Do you want to remove or add blank space between WordPress blocks to make your content look neat and organized? Don’t miss our blog.
In this blog, we give you 2 easy methods to achieve this task. Let’s check them out.
Why do you need to remove or add blank space between WordPress blocks?
If you are using modern page builders such as Gutenberg, Elementor, etc, using blocks will help you easily create dynamic content. However, sometimes you will see that the spacing between the blocks on your page is too close. If you want to make your website look neat and well-organized, it is necessary to add blank space between your blocks.
In contrast, if the spacing of your blocks is too far, you can still change the spacing between them to make your website’s content more visual. In addition, adding or deleting blank space between WordPress blocks is also a great way to help you generate custom page layouts exactly as you desire.
Now, let’s get started with the following methods to remove or add blank space between WordPress blocks.
How to Add or Move Blank Space Between WordPress Blocks
Solution 1: Add blank space between WordPress Blocks by using the Gutenberg editor
By default, the Gutenberg editor provides you with the Spacer block that allows you to add blank space with a few clicks.
To use this block, you first need to open any post/page that you want to add space between WordPress blocks.
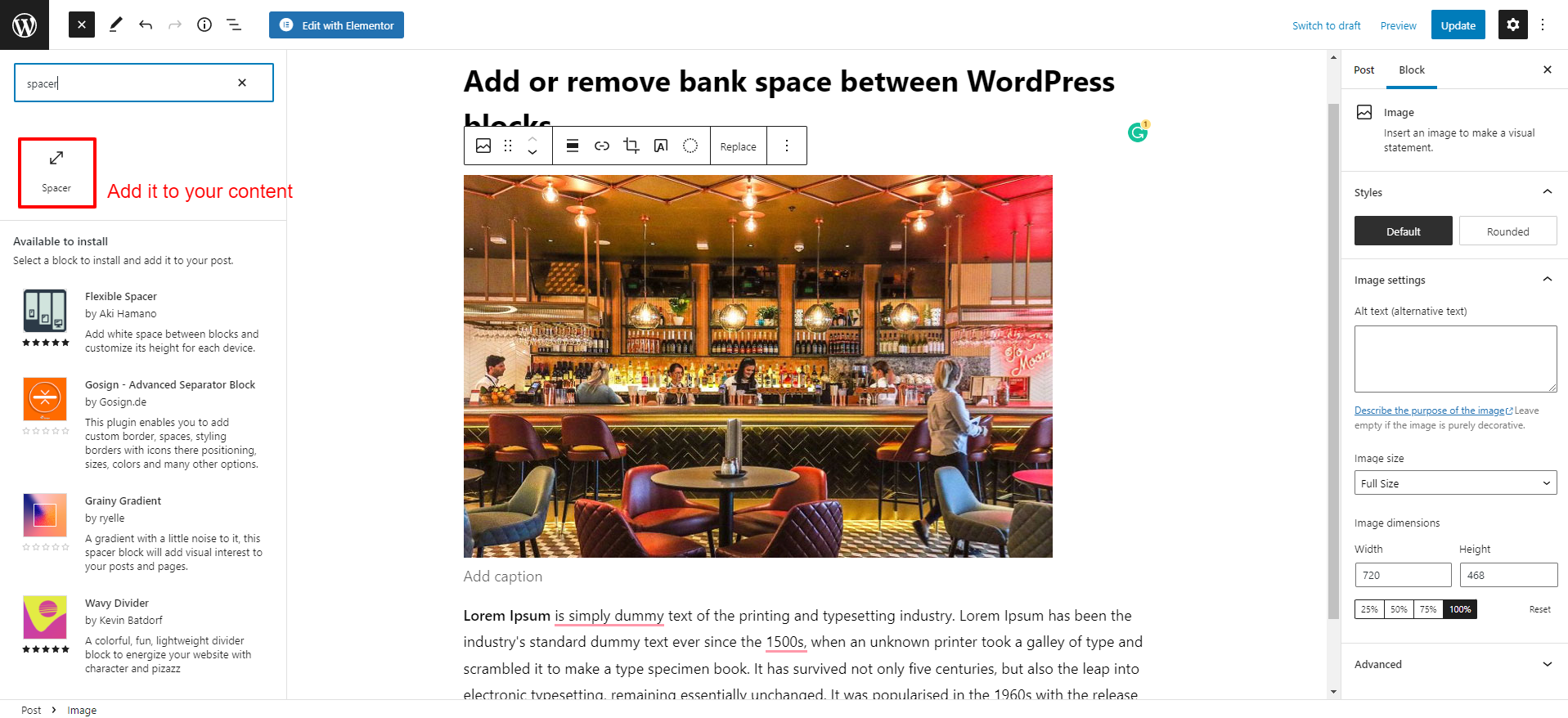
Next, in the block editor, you simply click on the “Plus” icon at the top left corner of the screen to expand a list of available blocks. Then, let’s use the search bar to find the “Spacer” block and add it between these blocks where you want to add space between them.

