When you use Elemento, you enable to hide page titles in WordPress with just a single click, without code or plugin required. This article will help you use this tool step by step.
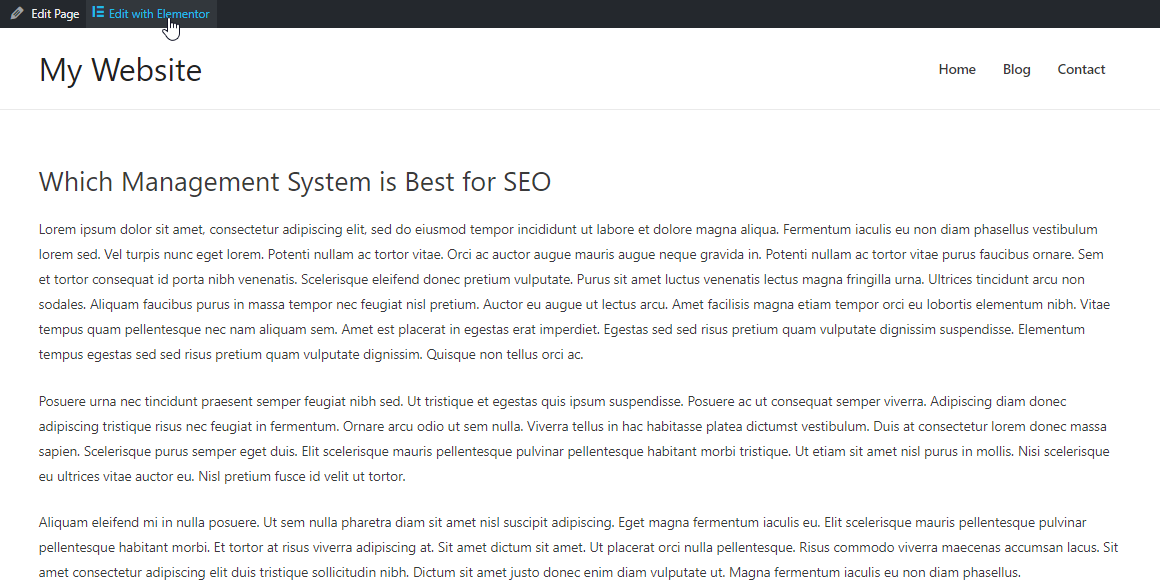
Step 1: Acess to your page, then choose Edit with Elementor. This is an example for you:

