Do you want to make column clickable in Elementor? Luckily, you have landed at the right place. In today’s tutorial, we will give a step-by-step guide to help you achieve this task without effort. Now, let’s check them out.
How to Make Column Clickable in Elementor
There are several ways to make clickable columns in Elementor and however, we will give you the two simplest ways to assist you to complete this task including:
- Using a plugin
- Add Custom CSS Class
It’s time for you to dive into the following methods to make column clickable in Elementor.
Method 1: Make column clickable by using a plugin
The plugin that we would like to recommend is Make Column Clickable Elementor. This tool enables your website’s visitors to click on the whole column once you add a link to it. To use this plugin, you can need to track the following steps.
Step 1: Install and activate the plugin
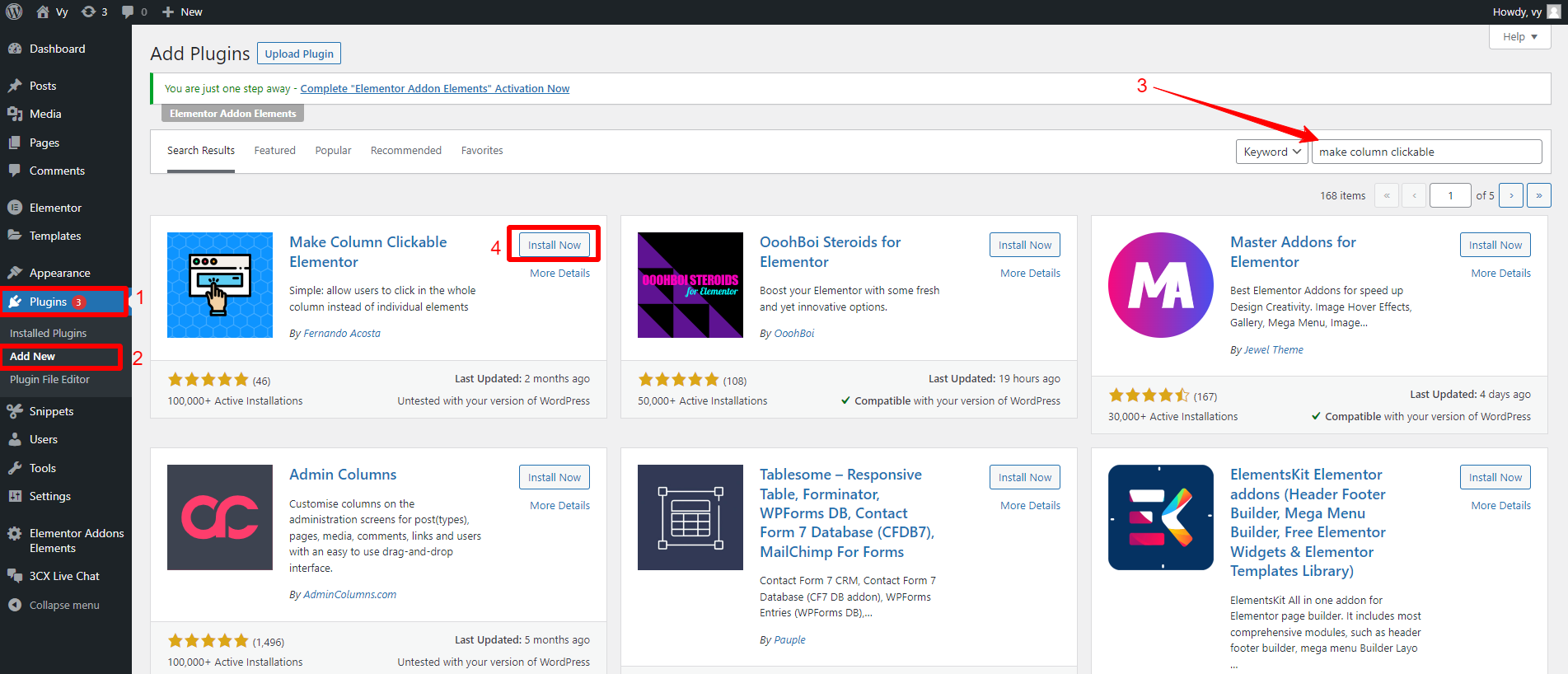
The installation process of a plugin will take you a few minutes. First and foremost, you need to go to Plugins > Add New and find out the Make Column Clickable Elementor plugin by using the search bar. Then, click on the Install Now button and activate it.