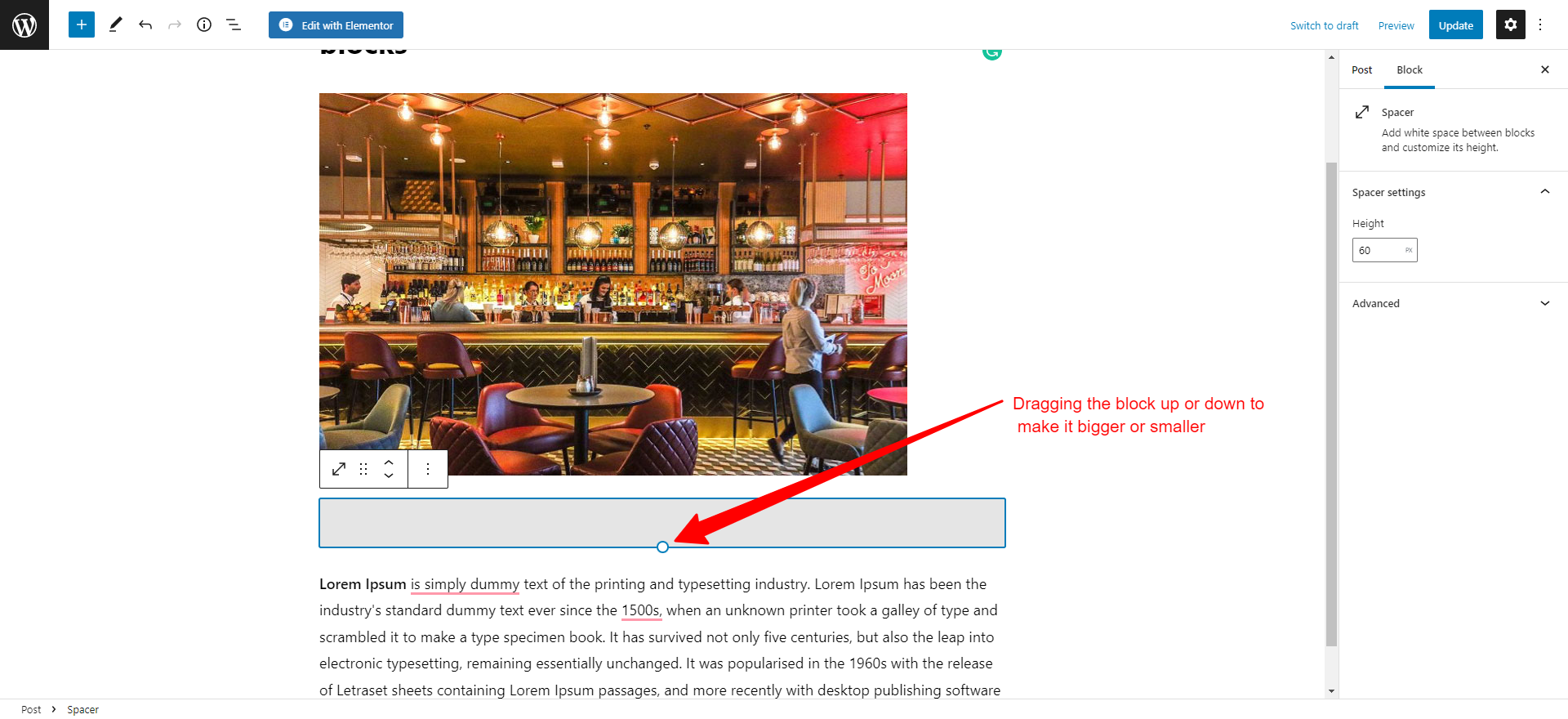
Simply drag the block up or down to make it bigger or smaller.

