In this tutorial blog, we will introduce you to the most simple way to embed Instagram Feed to WordPress. Let’s follow us step by step to help your site increase engagement effectively. Now, let’s start!
Is it important to embed Instagram Feed to WordPress?
Adding Instagram Feed To WordPress gives you a chance to interact with customers from both social platforms. Therefore, your site traffics and engagement will be improved significantly. Moreover, this is also the best way for you to show off products reviews, hashtag feed, users-generated content, and more. In this way, you obtain a chance to not only boost sales but also keep visitors landing on your page longers, and then become your potential customers at ease. Last but not least, it’s feasible for you to improve SEO ranking if you add Instagram Feed to your WordPress sites.
For all the benefits that we put above, it’s time for you to embed Instagram Feed to your WordPress sites.
How to Embed Instagram Feed to WordPress?
It cannot be denied that using WordPress Plugins is the best way for you to add different Instagram feeds to your WordPress sites. So, this article will show you how to embed Instagram Feed to WordPress by using a plugin. Check it out!
Among various useful and popular WordPress Instagram Plugins in the current market, we highly recommend you to use Smash Balloon Social Photo Feed to insert Instagram Feed to your sites due to its credibility, safety, and trust.
There are four simple steps to insert Instagram Feed into WordPress, let’s take a look at the first step.
Step 1: Install and activate the Smash Balloon Social Photo Feed plugin
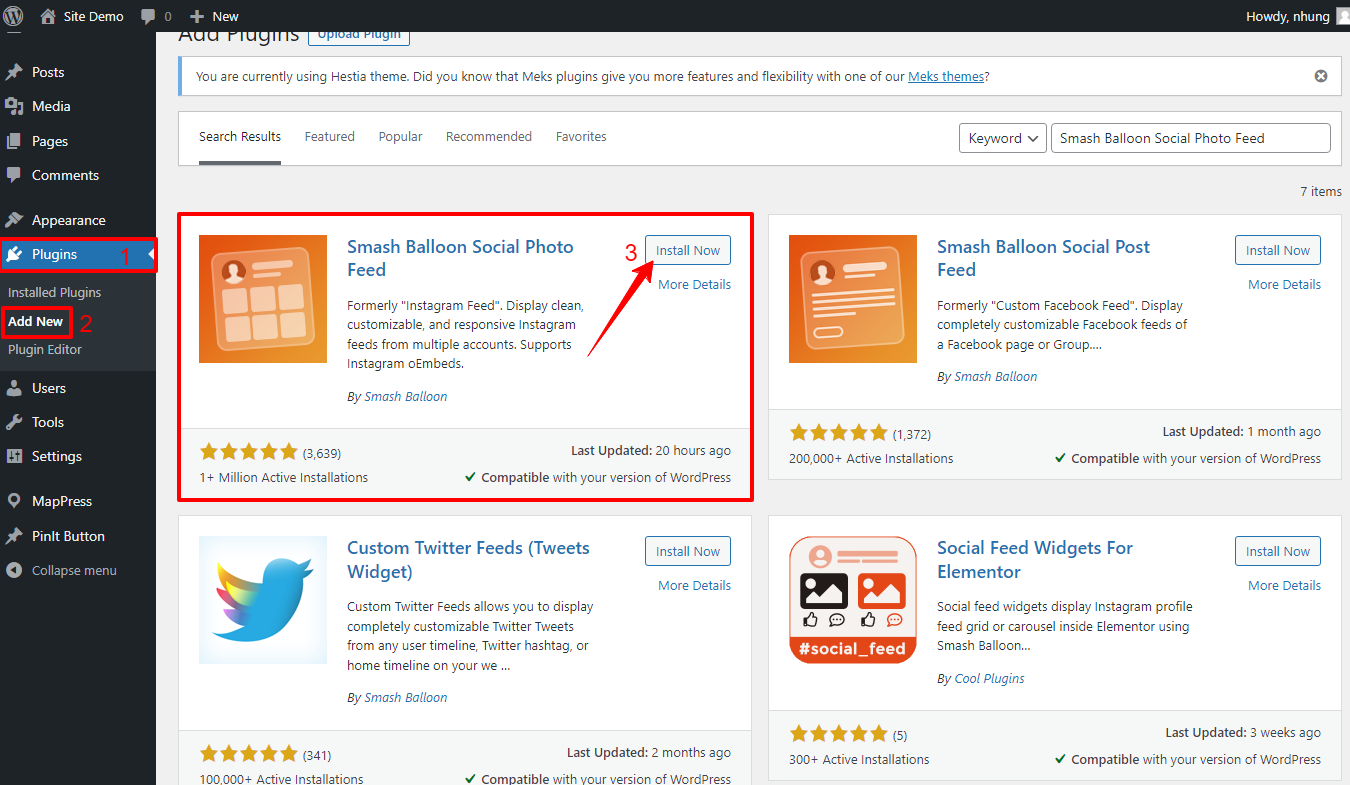
In order to install and active this plugin, you should navigate to the Plugins –> Add new and search for the keyword “Smash Ballon Social Photo Feed“. The result lists will appear, you should click on the Install Now, the button on the right of the plugin’s name, that you want to install. And, when this button turns into Activate, press on it to finish this step.

Step 2: Configure the plugin and connect your Instagram account
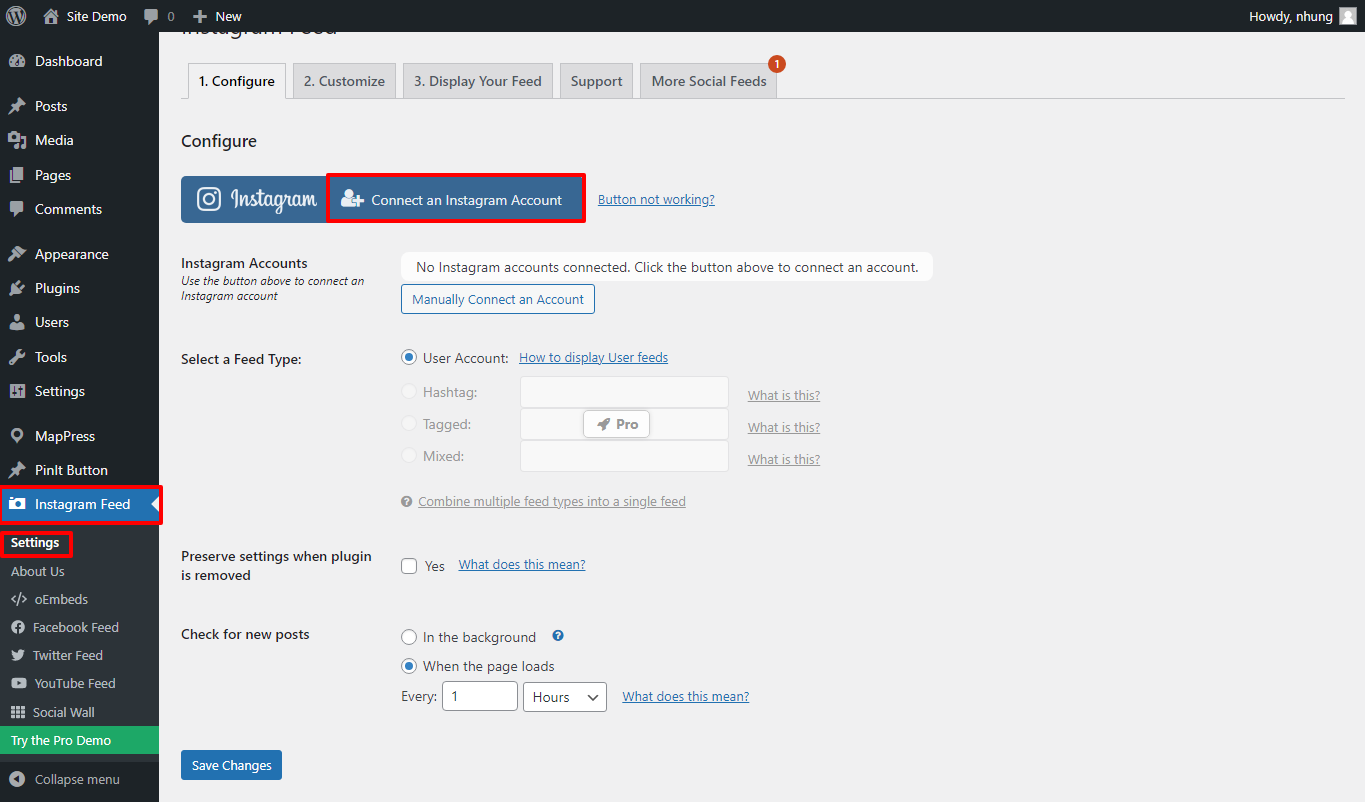
Upon activation of the Smash Ballon Social Photo Feed plugin, go on Instagram Feed –> Settings –> Connect an Instagram Account to establish a connection between your WordPress sites and your Instagram account.