Step 2: Once you have activated the plugin yet, let’s open the page or post that you want to edit.
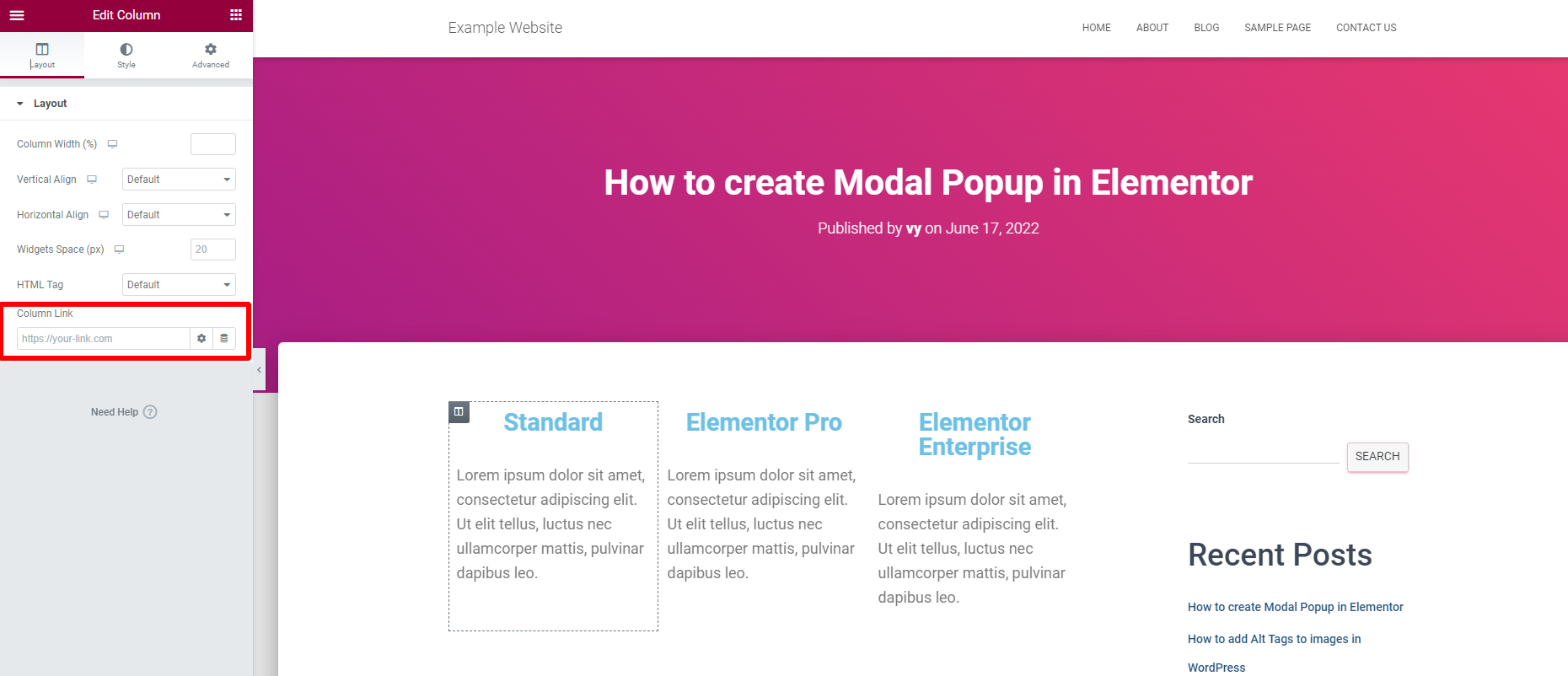
In the Elementor editor, you can now click on a column and you will see the new option named Custom Link that was added to the Layout tab on the left sidebar.
From there, you can add a link to any URL by entering the link into a given space.