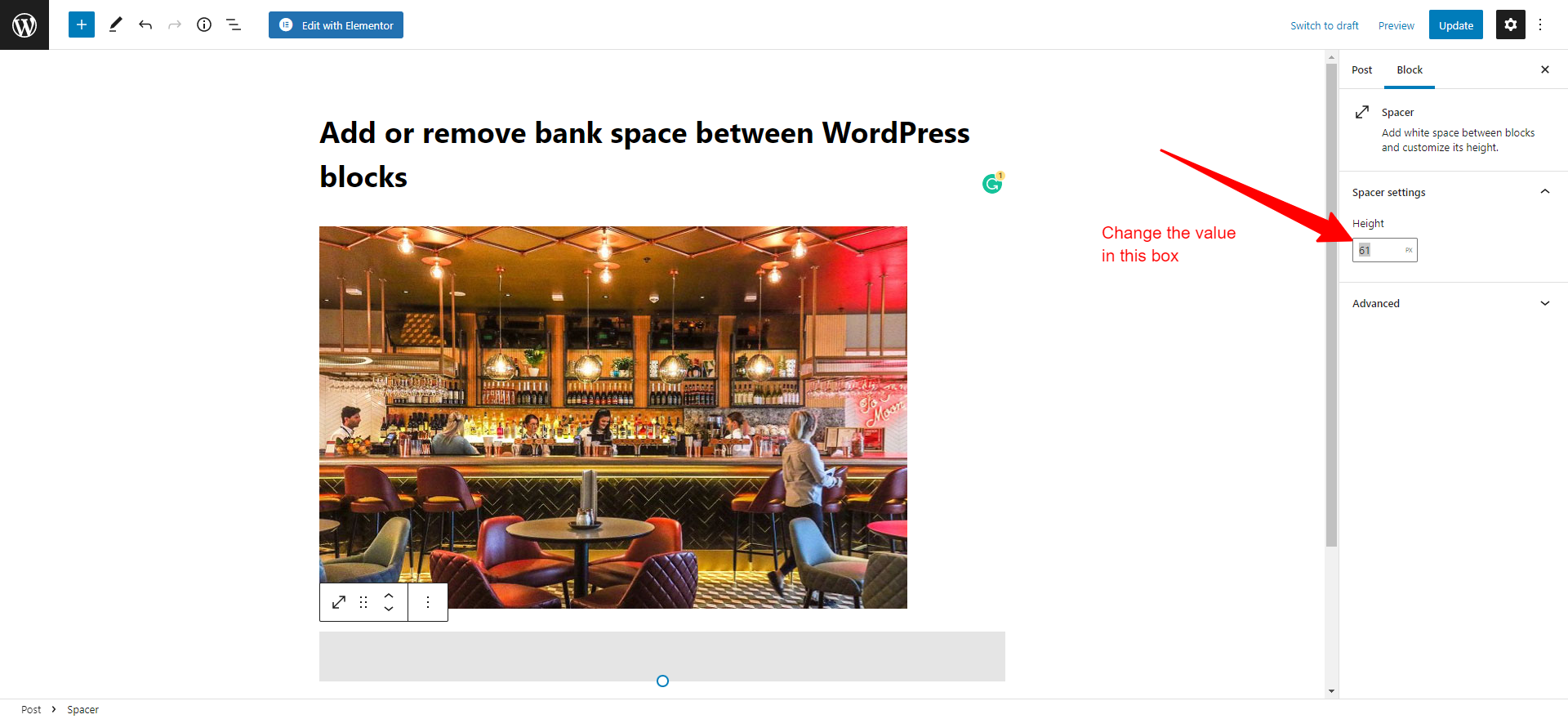
Alternatively, you are able to change the height of the spacer by increasing or decreasing its value from the block settings in the right sidebar.

Once you are done, don’t forget to click on the “Update” or “Publish” button to save your changes.
There is a disadvantage that this method only allows you to add space between blocks. To remove space, you can refer to the following method.
