Are you running entertainment websites? Are you looking for a simple way to add audio player to Elementor? Don’t miss our blog. In today’s article, we will show you a detailed guide to make it easy for you to add audio player to Elementor.
Introduction
In fact, displaying a list of catchy music playlists on your website is also a great way to offer a better experience to your site visitors. In addition, you can promote your music, and even showcase or sell beats and much more.
It is really uncomplicated to add an audio player to WordPress. However, how to add audio player to Elementor page builder? The answer will be demonstrated in detail. Now, let’s get started!
How to add audio player to Elementor
There are several plugins that allow you to create an audio player in Elementor. However, we are going to use the Music Player for Elementor – a plugin that is specially designed to help you add unlimited interesting music players on your website with the Elementor page builder.
To use this tool, now you need to track the following steps.
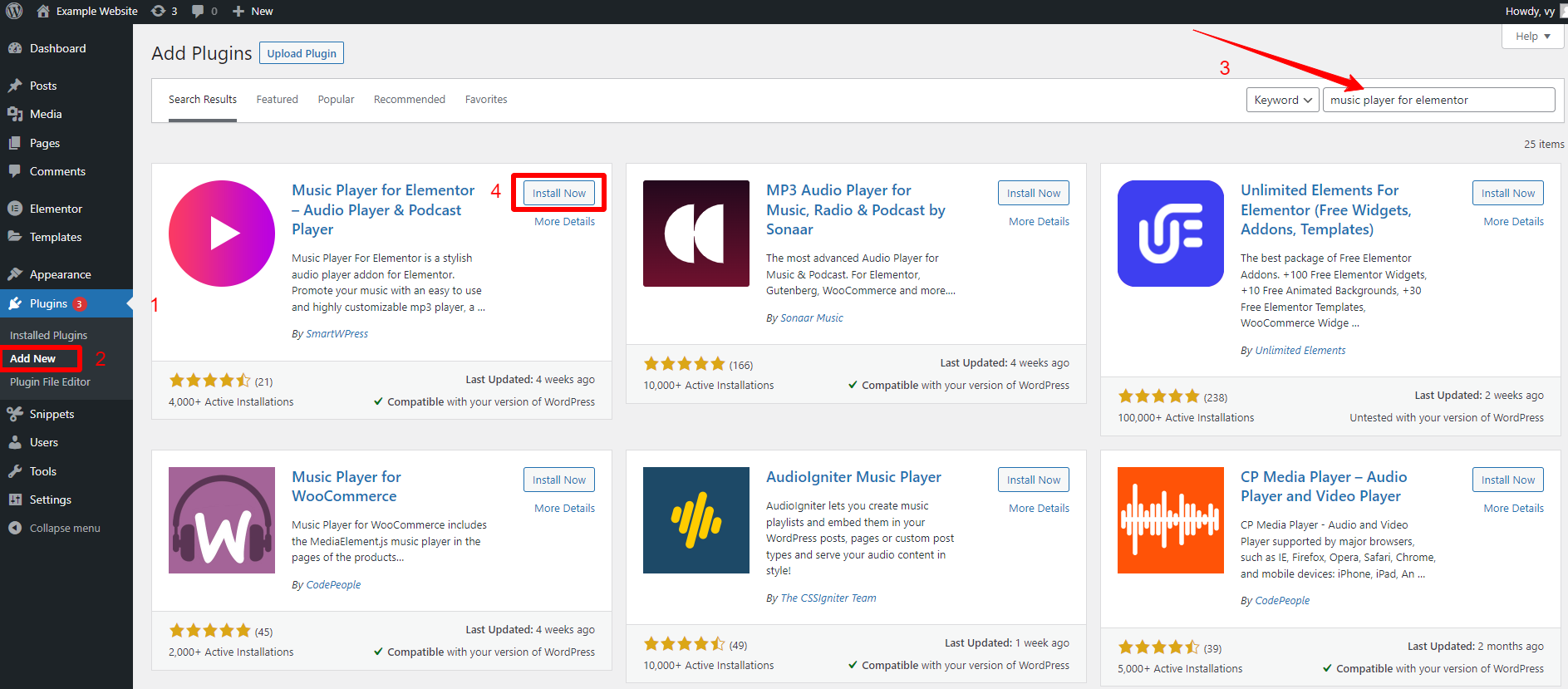
Step 1: Install and activate the plugin
Similar to other tools, to install a plugin in WordPress, you need to Plugins > Add News from your WordPress dashboard. After that, let’s find the Music Player for Elementor by using the search bar. Next, click on the Install Now button and Activate it.

