Elementor forms make it easy to show form fields in at least 2 columns and more with the built-in Column Width option. You are able to set a fully 100% column width or choose multi-choice from 20% to 100%. This article will help you deal with this tool perfectly. Follow it!

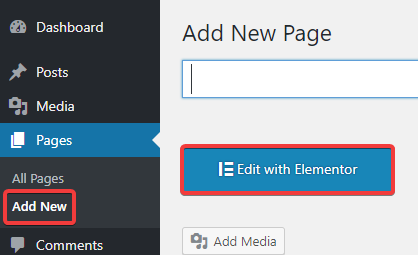
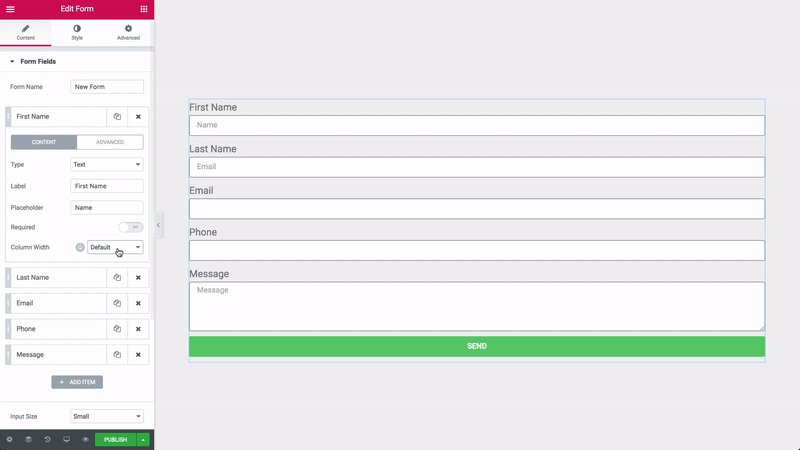
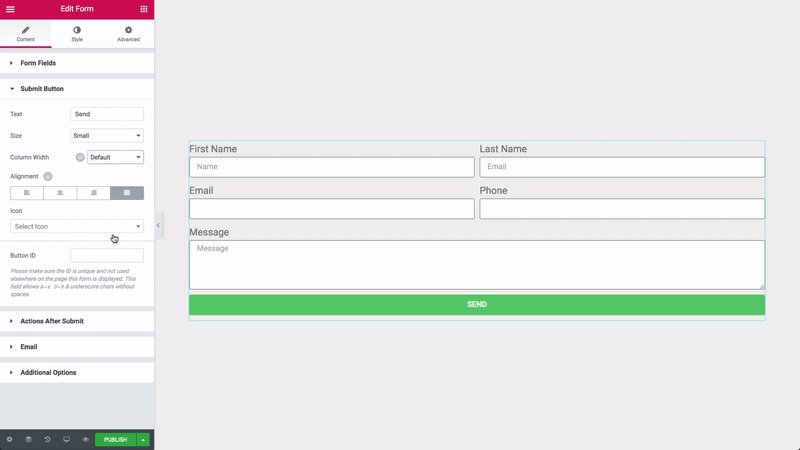
Step 1: Open Content, then click Form Fields and Select a field.
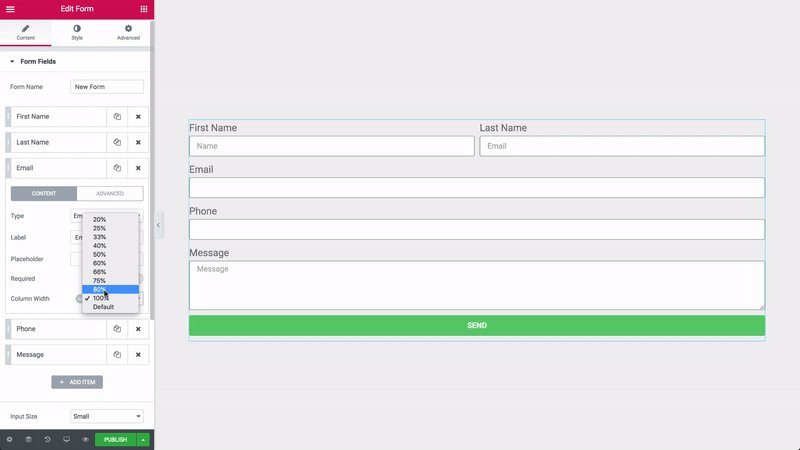
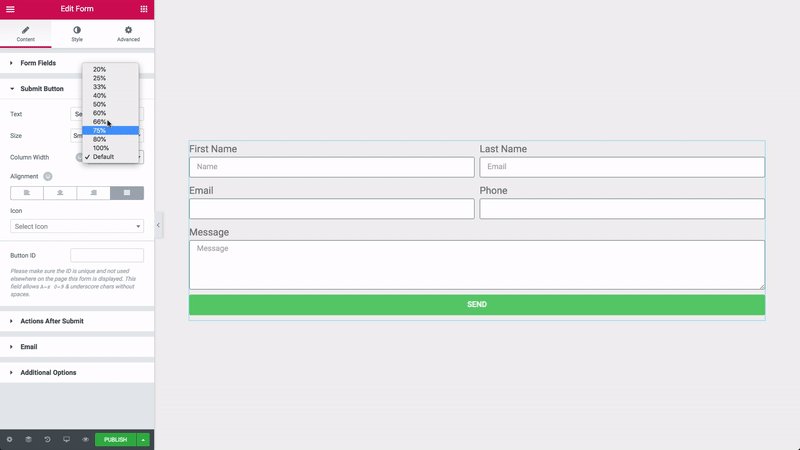
Step 2: Select column width with 20% to 100% in Column Width.
Tip: It allows you to change the width of the Submit button.
Note: If you use this tool for mobile device screen, please click the Column Width’s mobile editing icon to get the most suitable for it.
CONCLUSION
That all. Whenever you have any question, let leave a comment below, we will reply as soon as possible.
Credit: Elementor Official