Are you getting the dreaded “Failed to load resource: the server responded with a status of 404” error message? Don’t worry – we’ve got you covered! In this blog post, we’ll discuss some of the most common causes of this error, as well as some ways to fix it. Read on to learn more!
Why did your website get the “Failed to load resource: the server responded with a status of 404” error?
The “Failed to load resource: the server responded with a status of 404” error is caused by a resource (such as a file or page) being requested by a client (e.g., a web browser) that cannot be found on the server. The “404” status code indicates that the requested resource could not be found on the server.
This error can occur for a variety of reasons, such as the requested file being deleted or moved, the URL is typed incorrectly, or the server is down or temporarily unavailable.

How to handle the “Failed to load resource: the server responded with a status of 404” error
There are several ways to handle the “Failed to load resource: the server responded with a status of 404” error. Now, you can check the following solutions.
Solution 1: Check the WordPress URL
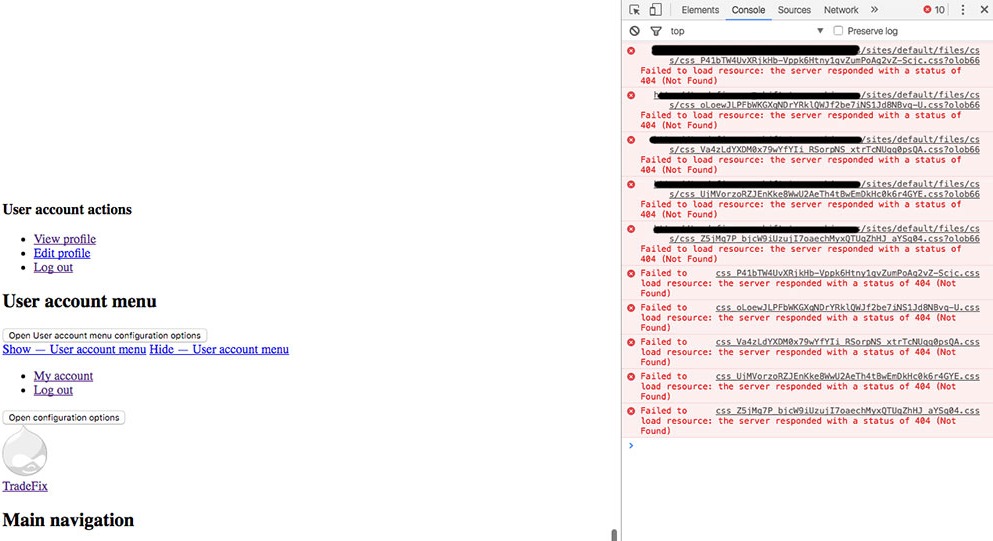
- Open the web browser’s developer tools (e.g., press F12 in Chrome or Firefox) and inspect the Network tab to view the failed request.
- Check the URL of the requested resource to make sure it is typed correctly and that the resource has not been moved or deleted.
- If the URL is incorrect, update the link or code to the correct URL.
- If the resource has been moved, update the link or code to the new location of the resource.
Solution 2: Replace the missing resource
Replacing the missing resource can indeed handle the “Failed to load resource: the server responded with a status of 404” error. If the resource is no longer available or has been deleted, replacing it with a new resource or an alternative resource that provides similar information can resolve the error and allow the page to load correctly. This is a common approach for handling 404 errors, especially for resources that are critical to the functionality of the website.
Here is a step-by-step guide to fix this error by replacing the missing resource:
- Identify the missing resource: Open the web browser’s developer tools (e.g., press F12 in Chrome or Firefox) and inspect the Network tab to view the failed request. Check the URL of the requested resource to determine which resource is missing.
- Acquire a new resource: Obtain a new resource that is similar to the missing resource. This can be done by downloading a new copy of the resource, creating a new resource, or finding an alternative resource that provides similar information.
- Upload the new resource: If the new resource is a file (such as an image or a JavaScript file), upload the new resource to the server. Make sure to upload it to the same location as the missing resource.
