Do you want to add a logout link to WordPress Navigation Menu? In this blog, we will provide you with an amazing method to help you tackle this task effectively. Now, let’s check them out.
What is a logout link in WordPress?
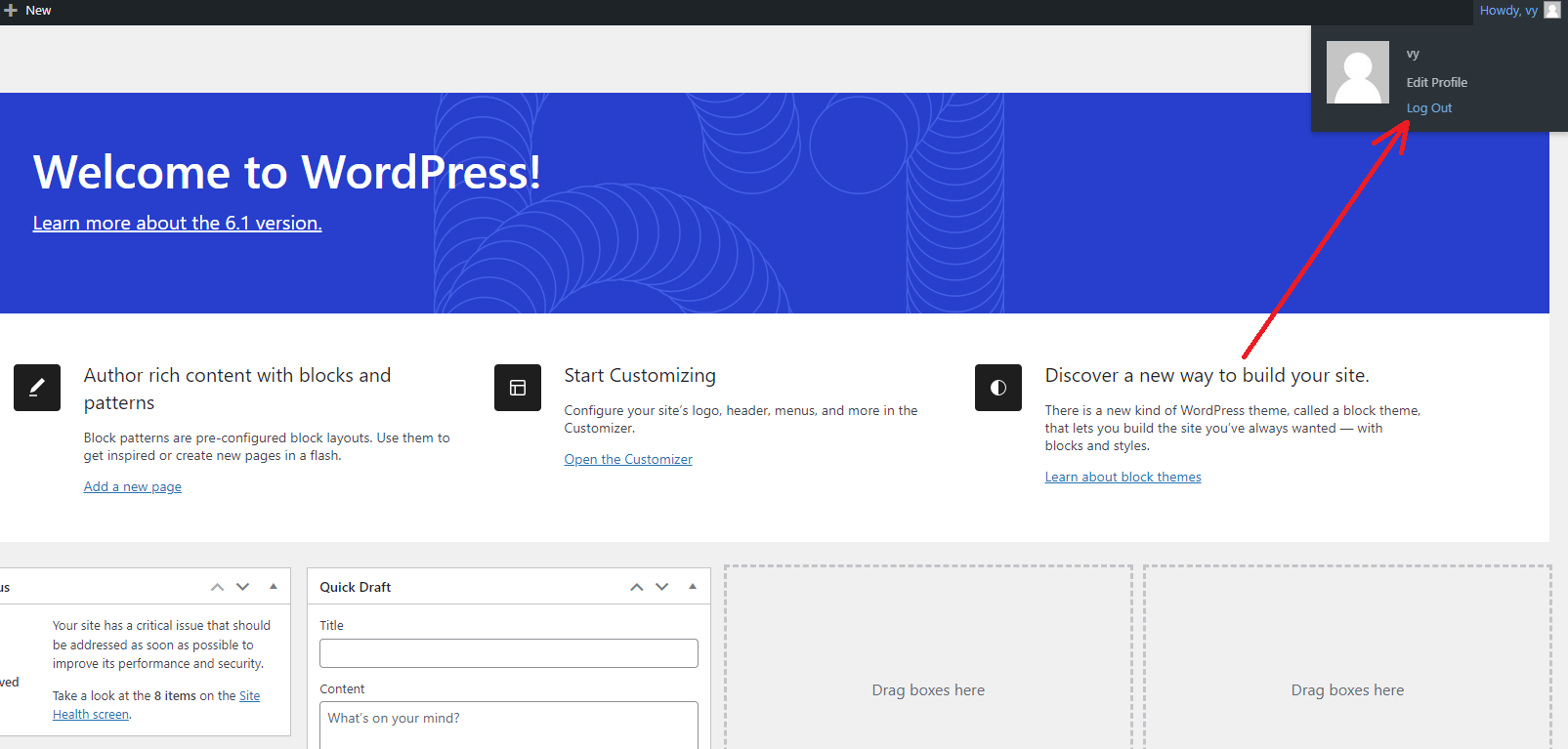
As usual, the logout link will be displayed under the drop-down menu at the top right corner of the WordPress admin bar when you click on the user’s profile picture. You can easily click on this link to log out.
However, if the admin bar is hidden by the website administrator, then your users are not able to see the logout link. In this case, if you want your users to still be able to log out, you need to add your logout link to the WordPress navigation menu from any page without the admin bar.

Before adding the logout link to your navigation menu, you need to get the logout link of your website.