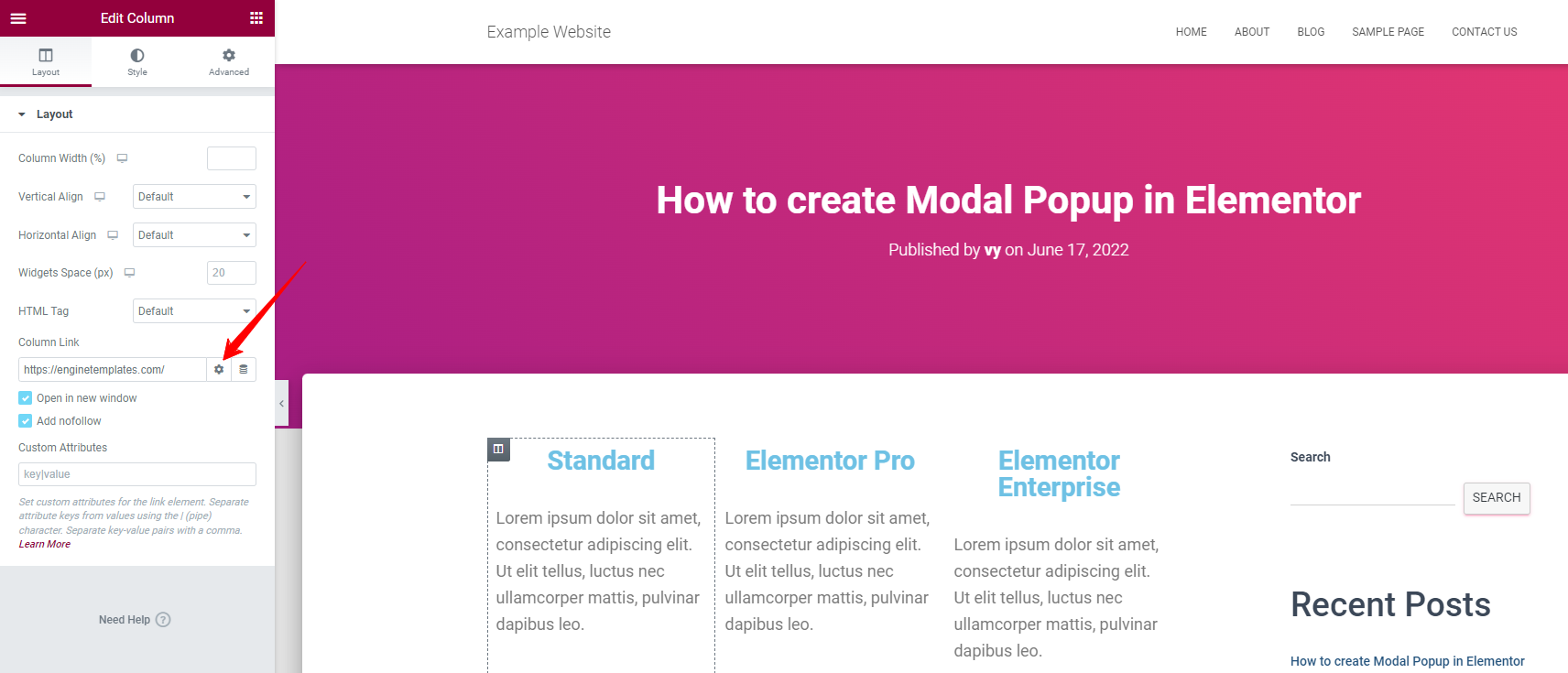
In addition, you can also add no-follow link, add custom attributes, and allows the link to be opened in new window by clicking the “Gear” icon.

Method 2: Make column clickable without plugin
This is a perfect method for those who don’t want to install additional plugin. However, you need to use Elementor Pro since you need to add some custom CSS code. Unluckily, this feature is only available on the Pro version of Elementor.
To use this way, you need to apply the steps below.
