Cache Issue
This problem can be caused by a cache. Let clear your browser’s cache, as well as your host’s server-side caching, then check once more. In the case that the cache of your browser is not completely clear, you can use another browser.
HTTP / HTTPS mismatch
Following the below:
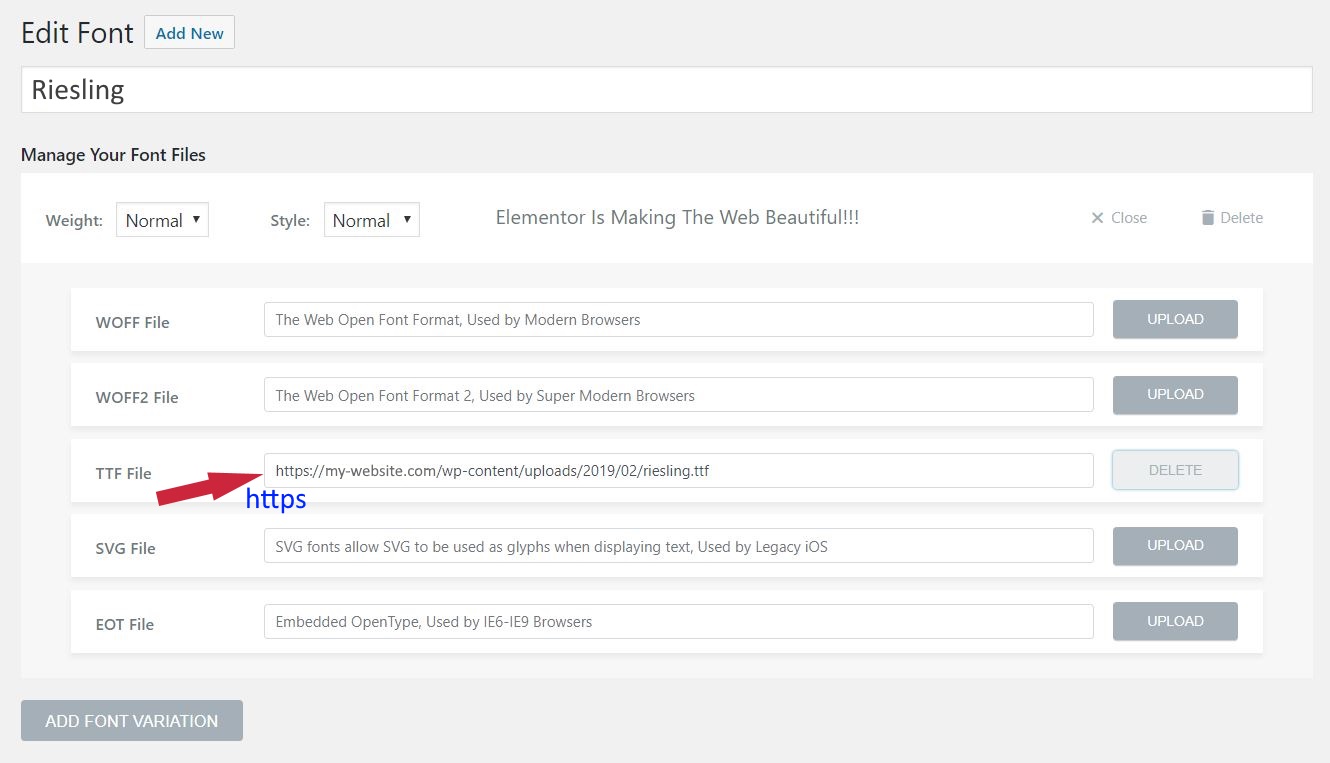
Step 1: Open Elementor and click Custom Fonts.