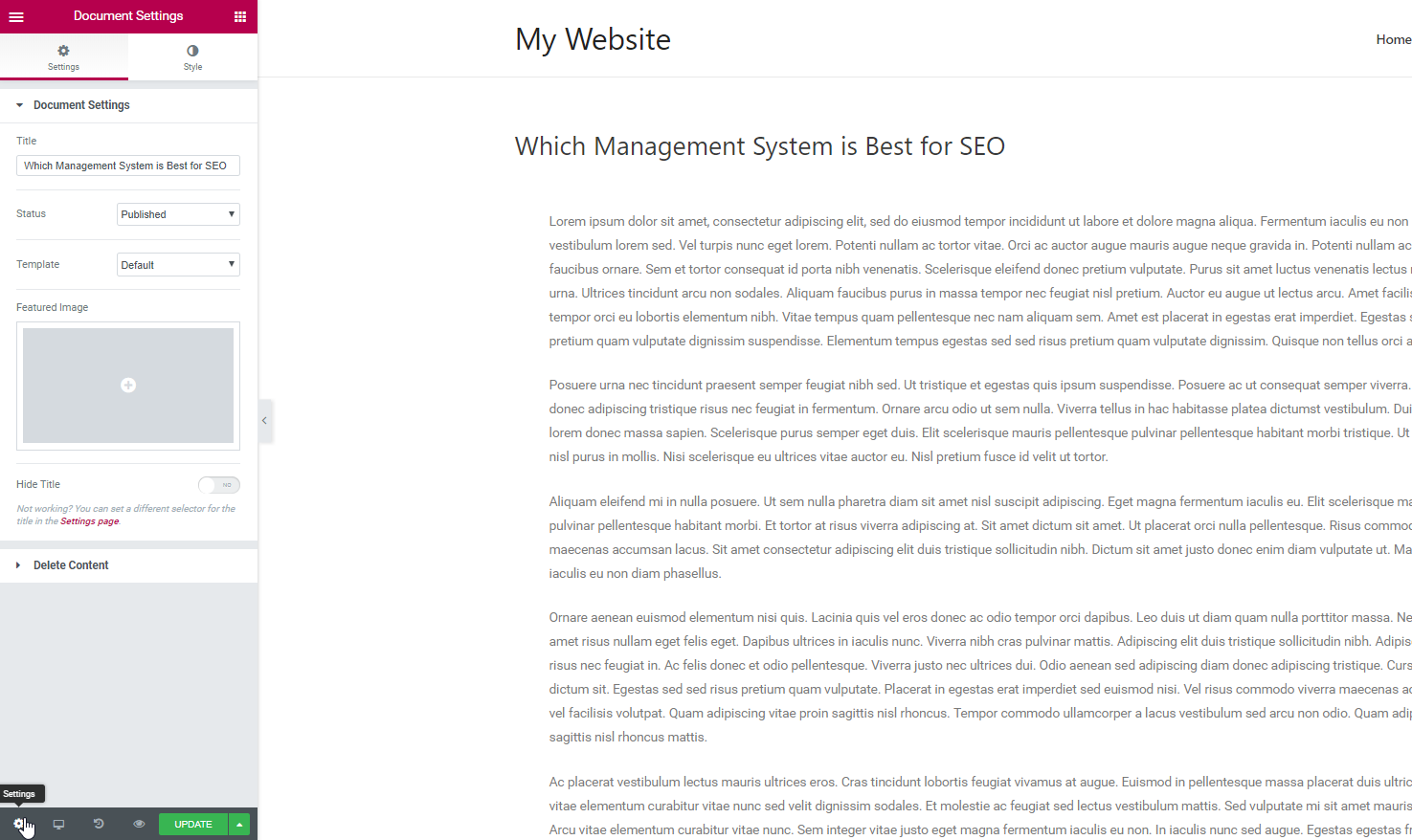
Step 2: Move the mouse to the left corner and click Document settings.

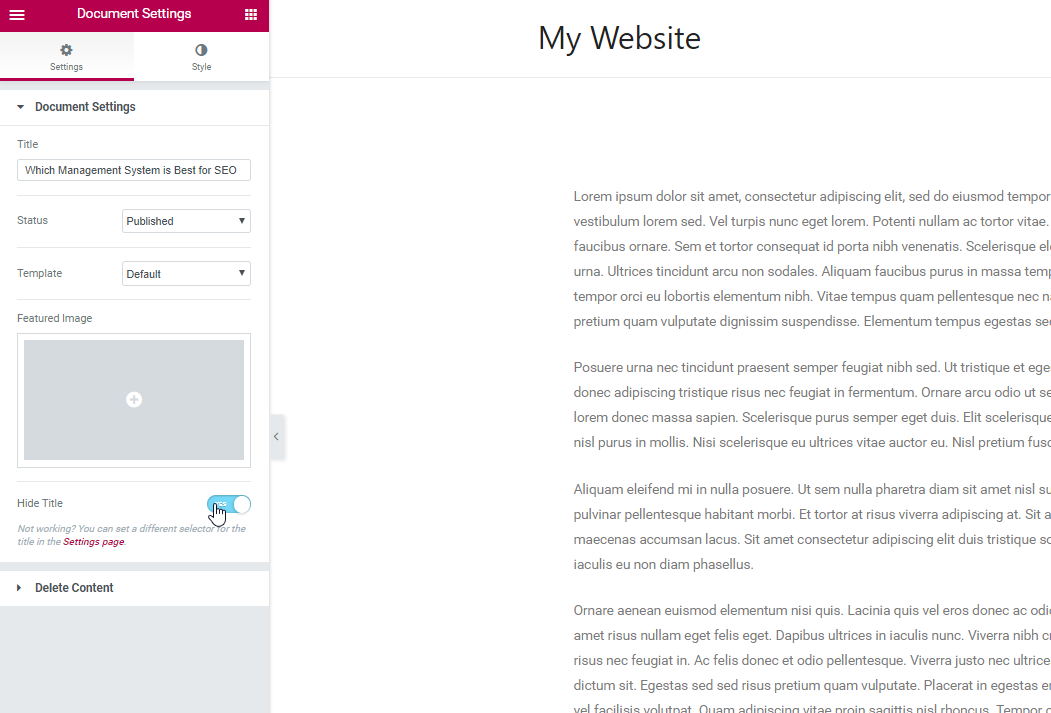
Step 3: Turn on Hide Title mode. Get it! You can hide the titles without coding.