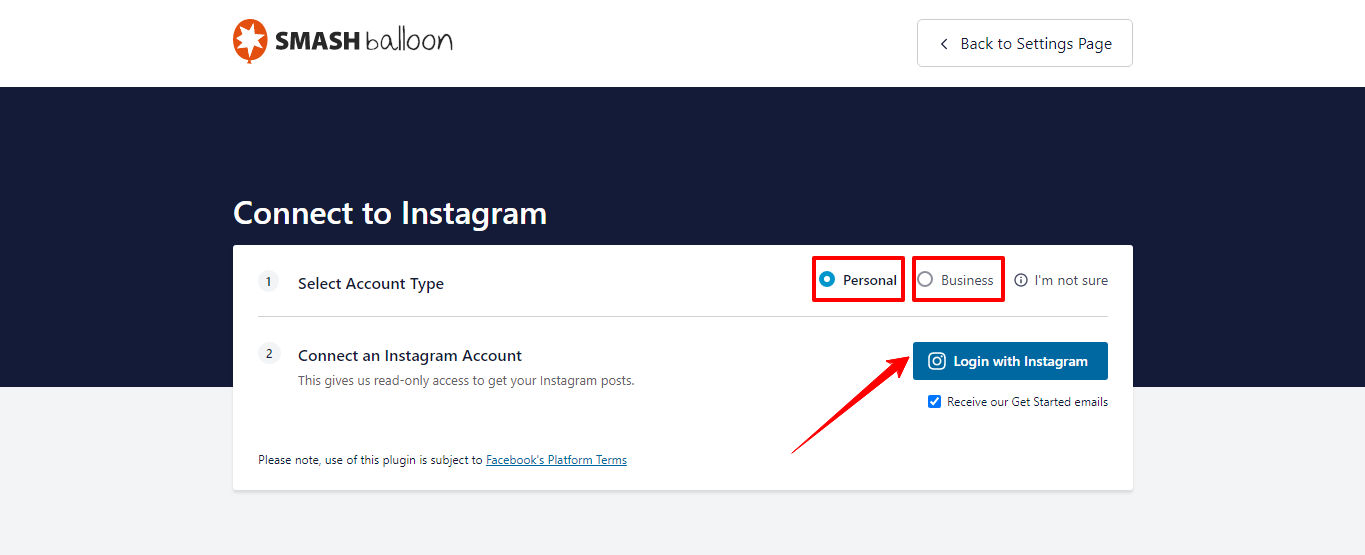
Thereafter, a new popup will open, in which you can see two options of the Instagram profile, including Personal and Business. Choose the option that you want and select the option Login with Instagram to continue.