- Update the link or code: If the missing resource was being referenced in a link or in the source code, update the link or code to reference the new resource. Make sure the URL of the new resource is correct.
- Test the page: After making the changes, test the page to make sure the new resource is being loaded correctly and that the “Failed to load resource: the server responded with a status of 404” error has been resolved.
Solution 3:Disable and reactivate all plugins
Another great solution to handle this error is to disable and reactivate all plugins that you installed on your WordPress site, especially if the error is caused by a plugin. Now, let’s follow the steps below to fix this error.
- Log in to your WordPress dashboard with your credentials.
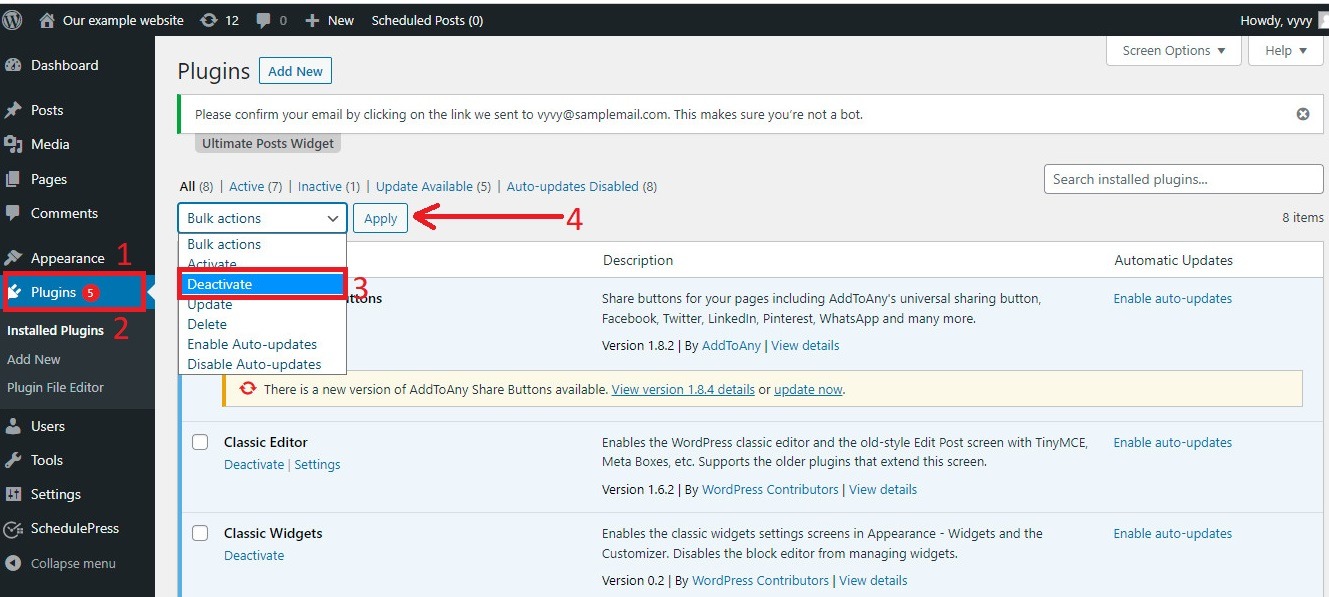
- Navigate to the “Plugin” section in your WordPress dashboard where you can see all installed plugins
- Select all the plugins and deactivate them. You can do this by selecting them one by one and clicking on the “Deactivate” button or by selecting all the plugins and bulk deactivating them.
- After deactivating the plugins, check the page to see if the error has been resolved. If the error is still present, move on to the next step.
- Next, reactivate the plugins one by one and check the page after each activation to see if the error is still present. This will help you determine which plugin is causing the error.
- If you have determined which plugin is causing the error, disable it permanently.
- If the plugin is critical to your website’s functionality, find an alternative plugin that provides similar functionality and activate it.

Solution 4: Replace another theme
Moreover, to fix the “Failed to load resource: the server responded with a status of 404” error, you can replace the theme that you are using with another theme. Because any incompatible or outdated theme on your website is one of the reasons causing this error. Now, in order to replace another theme, you can track the following steps.