Step 2: Add the Music player widget to a page/post
One of the biggest advantages is that this plugin doesn’t require you to implement any configuration. Therefore, once the plugin has been activated, you can immediately add the music player to Elementor post/page.
Now, you can open any post/page where you want to display a list of catchy songs. Then, click on the “Edit with Elementor” button to go to the Elementor editor.
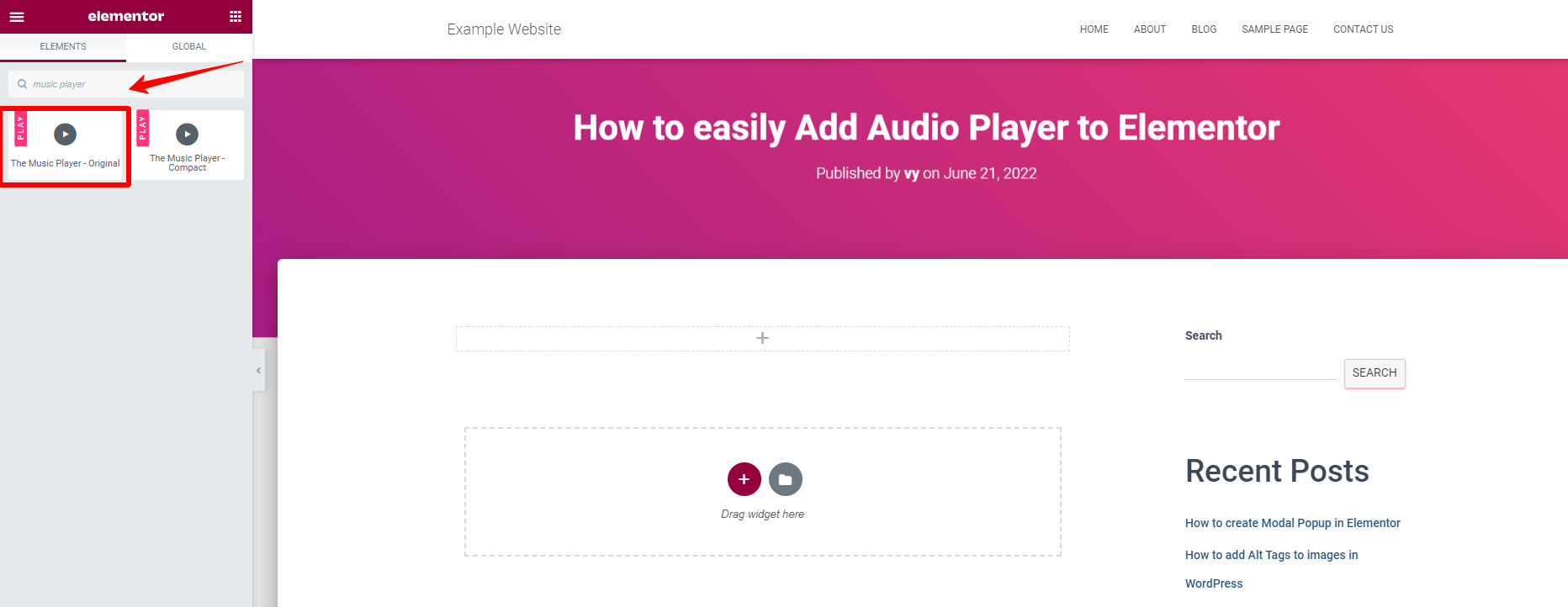
In the Elementor page builder, simply search for the Music player widget from the sidebar on the left of the screen.
You will get two options including the original and compact music player widgets. In general, there are not many differences between the two widgets, so we are going to use the original music player for our example.

Once you have chosen your preferred option, let’s drag it into the page
Step 3: Customize the music player
Now, to create a professional music player, you need to customize the following three sections: Background, Album details, and Playlist.
