Take it a look now!
Migration with plugin
Do you want to use a site migration plugin to move your website? It is important to use a plugin that can replace absolute URLs.
Programmatic migration
Replace URL behavior – You should consider that add_post_meta of Elementor transfers the JSON escaped strings with the wp_unslash function of WP. Besides, you can find the code located in WP-content > Elementor > Includes > Utils to avoid issues.
WP CLI – You are able to check integration with WP CLI in order to migrate your websites.
Migrating background images
You can define the CSS Print Method to be inline instead of using external files if you want. Follow these steps:
Step 1: Open WordPress Dashboard
Step 2: Go to Elementor > Settings > Advanced
Step 3: Click CSS Print Method > Internal Embedding in Advanced tab
Step 4: Choose the CSS print method: inline and Save Changes.
After Migrating
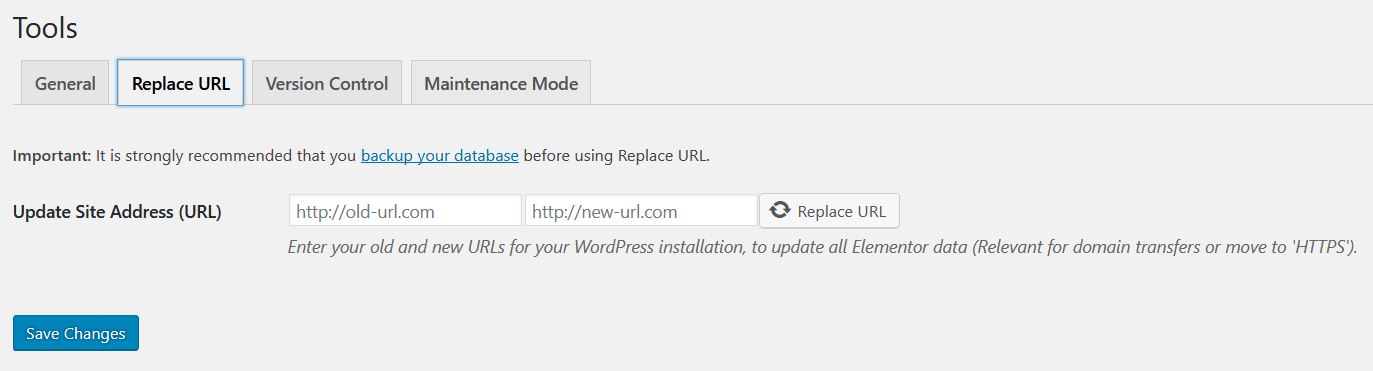
Let ensure that all instances of the URL have been replaced with Replace URL tool!
Step 1: Go to Elementor > Tools > Replace URL
Step 2: Add your old and new URLs

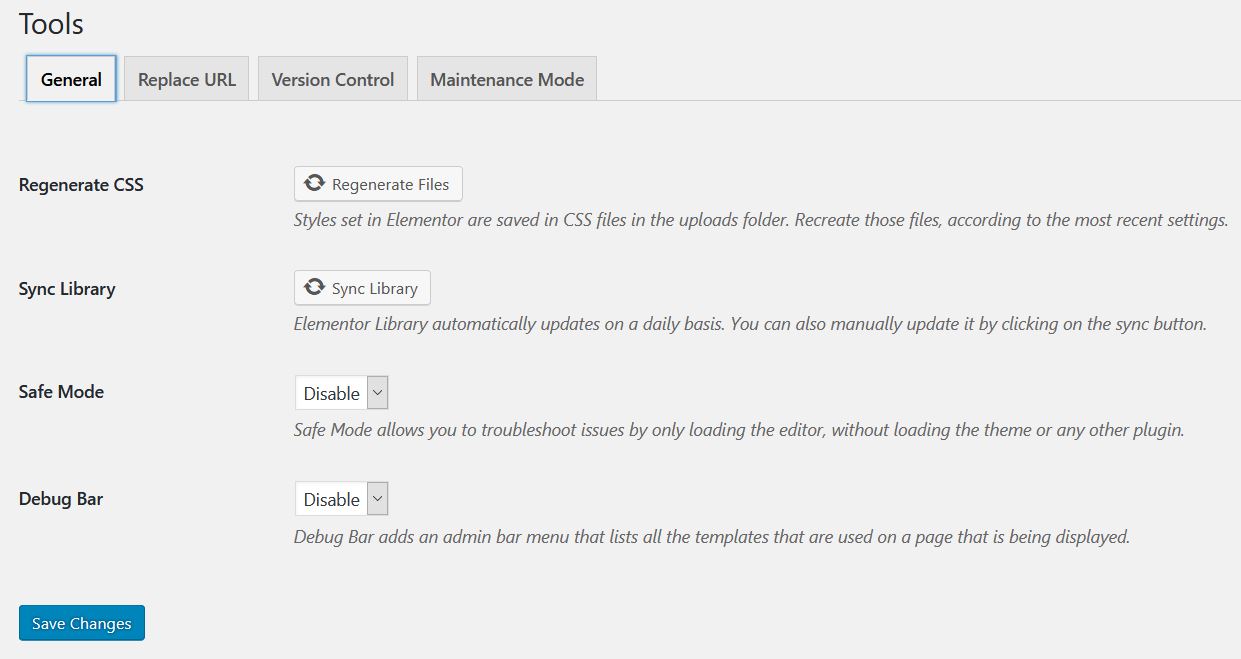
After migrating, you should regenerate the CSS by going to Elementor > Tools > General > Regenerate CSS.

