ctually, not all WordPress themes support the dropdown menu. Therefore, it is extremely essential for you to set up a dynamic navigation system to help your site’s visitors navigate to what they want immediately. On the ground of that, you can decrease the bounce rate and boost conversion significantly. But a rising question is how to generate a flexible Dropdown menu according to the own user’s demand? Now, let’s read this article to find out the answer!
Why should your site need a Dropdown Menu?
In a simple way, the Dropdown menu is a collection of multiple links displayed on the page’s horizontal row as separate sections. With a single click of the mouse on any section, your customers can access their targeted page or relevant page easily. That means there is no excuse for them to bounce off your site because they can navigate to the right place. Moreover, it also empowers you to structure the dropdown or navigation menu by topics or anything else. So, you are free to organize and group any items with links on the menu in your own way.
This kind of navigation is suitable for almost all sites from blogs to eCommerce or corporates. What are you waiting for? Here’s the step-by-step instruction on how to make a wonderful Dropdown Menu. Check it out!
How to create a Dropdown Menu In WordPress?
In this part, we will give a detailed guide for you to create your own Dropdown menu with some simple steps. Please strictly follow it to create your own dropdown menu via the WordPress support dropdown menu by default.
Step 1: Determine whether a theme supporting the Dropdown menu or not
As we mentioned before, not at all WordPress Themes can work well with the menu support. Hence, in order to avoid waste of time, you need to confirm whether the theme you tend to use is supported by the Dropdown menu or not. If yes, turn to step 2. If not, it is imperative for you to find another one.
A tip for you to find out the supported dropdown menu in any WordPress themes is that access the theme demo. If it has a drop-down menu on the navigation, this theme surely comes with in-built dropdown menu support.
Step 2: Create Menu and its items
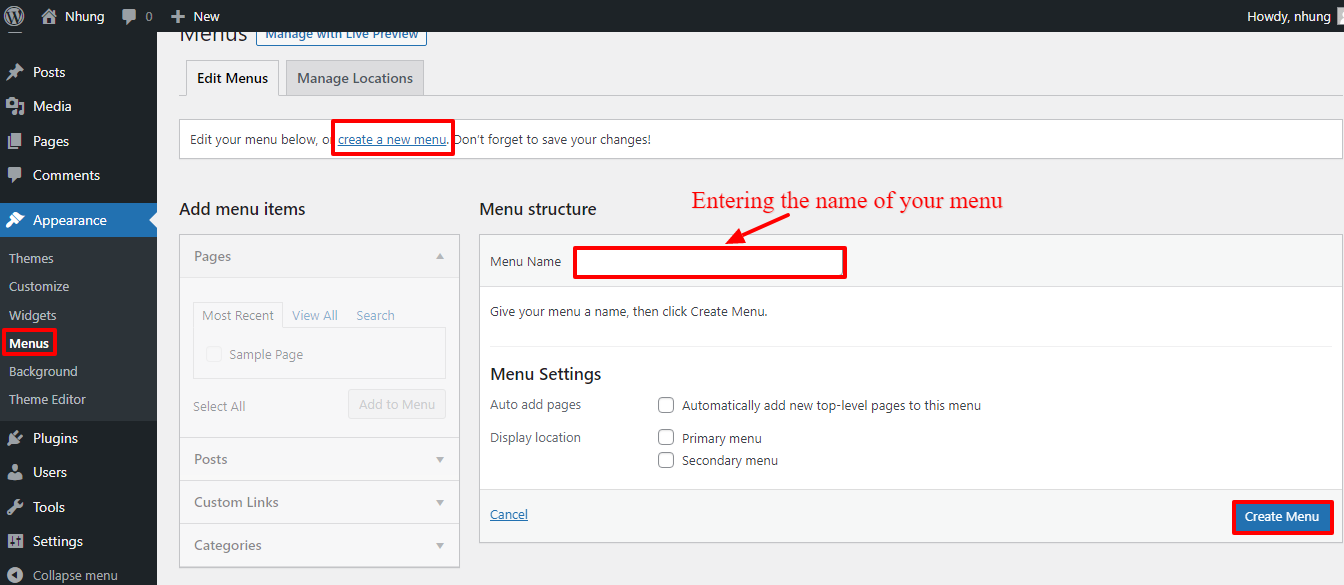
From the dashboard, click on “Appearance” and choose the “Menus” section to go on the menu Editor in WordPress. Right here, you can start to both create new menus and edit the existing menu.