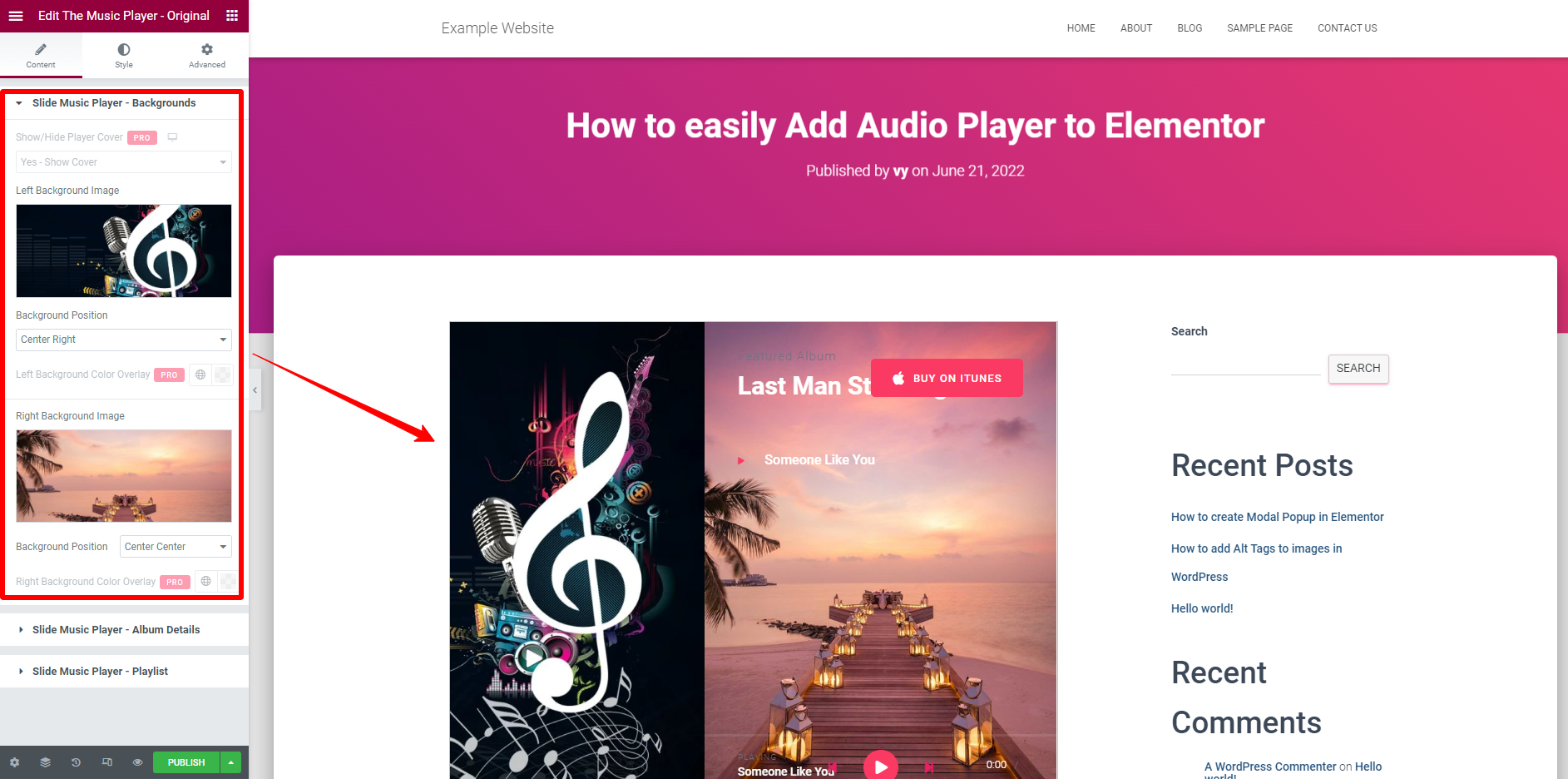
Initially, we will customize the Background for our music player by clicking on the Background section.
This section includes options allowing you to upload your background image for the playlist. It can be displayed as the album cover for your songs or the banner if you are going to display a list of podcasts.
The background will be divided into two sections. The first background image is on the left and another is on the right. You can simply upload your favorite image from your computer or choose one from your media library.
In addition, you can also adjust the position of each background to fit each other.