By default, the logout link of your website will be similar to the following link:
http://ltheme.com/wp-login.php?action=logout
You need to replace the domain in our example with your actual domain to access this link.
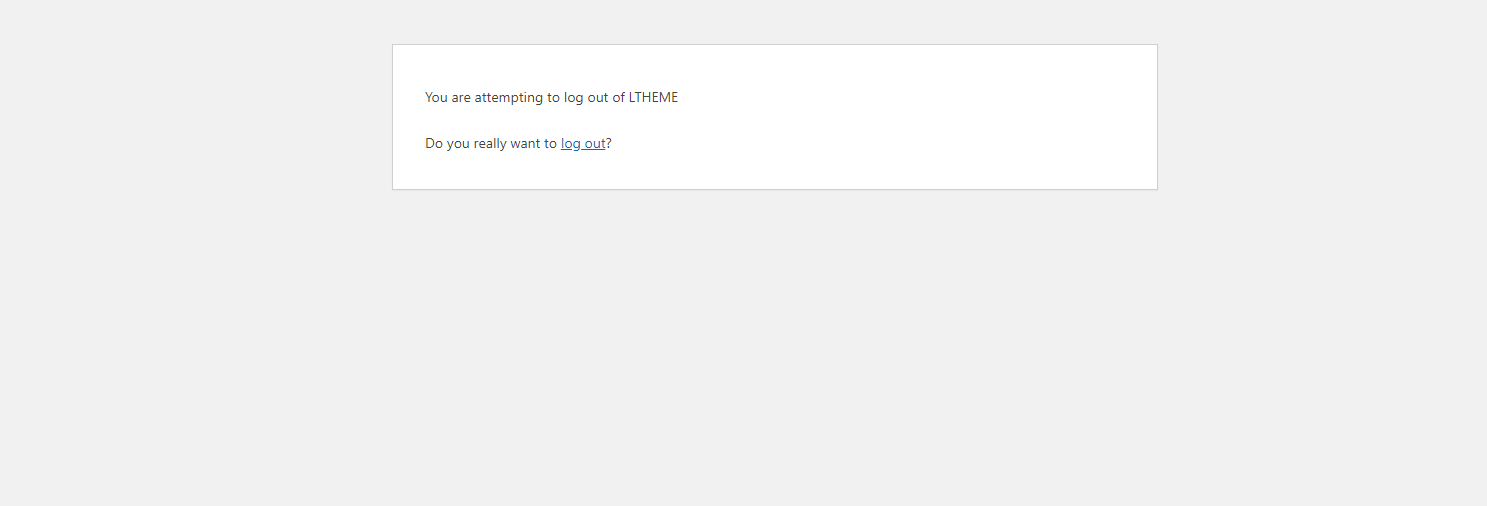
Once you access the WordPress logout link, you will see a warning message. If you still want to log out, continued clicking on the logout link to confirm.
Once you get the logout link, now you can display it anywhere on your website. Now, let’s check some methods below to learn how to add it to your WordPress site.

How to Add a Logout Link to WordPress Navigation Menu
Method 1: Adding a logout link to WordPress Navigation Menu
In fact, the navigation menu is the most visible position on your website, so adding a logout link to the WordPress navigation menu will help your users easily log out from any page.