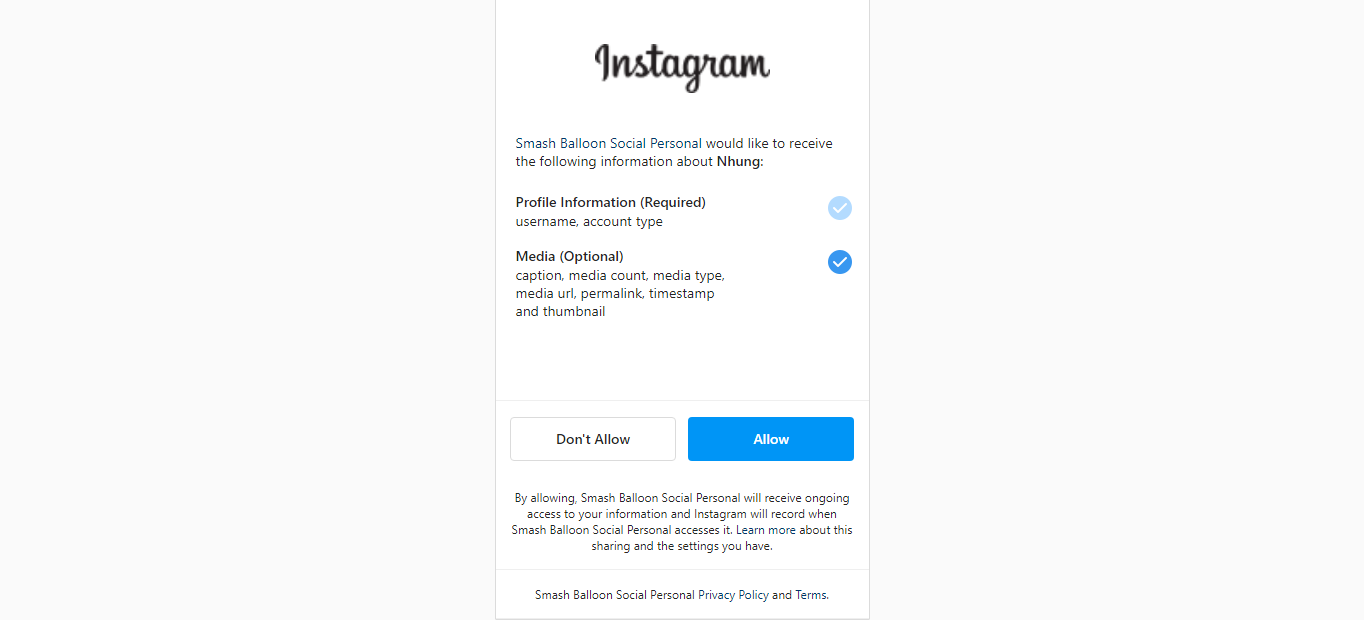
Then, it’s imperative for you to log in to your Instagram account and Allow some requirements of Smash Ballon, either optional or not to continue.

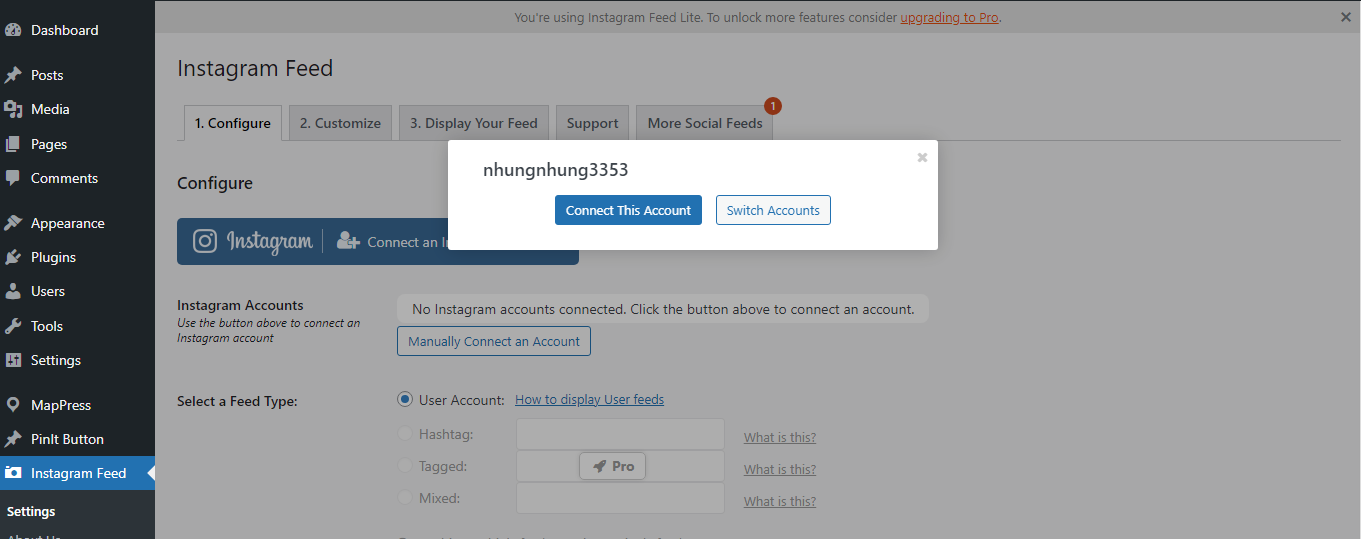
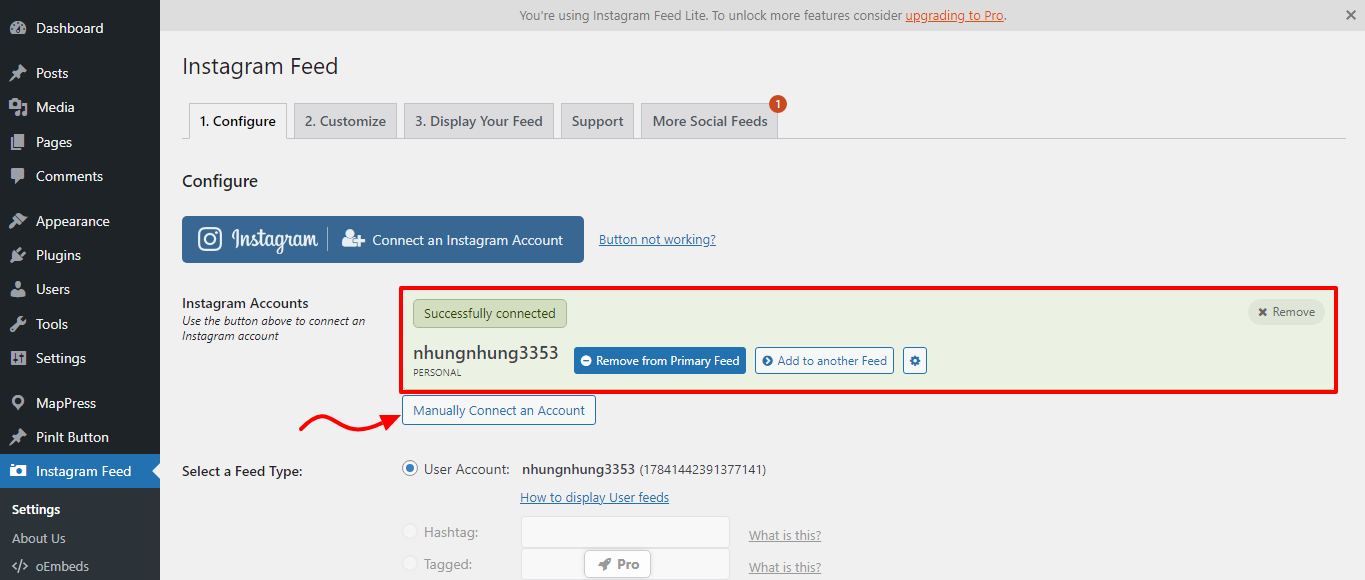
Subsequently, it will navigate you back to your WordPress sites dashboard where you have to choose either Connect This Account( link your site with your already logged-in Instagram account) or Switch Accounts(change the linked Instagram account). In this case, we choose the Connect This Account option.

Then, you can see your Instagram account successfully connect with Smash Ballon.