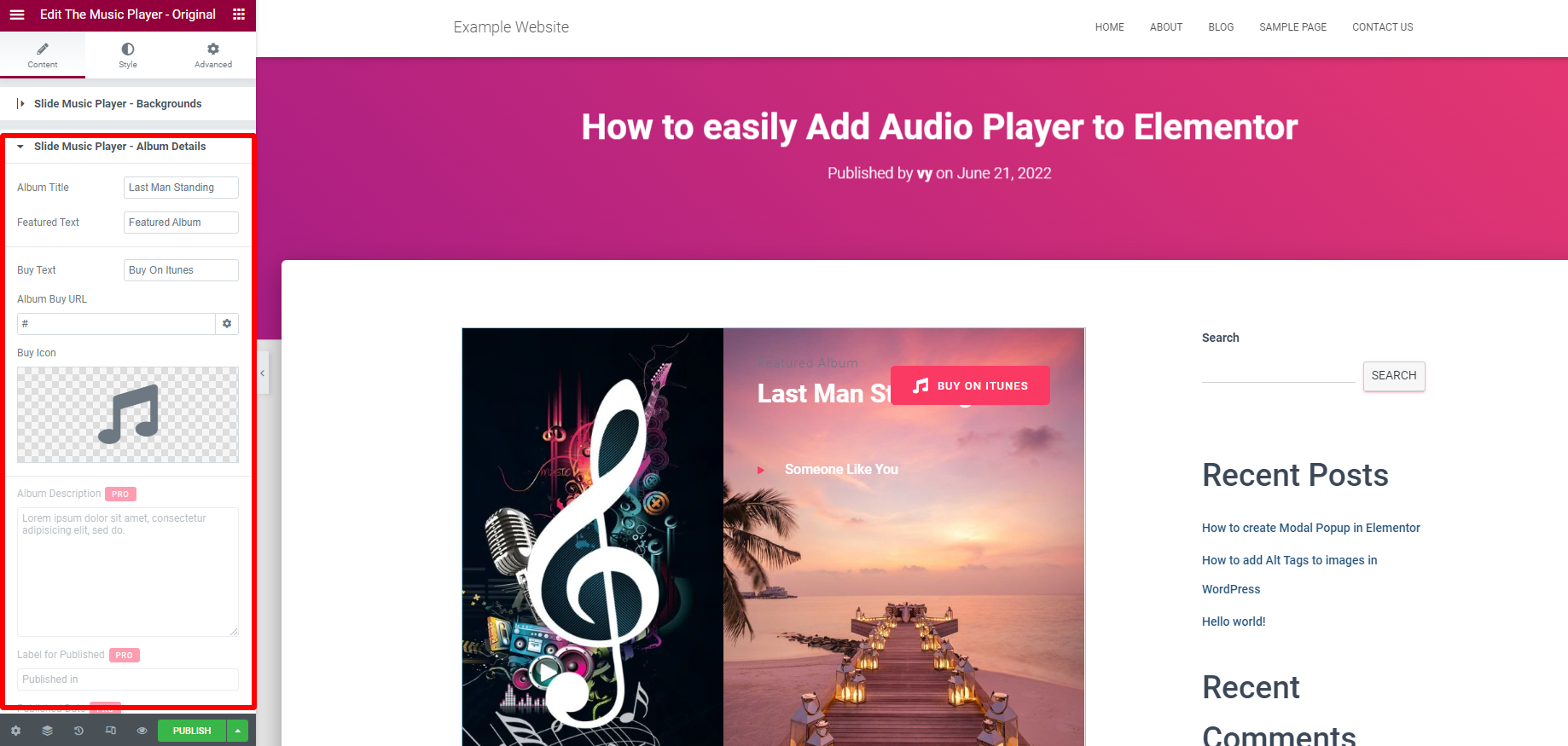
Secondly, the Album Details section allows you to add a logo, album title, featured text, Buy text, Album buy URL. In addition, you can also add an album description, Label for published, Published date, and much more. However, these features are only available when you purchase the pro version.