- Log in to the WordPress dashboard
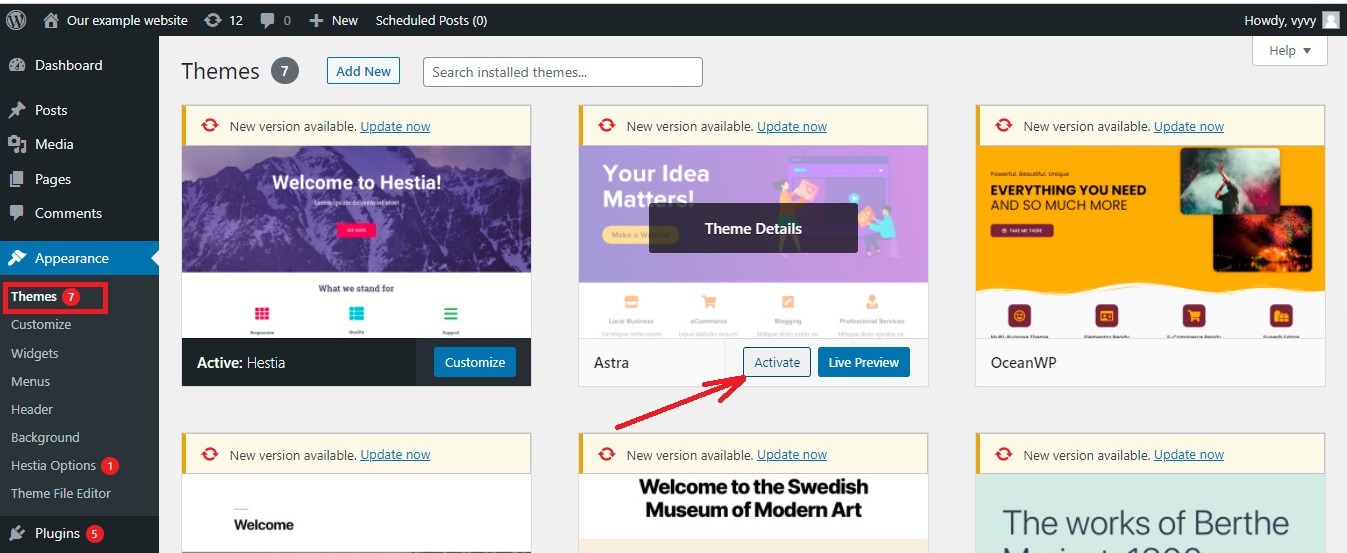
- Go to Appearance > Themes from your WordPress admin
- Next, let’s click on the “Add new” button to install a new theme that is similar to your current theme. Make sure it is compatible with the version of your WordPress
- After installing the new theme, activate it.
- Once the new theme is activated, let’s check the page to see if the error has been resolved. If the error is still present, move on to the next step.
- If the error is still present, deactivate the new theme and switch back to your original theme.
- After switching back to your original theme, check the page again to see if the error still appears, which means that this error is not caused by the theme.

The bottom line
By following these solutions, you should be able to resolve the “Failed to load resource: the server responded with a status of 404” error. In case, the error still exists, please leave a comment below. We will support you as soon as possible.
Moreover, don’t forget to follow our website to update more useful troubleshooting blogs related to WordPress. By the way, you can also visit our website to discover a list of bewitching, free WordPress themes.








Thanks for the helpful tips! I was struggling with the 404 error for a while, and your solutions made it so much easier to understand and fix. I especially found the section on checking file paths really useful. Keep up the great work!
Thanks for the tips! I was struggling with a 404 error on my website, and your suggestions helped me identify the issue quickly. Especially the part about checking the resource paths – that made all the difference. Keep up the great work!
Great post! I’ve been struggling with the 404 error on my engine templates for a while. Your step-by-step troubleshooting tips are super helpful, especially the part about checking file paths and server configurations. I’ll definitely try these solutions! Thanks for sharing!