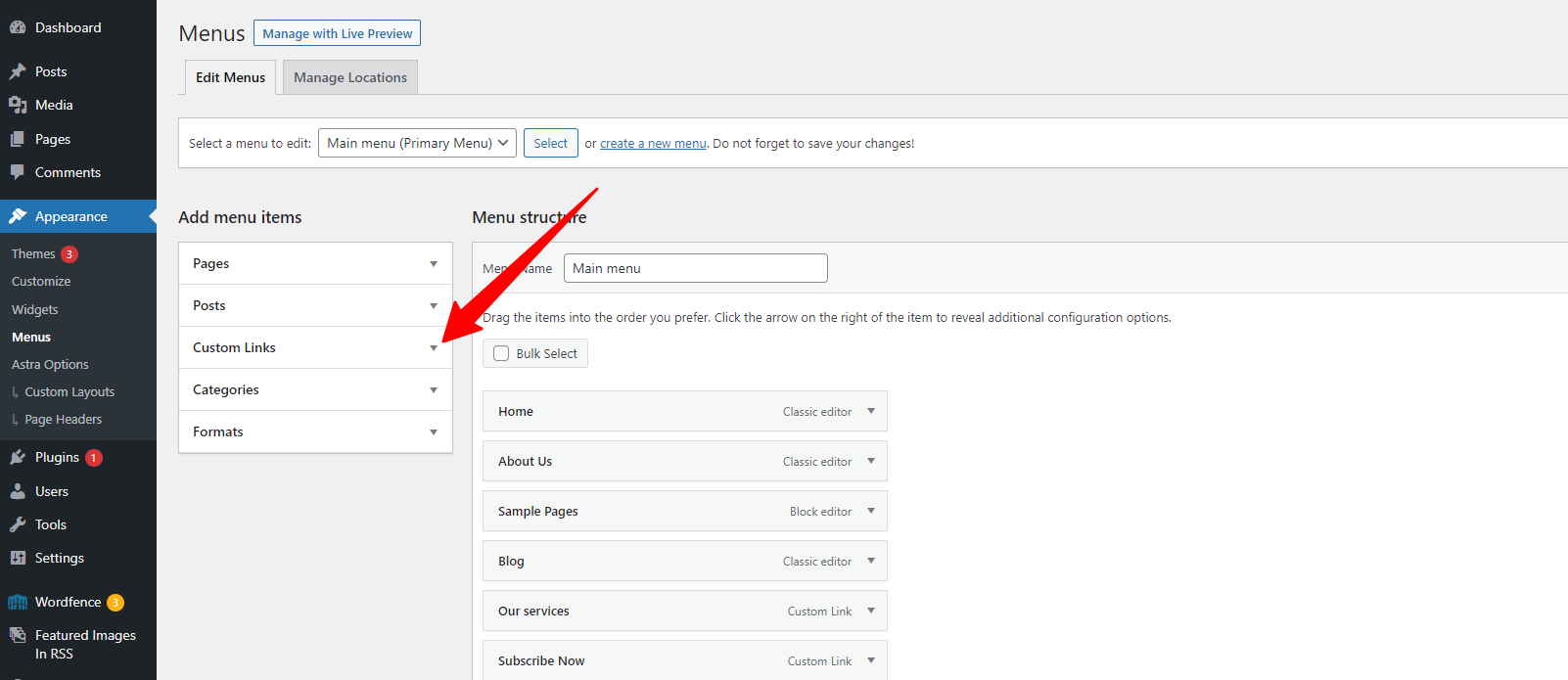
In order to add a logout link to WordPress navigation menu, first of all, you need to go to Appearance > Menus from your WordPress dashboard.
Next, click on the “arrow‘ icon to expand the “Custom Links” tab.

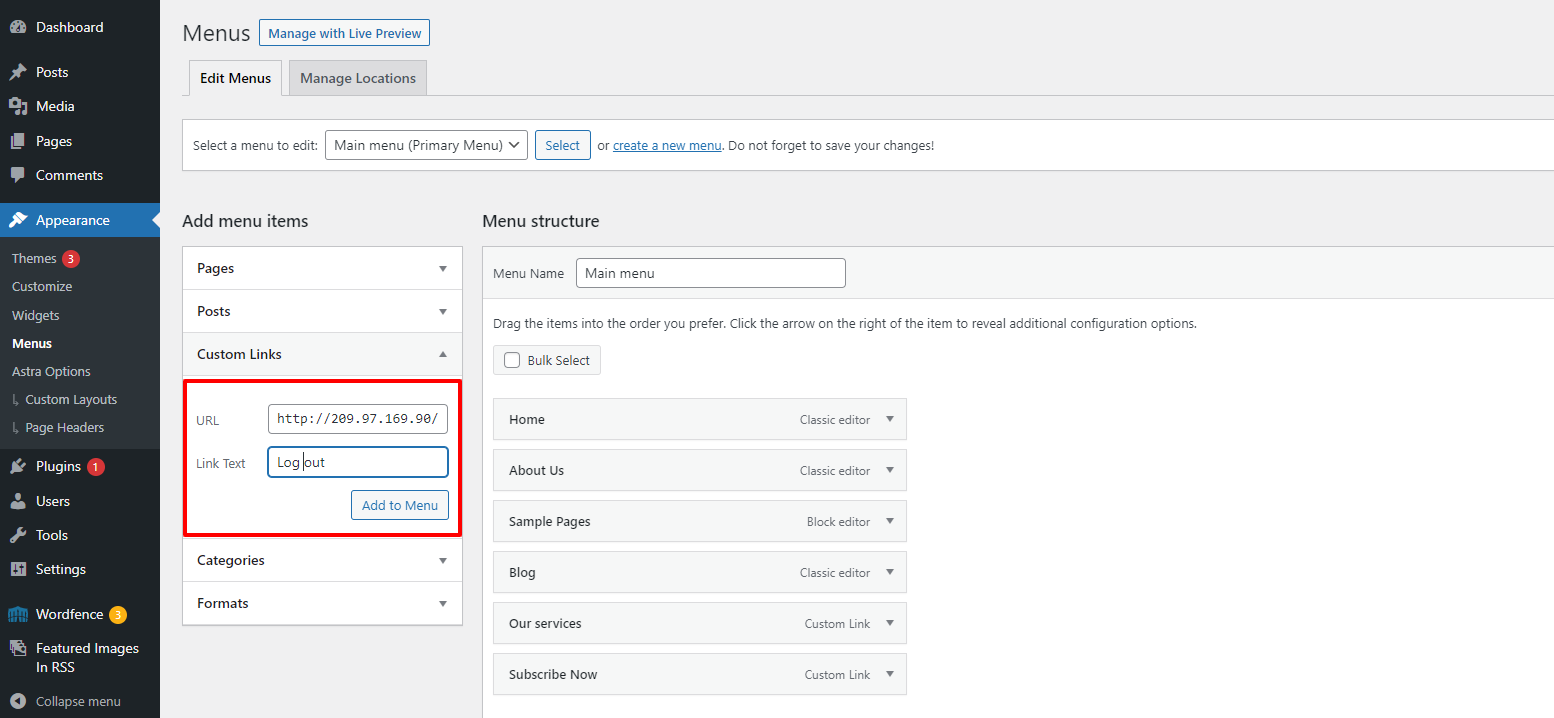