Step 2: Select the Delete button for each URL which does not begin with https
Step 3: Click UPLOAD buttons to re-upload the files
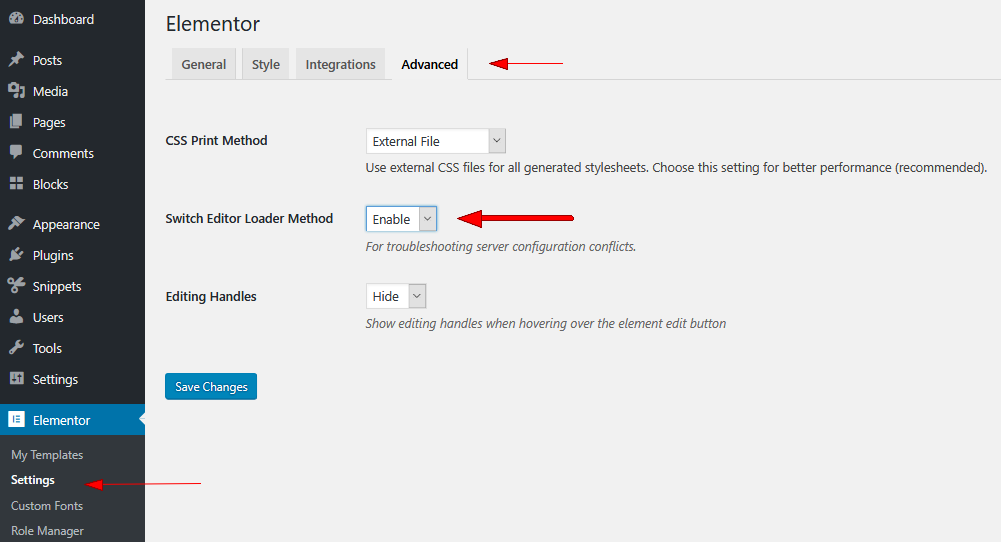
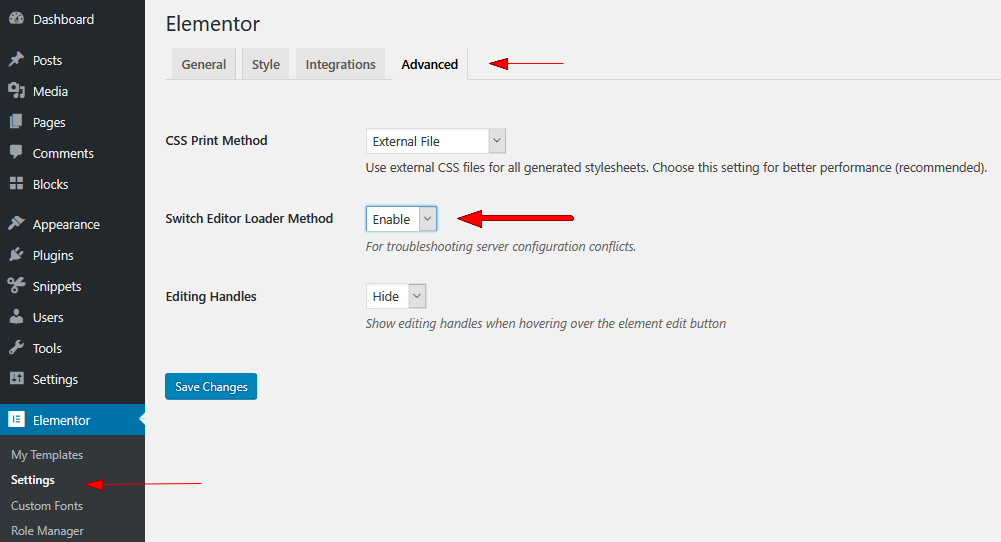
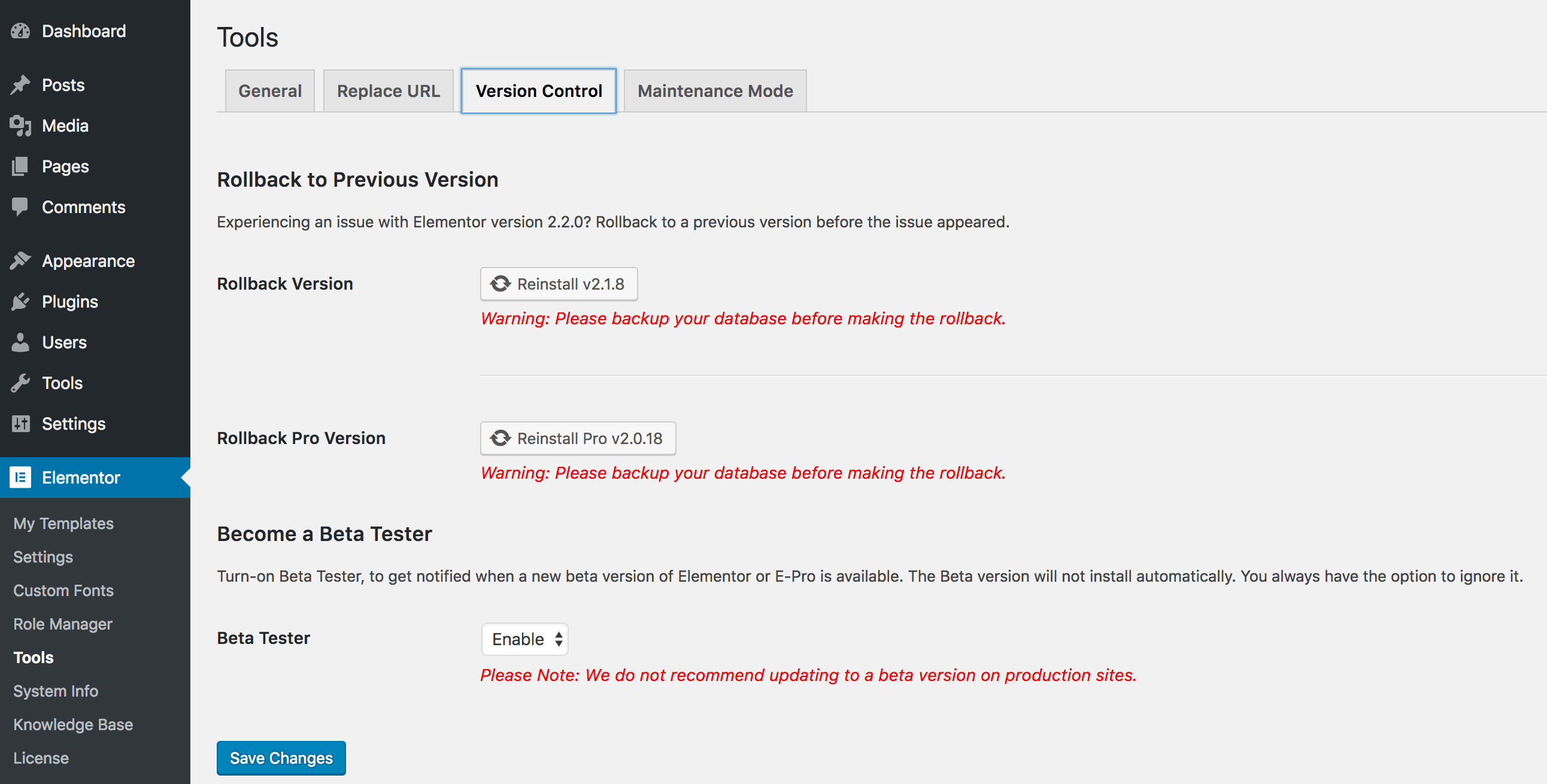
Step 4: Go to Elementor > Tools, then click Regenerate CSS button
Step 5: URLs and your fonts will appear on the front end

However, this is still not working, you can:
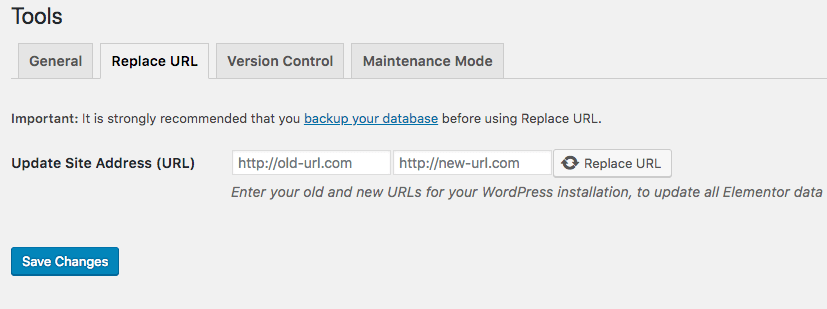
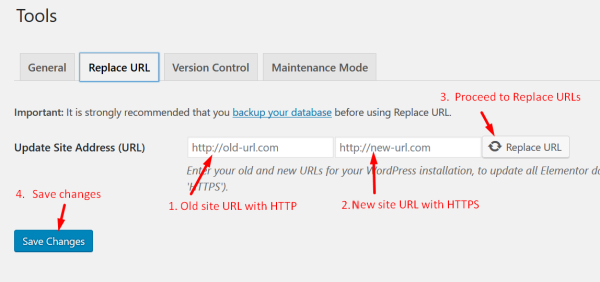
Step 1: Open Elementor > Tools > Replace URL
Step 2: Enter the site URL with HTTP in Old URL Field and site URL with HTTPs in New URL Field
Step 3: Proceed to Replace URL button and select Save Changes

