Introduction
Adding Google Maps to WordPress sites is so important for your brand development, especially you are running a restaurant or hotel. In this article, we will show you three main ways to embed Google Maps to WordPress effortlessly. Now, let’s start!
Why is Google Maps crucial?
Google Maps plays a foundation on which customers can access your official location physically and quickly. That means you can reduce the risk of getting lost and bounce rate among your potential customers when they have a bad sense of direction. Furthermore, Google Maps is a simple tool for your business to win the clients’ trust and increase credibility effectively. Anyway, giving a direction is a useful way to help you boost your sales significantly in both physical and online ways.
How can embed Google Maps into WordPress?
There are many solutions for webmasters to insert Google Maps in WordPress sites via the integration with plugins, themes, and more. However, we want to show you the 2 simplest ways that support you to complete this task in no time, even beginners. Check them out!
Methods 1: Using embed code
This is considered as the simplest way to add Google Maps, suitable for those who want to present just one location in WordPress. This method required you to follow strictly three below simple steps to embed Google Maps in your WordPress posts/ pages/ and more in your own wish.
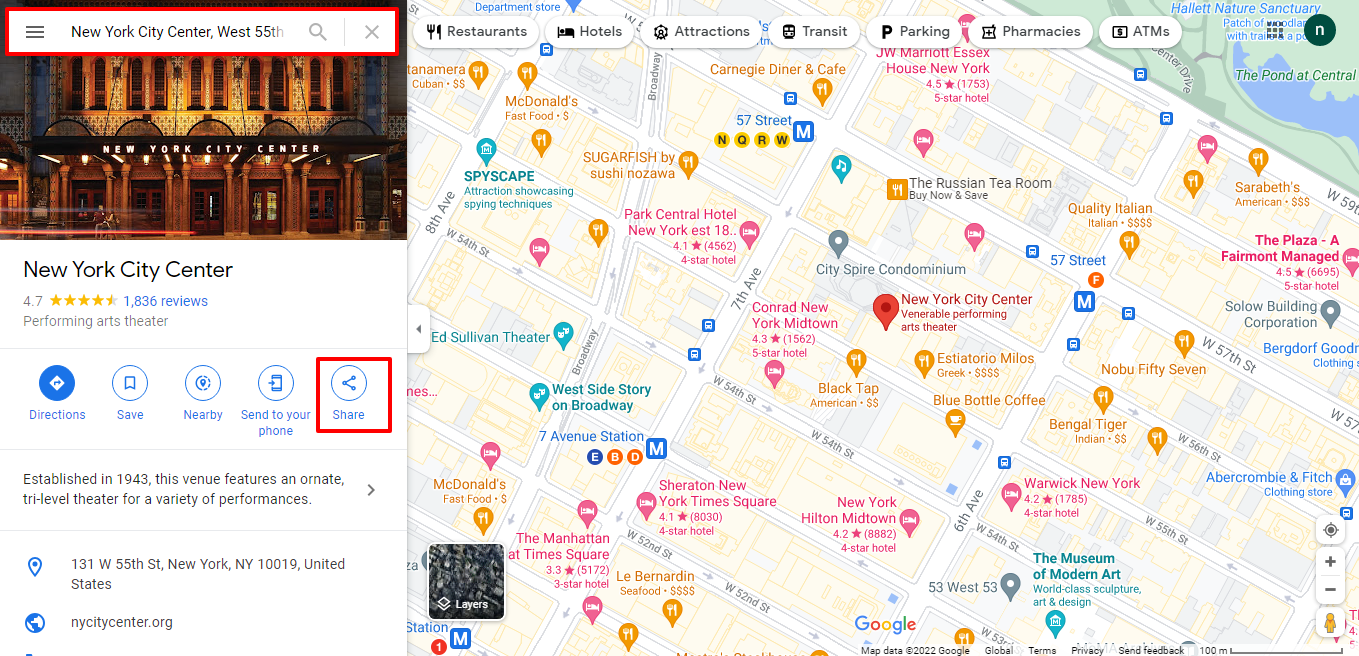
1. Go on Google Map websites and search for the name/ location/ address that you want to display. Then, right-click on the Share button.