Step 1: Put a link in your column
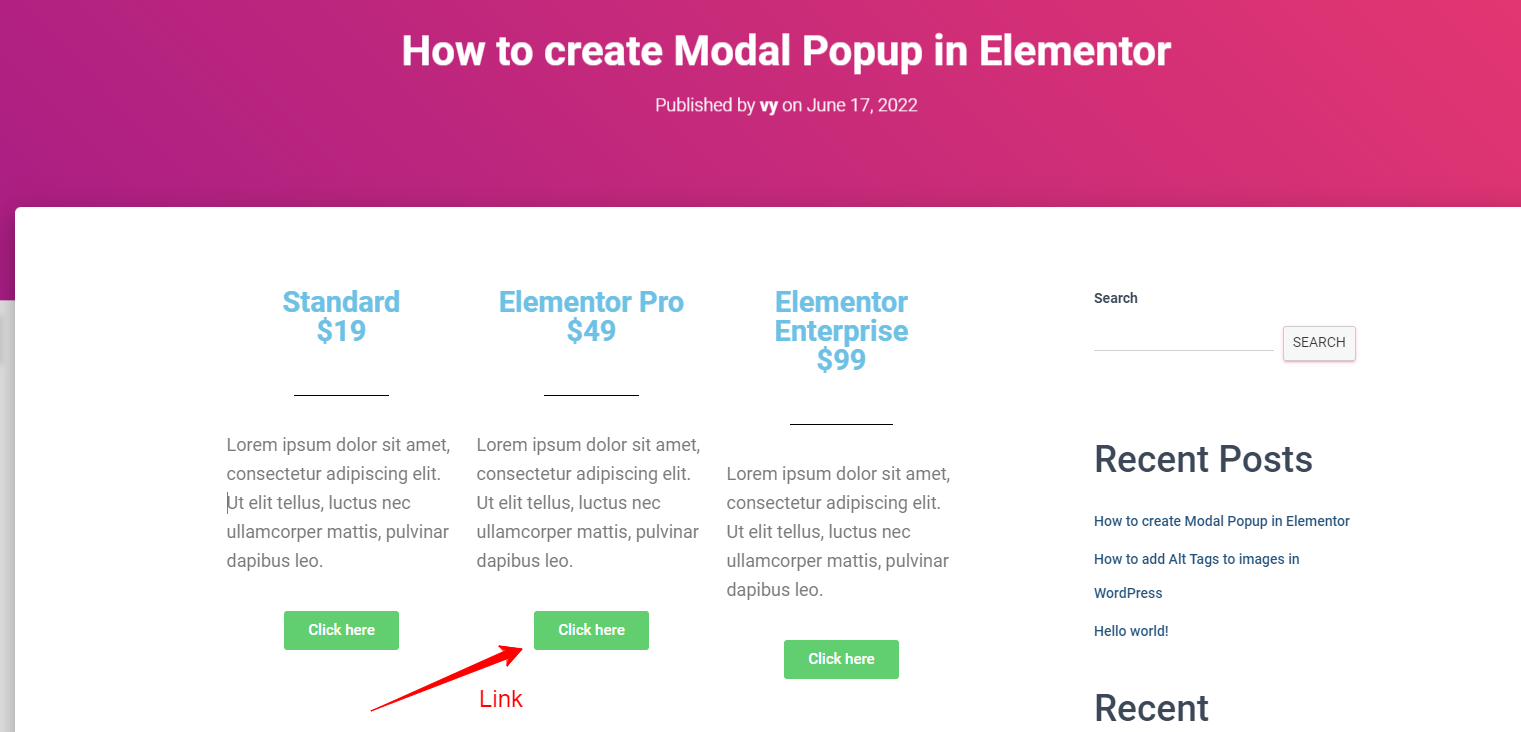
Initially, you should make sure your column or section has included a clickable link. You can implement it by adding it through an HTML element, or text element.
You can also utilize any kind of link, provided that it uses <a>/a> tag.
For example, we are going to build a pricing table and put a button with a link in each column.

