If you are setting up a website, you may encounter the error “This request has been blocked; the content must be served over HTTPS”. This is an important security issue and it is essential that this error is corrected. In this blog post, we will explain what this error means and how to address it.
Why does your website appear “This request has been blocked; the content must be served over HTTPS” error?
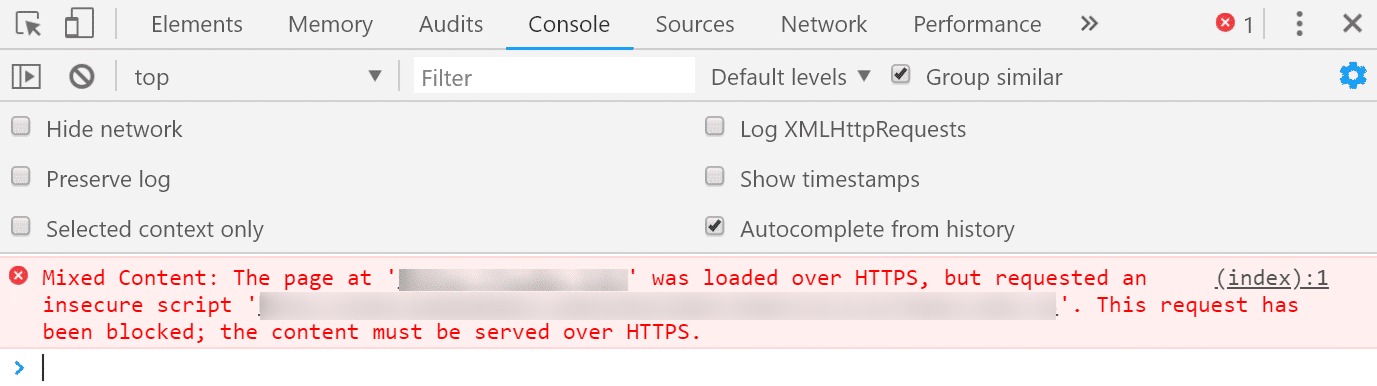
You may encounter the error message “This request has been blocked; the content must be served over HTTPS” when trying to access a website or web application that requires a secure HTTPS connection but is not configured properly.
Websites and web applications use HTTPS to ensure that the communication between the web server and the user’s browser is encrypted and secure. If the website or web application is not configured to use HTTPS, or if there is an issue with the HTTPS configuration, you may see this error message when trying to access it.
This error message can also be triggered by a security feature implemented by modern web browsers that block unsecured content from loading on a secure HTTPS page. This is because loading unsecured content on a secure page can compromise the security of the user’s data and personal information.

So, how to deal with this error, let’s see the following solutions.
How to handle the “This request has been blocked; the content must be served over HTTPS” error?
To resolve this issue, you should try accessing the website or application using the HTTPS protocol by adding “https://” before the website’s URL.
If that doesn’t work, you can try clearing your browser’s cache and cookies or contacting the website’s or application’s support team for further assistance.
Alternatively, you can also add the meta tag code to the <head> element in the HTML file:
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests">
Finally
Are these methods useful for your error? To sum up, this is an issue that can occur on websites or web applications and is due to the site trying to load a resource over an insecure connection. If you are experiencing this issue, the best way to resolve it is by making sure all of the resources your website or application needs are loaded over an HTTPS connection. This will ensure that all resources are securely loaded, helping to protect your users and your website or application.
Hopefully, this article is helpful for your website. If your error still appears, let’s mention it in the comment below. We will support you soon. Moreover, you can visit our website to discover a collection of beautiful, free WordPress Themes that give your website a new appearance without effort.