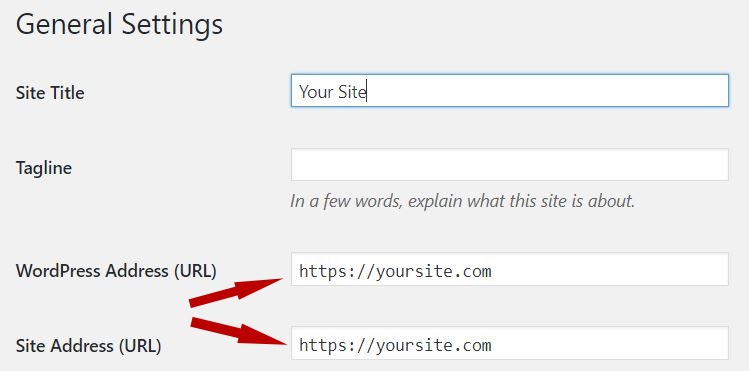
Step 4: Open Settings > General in WordPress to check that both URLs begin with https

CORS Error in Console
If your custom font is not showing and you receive a CORS error in your browser’s console, you need to contact your host, as they will need to modify the server’s CORS policy.
CONCLUSION
If you have any question, please leave a comment below. We will reply as quickly as possible.
Credit: Elementor Official

We’re a Digital Team from EngineTemplate with 5 content experts. Our team has 5 years exp in open source Joomla and WordPress, we make daily blogs and build useful resources for everyone who is having issues with open source while using it.