Step 2: Add a clickable class
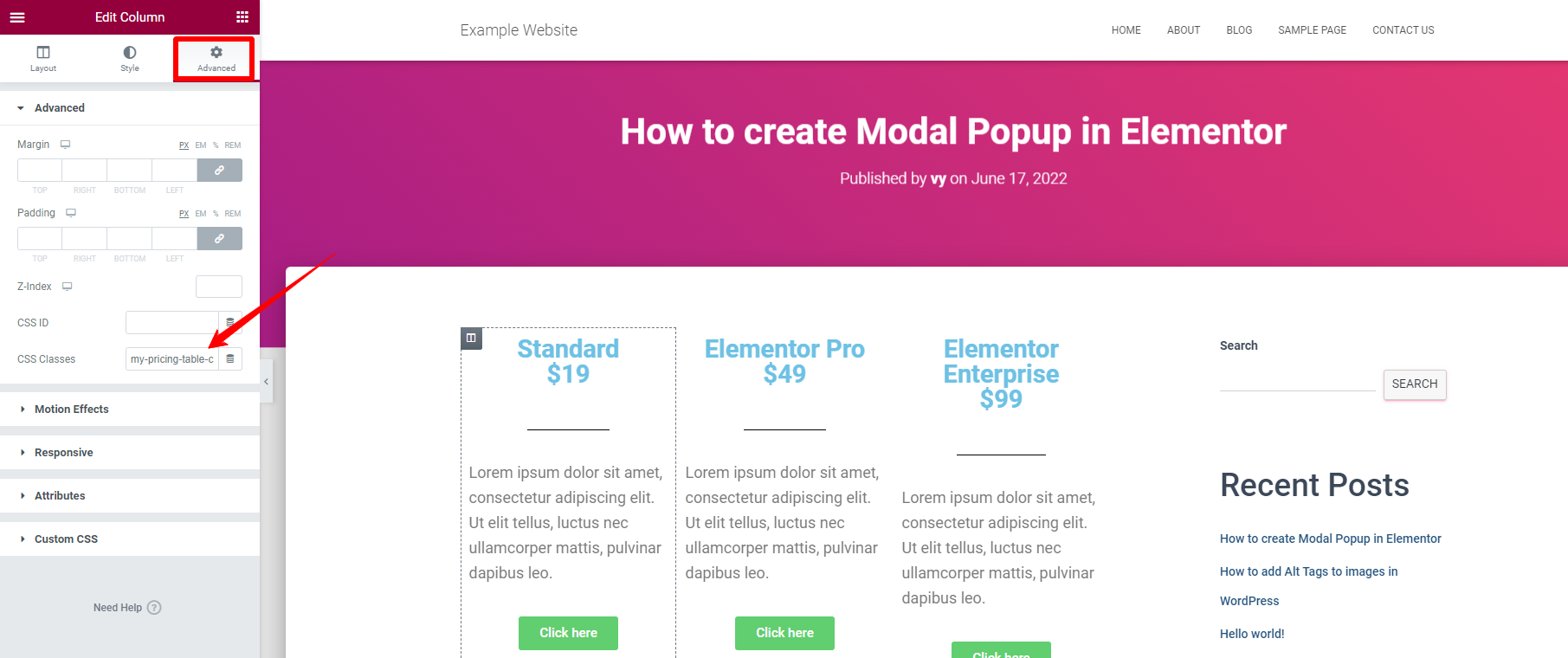
Now, you need to add some custom CSS class to your column. In order to apply this CSS code to particular columns or sections, you need to click on the Advanced setting tab on the left sidebar.
Then, let’s add your custom class without the dot to your column in the CSS Classes field.

Step 3: Add the following custom CSS code to your site
You need to click on the Custom CSS section below the Advanced tab and add the following custom CSS code to it. Moreover, you are able to add it wherever you put your custom CSS.
/* Create and position :after pseudo-element */
.elementor-column.clickable a:after {
content: "";
display: block;
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
z-index: 2;
}
/* Remove relatively-positioned parent elements in column */
.clickable .elementor-widget, .clickable .elementor-widget-wrap {
position: static;
}
The bottom line
We have just provided you with the easiest method to make column clickable in Elementor. You can use one of them to handle this task without effort. We highly recommend using the first method because you don’t need to put an actual link or button inside the column but you still make the column clickable. In contrast, if you are using the Elementor Pro version, don’t hesitate to choose the second method.
Hopefully, our blog can help you easily make column clickable in WordPress. In case you have any questions, don’t hesitate to leave a comment below, we will support you as soon as possible.
Moreover, don’t forget to see loads of eye-catching, responsive, free Elementor WordPress Themes on our website and get one for your desired website.








Work great, thanks!
Any idea how to open the link in the same window, when using this CSS?
The linkable element is set as _self, but that does not work for the complete element (in my case a column).
You can recommend this option with Elementor team.