All SEO of your site needs to have HTML Tags so that you can get a great advantage to your website traffic.
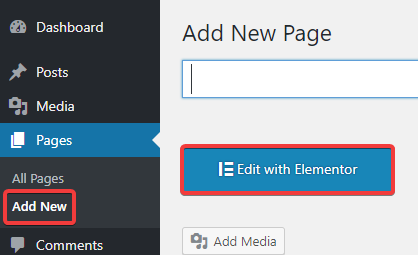
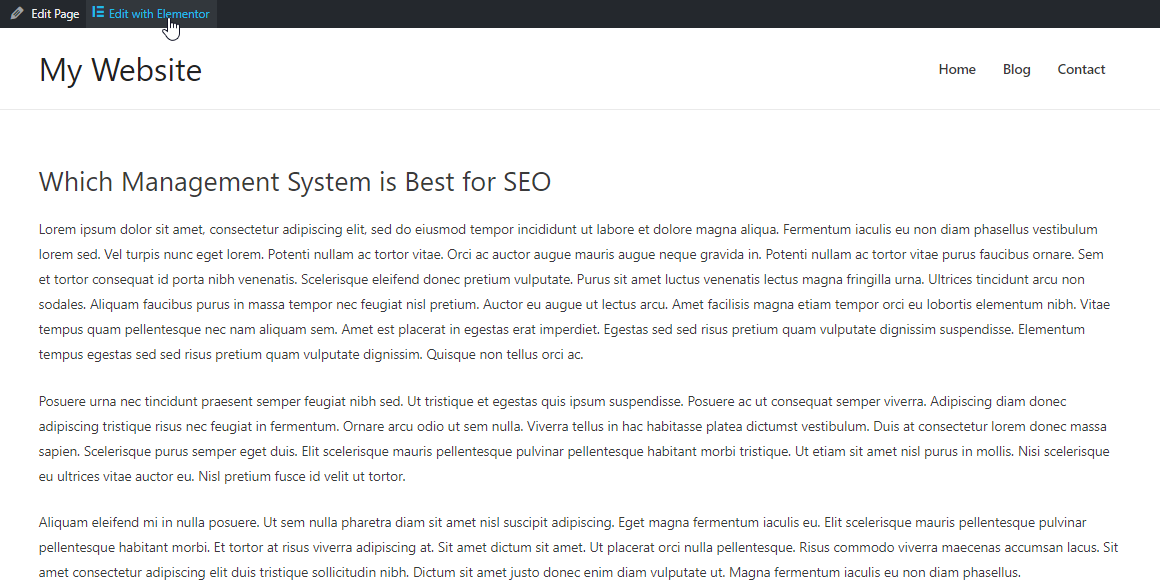
When you need a tool that helps you edit the Header, look at these steps:
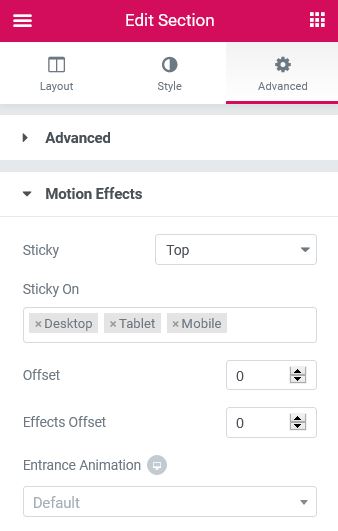
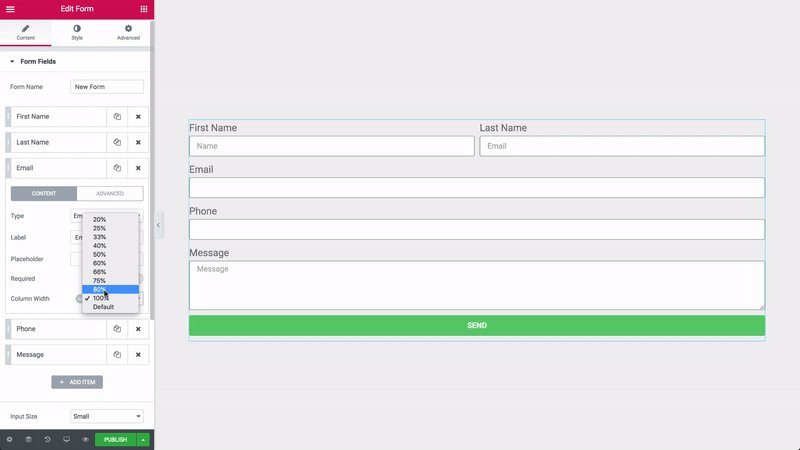
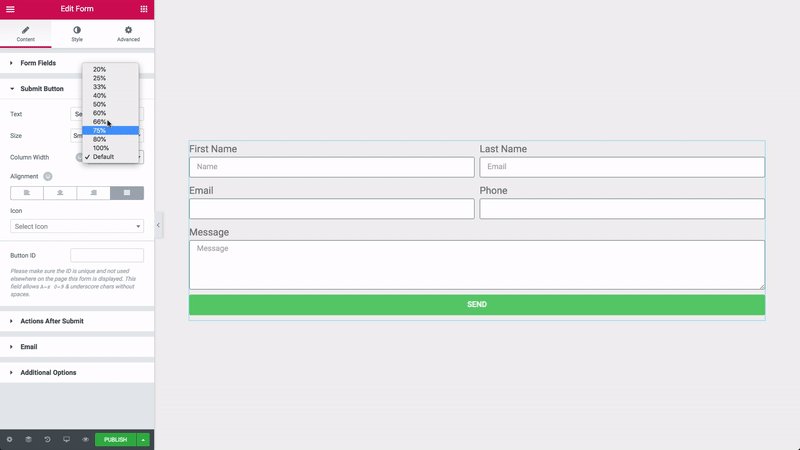
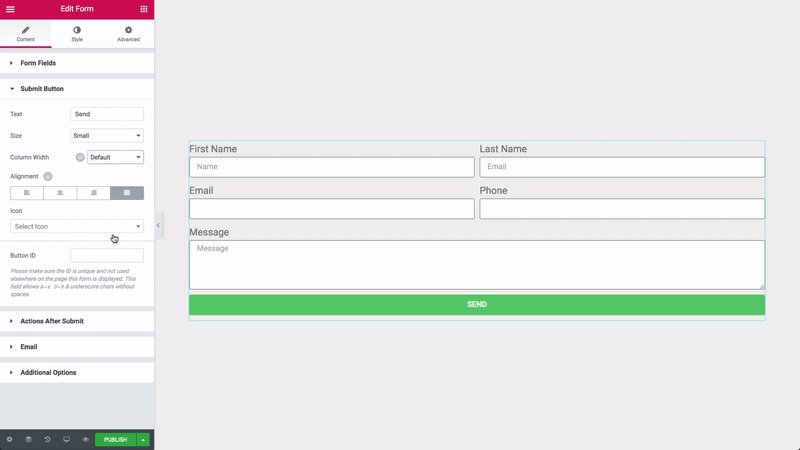
Step 1: Open your Section or Column
 settings.
settings.
Step 2: Click HTML Tags dropdown in the layout.
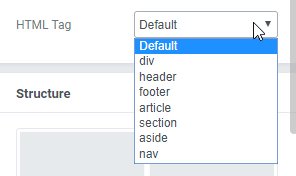
Step 3: Select the tag you need.
You can take some distinct types of HTML Tags:
<article> – Defines an article
<div> – Defines a section in a document
<nav> – Defines navigation links
<aside> – Defines content aside from the page content
<section> – Defines a section in a document
<header> and <footer> – Defines a header and footer for a document or section.
CONCLUSION
We hope you can find this article helpful for you to add HTML Tags. If you get any trouble with it, please leave a comment below, we will respond as quickly as possible.
Credit: Elementor Official