THE WAYS TO SOLVE IF YOU CANNOT HIDE PAGE TITLES
Note: Almost every theme has the default class: <h1 class=”entry-title”>Title</h1>. It is impossible to work if you get a different class for the title.
Therefore, you can manually set it by following these steps:
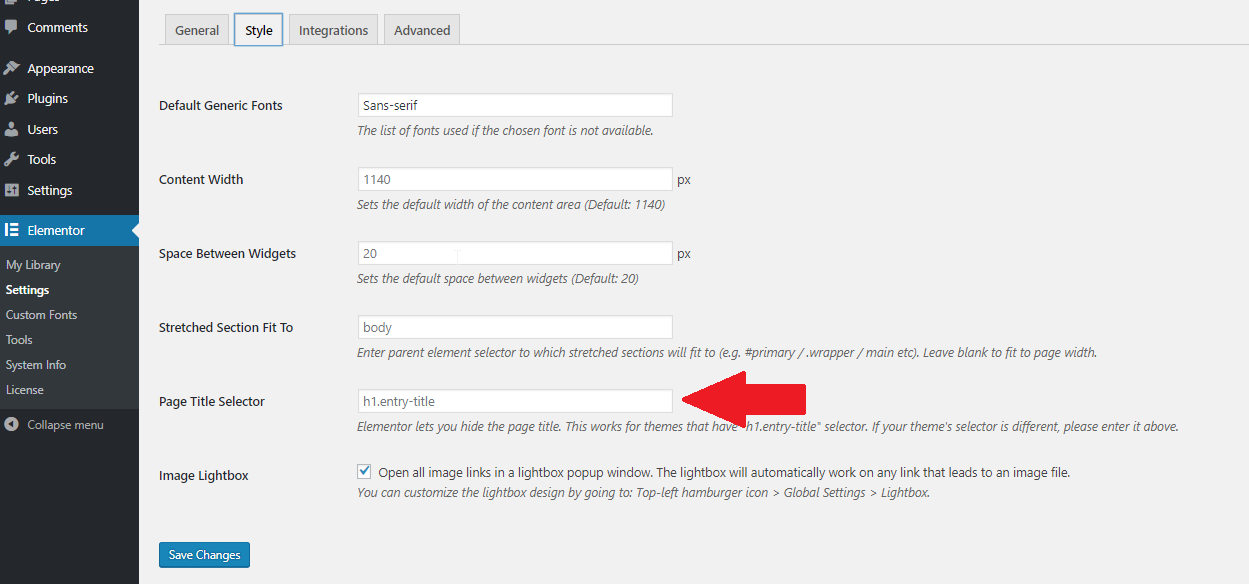
Step 1: Open dashboard > Settings > Page Title Selector

Step 2: There is a description: ” Elementor lets you hide the page title. This works for themes that have “h1.entry-title” selector. If your theme’s selector is different, please enter it above.” Then add your theme’s selector for the title and click on Save Changes.
CONCLUSION
We hope you find it helpful for you to use Hide Page Titles Add-ons with Elementor. If you have any questions, please leave a comment below. we will reply as soon as possible.
Credit: Elementor Official








To hide page title with elementor you can follow those processes. But if you are not using elementor then you can follow the following steps:
From your WordPress dashboard, navigate to Appearance -> Theme Editor. Open the style.css file on the right column, then add the following code to the bottom of the file. Once you’re done, click Update File.
.entry-title {
display: none;
}
If you have a different CSS
Thank you for your suggestion. But unfortunate I think it will conflict with default wordpress title since CSS class is ‘entry’ title.