From there, you can add the logout link of your website in the URL field and provide the link text. Then, click on the “Add to Menu” button. 
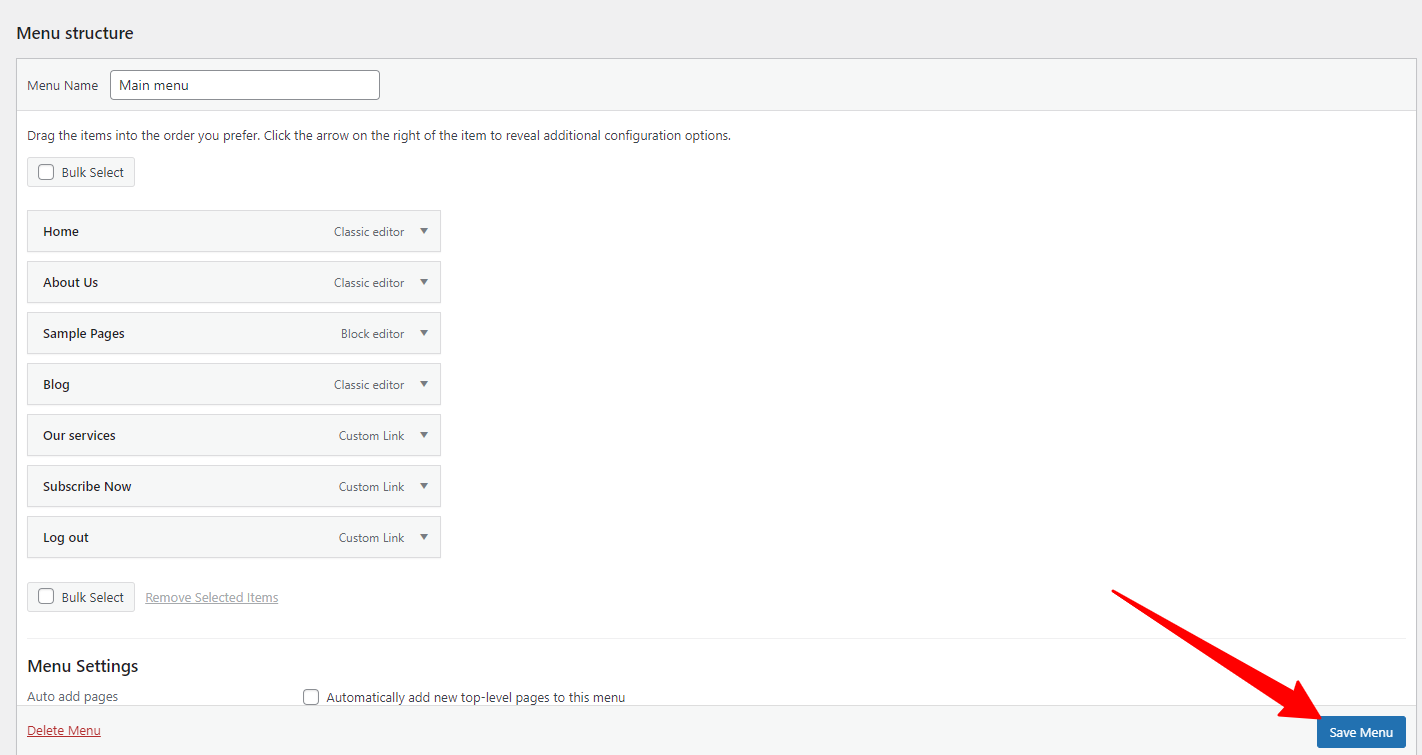
Immediately, your custom link will be displayed in the right column. You can easily adjust menu items by dragging and dropping them to your favorite position.