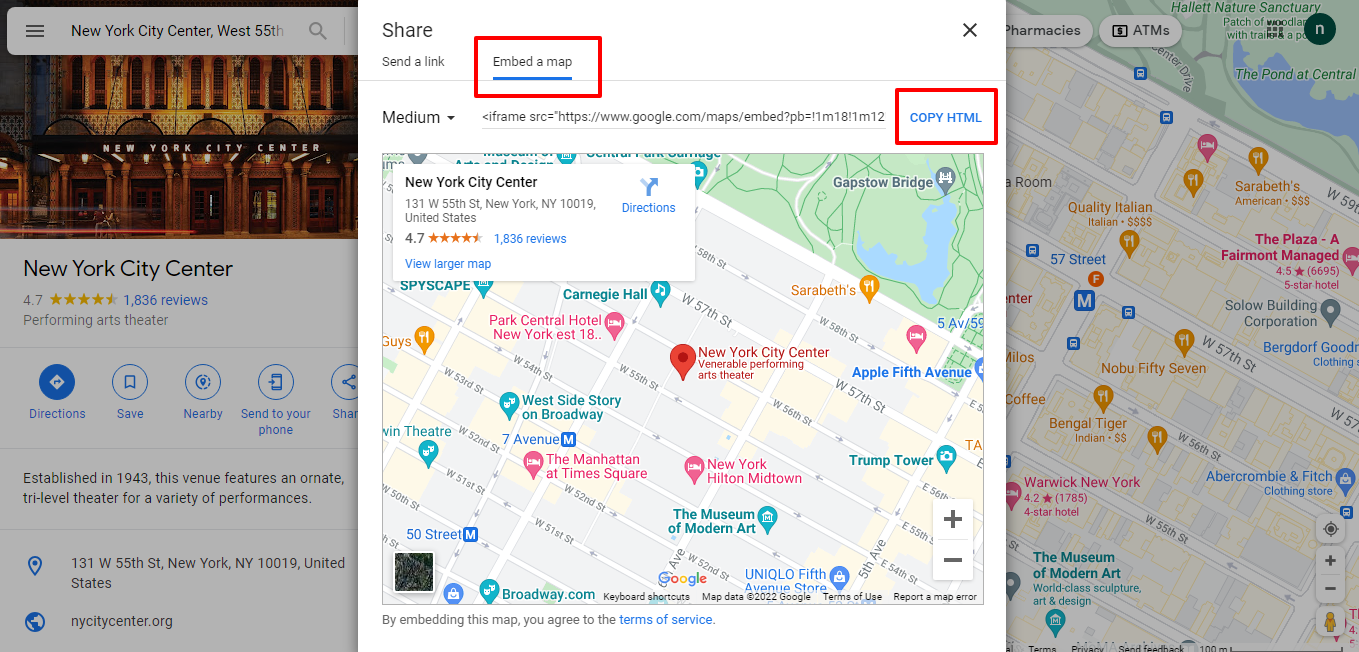
2. In the Share window, you can see two options: “Send a link” and “Embed a map“. Click on option two, and copy the embed code by pressing on”Copy HTML“.

3. Return to your WordPress admin dashboard, paste the embed code into any page, post, and template in your own demand, and publish.
To make this step more clear, we will introduce the way to add Google Maps into WordPress Page. This is quite similar to the way to embed Google Maps into posts or templates.