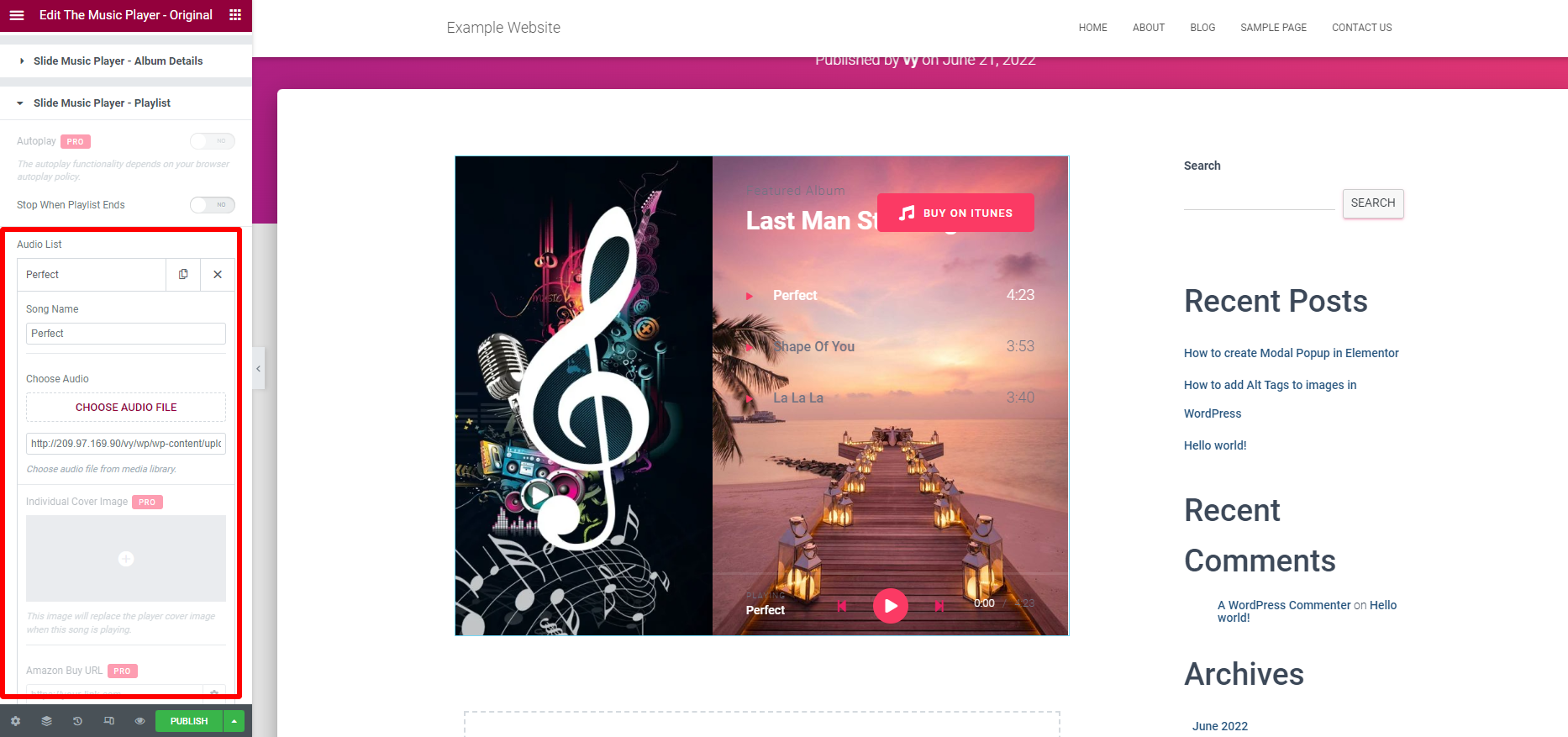
Lastly, you need to add a list of audios for your music player. This is the most important part of the configuration process.
In the Slide Music Player, you will see that the auto-play feature is not available for the free version. In addition, there is a default song named Some Like You that is displayed at the bottom. You can simply click on it to change it to your favorite song.

Now, it’s time for you to upload your own audio file and implement some settings as your desire.
Once you are pleased with your music playlists, let’s click on publish and visit your site to see how it looks in action.
The bottom line
We have just provided you with a step-by-step guide to help you easily add audio player to Elementor. We expect that you can create your tuneful music playlist and beautifully display it on your website to attract more audiences. If you have any queries, don’t hesitate to leave a comment below. We are always willing to respond to any of your questions.
Last but not least, if you want to find a gorgeous design for your website, visiting our free Elementor WordPress Theme is a great idea. We offer a wide range of eye-catching themes and templates for your website. So, don’t miss them.
- Solving the “Message Could Not Be Sent. Mailer Error: Extension Missing: OpenSSL” Issue - April 6, 2025
- Joomla 5 Upgrade Check: A Comprehensive Guide - April 3, 2025
- After update to Joomla! V5.2.4, your header area is removed, how to fix it? - February 21, 2025