We will show you how to build a landing page simply with Elementor Page Builder step by step in this article.
Note: Here are some features that only used in Elementor Pro. Therefore, you need to upgrade to Pro in order to get these options.
Before Starting
- An active WordPress installation
- Install Elementor
- Install Elementor Pro
Setting Up Your Landing Page
Step 1: Open the WordPress dashboard
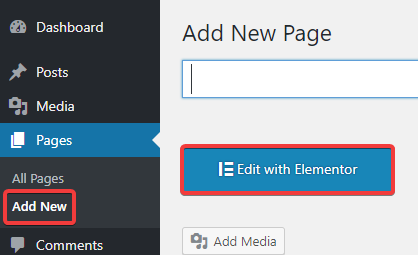
Step 2: Click Pages, then choose Add New
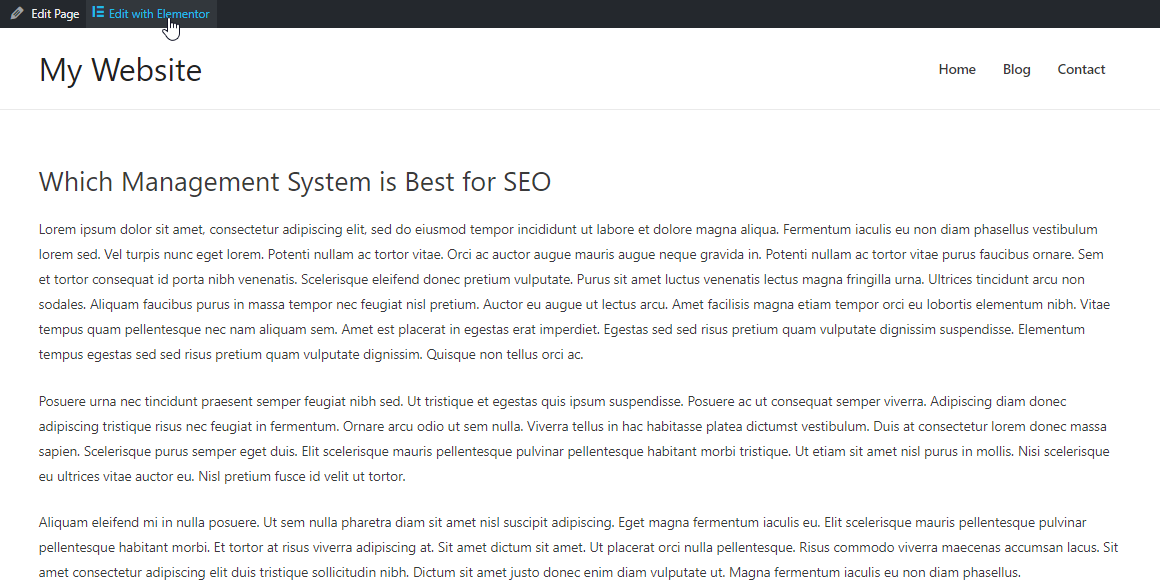
Step 3: Click Edit With Elementor

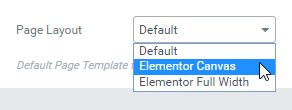
Step 4: Scroll to the bottom left gear icon
Step 5: In Page Layout box, select Elementor Canvas to work on a blank landing page

Adding the Elements of Your Landing Page
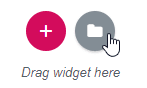
Step 1: Select the folder icon

Step 2: Click the Blocks tab
Step 3: Using the select dropdown to add the different blocks you need.
These are several landing page structure you able to get:
Header – You are allowed to minimize the header in the landing page. For example:

Hero – It is also called “Above the Fold” section. This is the primary thing your guest sees before looking over the page. Therefore, we will put the most critical components here such as Title, caption and subscribe for.
Services – We go into more subtleties, depicting the primary administrations or highlights our business gives.
Testimonial – The testimonial section demonstrates social evidence that your customer is happy with the administration they got from you.
Portfolio – Show the guest instances of your work, so they know whether you coordinate what they are searching for.
Footer – Because your guests have just looked down the page, you need to offer them another invitation to take action, to urge them to do what you need them to do.
Customizing Each Block
Roll out the improvements expected to make it individual, like:
Change title content: Change the content to match your own business description
Change images: Change the pictures in the Portfolio
Change colors: Select and apply 3 colors to work
Change backgrounds: Change the background image in the hero section
Altering it for Mobile
All things being equal, you can change to versatile view and begin customizing margins, paddings and different settings for mobile and tablet gadgets.
Seeing Result and Publishing Your Landing Page
Before you hit distribute, a great principle guideline is to see the outcome and ensure everything looks all together.
Click on the eye symbol at the base left board to do that.

Then, Publish the article.
CONCLUSION
If you have any question, remember to leave a comment below, we will reply as soon as possible. Please share this article with your friends if you find it interesting.
Credit: Elementor Official

We’re a Digital Team from EngineTemplate with 5 content experts. Our team has 5 years exp in open source Joomla and WordPress, we make daily blogs and build useful resources for everyone who is having issues with open source while using it.