In order to generate a new menu, click on “Create a new menu” and name your menu title. Although this name won’t display on the frontend, it will support you to recognize your menu within WordPress admin areas. After that, choose the “Create Menu” button to finish the process of creating the empty menu.
Now, it’s ready for you to insert items in your WordPress navigation menus. Adding items will help you optimize your site spaces and gather several pages inside your menus. These items or top links will be located on the top of the horizontal menu.
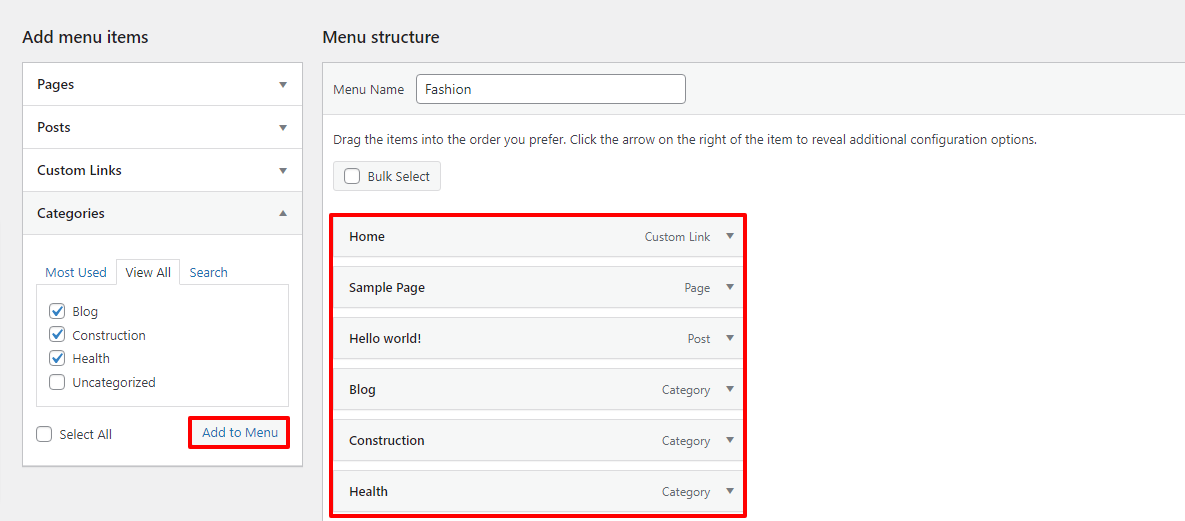
On the left sidebar, tick on the checkboxes for any items that you desire to add to your menu including Pages, Posts, and Custom Links, then select the “Add to Menu” button.

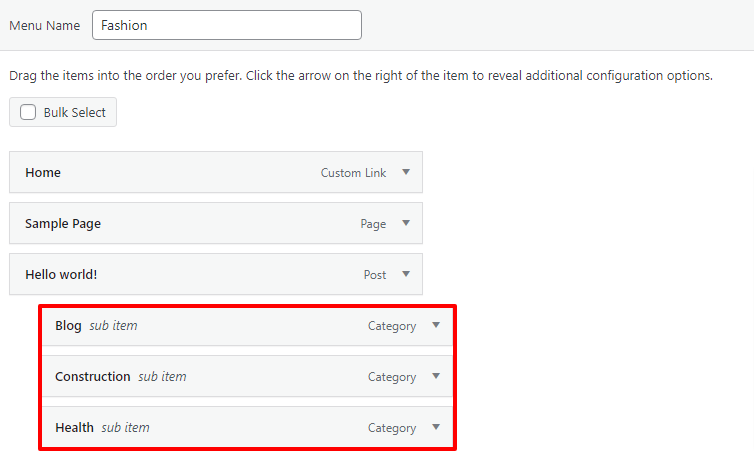
Simply choose the items you want and add them under the existing items that you picked up in the previous steps to make sub-items. After selecting and clicking on the “Add to menu” button, you can see all of your items in the right column.