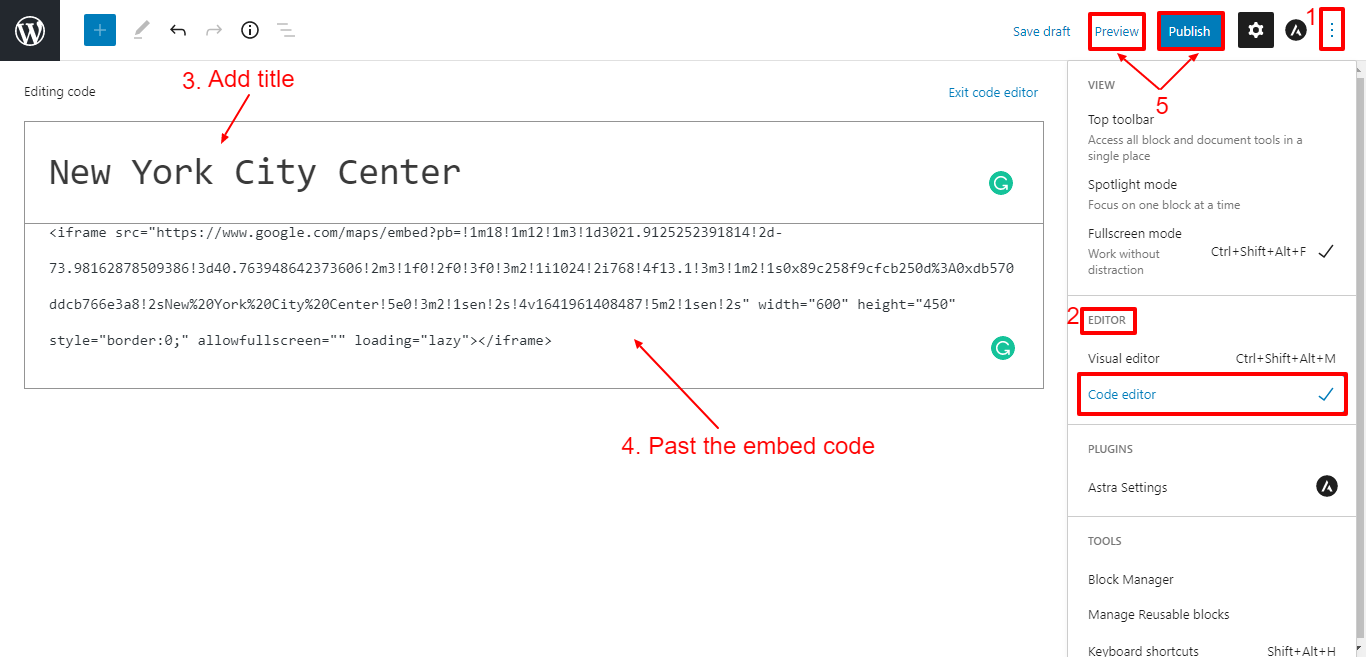
Firstly, from the admin dashboard, choose Page –> Add new. In this place, you should choose the ellipsis and scroll down the Editor section –> Code Editor. Then add the title and paste the embed code to the text/ HTML box. After that, you can either live-preview your site before publishing by clicking on the Preview button or publishing it directly by selecting Publish button.
Method 2: Using a plugin
This method is a good idea for WordPress users who often embed Google Maps into every post.
Step 1: Install and active MapPress Maps for the WordPress plugin, one of the best WordPress Google Maps plugins.
