Typography in the simple sense it is art and technique of arranging type into a design-appropriate, aesthetically pleasing and legible layout. It has a great influence on the look and feel of your website. So how to setting Typography for Templates in Helix Ultimate?
1. Google Fonts
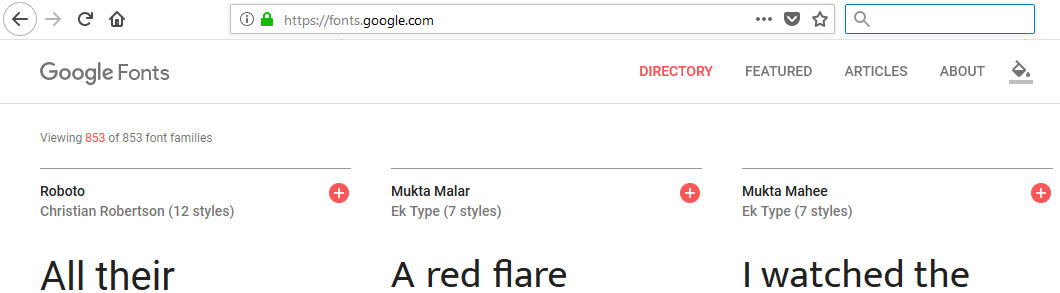
Typography in Helix Ultimate is mainly based on Google Fonts collection, Google Font collection has over 850 fonts with different style that you can easily choose to your Helix Ultimate templates. It also allows you to assign the Google fonts to specific CSS elements only.

Image by Joomshapper
You can use all available Google fonts in both non-commercial or commercial project. Not all avalable Google fonts are fully support your native language diacritical marks (signs). Only somes of them support full range of subset – multiple scripts.
2. Arial, Verdana, Georgia..
You can choose widely-supported cross-platform fonts: Arial, Tahoma, Verdana, Helvetica, Times New Roman, Trebuchet MS and Georgia. They will look beautiful and flawless on all browser. Moreover, they are pre-installed on operating system: Windows, iOS or Linux, not loaded during loading your website so it will save bandwidth and keep fast loading pages.
3. Default Font
Helix Ultimate will use the default fonts from Bootstrap 4 if none of typography option is enabled. Here is the default font family:
// Safari for OS X and iOS (San Francisco)
-apple-system,
// Chrome < 56 for OS X (San Francisco)
BlinkMacSystemFont,
// Windows
"Segoe UI",
// Android
"Roboto",
// Basic web fallback
"Helvetica Neue", Arial, sans-serif,
// Emoji fonts
"Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol" !default;This font-family is applied to the <body> and automatically inherited globally throughout Bootstrap 4.
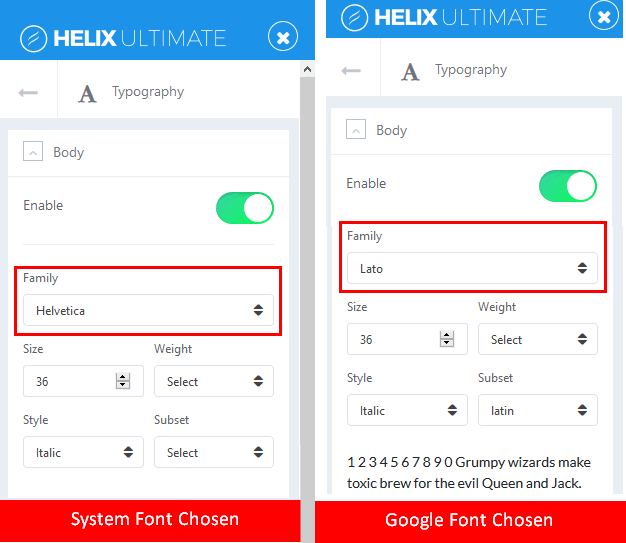
4. Body
When you enable this option, you can assign default System Font or the Google font to whole Body of your Joomla site. In this option, you can choose Font Size, Font Weight, Style and Subset (for Google Fonts only).

Image by Joomshapper
5. Headings (h1-h6)
When you enable this option, you can assign default System Font or the Google font to specific Headings (h1-h6). In this option, you can choose Font Size, Font Weight, Style and Subset (for Google Fonts only).
6. Navigation
When you enable this option, you can assign default System Font or the Google font to main navigation of your Joomla website. . In this option, you can choose Font Size, Font Weight, Style and Subset (for Google Fonts only).
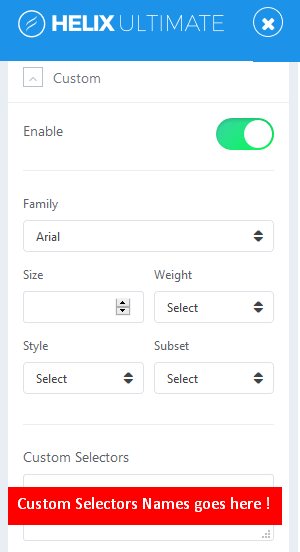
7. Custom
Enable this option and choose choose default System Font (Arial, Tahoma, Verdana, Georgia etc.) or Google Font for custom CSS Selectors (class, ID, element). Then insert name(s) in the field below, separated by comma.

Image by Joomshapper
8. Update Font List
Use this feature to refresh the list of available Google fonts. Just one click, it will quickly update fonts if there are any new ones. They will be automatically added in to Helix Framework database.
That’s all! If you have any question about this tutorial, don’t hesitate to leave a comment below. And don’t forget to share with your friends if you find it useful! Thanks! ?