Once you are done, don’t forget to click on the “Save Menu” button.

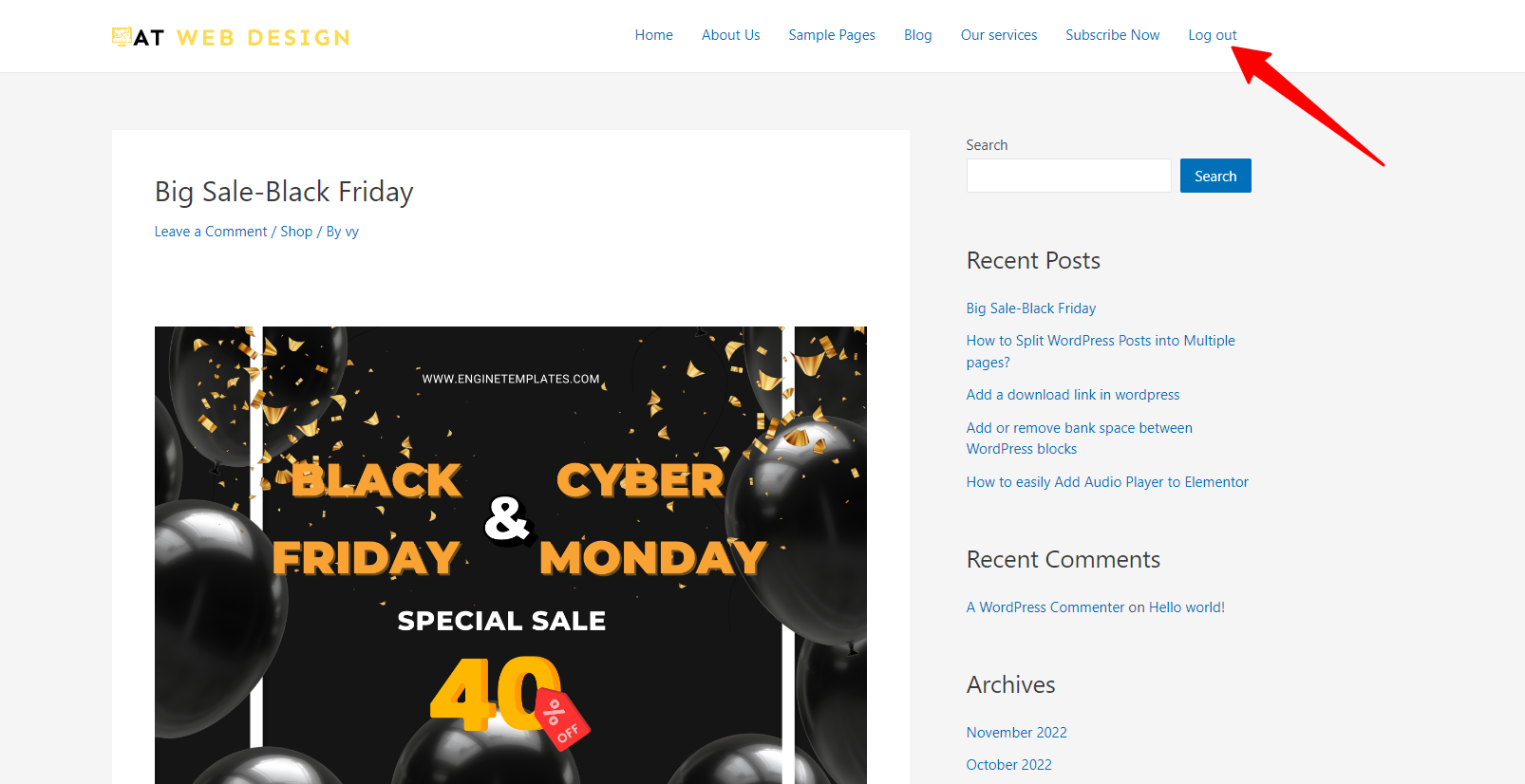
Now, you will see the logout link available in your navigation menu.