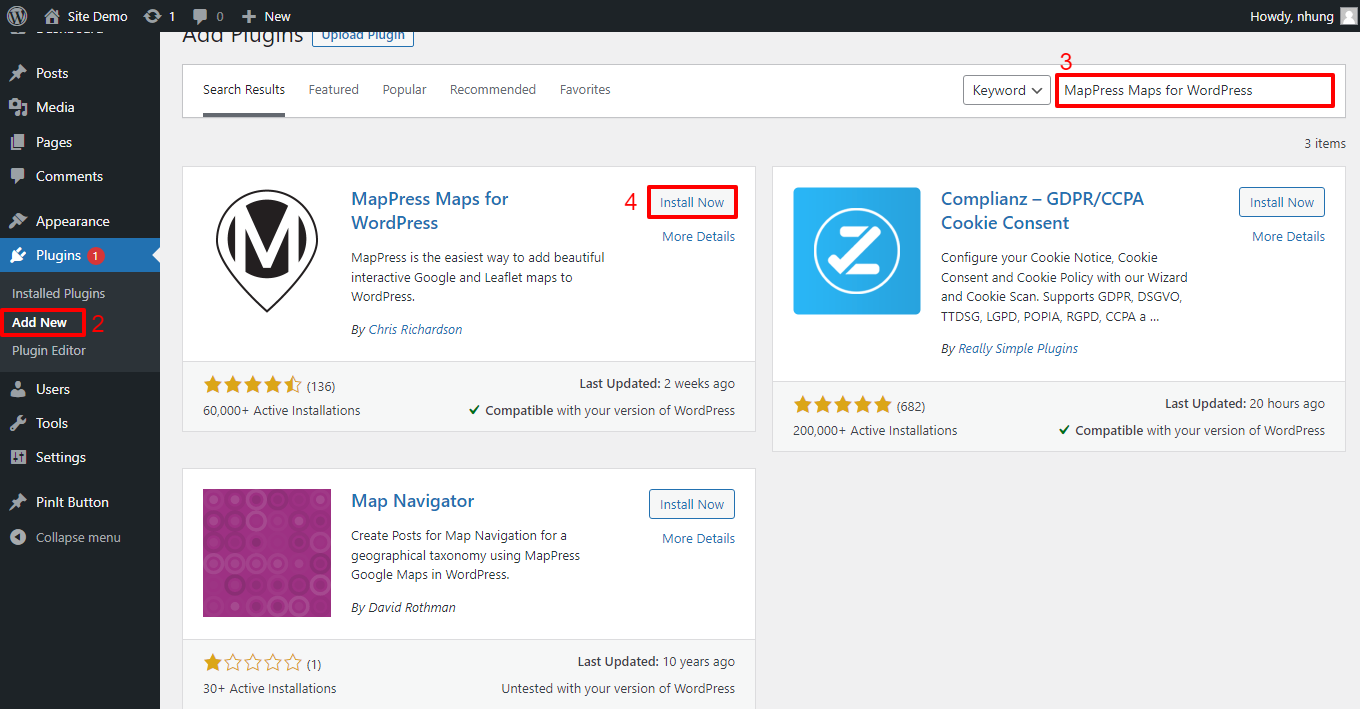
In order to set up this plugin, navigate to the Plugins –> Add new, and search the name of this plugin. After, click on the Installation and Activate button(it will appear when you press the Installation button).

Step 2: Create A Google Maps API Key
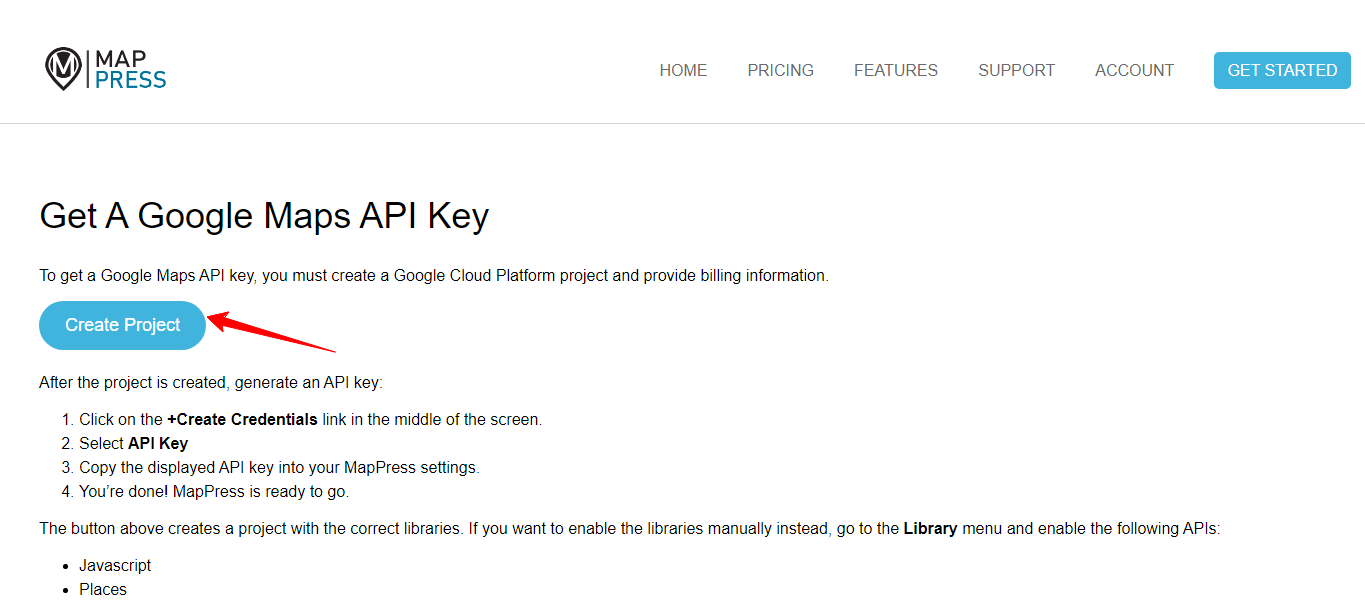
When finishing step 1, you can see a welcome popup where you need to choose the Google section to add Google Maps to your WordPress sites. And, you have to create A Google Maps API Key by choosing to Get an API key –> Create Project.