Moreover, under the highlight box in this picture, you can see the Manually Connect an Account button, the button allows you to add the Access Token and User ID to link your Instagram account with WordPress in a manual way.

Step 3: Customize the Instagram Feed Appearance
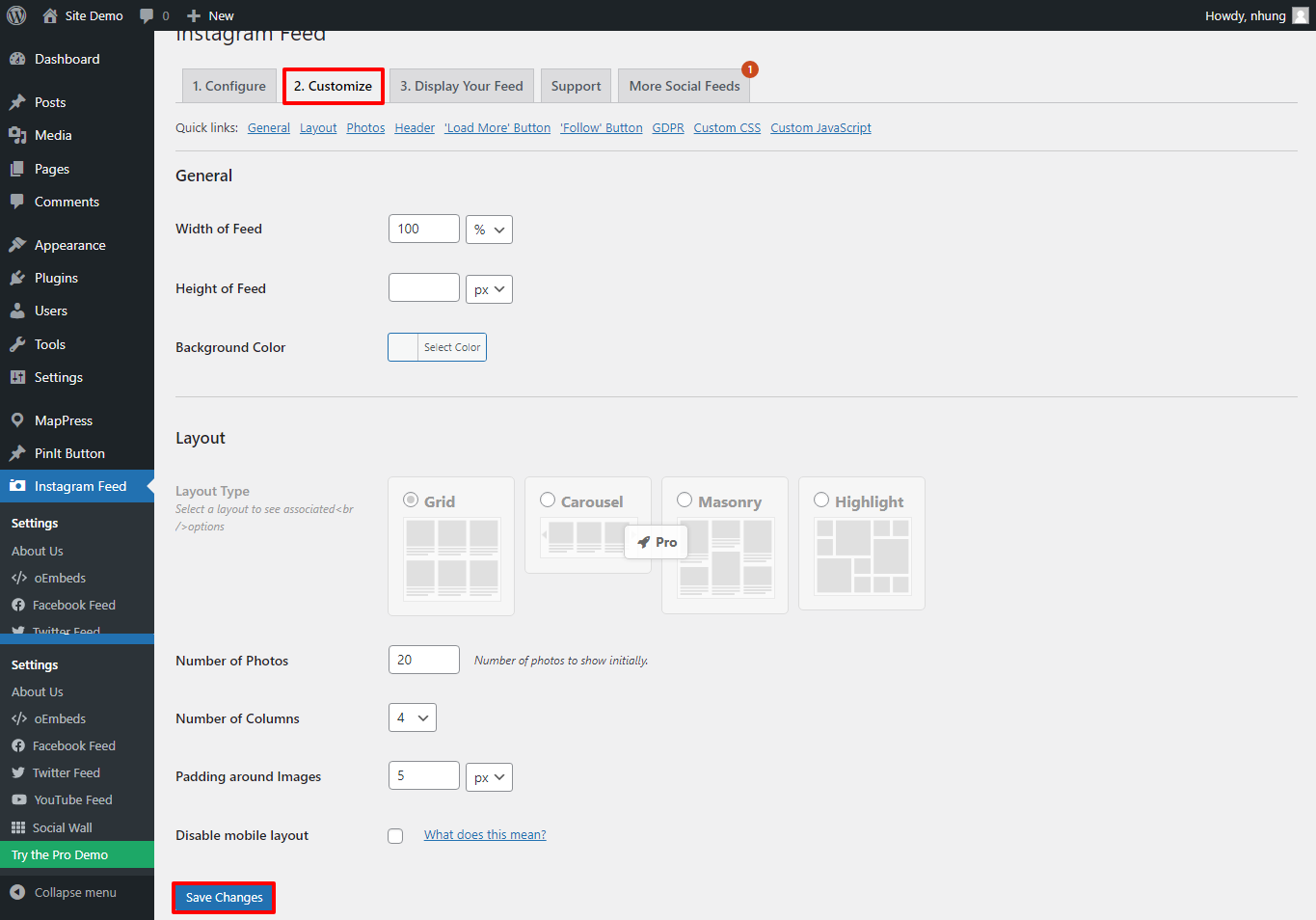
In this step, you are free to modify any Instagram Feed Appearance setting for your own purpose and demand. In order to customize your Instagram Feed Appearance, from the Instagram Feed, click on Customize, and choose the options that you want for the feed’s width, height, background color, photos, columns, and more in your own wish.