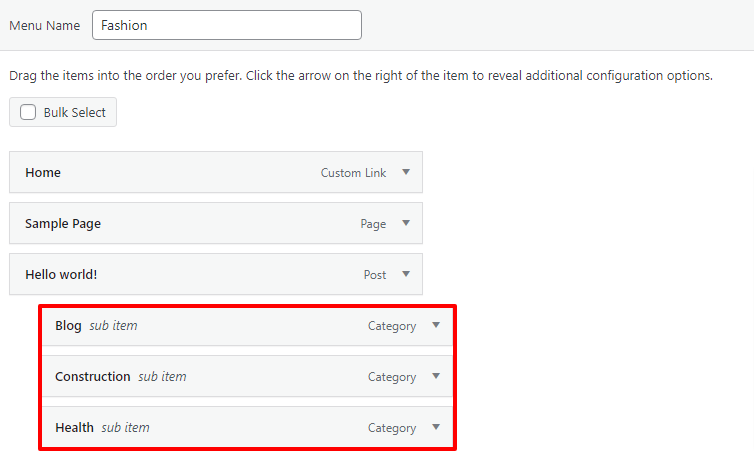
The existing items will appear according to the way you add them. Therefore, you need to drag-drop items to the right slightly to make them become sub-items. Repeat this step until you complete your menu and remember to save your changes.
Step 3: Publish your Dropdown Menu
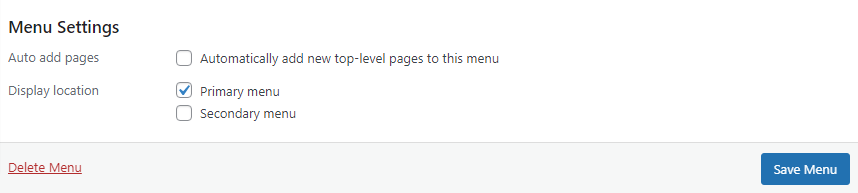
When you satisfy with your menu structure, under the Menu settings, select the suitable location that you want to store your menu –> Save Menu.

However, we highly recommend for you preview your menus before publishing to make sure that your design is perfect and adjust something if it’s necessary.

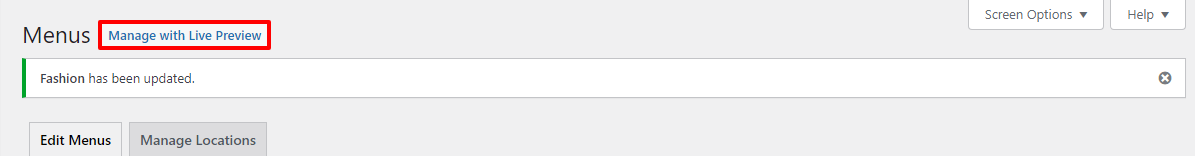
Firstly, click on “Manage with Live Preview” to open the menu preview window.

