Custom Fields without stock control can be either with no Cart Attribute, or with Cart Attribute.
Custom fileds without Cart Input
Custom fields with no Cart Attribute are the same as product types in VM1.
When created with No Cart Attribute option, custom fields can be used to give an identical description of a set of products.
To do it, just follow these steps:
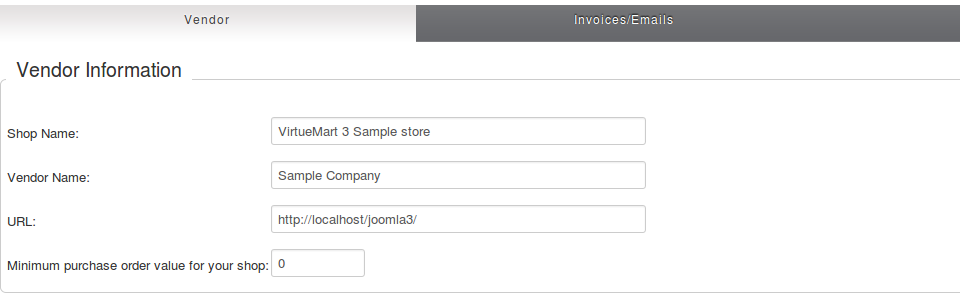
Step 1. The first thing you need to do is to go in Products >> Custom Fields >> click on the “New” button.
Step 2. Next, select the Custom Field Type: String, Boolean, Date, Time, Image and fill the Title, Description, Default, Tooltip.
Step 3. Then you set the parameter Cart Attribute to “Yes“, if you want it to be displayed in the cart, then you can set it to “No”.
Step 4. Don’t forget to save it.
Step 5. Go in the Products > Products
Step 6. Click on the the product you whish to add this custom field.
Step 7. Go on the Custom Field tab, select the custom field you just created. The custom field is automatically added, and Fill in the value.
Step 8. Save your product.
Now you can go on the front end to see the custom field displayed in your product details.
Custom fileds with Cart Input
Custom fields with no Cart Attribute are the same as the attribute list in VM1. Custom Field with Cart Attribute allows you to add some options to a product that can modify the product price.
To do it, just follow these steps:
Step 1. Go in Products > Custom Fields, then click on the “New” button.
Step 2. Select the Custom Field Type, enter the Title, Description, Default, Tooltip and set the parameter Cart Input to “Yes“.
Step 3. Save it.
Step 4. Go in the Products > Products, and click on the product you whish to add this custom field
Step 5. Go on the Custom Field tab and select the custom Field you just created. The custom field is automatically added; A colum Price has been added. You can specify 0 or the mount of this option.
Step 6. Save it.
Step 7. Go on the front end, you will see those custom fields above the “Add to Cart” button.
Custom field with list
Custom fields with the attribute “is list” are displayed as list, use comma seperated values in the “Default value” field. If “cart input” is selected, then it creates directly a selectable list as variant.
If the list type “As Adminlist” is selected, the list is available as dropdown in the product edit and displays the selected value in the frontend.
It is possible to use custom fields with “As Adminlist” and “cart input” to create new selectable list, and any option is selectable by a dropdown.
If you have any question about this post, don’t hesitate to leave a comment below. And don’t forget to share with your friends if you find it useful! Thanks!