After all, don’t forget to click on Save Changes to update your modifications.

With the pro version, you are able to take full advantage of additional options for Instagram Feed settings such as layout type, likes and comments, and much more.
Step 4: Present Instagram Feed wherever on your WordPress sites
Now, you obtain an opportunity to showcase your Instagram Feed anyplace on your WordPress sites in some simple steps.
1. Embedding Instagram Feed to WordPress Posts/ Pages.
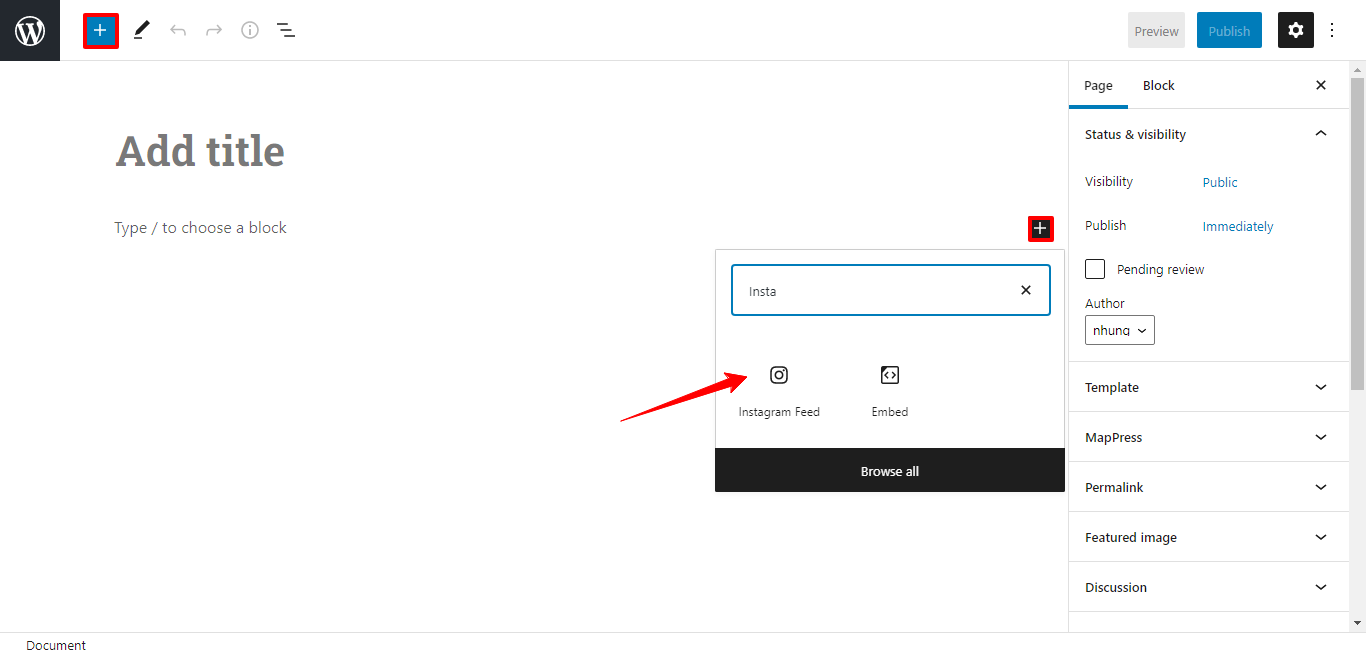
In the WordPress editor, click on Pages –> Add New to add new pages. In the new window, enter the title and select Plus sign (+) to both search and add Instagram Feeds to your WordPress page.
You can navigate to Pages –> All Pages –> Edit to modify or insert Instagram Feeds to your existing pages.