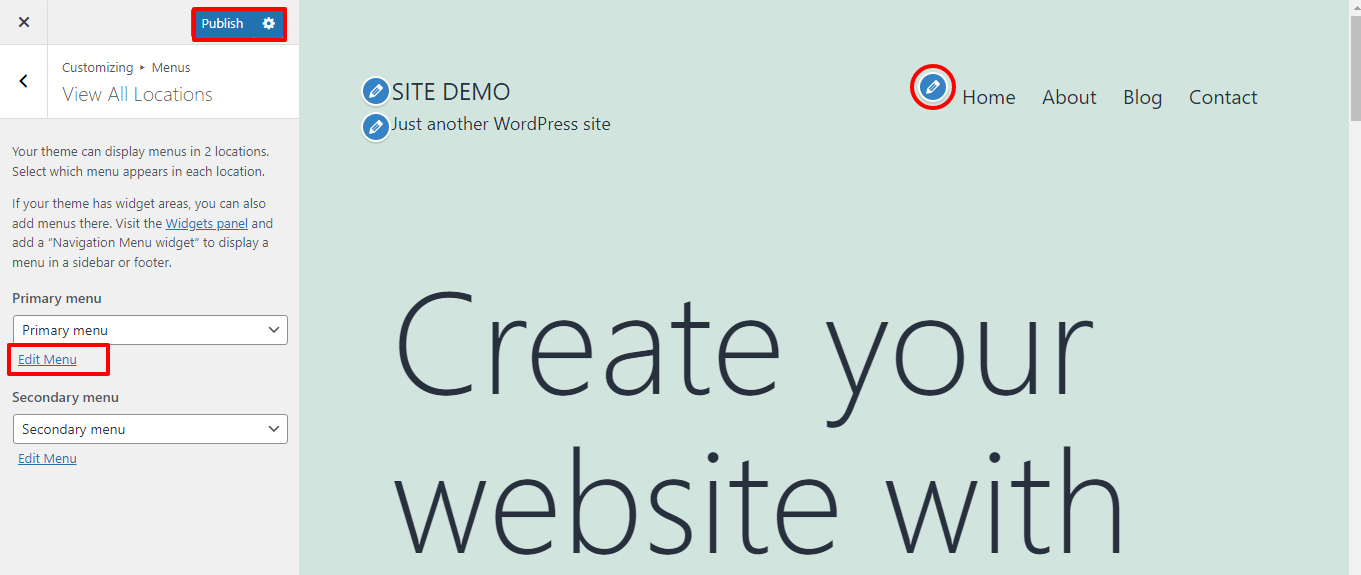
Right now, select the pencil icon on the page and edit your menu, then publish.
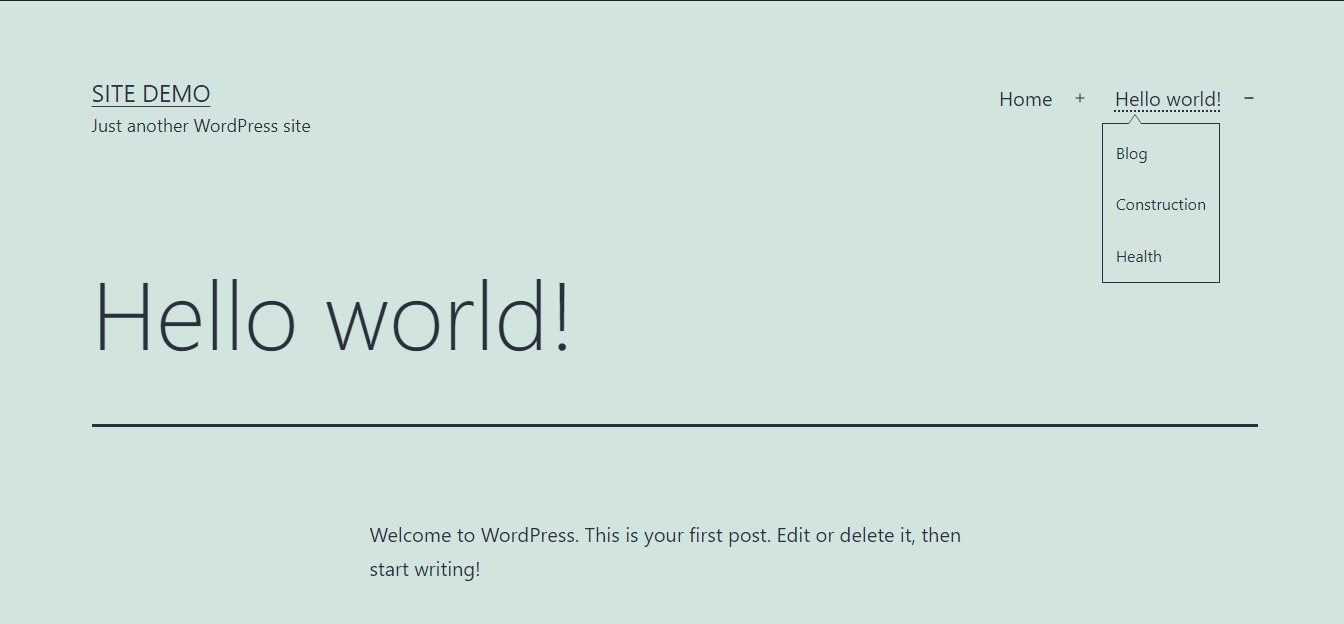
Finally, you can visit your site and see how your active menu looks like. This is an example for you.


Note:
- It is possible for you to create a wonderful drop-down menu with various items levels.
- It is not difficult for you to make multiple dropdown menus under any top links.
- You enable to generate and modify your dropdown menu with Preview customizer.
End
We tried our best to make the instruction on how to create a Dropdown menu in WordPress simplest and understandable. Hopefully, you can follow this article and succeed in designing the Dropdown menu for your site. Through this blog, we believe that you can get an overview of the necessity of having a Dropdown menu and how to make it. If you have any questions, leave them below because we are always willing to respond.
In case you want to take your site to the next level. Visit our site at Free WordPress Themes to get the WordPress themes and templates suitable for your site and your budget the most.