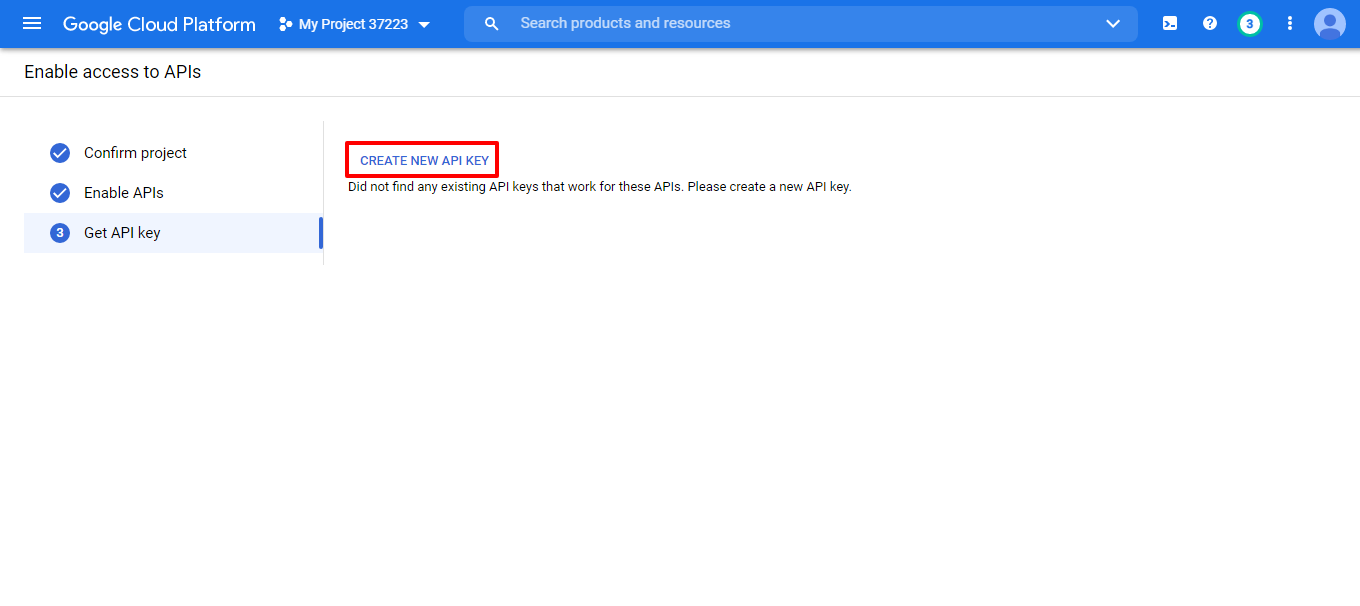
Subsequently, choose your country, tick on the Terms of Service that you want in the Google Cloud Platform–> Agree and Continue. Now, you need to confirm 3 sections to get an API Key.
In section 3, you can see the Create New API Key, click on this button to get an API key for your Google Maps.

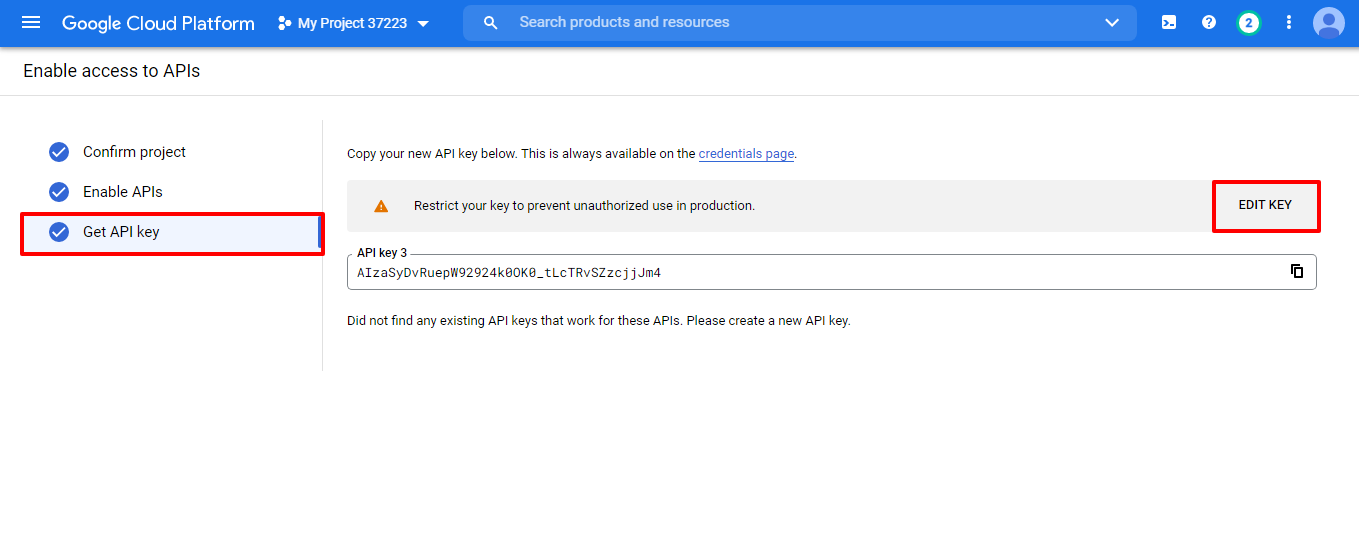
Now, you can copy the API Key address or edit them before copy. But we highly recommend you to Edit Key first due to some protection.