Method 2: Adding a logout link to the sidebar widget
In addition to adding a logout link to a WordPress navigation menu, you can also add a logout link to the sidebar widget.
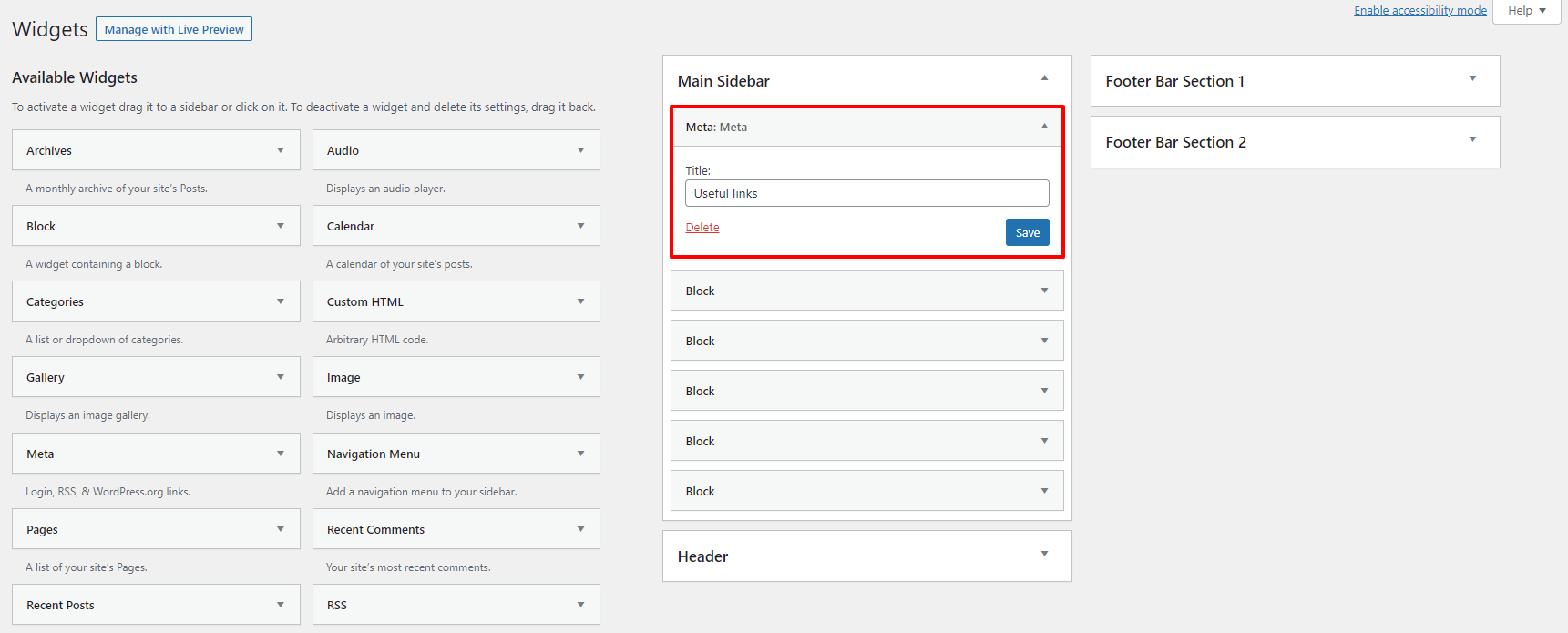
To do that, you can navigate to Appearance > Widgets and add the “Meta” widget to the sidebar. This widget will display a list of helpful links that include a logout link.
You can provide your widget with a title. Once you are done, don’t forget to click on the “Save” button.