Note: It’s easy for you to preview your Instagram Feeds before publishing because this plugin will add your Instagram feeds to your WordPress automatically in the content editor.
2. Embedding Instagram Feed to WordPress via widgets.
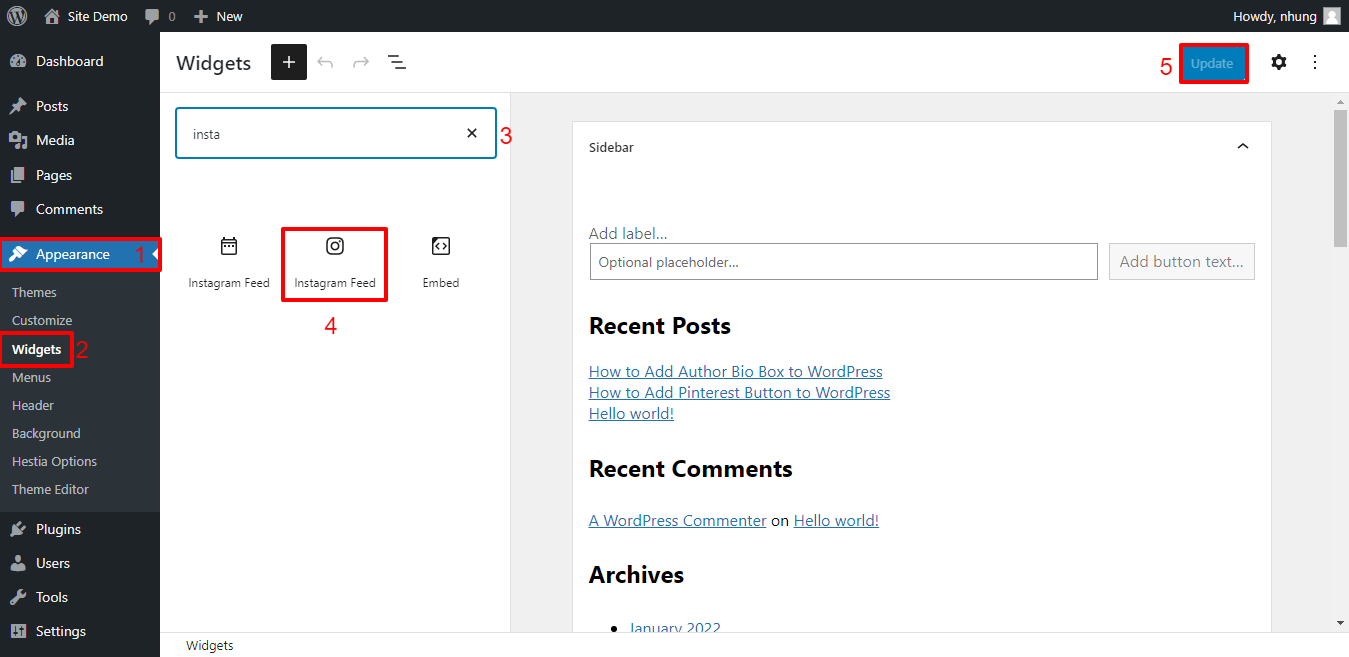
This solution is well-matched for those using the Classic Editor. To display your Instagram Feeds to widget-ready areas, go on Appearance –> Widgets, and look for the Instagram Feed by entering the keyword in the search bar. Then, drag it to the suitable sidebar and Update your changes.
3. Embedding Instagram Feed to WordPress using shortcode.
It’s so useful for you to use shortcodes for displaying your Instagram Feeds on anyplace of your WordPress site. Let’s start by writing [instagram-feed] wherever you want to display Instagram Feeds.
Summary
We have suggested the simplest way for you to add Instagram Feed to WordPress step-by-step. Hopefully, this article is useful and easy to understand. If you get into any trouble with this tutorial blog, feel free to leave a comment below. We will respond to you as soon as possible!
If you are looking for advanced WordPress themes and templates to boost your site ranking, take a look at Free WordPress themes where contain everything from basic to professional design to help you perfect your theme’s appearance.