Solution 2: Remove or add blank space between WordPress blocks by using SeedProd
SeedProd is one of the most remarkable WordPress landing page plugins in the market. This plugin comes with plenty of handy blocks to help you build professional and dynamic content without touching any line of code. Additionally, it gives you dozen of beautiful templates to help you quickly create any kind of page such as sales pages, landing pages, and much more.
And of course, this is also an excellent page builder, so you can completely control your website’s design. Moreover, it allows you easily remove or add spacing to any elements and blocks.
Let’s follow our instructions below to remove or add blank space between WordPress blocks with this plugin.
Initially, you also need to open the page that you want to edit.
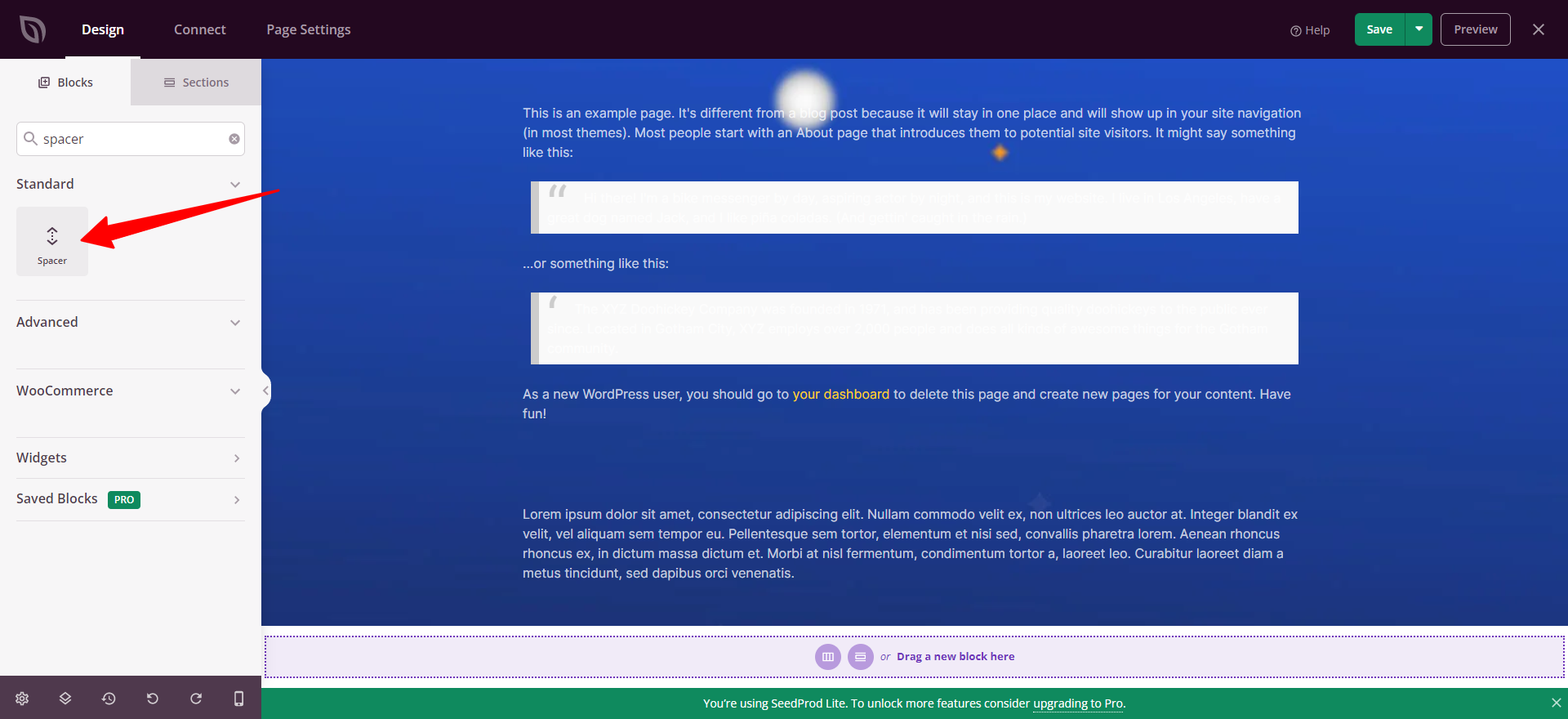
Then, you use the search bar to find the “Spacer” block and add it to the area where you want to add more space between blocks.

