If there a FOUC (flash of unstyled content), it can be caused by the way Elementor to embed its templates.
Template stylesheets are loaded in the footer, not in a header because the templates embedded cannot be recognized. This can cause a small flash (flicker or FOUC) when the page loads. Let follow to fix it!
Step 1: Go to the Elementor dashboard > Settings > Advanced > CSS Print Method > Internal Embedding
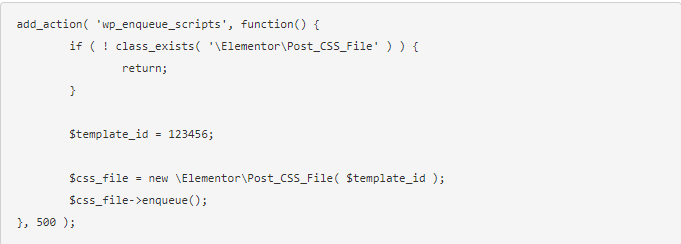
Step 2: Load the CSS files with an action in the functions.php file of your child theme. Here is an example:

Some optimization plugins
If it’s not too much trouble for a FOUC (flash of unstyled content) to be experienced when the “stretch section” include is used. Flash of unstyled content can also happen if you use large/heavy pictures.
CONCLUSION
That’s all we want to say to you. If you have any question, don’t hesitate to leave a comment below. We will receive and answer as soon as possible.
Credit: Elementor Official








copied straight from an elementor article, none of the solutions they had worked.