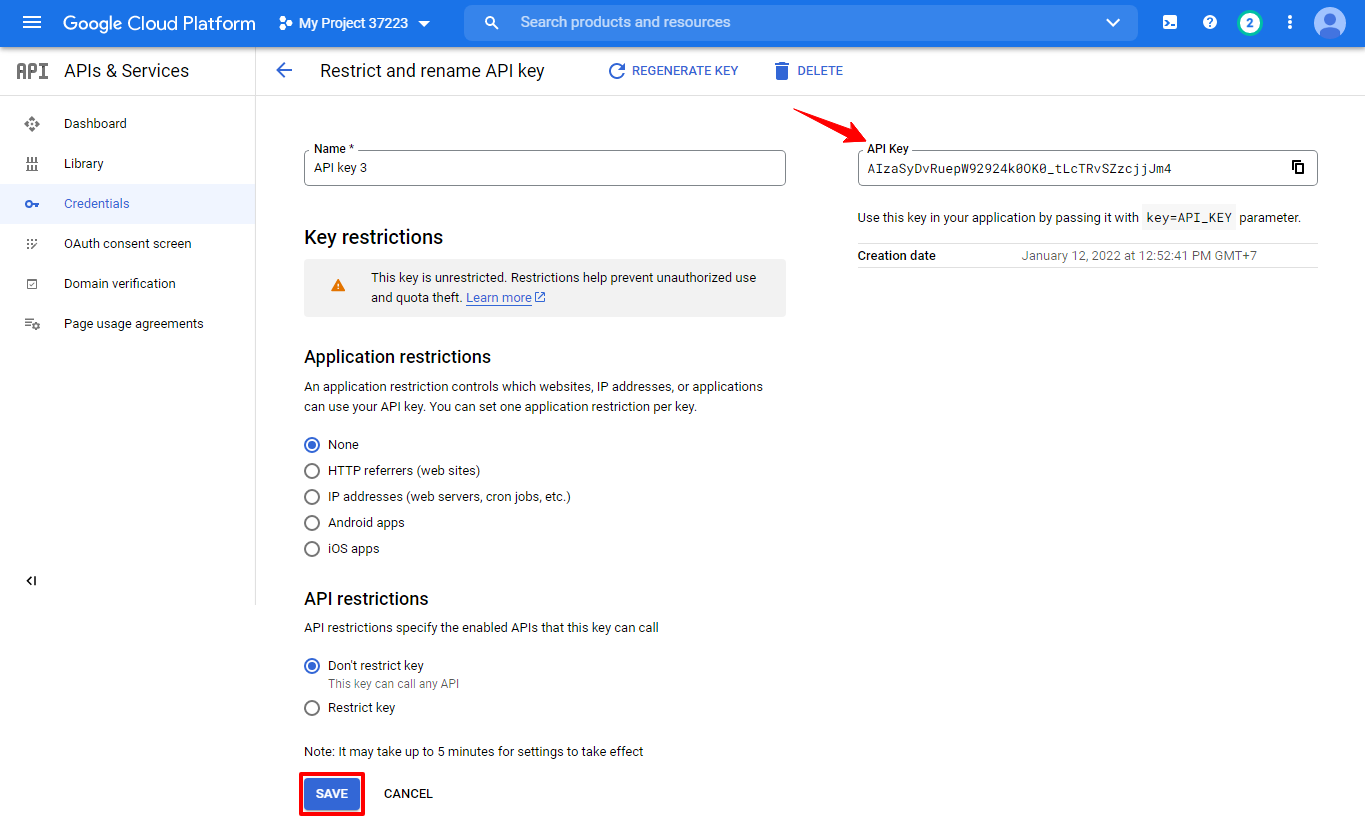
When clicking on Edit Key, the new window will open. In which, you can modify the name of the API key, choose the key restrictions including Application restrictions and API restrictions. After all, select the Save button to save your changes. It’s advisable for you to copy the API Key to create an API key in MapPress.
