What is CORS?
CORS stands for Cross-Origin Resource Sharing. It is a mechanism that allows web browsers to securely make cross-origin requests from a web page. In simpler terms, it enables web applications to interact with resources (such as APIs or web services) hosted on different domains.
Web browsers enforce a security policy called the Same-Origin Policy, which restricts web pages from making requests to resources on a different domain. CORS provides a way to relax this policy selectively and enable controlled cross-origin requests.
By using CORS, web developers can overcome the restrictions of the Same-Origin Policy and enable secure communication between different origins while maintaining control over which origins can access their resources.
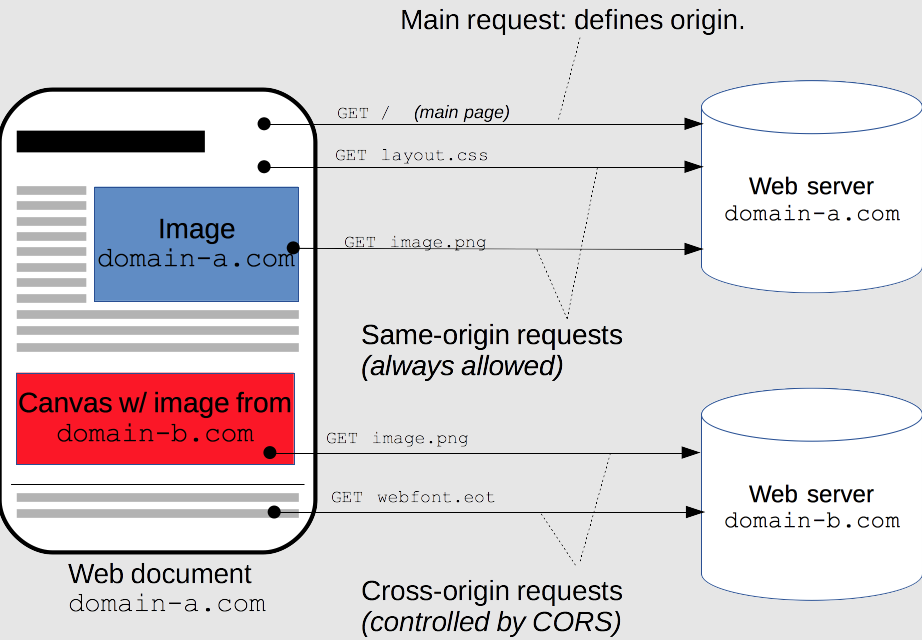
Now, let’s take a look at the screenshot below to understand how CORS works:

Why did you encounter the error “No ‘access-control-allow-origin’ header is present on the requested resource”?
This error typically occurs when a web page or an XMLHttpRequest (XHR) request tries to make a cross-origin request to a server, but the server does not include the necessary CORS headers in its response.
Here are some reasons why this error may occur:
- Missing ‘Access-Control-Allow-Origin’ header: The server is not including the ‘Access-Control-Allow-Origin’ header in the response. This header is required to indicate which origins are allowed to access the server’s resources. If this header is missing, the browser restricts the request due to the Same-Origin Policy and generates the error.
- Incorrect ‘Access-Control-Allow-Origin’ value: If the server includes the ‘Access-Control-Allow-Origin’ header but sets it to a specific origin, such as ‘Access-Control-Allow-Origin: http://example.com’, the browser will only allow requests from that specific origin. If the requesting page does not match the allowed origin exactly, the error will occur. In such cases, you need to ensure that the allowed origin matches the actual origin of the requesting page or use a wildcard value like ‘Access-Control-Allow-Origin: *’ to allow requests from any origin.
- Missing ‘Access-Control-Allow-Headers’ or ‘Access-Control-Allow-Methods’: If the requested resource requires a preflight check, the server should respond to the preflight request with the appropriate CORS headers. These headers include ‘Access-Control-Allow-Headers’ to specify the allowed headers and ‘Access-Control-Allow-Methods’ to specify the allowed HTTP methods. If these headers are missing or not configured correctly, the error can occur.
How to handle the error “No ‘access-control-allow-origin’ header is present on the requested resource”?
To solve the issue of the absent ‘access-control-allow-origin’ header error, one way is to create a response header that permits the browser to accept cross-domain requests. This allows the browser to recognize that cross-origin requests are authorized for the particular domain, thus avoiding rejection of the request.
In simpler terms, a server’s response can only allow one specific domain, as indicated by the “access-control-allow-origin” header. Therefore, if the server wants to allow requests from multiple domains, it must create a response header with the same value as the request header for each domain.
In addition, many developers commonly employ a different approach to resolve the No ‘access-control-allow-origin’ header error, which involves preventing CORS from obstructing all domains. This method is quite popular among them.
Access-Control-Allow-Origin: *
However, it is not advisable as it could lead to breaching an information security policy or other adverse effects.
Additionally, you have the option of addressing this problem by utilizing either a reverse proxy server or a WSGI server that will request the proxy for your resource and then take care of handling the Options method in the proxy. This approach is appropriate if you want to quickly resolve the issue with a limited number of cross-origin request sources. However, if you require a more adaptable method, it is advisable to incorporate support for effectively handling the Options method within the code of your resource.
Now, you can follow our example below regarding how to get rid of the error No ‘access-control-allow-origin’ header is present on the requested resource through implementing CORS with a reverse proxy.
server {
listen ${NGINX_PORT};
listen [::]:${NGINX_PORT};
server_name ${NGINX_HOST};
location / {
if ($http_origin ~* "^http://www.example.com:8080$") {
add_header Access-Control-Allow-Origin "$http_origin";
add_header Access-Control-Allow-Methods "OPTIONS, POST, GET";
add_header Access-Control-Max-Age "3600";
add_header Access-Control-Allow-Credentials "true";
add_header Access-Control-Allow-Headers "Content-Type";
set $test "A";
}
if ($request_method = 'OPTIONS') {
set $test "${test}B";
}
if ($test = "AB") {
add_header Access-Control-Allow-Origin "$http_origin";
add_header Access-Control-Allow-Methods "OPTIONS, DELETE, POST, GET, PATCH, PUT";
add_header Access-Control-Max-Age "3600";
add_header Access-Control-Allow-Credentials "true";
add_header Access-Control-Allow-Headers "Content-Type";
return 204;
}
if ($test = "B") {
return 403;
}
proxy_pass "${PROXY_HOST}:${PROXY_PORT}";
proxy_http_version 1.1;
proxy_cache_bypass $http_upgrade;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Forwarded-Host $host;
proxy_set_header X-Forwarded-Port $server_port;
}
}
The bottom line
By addressing the root cause and correctly configuring the CORS headers on the server side, hopefully, you can resolve the error and allow the cross-origin request to proceed successfully. In case, your error still doesn’t disappear, please leave a comment below. We will support you.
By the way, we would like to introduce a wide range of stunning, eye-catching free WordPress Themes and Joomla Templates on our website.