Sticky headers are headers that remain fixed to the top of the website and are visible even when you scroll down. In this article, we will give you the instruction to design a Sticky Header with Elementor Page Builder. Take it a consideration now!
KNOW HOW TO:
- Create a transparent Sticky Header
- Make an animation transition with CSS
- Set min-height when scrolling
Follow these steps below:
Step 1: Click Templates > Theme Builder > Header, then change your header layout.
Step 2: Right-click the header’s section handle
Step 3: Go to Advanced, and choose Motion Effects in the board

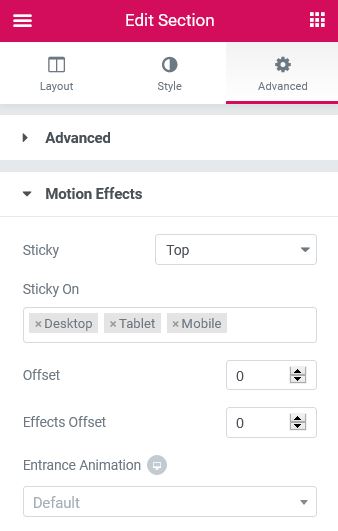
Advanced
Motion Effects
Step 1: There are 3 modes including Top, Bottom, and None in Sticky. You can choose Top if you want to make Sticky Header.
Step 2: In Sticky On, choose and insert the devices ( Desktop, Tablet, and Mobile) you want to stick header
Step 3: To Offset, type the number of pixels scrolled before the header becomes sticky.
Step 4: Insert the type the number of pixels scrolled before the header effects take place in Effects Offset
Note: If Custom CSS is put on, the Custom CSS options will operate.
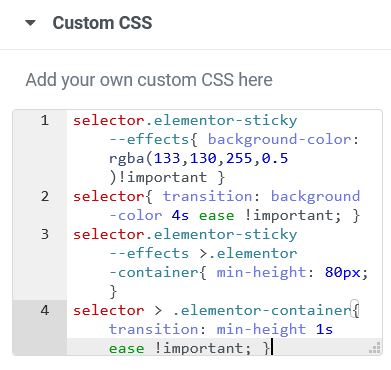
Custom CSS
Add your own custom CSS here to change the header’s background color, transparency, and height, with an easing animation effect.

CONCLUSION
That all we want to share with you. If you have any question, please leave a comment below and we will reply as soon as possible.