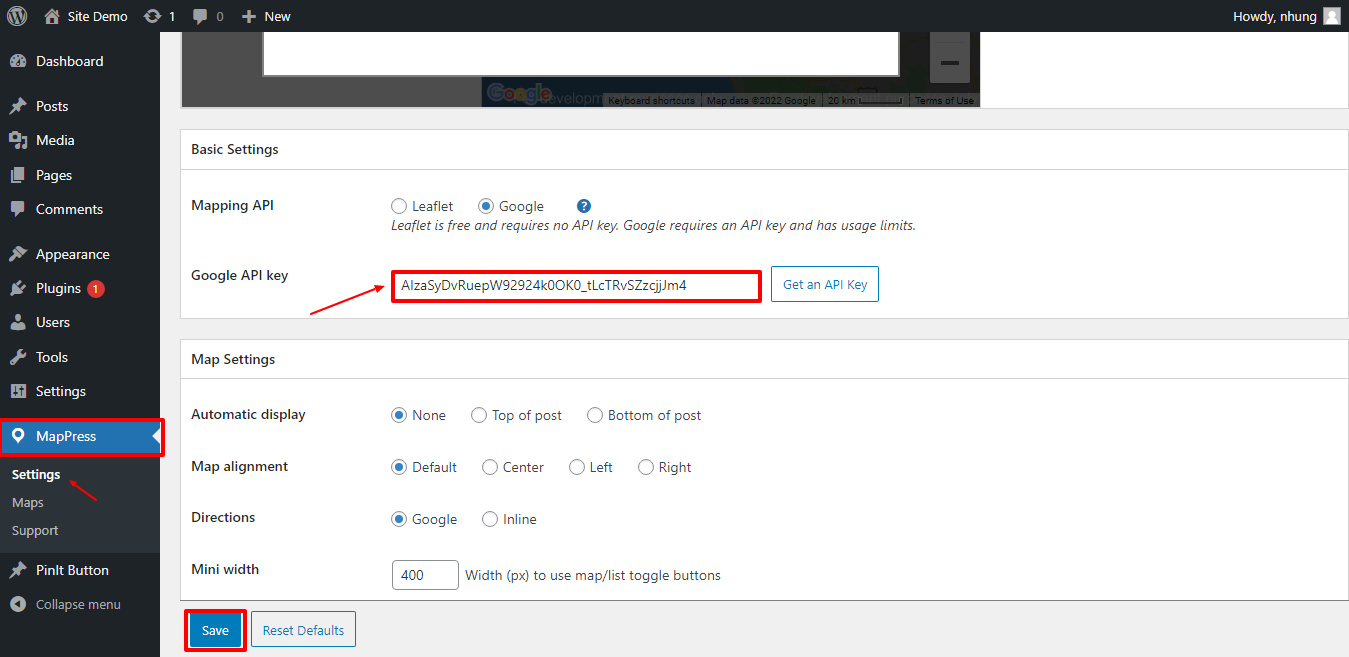
Now, move to your Dashboard –> MapPress –> Settings. Then, you scroll down to the Basic Settings –> Google API key, and paste your copied API key in this box and save your changes.

Wrap up
In a nutshell, have you found out the best ways to add Google Maps to your WordPress sites yet? No matter what your answer is, we really want to receive your feedback about which is the best one. And, feel free to leave a comment below in case you got into any trouble with one of these methods.
We also provide thousands of professional and modern WordPress designs that can take your site to the next level. So, why don’t you navigate to our Free WordPress Themes and pick the most affordable one for installation? Thanks for your attention!