From version 2.6.10, VirtueMart has a new features that allows payment to have their own template layout. It’s useful for payments like Pay With Amazon which has a complete checkout process running in parallel to the normal checkout process. The template from 3rd party developer may not include this new functionnality. So, how to adjust it?
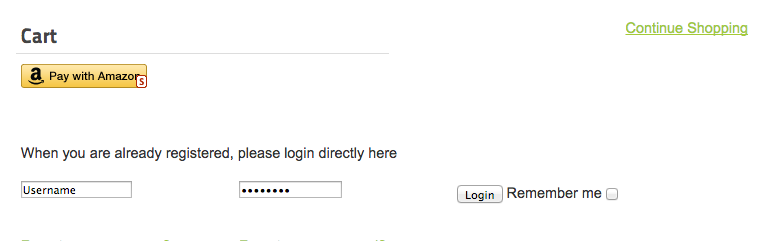
Payment button
The payment button should be displayed in the cart view as well as in the cart module:

In the case that the payment button is not displayed in the cart view or the module, then follow those steps:
In the cart view
- Go to /templates/[yourtemplate]/html/com_virtuemart/cart/default.php
- Find the line
<h1><?php echo vmText::_ ('COM_VIRTUEMART_CART_TITLE'); ?></h1> - Add this line just after
<div class="payments-signin-button"></div>
In the module
- Go to /templates/[yourtemplate]/html/mod_virtuemart_cart/default.php
- Find the line
<noscript>
<?php echo JText::_(‘MOD_VIRTUEMART_CART_AJAX_CART_PLZ_JAVASCRIPT’) ?>
</noscript> - Add this line before
<div class="payments-signin-button"></div>
If you have any question about this post, don’t hesitate to leave a comment below. And don’t forget to share with your friends if you find it useful! Thanks!
Latest posts by ET Digital Team (see all)