As you know, Helix Ultimate is an advanced Joomla template framework with many excellent feature and options for faster Joomla template development. It’s provided more blog options so you can easily present your contents in the most impressive and attractive way. In blog setting area, you can enable some appearance elements (Image Sizes) as much a social comments, Author Info and social share buttons.

Image by Joomshaper
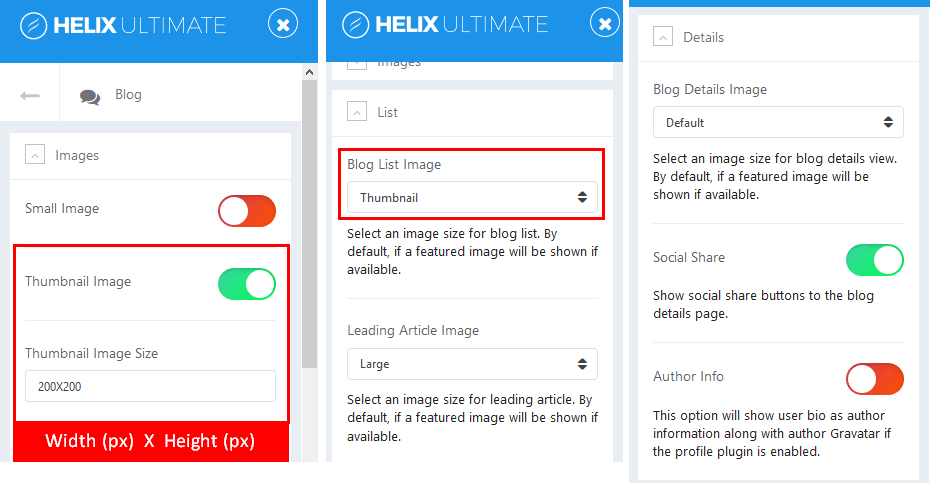
Images
This option allows you to set thumbnail image size that is used inside different article views.
Crop Quality
Set thumbnail image quality for better compressions for images size resolution. You can do it for JPG images only.
Blog List Image
Use this option to select an image size from the list for Category Article Blog view. By default, it will show featured image if available.
Leading Article Image
Use this option to select an image size for leading article. By default, it will show featured image if available.
Blog Details Image
This option allows you to select an image size for single article details view. By default, it will show featured image if available.
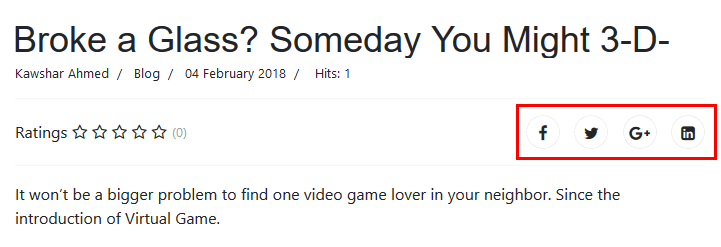
Social Share
Enable this option if you want to show social share buttons (Facebook, Twitter, LinkedIn, Google+) above content of single article. By default, they will be shown in top right corner.

Image by Joomshaper
Author Info
It will show user bio as author information along with author profile image taken from Gravatar if this option is enable. By default, images are presented at 64px by 64px. If Joomla user email has no matching Gravatar image, then it will show blue box with gravatar logo inside.
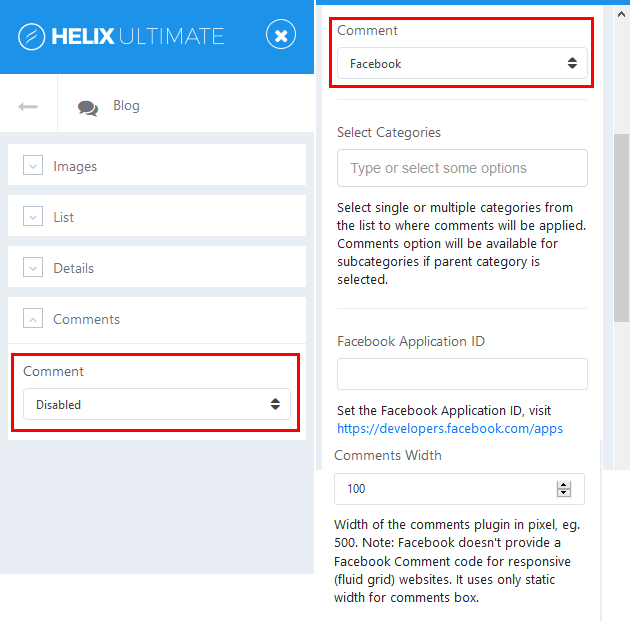
Comments
In this option, you can add IntenseDebate Comments system, Facebook comments and / or Disqus Comments to your Joomla website. Your readers can log in via any their social network and leave their comment.
All you need to do is to choose and set correct Facebook Application ID, IntenseDebate Account or Disqus Username/Subdomain.

Image by Joomshaper
Disqus Comments have three membership plans, and in basic one Ads (advertising) and sponsored comments are (or may be) displayed.
- Select Categories – select single or multiple categories from the list to where comments will be applied.
- Comments Width – select width of the comments area in pixel, eg. 500.
- Comments Count – allows you to show or hide comments count on blog view or frontpage.
Hope this article will help you set up blog for your Helix Ultimate easily and quickly. If you have any question about this tutorial, don’t hesitate to leave a comment below. And don’t forget to share with your friends if you find it useful! Thanks! ?








nice work
Thanks
Clear, but it doesn’t work on my site. No image or gallery of Blog options in the detail articles.
What theme are you using?
The blog options images (featured image or gallery) are not displayed in the detail article, with the Joomshaper template Estate on Helix Ultimate.