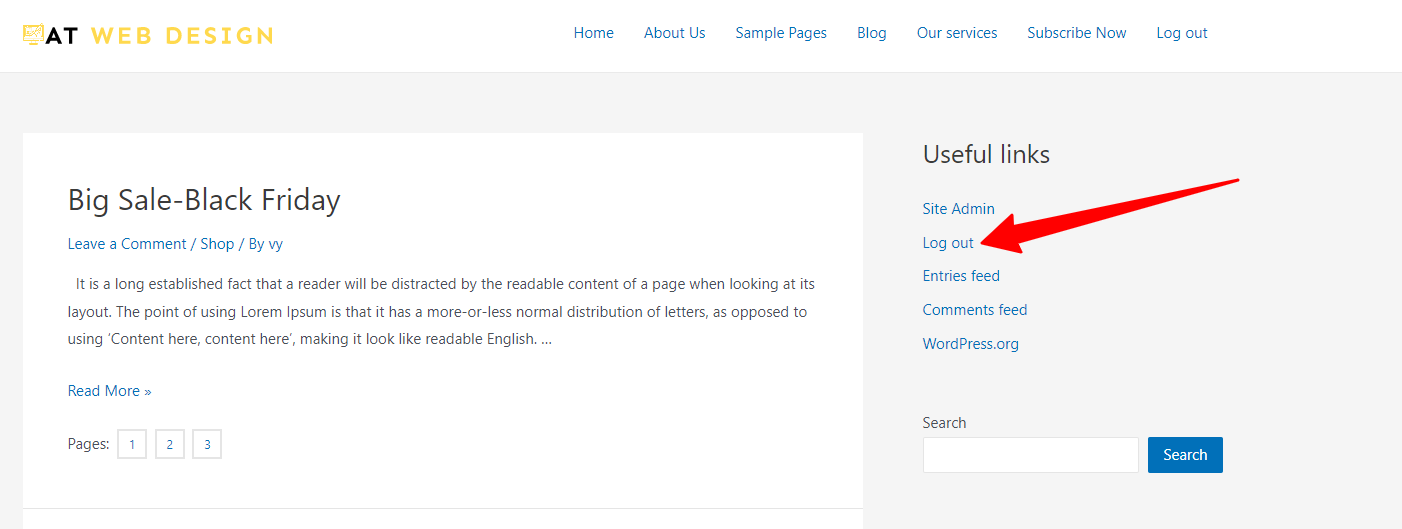
This widget will look like this in action.

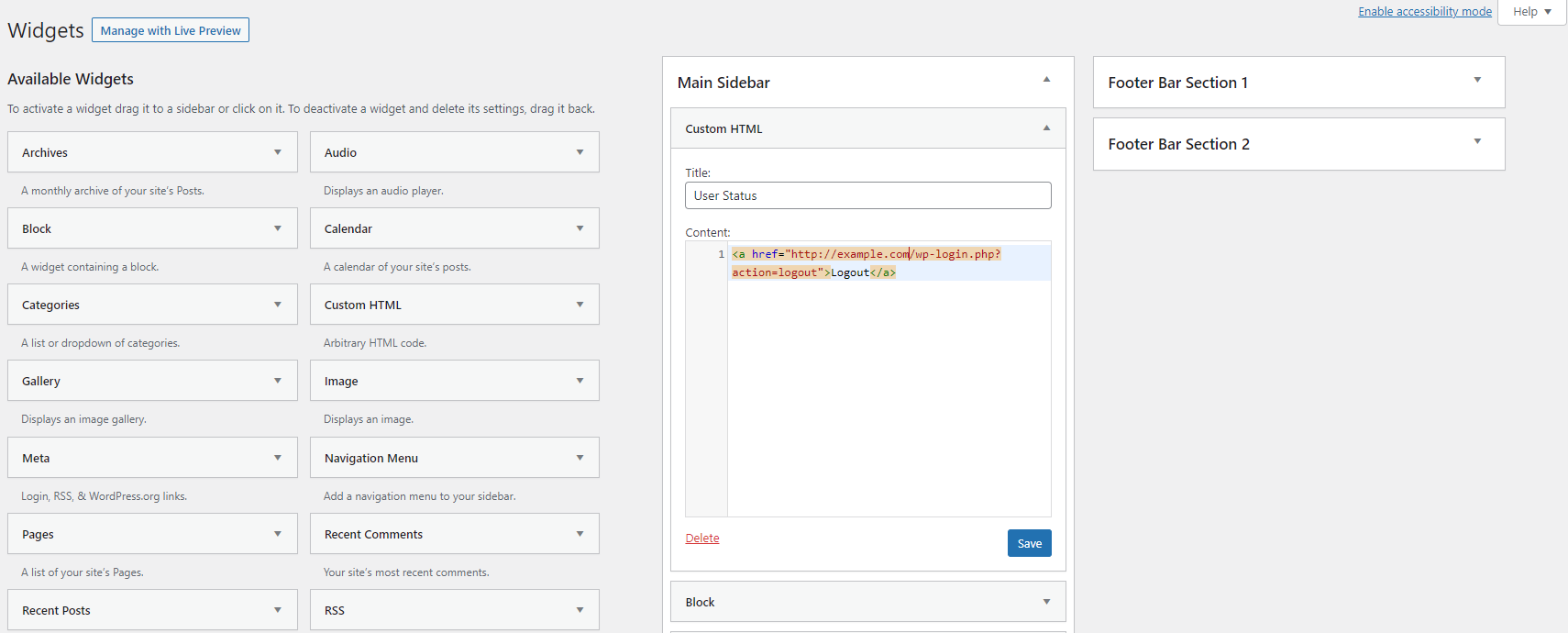
In case, you don’t find the “Meta” widget from the available widgets, you can use the “Custom HTML” widget instead.