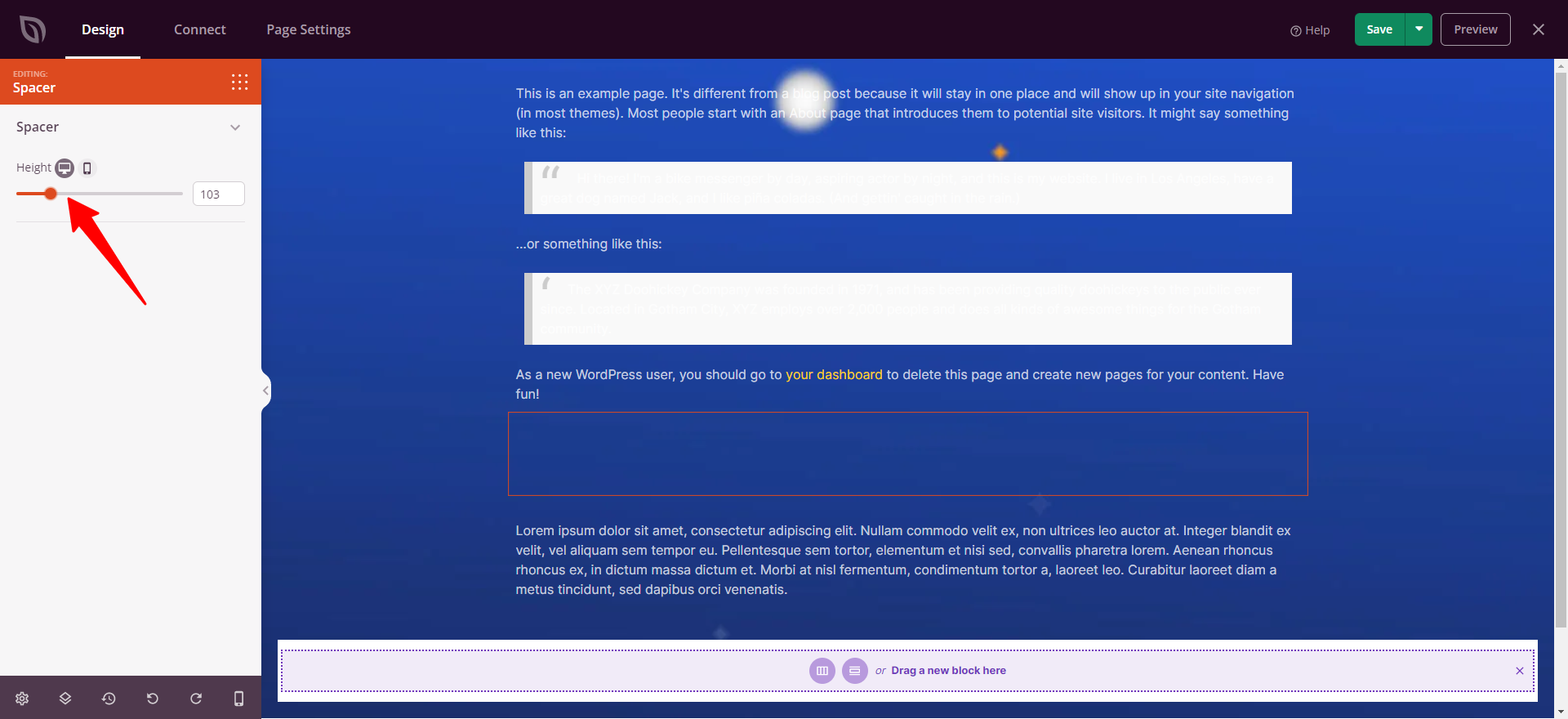
Next, you simply adjust the height of the block from the block settings in the left sidebar.

Moreover, SeedProd offers a lot of advanced options for each block that help you easily control the spacing of any block.
To do so, first and foremost, you need to choose the block that you want to add or remove the spacing.
