Facebook Developer site. If you don’t have a Facebook app, you can create one for free.
Method 2: Using WordPress SEO plugin
Fortunately, some prevalent WordPress SEO plugins can help you address this error such as Rank math, Yoast SEO, or the SEO Framework which provide options to set the “FB:app_id” property for your website. The biggest advantage of this method is that you can avoid having to manually add the meta tag to your HTML document.
In this tutorial, we will guide you to set the “”fb:app_id” property using Rank math, let’s follow the steps below.
- Install and active the Rank Math plugin
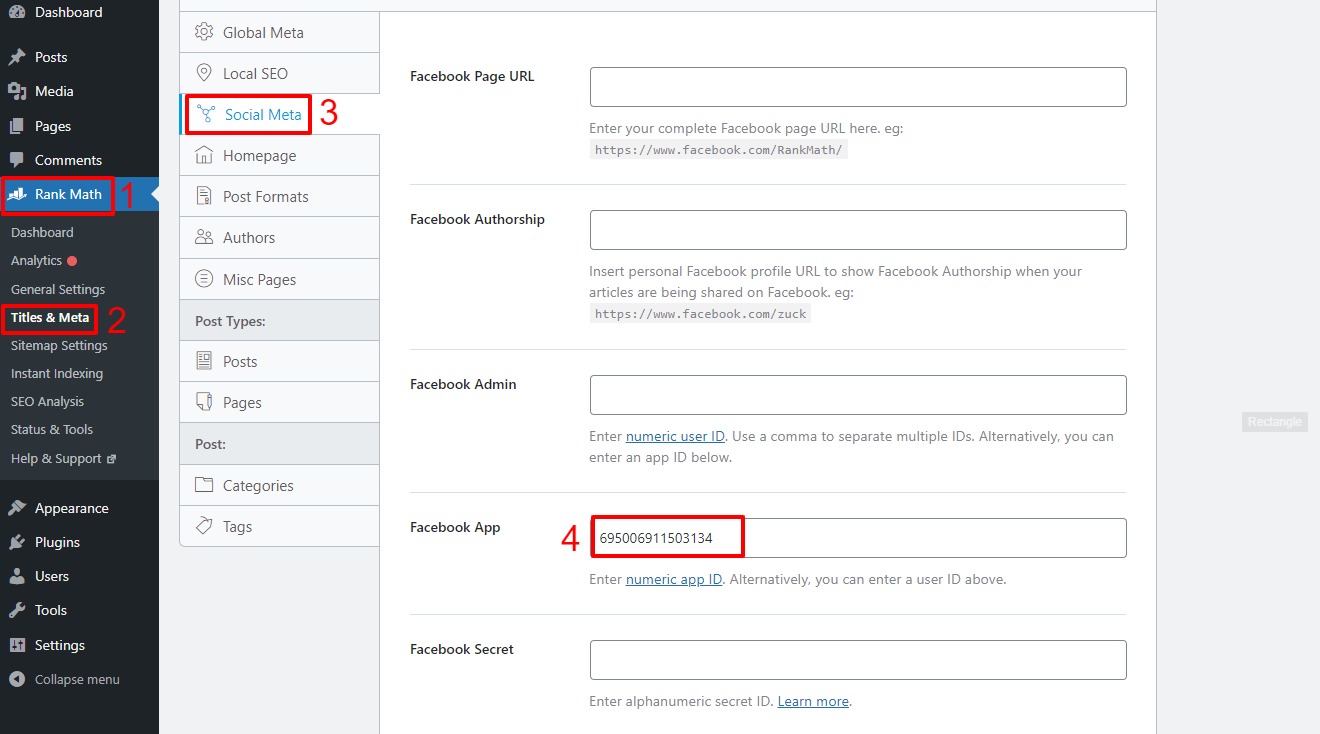
- Go to Rank Math > Title & Meta from your WordPress dashboard.
- Click on the Social Meta tab and then scroll down to the Facebook App section.
- From here, let’s paste your Facebook App ID in the “Facebook App ID” field.
- Save your changes.

The specific steps may vary depending on the plugin you are using, but the basic idea is the same: use a plugin to set the “fb:app_id” property in your website’s meta tags. This way, you don’t have to worry about editing the HTML code yourself and you can be confident that the property is set correctly.
The bottom line
It is important to remember that when you are facing the error “The following required properties are missing: fb:app_id”, there is a straightforward way to fix it. All you need to do is create a Facebook App, and then paste the App ID in the meta tags of your website. After doing this, you should be able to share your website on Facebook without any problems.
Additionally, our website has a wide range of stunning, free WordPress Themes. If you want to change a new appearance for your site, let’s visit our website and choose your favorite one.