Troubleshooting
If there are some mixed media errors or images missing, you can follow the After Migrating steps above.
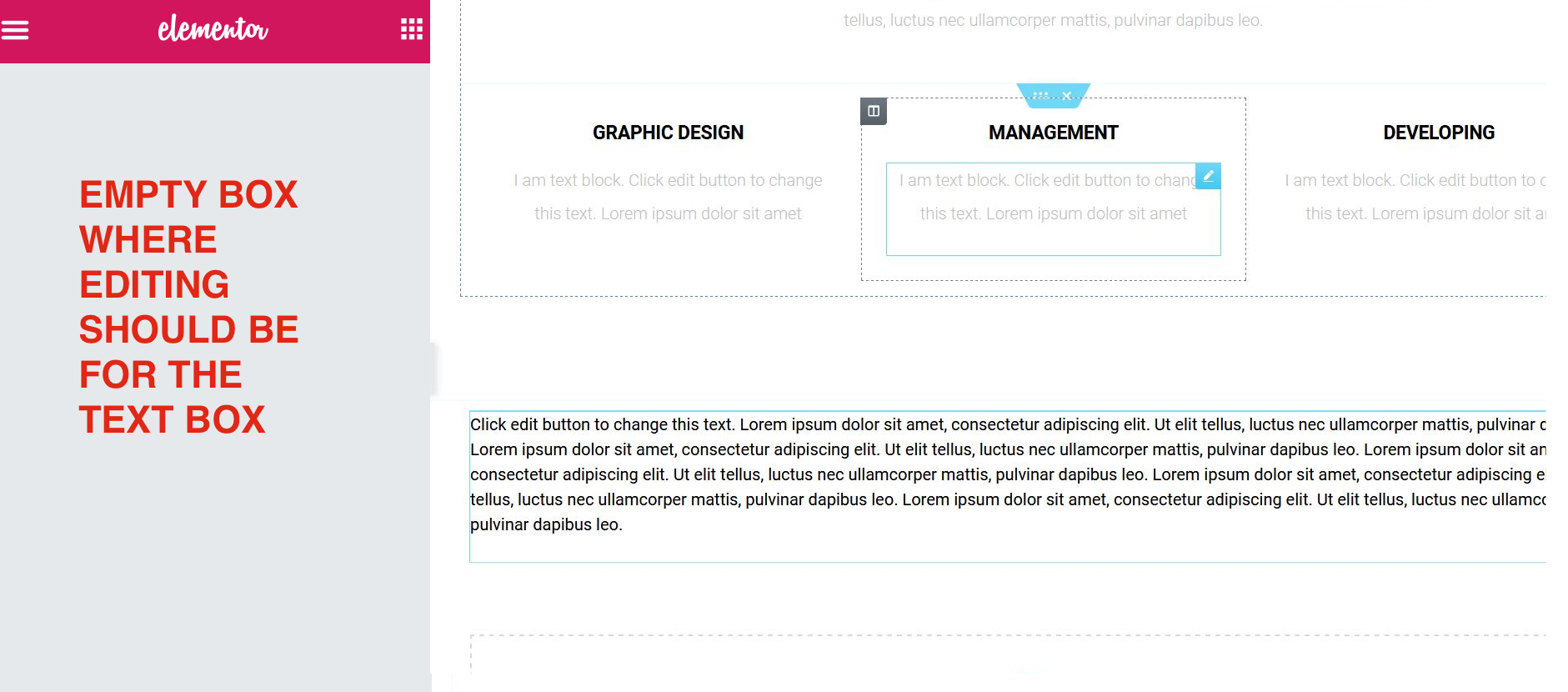
If your editor panel is grayed out like this:

You can:
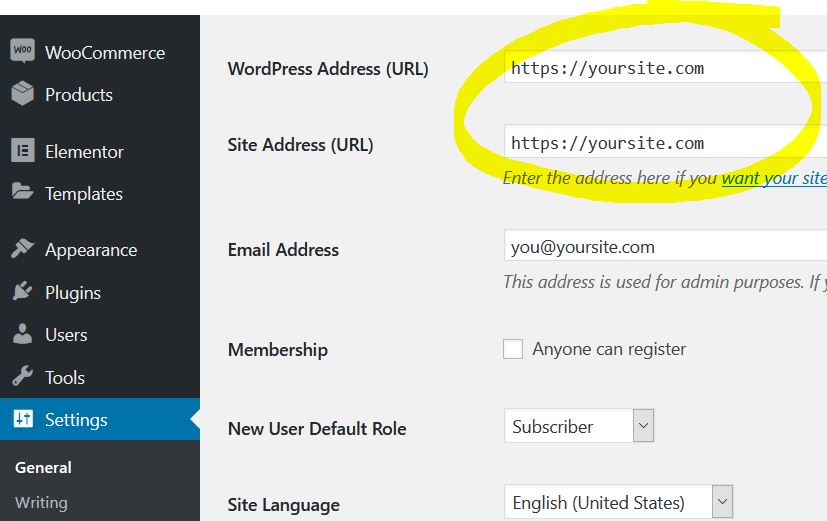
Step 1: Go to Settings > General in the WordPress admin
Step 2: Enter the correct URL into the settings there

CONCLUSION
Whenever you have any questions, remember to leave a comment below, we will respond as quickly as possible.
Credit: Elementor Official