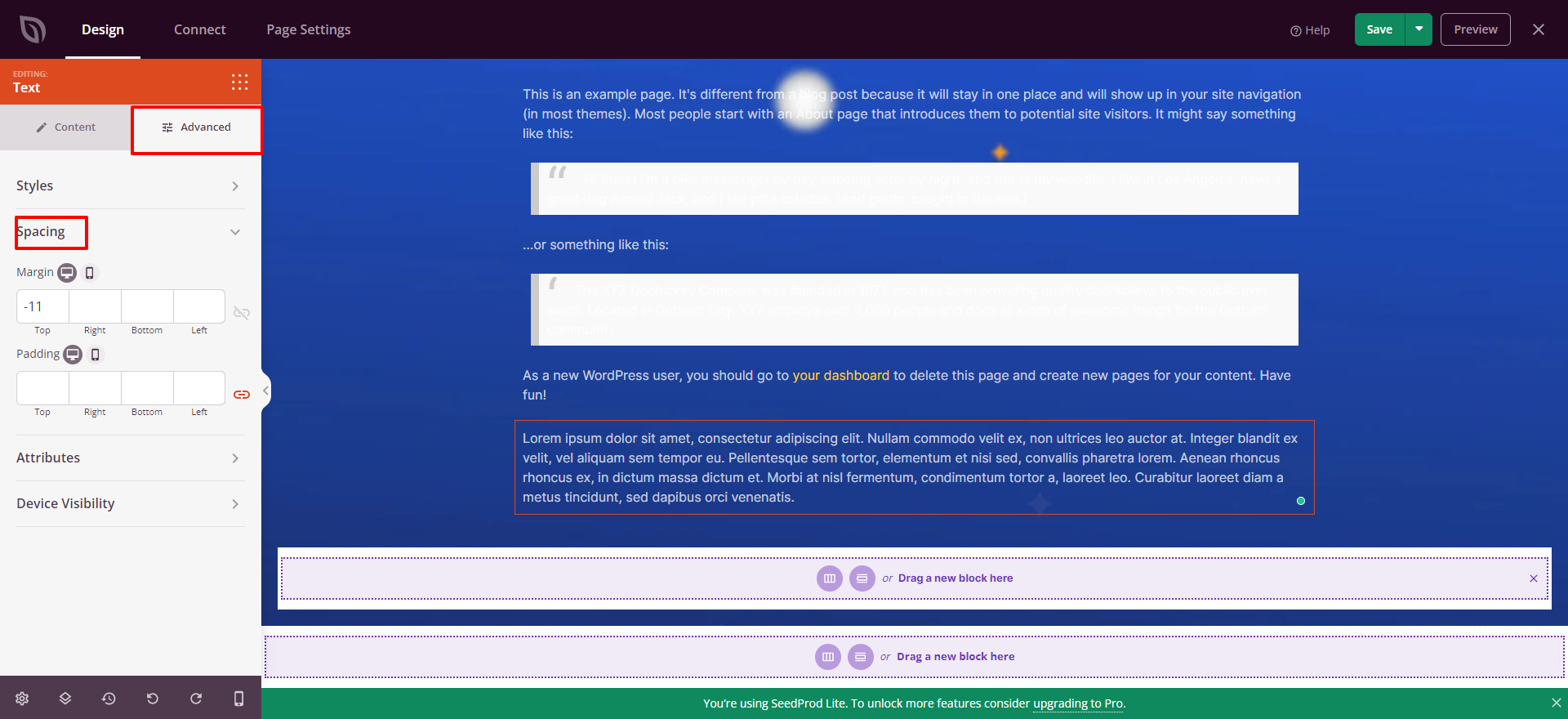
Next, let’s click on the “Advanced” tab from the options panel on the left. Then, click on the “arrow” icon to expand the “Spacing” section.
From there, you are able to adjust the “Margin” and “Padding” of your block by using the up or down arrow to increase or decrease the value in the top margin box to add space or remove blank space.

Once you are pleased with your changes, don’t forget to click on the “Save” button and choose the “Publish” button to save your changes.
The bottom line
Hopefully, this blog gives you simple ways to help you easily control your website’s design as well as remove or add blank space between WordPress blocks without difficulties. If you get into any trouble, don’t hesitate to mention them in the comment section below. We will support you as soon as possible.
Moreover, you can drop by our website to discover a wide range of stunning, professional, free WordPress themes. They are SEO-friendly, fully responsive, and suitable for various topics.