Then, let’s enter a title for the widget and add the following HTML code in the “Content” area.
<a href="http://example.com/wp-login.php?action=logout">Logout</a>
Don’t forget to replace “example.com” in our code with our actual domain. Then, click on the “Save” button to store your widget’s settings.

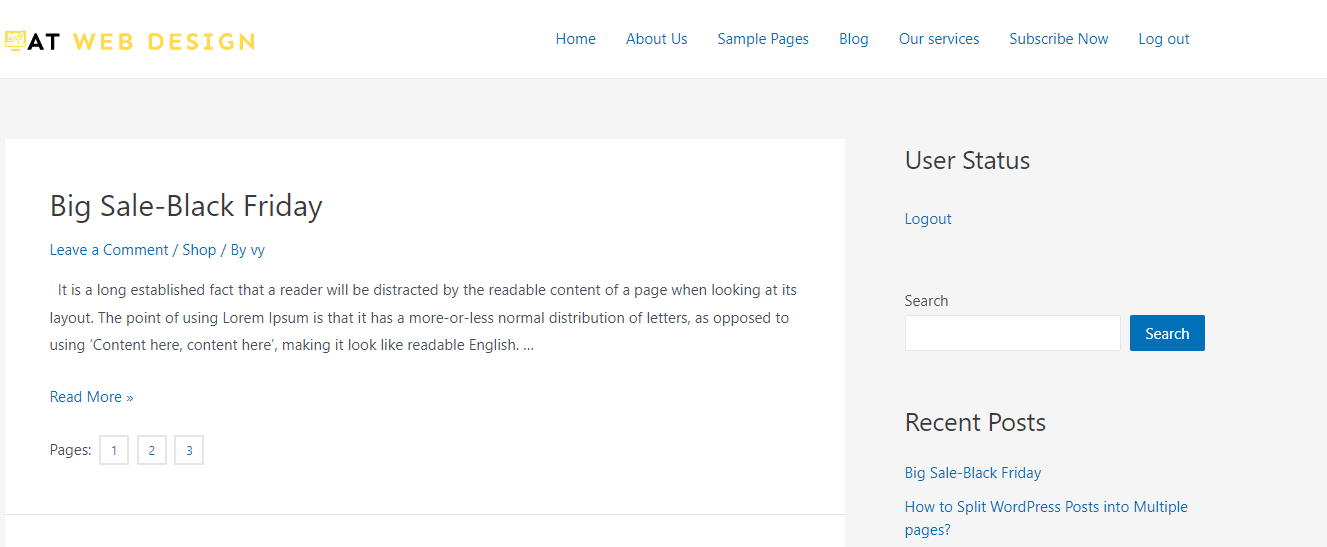
Now, you can visit your website and see the logout link in action.

The bottom line
Hopefully, with the assistance of our blog, you can easily add a logout link to WordPress navigation menu. For any questions related to our blog, don’t hesitate to mention them in the comment below. Moreover, you can follow our website to update more useful blogs in the future.
By the way, our website specializes in offering a wide range of eye-catching free WordPress Themes. Hence, you can visit and choose the best template to decorate your website.